[fastcampus] 30개의 프로젝트로 배우는 프론트엔드 VanillaJS (4-1)
(4) 버튼 기반 계산기 구현하기
1) 프로젝트의 흐름 이해하기
프로젝트를 완성시키기 위해 FE 개발자가 갖추어야 하는 역량
유저는
개발자가 개발한 소프트웨어를 사용한다
그렇기 때문에 유저와 가장 가까이 있는개발자라고 할 수 있다
그러므로 개발자는 유저가 사용하는 모든 것에 대한 이해가 필요하다
- 프로젝트에 대한 이해 : 내가 만든 프로젝트가 어떤 효과, 파장을 불러올까? (이 기능이 유저에게 왜 필요하지?)
- 다른 파트에 대한 이해 : 협업과 커뮤니케이션 (기획/CS - 디자인 - QA 등)
- 사용자에 대한 이해 : 사용자는 어떤 니즈에 의해 어떤 환경에서 이를 구동하고 사용하는지 (디바이스/OS, 브라우저, 플랫폼 등..)
- 프로그래밍 능력 : 기본, (구현, 실체화)
다양해진 디바이스와 사용자
10년 전만 해도 PC와 Mobile을 따로 만들었다.
멀티 채널 디바이스: 각 디스플레이의 해상도마다 대응
적절하고 Flexible한 UI 설계/로직 정의 필요
2) UI 및 디자인 시스템 구현
FE 개발자인 강사 분께서는 강의를 위해 간단하게 XD로 구현
Abobe XD나 Figma에서 UI Kit를 다운로드 받으려면 아래 링크를 이용하면 된다.
- Adobe : UI Kit and Template
- Figma : UI Kit and Template
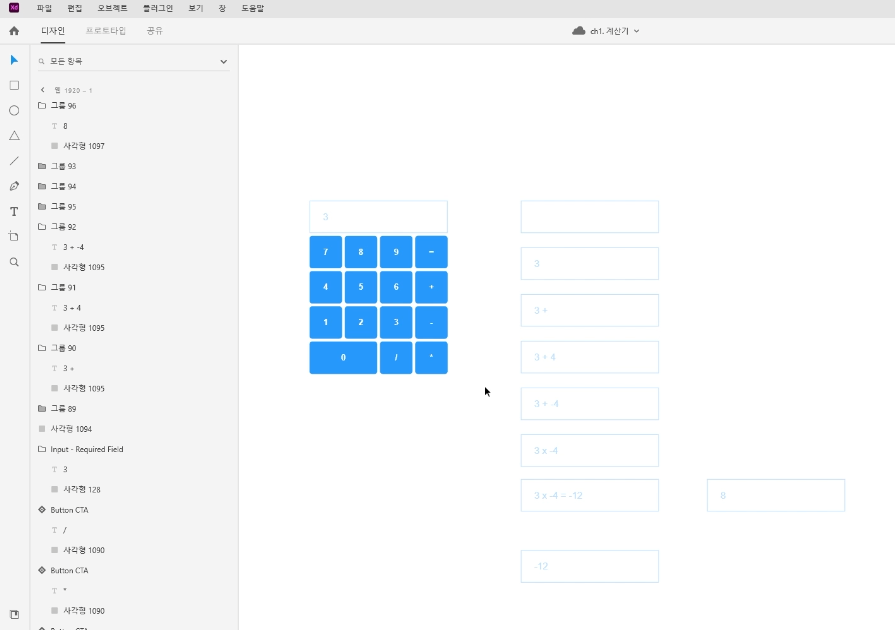
XD 전용 Wireframes Kit 다운로드
미리 정의된 UI Element 및 Component 사용
계산기 구현을 위한 버튼 가이드 만들기
강의(구현)을 위한 최소한의 가이드
추천 자료
특히 빅테크나 글로벌 기업의 경우, 자사의 디자인시스템을 오픈해 두고 있다.
(내가 처음 접한 건 Google Material Design이고 그 이후에 알게 된 것이 Shopify Polaris..)
개인적으로 좋아하는 디자인시스템
💬 30FE 강의의 경우 총 3명의 강사진으로 구성되어 있는데, 이번 강의부터 2번째 강사분이 진행..
💬 다른 파트에 대한 이해 부분에서 프로토타이핑에 대한 내용이 있었는데 추억의 카카오 오븐에 대한 설명도 있었다. (나는 이것을 출판사에서 있을 때 사용해 봤다..ㅋ) 그 후에 XD, Sketch, Protopie (아주 잠깐), Figma 등을 사용해보았고, Axure라는 것도 접해봤다. 현재는 Figma로 거의 올킬이 가능한 거 같은데.. 여기서 개인 작업을 위해 프로토타입에 대해 여유가 되면 더 공부하고 싶은 것은...
(나는 디자인을 하지 않게 되면서 이제 디자인 가이드 작업을 하지 않는다. 가이드 잘 만드는 것도 넘나 힘든 것... 디자이너분께서 잘 작업해 주시므로 나는 코드로 디자인한다 셈 친다 생각한다 = 퍼블리싱. 그 외에는 브라우저 안에서 잘 구현되어 기획자와 디자이너의 의도에 맞게 실제 서비스(개발)에 적용, 최종적으로 사용자가 이 서비스를 잘 사용하게 연결해주는 것이 나의 일..😊)
이제는 다른 직군이 되어 프로토타이핑 구현에 대한 강의를 보니 나에게 또 다른 관점이 생겨서 새롭다..(일상이지만)
💬 8월 29일자부로 개발팀으로 발령을 받으면서 나도 전산(ICT) 직군이 되었다.. (우리 회사는 현업/전산으로 분류가 되어 있다) 작업 환경과 형상 관리 등의 사유가 있었는데 다른 분들의 도움 덕분에 결과적으로는 무사히...