
React 실전 (Project)
Udemy - 한입크기로 잘라 먹는 리액트
📌 감정일기장 페이지 구현 - 일기 홈(/)
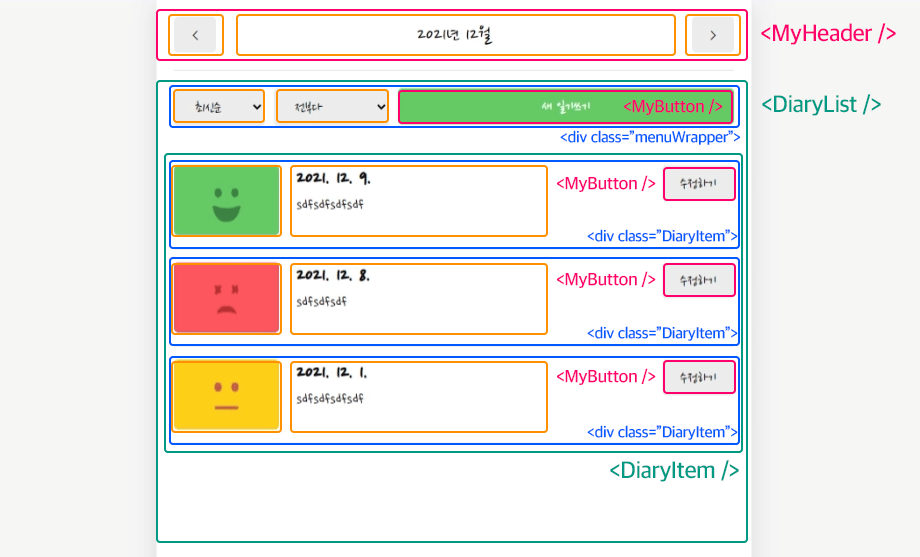
☑️ 일기 홈(/) Layout
MyHeader 컴포넌트
이전달이동, 연도월, 다음달이동버튼DiaryList 컴포넌트
menuWrapper : 순서정렬 select, 감정필터 select,Mybutton 컴포넌트(새 일기쓰기)
DiaryItem 컴포넌트: 각 DiaryItem 목록 (1페이지에 최대 5개까지)DiaryItem 컴포넌트
감정점수 이미지, 일기작성일, 일기내용(최대 25자),Mybutton 컴포넌트(수정하기)
☑️ 일기 더미데이터 (App 컴포넌트)
// 일기 더미데이터 (시간순)
const dummyData = [
{ id:1, emotion:1, content:"독립 이래 최악의 외환위기를 겪어온 스리랑카가 결국 공식적인 디폴트(채무불이행) 상태라고 19일 로이터 통신이 보도했다.", date:1653055859902, },
{ id:2, emotion:2, content:"핀란드와 스웨덴이 북대서양조약기구 나토 가입을 위한 신청서를 제출했지만, 양국의 나토 가입을 반대해 온 터키의 입장은 여전히 강경합니다.", date:1653055859903, },
{ id:3, emotion:3, content:"전 세계 인구 절반 이상이 심장질환 발병 주요 위험요인 중 하나인 고혈압을 가지고 있다. 혈압 조절은 유전적 요인, 생활습관 요인, 체내 미생물군이 어떤 형태로 조화를 이뤄 기인하는 것으로 밝혀져 있다.", date:1653055859904, },
{ id:4, emotion:4, content:"로봇 산업은 공장과 같은 생산 현장에서 위험 작업을 대체하는 산업용과 의료·외식·숙박 등 부문에서 활용되는 서비스용으로 구분된다.", date:1653055859905, },
{ id:5, emotion:5, content:"칸 영화제에서 첫 선을 보인 배우 이정재의 감독 데뷔작 '헌트'가 상영 전회차 매진을 기록했다.", date:1653055859906, },
]
function App() {
// data의 기본 state는 []에서 dummyData 받기
const [data, dispatch] = useReducer(reducer, dummyData);
//console.log(new Date().getTime(dummyData)); // 현재시간
...
};☑️ Home (MyHeader 컴포넌트)
src/pages/Home.js
const [curDate, setCurDate] = useState(new Date());
const headText = `${curDate.getFullYear()}년 ${curDate.getMonth()+1}월`;
// firstDay, lastDay 구하기 (해당 월의 첫번째일, 마지막일)
// increaseMonth, decreaseMonth 함수 생성해서 props으로 내려주기
// (이전달/다음달이동버튼 클릭 시 월 바뀜)
<MyHeader
headText={headText}
leftChild={<MyButton text={"<"} onClick={decreaseMonth} />}
rightChild={<MyButton text={">"} onClick={increaseMonth} />}
/>
☑️ DiaryList 컴포넌트
src/components/DiaryList.js
// sortOptionList, filterOptionList 정렬 함수
// Memu
const ControlMenu = ({value, onChange, optionList}) => {
return (
<select className="ControlMenu" value={value} onChange={(e)=>onChange(e.target.value)}>
{optionList.map((it,idx)=>(
<option value={it.value}>{it.name}</option>
))}
</select>
);
};
// useNavigate
// sort, filter state
// getProcessedDiaryList 정렬조건 함수
☑️ DiaryItem 컴포넌트
src/components/DiaryItem.js
// id, emotion, content, date props 전달
// 감정점수 이미지 5개 표시
// 일기작성일자
// 내용 25자까지
// 일기상세페이지, 일기수정페이지로 이동 (useNavigate)
☑️ CSS Styling
/* DiaryList */
/* DiaryItem */
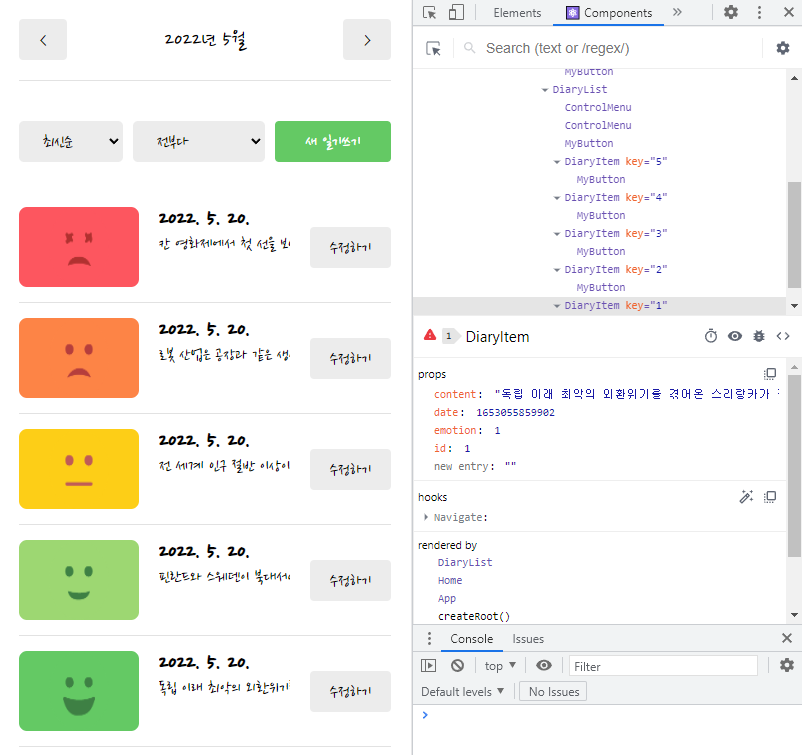
☑️ Results

✔️ 추후 변경해볼 점
- 페이지/컴포넌트별 Hierarchy
- 재사용성이 높다면 요소들의 중복/패턴 찾기 > 컴포넌트화 가능한 UI 요소 찾기 > 공통화
- 동일 컴포넌트에서 상태 변화가 있는 것 찾기
- 페이지/컴포넌트가 많아진다고 가정 > CSS 분할하기
- 반응형웹 CSS 추가 수정
(내용 정리중)