
React 입문
Udemy - 한입크기로 잘라 먹는 리액트
React 리액트 프레임워크 라이브러리
Why React.js
📌 React는 왜 필요한걸까?
(강사 Intro)
리액트를 왜 배우는가? 어떤 기술도 이유없이 만들어지지 않는다.
모든 기술은 불편함을 해결하기 위해 나왔고 발전해왔다.
그래서 어떤 기술을 배운다는 것은 단순히 사용법만 배운다는 것만 의미하지 않는다.
단순히 사용법만 익히는 식으로 배우게 되면 기술에 대한 시야가 좁아지게 된다.
시야가 좁아진다는 건 문제해결능력이 부족하다고도 볼 수 있다.
시야가 좁아지면, 내가 배운대로가 아니면 또는 내가 겪어본대로가 아니면 해결할 수가 없게 되고,
심하면 해결할 의지가 없게 되고 문제해결능력이 없는 개발자를 원하는 곳은 없다.
왜 이 기술이 많은 발전해왔고 널리 쓰이게 되는지 알아보는 접근방법이 필요하다는 요지
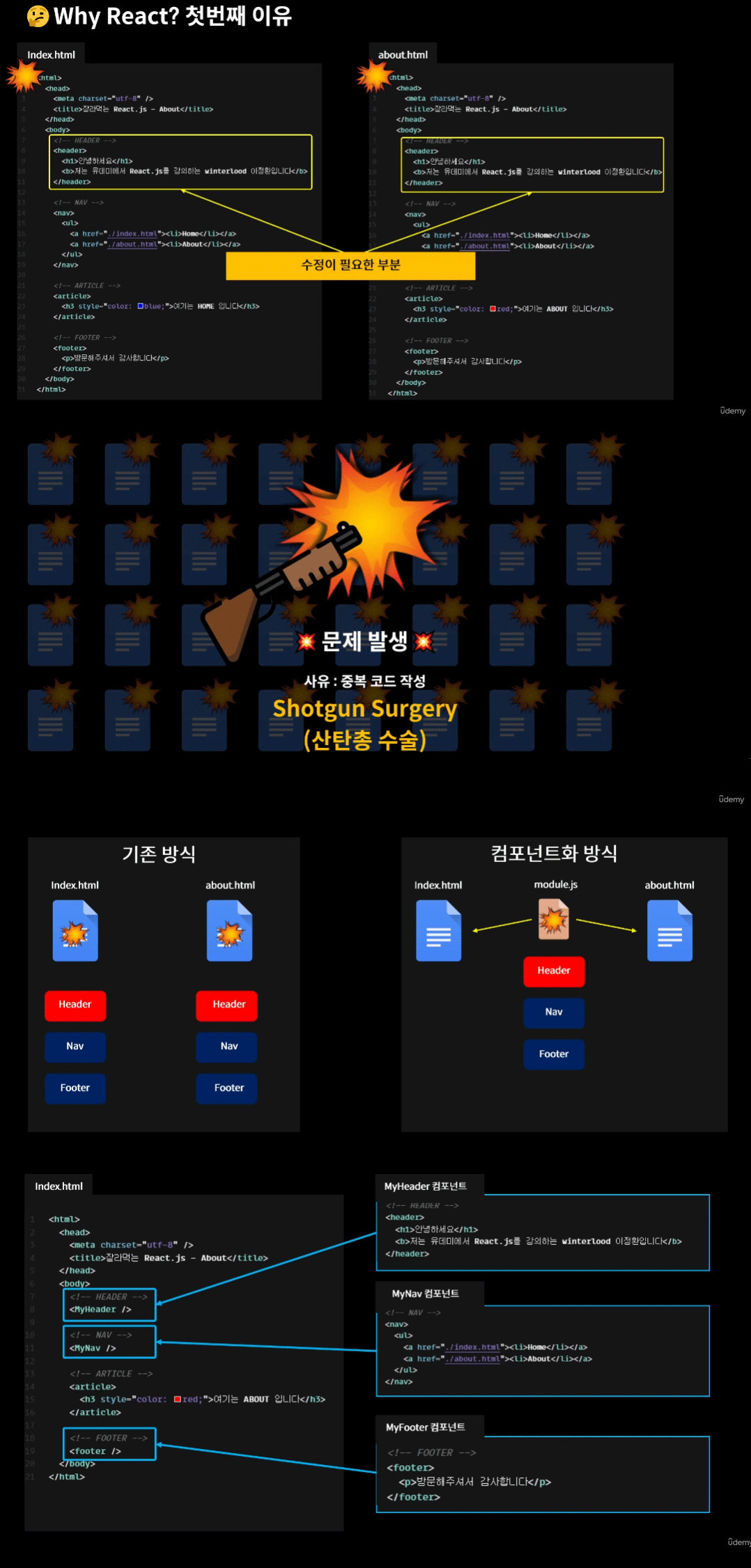
✔️ 중복 코드 작성 문제에 대한 해결점
- Shotgun Surgery (산탄총 수술) : 산탄총은 한번 쏘면 여러발이 날라감. 한개의 문제를 동시에 해결 가능
- header, nav, footer 등 개별적인 요소가 아닌 공통 요소에 대한 중복 코드 관리 유지보수 측면에서 유용
- 재사용되는 요소를 컴포넌트화 (Component 기반의 UI 라이브러리)

✔️ 프로그래밍 방식의 차이
- 명령형 프로그래밍(절차를 하나하나 다 나열 해야함) : 거대한 웹사이트의 기능을 명령형 프로그래밍할 경우 코드가 너무 길어지고 가독하기 힘들어짐 (ex : jQuery)
- 선언형 프로그래밍(그냥 목적을 바로 말함) (ex : React)

📚 더 알아보기
📝 명령형 vs 선언형이란?
- 명령형 프로그래밍 : 프로그래밍의 상태, 상태를 변경시키는
구문의 관점에서 연산(방법)을 설명하는 방식
ㄴ 절차지향 프로그래밍 : 수행되어야 할 연속적인 계산 과정을 포함하는 방식
ㄴ 객체지향 프로그래밍 : 객체들의 집합으로 프로그램의 상호작용을 표현- 선언형 프로그래밍 : 어떤 방법으로 해야하는지를 나타내기보다,
무엇과 같은지를 설명하는 방식
ㄴ 함수형 프로그래밍: 순수 함수를 조합하고 소프트웨어를 만드는 방식📝 명령형과 선언형은 사고 방식이 다르다
명령형 프로그래밍은 문제를 어떻게 해결해야 하는지 컴퓨터에게 명시적으로 명령을 내리는 방법을 의미하고, 선언형 프로그래밍은 무엇을 해결할 것인지에 보다 집중하여 어떻게 문제를 해결하는지에 대해서는 컴퓨터에게 위임하는 방법이다. 처음 프로그래밍이라는 개념이 등장했을 떄부터, 지금까지도 컴퓨터에게 명시적으로 명령을 내리는 방법인, 명령형 프로그래밍을 주로 사용했지만, 함수형 프로그래밍은 문제를 해결하는 방법에 더 집중하고, 사소한 작업은 컴퓨터에게 넘겨버리는 선언형 프로그래밍의 일종이다.
즉, 컴퓨터에게 사소한 작업들을 위임해 버리는 패러다임의 특성 상, 선언형 프로그래밍에는 필연적으로 높은 수준의추상화라는 키워드가 붙는다. 추상화 수준이 낮다면 저 사소한 작업들을 개발자가 일일이 다 컨트롤해야한다는 의미이기 때문이다.출처 & 참고자료
https://boxfoxs.tistory.com/430
https://iborymagic.tistory.com/73
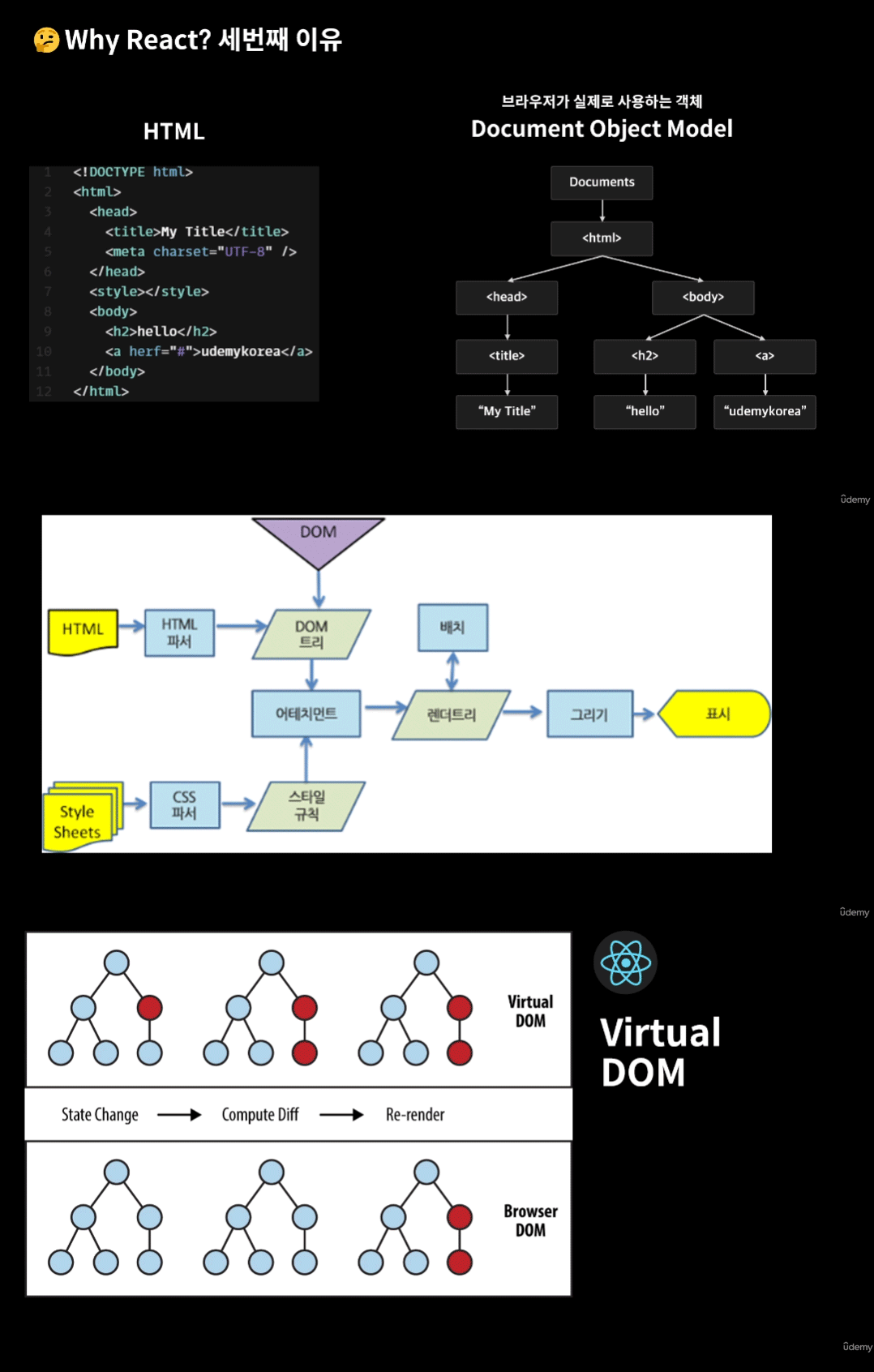
✔️ Virtual DOM
- DOM(Document Object Model) : 브라우저가 실제로 사용하는 객체
- 브라우저에서 필요 이상의 연산 수행 시 성능저하로 이어짐
- 가상의 DOM에 미리 업데이트를 시켜본 후 (렌더링 연산을) 한번에 모아서 실제 DOM에 업데이트 시킴. 과다연산 해결 =>
5번 업데이트할 거 1번만에 통째로 업데이트 한다고 생각하면 됨.

🔎 참고자료
리액트란 기술에 대한 접근으로 더 찾아본 자료들
✔️ React는 왜 프레임워크가 아니라 라이브러리일까?
- 리액트 공식홈페이지 曰 "React는 사용자 인터페이스를 만들기 위한 JavaScript 라이브러리"
- 프레임워크와 라이브러리 : 둘다 공통의 기능을 사용하여 결과물을 만드는 것으로 비슷해 보이지만, 둘의 차이점은 어플리케이션의
제어 흐름의 권한을 누가 가지고 있느냐가 핵심
프레임워크
- 원하는 기능 구현에 집중하여 개발할 수 있도록 필요한 기능을 갖추고 있는 것
- 일정한 형태를 가지고 다양한 형태의 결과물을 만드는 것
정해진 프로그램의 틀에 맞게 사용자가 필요한 기능을 입력함라이브러리
- 소프트웨어를 개발할 때 프로그래밍을 사용하는 비휘발성 자원의 모임
- 공통으로 사용될 수 있는 특정한 기능들을 모듈화한 것
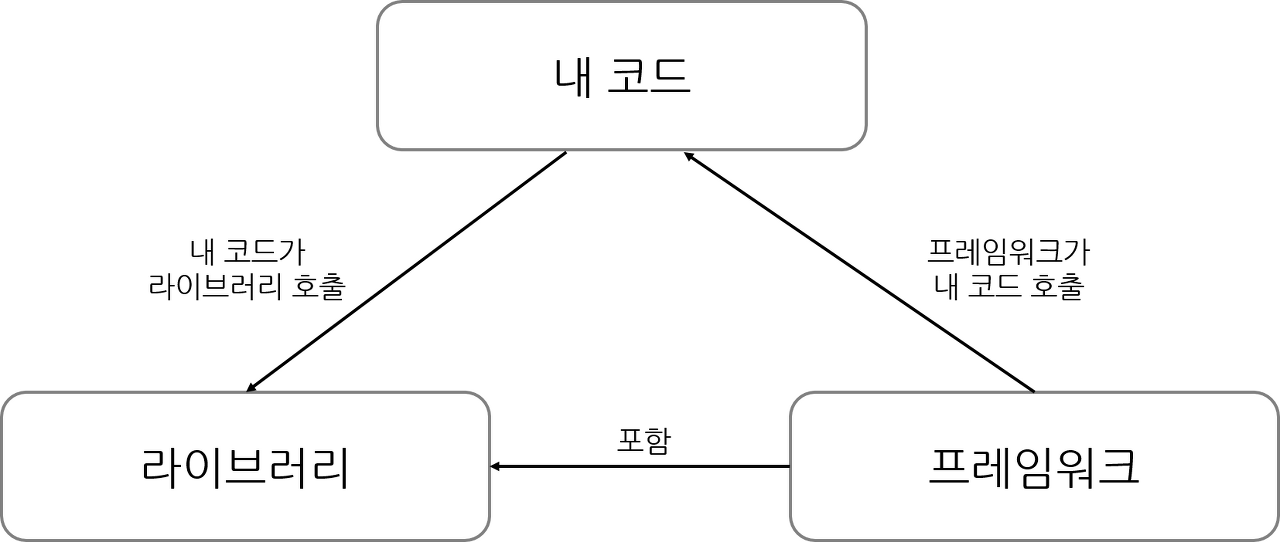
호출하는 개발자가 필요한 기능을 원할 때 호출함제어 흐름(IoC : Inversion of Control)
전통적인 프로그래밍에서 흐름은 프로그래머가 작성한 프로그램이 외부 라이브러리의 코드를 호출해 이용한다. 하지만 제어 반전이 적용된 구조에서는 외부 라이브러리의 코드가 작성한 코드를 호출한다.
예) React의 라이프사이클
Render 과정의 라이프사이클을 예시로 했을 때, 순서는 다음과 같습니다.1) componentWillMount()
2) render()
3) componentDidMount()React는 위와 같이 프로그램 흐름의 기본적인 틀은 정해져 있습니다.
하지만 앱 실행시 render() 함수는 입력이 필수이지만 componentDidMount() 함수는 자동으로 생성되지만 개발자가 명시적으로 입력해 줄 필요는 없습니다. 그러나 개발자가 API를 호출하거나 다른 작업을 수행하기를 원할 때, componentDidMount()를 통해 프로그램을 추가적인 동작을 정의할 수 있습니다. 이처럼 프로그램 흐름에 작업을 추가하거나 그렇게 하지 않음으로서 프로그램의 흐름을 바꾸는 것이 가능하기 때문에 React가 라이브러리인 것이 아닌가 생각해 봅니다.
✔️ 리액트는 웹/앱의 View를 개발할 수 있도록 해준다?
React는 View만을 위한 라이브러리
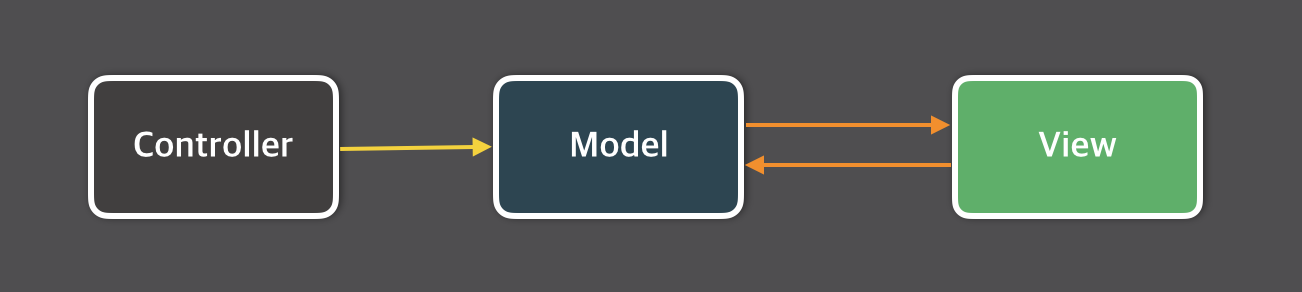
여기서 말하는 View란 MVC 패턴의V(View)
MVC 패턴(Model : Data, View : UI, Controller : Logic)
참고자료
✔️ 좋은 건 알겠는데 왜 쓰는걸까? (더 이유를 찾아보자)
컴포넌트 추상화
리액트로 만들어진 어플리케이션은 기본적으로 엘리먼트(Element)라는 화면에 보여질 것을 표현하는 요소로 구성된다. 이것은 객체지향 프로그래밍 언어(Object-Oriented Language)로 만들어진 프로그램이 객체로 구성되어 있는 것과 같다.
객체지향 프로그래밍 언어에는 생성자가 있다. 이 생성자는 객체를 생성하고 초기화하는 역할을 맡는다. 마찬가지로 리액트에는 리액트 엘리먼트를 생성하는 컴포넌트(Component)가 있다. 컴포넌트는 Props라는 입력을 받고, 리액트 엘리먼트를 만들어낸다.여기서 컴포넌트는 복잡한 UI단을
추상화해준다.
왜 추상화 해준다는 점이 중요할까?우리는 컴퓨터를 이용해 복잡한 문제들을 해결한다. 알다시피 컴퓨터로 문제를 해결하기 위한 방법을 제시하는 방법론을
프로그래밍 패러다임이라고 부른다. 즉, 프로그래밍 패러다임들은 앞에서 이야기한 복잡한 문제들을 해결하는 방법을 제시하고 있다.
모든 프로그래밍 패러다임의 해답을 볼 수는 없으니 잘 알려진 프로그래밍 패러다임인 객체지향(Object-Oriented), 명령중심(혹은 절차지향, Procedural), 함수형(Functional) 등이 있음. 흥미롭게도 같은 언어를 사용하여 작성한다고 하더라도 프로그램의 구조가 극과 극을 달릴 정도로 다르게 되는 이 세 패러다임의 복잡한 문제를 해결하는 방법의기초적인 아이디어는 전부 같다.
모두 각자의 개념을 통해 문제를 작게 쪼개고, 해결한 뒤, 그 해결법을 다시 합쳐 복잡한 문제를 해결한다.
그럼 왜 프로그래밍 패러다임들은 문제를 한 번에 풀지 않고 쪼개서 풀까?
컴퓨터는 복잡한 문제를 한번에 해결할 수 없는 걸까?"프로그래밍 패러다임들이 복잡한 문제를 쪼개서 푸는 아이디어에 기반한 이유는 사람의 뇌의 한계 때문이다 (by Bartosz Milewski)"
아무리 컴퓨터가 복잡한 문제를 한번에 해결할 수 있다고 하여도, 그 컴퓨터에게 명령을 내리는(컴퓨터는 명령에 따라 일을 할 뿐, 스스로 무언가를 하지 않습니다.) 사람이 그런 방법을 설계해 낼 수 없으면 컴퓨터는 무용지물이 되어버립니다. 그리고 앞에서도 말씀드렸듯이, 사람은 복잡한 문제를 한번에 해결해 내는 방법을 설계할 수 없다. (중략)
앞서 이야기했듯이, 사람의 뇌의 정보 저장 능력 및 처리 능력은 한계가 있습니다. 아무리 문제를 쪼개었다고 하여도, 쪼개진 문제의 해결책을 다른 쪼개진 문제들의 해결책과 합치기 위해서는 필히 뇌에 해결책을 저장해야 합니다. 이렇게 저장하다 보면 사람의 뇌는 한계에 도달하게 되어 있지요.
하지만, 그 해결책을 숨긴다면 어떨까요?프로그래머는 그저어떤 상자 안에 해결책이 들어 있다고 상상하기만 하면 되는겁니다.안에 문제를 넣으면 그 문제에 대한 답을 다시 던져주는 상자요!이렇게 문제를 추상화시키면 이론상 모든 문제를 뇌에 저장할 수 있게 됩니다.즉, 해결책을 무한대로 합쳐나갈 수 있다는 이야기. 다시 처음으로 돌아가 결론을 내리자면,추상화는 사람의 뇌로는 설계할 수 없는 복잡한 문제에 대한 해결책을 설계할 수 있게 해 주기 때문에 중요합니다.
다시 말해,리액트의 컴포넌트는 프로그래밍 패러다임의 복잡한 문제를 쪼개기 위한 개념 같은 존재로, 복잡하고 거대한 UI도 쉽게 설계할 수 있게 해 주기 때문에 중요합니다.변화하는 상태값 관리
UI는 사용자와 끊임없이 상호작용합니다.사용자의 입력에 따라 어플리케이션의 상태가 변화하고, 변화된 상태에 따라 화면이 변화합니다. 상태와 화면, 이 둘은변화하는 값(Value over time)입니다. 변화하는 값들은 다루기 어렵습니다. 값의 변화에 맞추에 관련된 다른 것들도 변화시키기 위해 항상 예의주시해야 하기 때문입니다. 하지만 사람들은 여기서 포기하지 않고, “값의 변화를 스스로 전파시키게 하면 된다.” 라는 아이디어에 기반해 리액티브 프로그래밍이라는 프로그래밍 패러다임을 고안해 냈습니다. 리액티브 프로그래밍(Reactive Programming)은 옵져버블(Observable)과 여러 개념들을 사용해 변화하는 값들을 훌륭히 다룹니다."옵져버블, 스트림(Stream). 이 두 용어는 동의어입니다. 리액티브 프로그래밍 커뮤니티는 어떤 단어를 쓰든 같은 의미"
우리의 컴포넌트는 옵져버블이니 구독이니, 복잡한 개념들을 생각하지 않고
주어진 데이터를 가지고 어떻게 랜더링할 것인가만 생각하면 된다.변화하는 값을 선언적인 방법으로 손쉽게 다루는 것. 결과적으로 여러분은 사용자와 상호작용하는 UI(Interactive UI)를 정말 간단하게 만들 수 있다.가상 돔을 통한 빠른 렌더링
왜 리액트는 DOM 노드를 사용하지 않고,
자체적인 엘리먼트들을 통해 화면을 구성할까요?사실, 리액트는 DOM을 내부적으로 사용합니다. 그러나 우리에게는 노출시켜주지 않는 것일 뿐 입니다. 왜냐하면 DOM은 변경에 민감하고,어플리케이션의 성능에 큰 영향을 주기 때문에 직접 다루는 일은 위험하기 때문이죠. 그걸 알고 있는 리액트는 리액트 엘리먼트로 논리적인, 가상의 DOM 트리를 프로그래머가 다루게 하고 자신은 프로그래머가 만들어낸 가상의 DOM 트리를 분석하여 DOM 트리를 정교하고 똑똑하게(필요한 부분만 업데이트 하거나, 당장 필요하지 않은 업데이트는 미루고, 변경 작업을 스케쥴링 하는 등 여러 최적화를 합니다) 다루지요. 즉, 리액트는 개발자가 신경쓰기 힘든 사소한 부분들을 직접 해결해주어개발자가 어플리케이션 개발에 집중할 수 있게 해줍니다. 개발자들은 데이터를 다루고 화면을 구성하기 위해 고용되었지, DOM 트리랑 최적화 싸움 하라고 고용된 건 아니니까요(고용주 입장에서요, 최적화도 물론 중요하지만 프로덕트가 만들어지는 게 더 중요하지요.)출처 - https://environmentset.github.io/2019/02/13/Why-use-React/
✔️ 리액트를 잘 다루려면?
1)
컴포넌트에 대한 뛰어난 의사 결정
컴포넌트를 얼마나 작은 단위로 쪼갤 것인지, 어떻게 재사용 가능한 컴포넌트를 만들 것인지 아는 개발자.2)
state가 존재하는 위치에 대한 의사 결정
state는 가상 DOM 내에 여러 곳에 존재할 수 있는데, 이를 어디에 위치시킬지 아는 개발자.3) state가 변경될 때, 컴포넌트에 어떤
변화를 줄 것인지에 대한 의사 결정
state가 변경되었을 때, 어떤 부분이 re-rendering 되어야 하는지 아는 개발자.