[fastcampus] 30개의 프로젝트로 배우는 프론트엔드 with VanillaJS (3-2)
(3) 바닐라 자바스크립트로 만드는 date picker
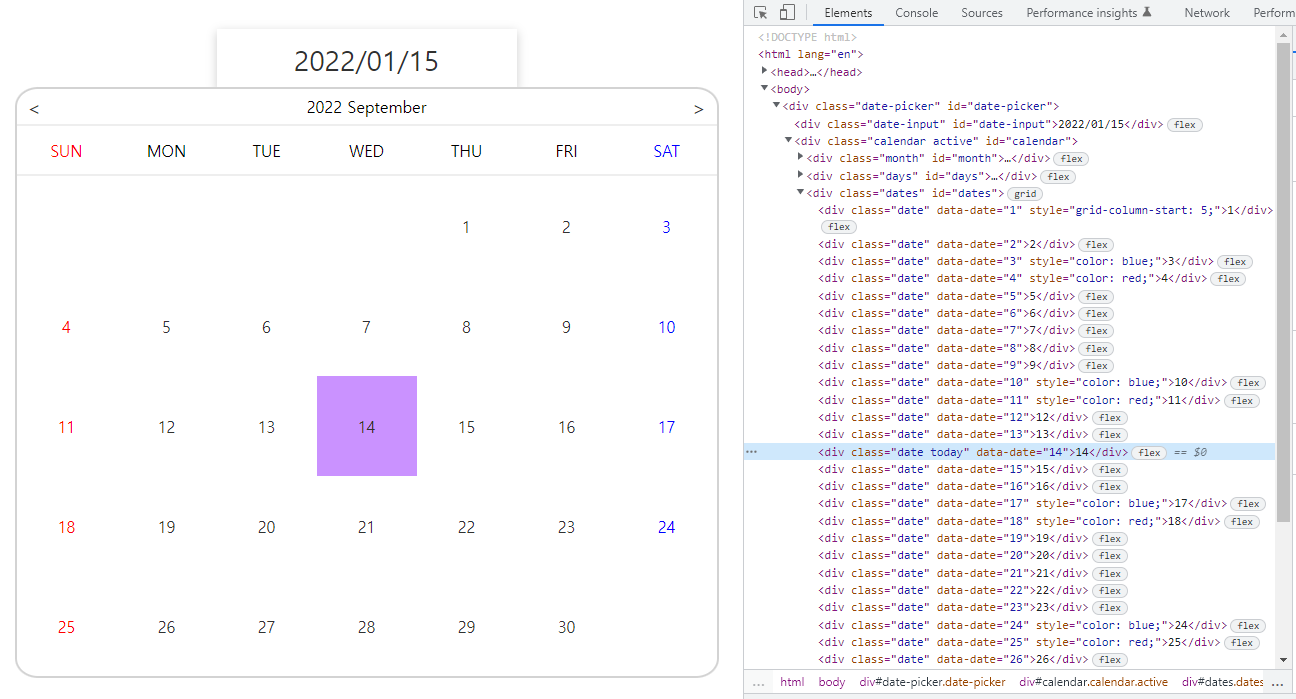
jQuery 라이브러리를 사용하지 않고 만드는 date picker
날짜 조회 기능 : 첫번째 시작 날짜
그 달에서 첫번째로 시작해야 하는 날짜의 컬럼 구하기
Console Test
new Date(2022, 0, 1) // Sat Jan 01 2022 00:00:00 GMT+0900 (한국 표준시)
new Date(2022, 0, 1).getDay() // 6
new Date(2022, 0, 1).getDay()+1 // 7updateDates에 gridColumnStart 추가
// 업데이트 될 때 해당 날짜 동적 생성
updateDates() {
...
fragment.firstChild.style.gridColumnStart =
new Date(this.#calendarDate.year, this.#calendarDate.month, 1).getDay() +
1;
this.calendarDatesEl.appendChild(fragment);
}날짜 조회 기능 : 토/일 표시
먼저 sass/scss로 구현했던 방법을 js로 동적 생성
src/scss/style.scss
.dates {
// // 일요일
// // ! js로 동적으로 구현할 예정
// &:nth-child(7n + 2) {
// color: red;
// }
// // 토요일
// // ! js로 동적으로 구현할 예정
// &:nth-child(7n + 1) {
// color: blue;
// }
}src/js/index.js
class DatePicker {
...
updateDates() {
...
// 토요일, 일요일 날짜를 찾아서 색상으로 표시하는 메소드
this.colorSaturday();
this.colorSunday();
}
// 토요일 요소 전체 찾기 > 파란색 표시
// 매 토요일 : dates에서 탐색
// nth-child의 조건 : &:nth-child(7n + 1)
// new Date(2022, 0, 1).getDay() // 6 (index)
// (7x0) + (7-6) = 1
// 1, 8, 15, 22, 29번째
colorSaturday() {
const saturdayEls = this.calendarDatesEl.querySelectorAll(
`.date:nth-child(7n+${
7 -
new Date(this.#calendarDate.year, this.#calendarDate.month, 1).getDay()
})`,
);
for (let i = 0; i < saturdayEls.length; i++) {
saturdayEls[i].style.color = 'blue';
}
}
// 일요일 요소 전체 찾기 > 빨간색 표시
// 매 일요일 : dates에서 탐색
// nth-child의 조건 : &:nth-child(7n + 2)
// new Date(2022, 0, 1).getDay() // 6 (index)
// (7x0) + {(8-6) % 7} = 2
// 2, 9, 16, 23, 30번째
colorSunday() {
const sundayEls = this.calendarDatesEl.querySelectorAll(
`.date:nth-child(7n+${
(8 -
new Date(
this.#calendarDate.year,
this.#calendarDate.month,
1,
).getDay()) %
7
})`,
);
for (let i = 0; i < sundayEls.length; i++) {
sundayEls[i].style.color = 'red';
}
}
}날짜 조회 기능 : 오늘 날짜 표시
현재 날짜를 찾아서 표시
먼저 scss/sass에서 오늘 날짜에 해당하는 클래스(today)가 추가 시 배경색상이 추가되므로 today 클래스를 js로 추가
src/scss/style.scss
.dates {
&.today {
background-color: #ca92ff;
}
}
src/js/index.js
class DatePicker {
...
updateDates() {
...
// 오늘 날짜를 찾아서 표시하는 메소드
this.markToday();
}
// 조건 : 현재 년도와 현재 월이 #dates의 연/월과 맞다면
// data-date 속성을 찾아서 today 클래스 추가 시 배경색상으로 표시됨
markToday() {
const currentDate = new Date();
const currentMonth = currentDate.getMonth();
const currentYear = currentDate.getFullYear();
const today = currentDate.getDate();
if (
currentYear === this.#calendarDate.year &&
currentMonth === this.#calendarDate.month
) {
this.calendarDatesEl
.querySelector(`[data-date='${today}']`)
.classList.add('today');
}
}
}