
패스트캠퍼스 한 번에 끝내는 프론트엔드 개발(Online) 강의 정리
Ch 2. React Component
리액트 컴포넌트
1. React Component를 만드는 법
Hooks 이전 (Hook이 나오기 이전의)
- 컴포넌트 내부에 상태가 있다면? -> class
- 컴포넌트 내부에 상태가 없다면? -> (라이프사이클 사용) class / (라이프사이클 관계X) function
Hooks 이후
- class
- function
Hook이 나온 후에는 function에서도 상태라든가 라이프사이클 기능 사용 가능해짐
(현재는 Hooks이 나왔지만 Hooks 이전이라 가능하고 class와 function의 차이를 이해)
Class 컴포넌트
import React from 'react';
// 정의
class ClassComponent extends React.Component {
render() {
return (<div>Hello</div>);
}
}
// 사용
ReactDOM.render (
<ClassComponent />,
document.querySelector(#root)
)
Function 컴포넌트
import React from 'react';
// 정의 1
function FunctionComponent() {
return <div>Hello</div>; // jsx를 return
}
// 정의 2
const FunctionComponent = () => <div>Hello</div>;
// 사용
ReactDOM.render(
<FunctionComponent />,
document.querySelector(#root)
)2. React.createElement로 컴포넌트 만들기
React.createElement(
type, // 태그 이름 문자열 | 리액트 컴포넌트 | React.Fragment
[props], // 리액트 컴포넌트에 넣어주는 데이터 객체
[ ... children] // 자식으로 넣어주는 요소들
);예제 1. 태그 이름 문자열 type
ReactDOM.render(
React.createElement('h1', null, `type이 "태그이름문자열" 입니다.`)
document.querySelector('#root');
);예제 2. 리액트 컴포넌트 type
const Component = () => {
return React.createElement('p', null, `type이 "리액트컴포넌트" 입니다.`);
};
// <Component></Component> -> <Component /> -> <p>type이 "리액트컴포넌트" 입니다.</p>
ReactDOM.render(
React.createElement(Component, null, null),
document.querySelector('#root');
);예제 3. React.Fragment
최상위요소 안에 바로 넣을 때
ReactDOM.render(
React.createElement(
React.Fragment, null, `type이 "React Fragment" 입니다.`),
document.querySelector('#root');
);예제 4. 복잡한 리액트 엘리먼트 모임
//<div>
<div>
<h1>제목</h1>
<p>본문</p>
<ul>
<li>목록1</li>
<li>목록2</li>
</ul>
</div>
</div> 같이 복잡한 위계가 있는 요소일 경우(실제 개발환경)
ReactDOM.render(
React.createElement(),
document.querySelector('#root');
)
=> 중첩되는 구조로 작성해서 코드가 길어져 가독성이 떨어지게됨.
3. JSX
우리가 작성한 어떤 코드를 순수하게 실행할 수 있는 자바스크립트로 변환하려면
Babel을 사용한다. (컴파일, 트랜스파일링)
https://babeljs.io
<script type="text/babel"> // babel로 변경
ReactDOM.render(
<div>
<div>
<h1></h1>
<ul>
<li></li>
<li></li>
</ul>
</div>
</div>,
document.querySelector('#root');
);
</script>왜 JSX를 쓰나요?
- React.createElement VS JSX (가독성 완승)
- Babel과 같은 컴파일 과정에서 문법적 오류를 인지하기 쉬움
JSX 문법
- 최상위 요소가 하나여야 합니다.
- 최상위 요소를 return하는 경우, ()로 감싸야 합니다.
- 자식들을 바로 렌더링하고 싶으면, <>자식들</>을 사용합니다.
Fragment <></>- 자바스크립트 표현식을 사용하려면, {표현식}을 이용합니다.
- if문은 사용할 수 없습니다 (삼항 연산자 혹은 &&를 사용)
- style을 이용해 인라인 스타일링이 가능합니다.
- class 대신 className을 사용해 class를 적용할 수 있음
- 자식요소가 있으면, 꼭 닫아야 하고, 자식요소가 없으면 열면서 닫아야 합니다.
(<p>어쩌구</p>, <br />)4. Props와 State
Props: 컴포넌트 외부에서 컴포넌트에게 주는 데이터State: 컴포넌트 내부에서 변경할 수 있는 데이터
둘다 변경이 발생하면, 렌더가 다시 일어날 수 있습니다
Render() 함수
Props와 State를 바탕으로 컴포넌트를 그립니다.
그리고 Props와 Stat가 변경되면, 컴포넌트를 다시 그립니다.
컴포넌트를 그리는 방법을 기술하는 함수가 Render 함수입니다.
Props : function
<script type="text/babel">
// {message: '안녕하세요!' }
function Component(props) {
return (
<div><h1>{props.messgae} 이것은 함수로 만든 컴포넌트입니다.</h1></div>
);
}
// Component.defaultProps = { message: "기본값" };
ReactDOM.render(<Component message="안녕하세요!" />,
document.querySelector('#root');
)
// 컴포넌트에 다른 값이 들어오면 다시 렌더
</script>Props : class
<script type="text/babel">
class Component extends React.Component {
render() {
return (
<div><h1>{this.props.messgae} 이것은 클래스로 만든 컴포넌트입니다.</h1></div>
);
}
static defaultProps = { message:"기본값2", };
}
// Component.defaultProps = { message: "기본값" };
ReactDOM.render(
// <Component message="안녕하세요!" />,
<Component />,
document.querySelector('#root');
);
</script>State : class
<script type="text/babel">
class Component extends React.Component {
state = { count: 0, }; // state는 객체형태로만 작성
construnctor(props) { // props를 받는 생성자 함수
super(props); // 호출
this.state = { count:0 }; // state 초기화
}
render() {
return (
<div>
<h1>{this.props.messgae} 이것은 클래스로 만든 컴포넌트입니다.</h1>
<p>{this.state.count}</p>
</div>
);
}
componentDidMount() {
setTimeout(() => {
//this.state.count = this.state.count + 1;
//this.setState({ // 상태를 변경해주는
// count: this.state.count + 1,
//});
this.setState( (previousState) => {
const newState = { count:previousState.count + 1}
return newState;
});
}, 1000);
}
static defaultProps = { message:"기본값2", };
}
ReactDOM.render(
<Component message="기본값 아님" />,
document.querySelector('#root');
);
</script>5. Event Handling
- HTML DOM에 클릭하면 이벤트가 발생하고, 발생하면 그에 맞는 변경이 일어나도록 해야합니다.
- JSX에 이벤트를 설정할 수 있습니다.
class Comp extends React.Component {
render() {
return (
<div>
<button onClick = { () => {
console.log('clicked');
})>클릭</button>
</div>
);
}
}- camelCase로만 사용할 수 있음 (onClick, onMouseEnter)
- 이벤트에 연결된 자바스크립트 코드는 함수입니다 (이벤트 = {함수}와 같이 씀)
- 실제 DOM 요소들에만 사용 가능 (리액트 컴포넌트에 사용하면, 그냥 props로 전달)
function Component() {
return <div><button onClick = {
console.log("click");
}}>클릭</button></div>
}
ReactDOM.render(
<Component />,
document.querySelector('#root');
)
class Component extends React.Component {
state = { count:0, };
//construnctor(props) {
// super(props);
// this.click = this.click.bind(this);
//}
return () {
<div>
<p>{this.state.count}</p>
<button onClick = {this.click}}>클릭</button>
</div>
}
click() = () => {
console.log("click");
this.setState( (state) => ({
...state,
count: state.count + 1,
})
);
}
}
ReactDOM.render(
<Component />,
document.querySelector('#root');
)6. Component LifeCycle
리액트 컴포넌트는 탄생부터 죽음까지 여러 지점에서 개발자가
작업이 가능하도록 메서드를 오버라이딩할 수 있게 해준다.

(여기서부터는 강의가 어려워서 다른 블로그 내용 참조...)
선언형, State 그리고 render
DOM API를 사용해서 명령형으로 코드를 작성하면 "어떻게" 동작하고 보여지는지 기술하게 됩니다. 이러한 코드를 이해하려면 많은 로직과, 화면에 어떻게 표현하는지를 따라가며 코드를 읽어야만 하죠.
반면에 React와 같은, 선언형으로 UI를 구성할 수 있는 라이브러리를 사용하면 "어떻게" 보다는 "무엇"이 보여지면 되는지 기술합니다. HTML과 SQL처럼요.
상태가 변경되었을 때 실제로 화면에 어떻게 적용해서 보일지는 React가 알아서 합니다. 선언형으로 바꿈으로써 우리는 상태만 관리하고, 어떻게 보일지 고민할 필요가 없어졌습니다. 그래서 이전보다 쉽게 코드를 작성할 수 있고, 디버깅하기 쉽게 만들어 줍니다.
출처 - 컬리 기술 블로그 https://helloworld.kurly.com/blog/thinking-in-react/
LifeCycle Method (생명주기 메서드)
컴포넌트가 브라우저상에 나타나고, 업데이트되고, 사라지게 될 때 호출되는 메서드들 입니다. 추가적으로 컴포넌트에서 에러가 났을 때 호출되는 메서드도 있습니다.
출처 - 벨로퍼트와 함께하는 모던리액트 https://react.vlpt.us/basic/25-lifecycle.html
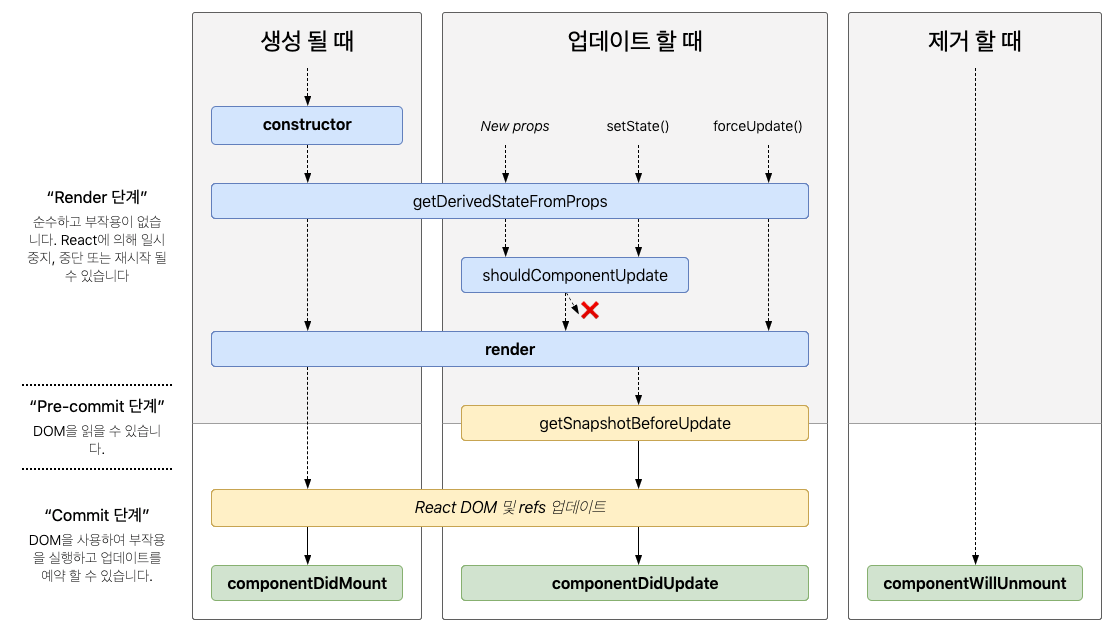
리액트 라이프사이클 이해
LifeCycle Method
1) 생성 될 때 (Mount) : DOM이 생성되고 웹 브라우저 상에서 나타나는 것
2) 업데이트 할 때 (Update)
- props가 바뀔 때
- state가 바뀔 때
- 부모 컴포넌트가 리렌더링 될 때
- this.forceUpdate로 강제로 렌더링을 트리거할 때
3) 제거할 때 (Unmount) : DOM에서 제거되는 것
알아둘 것
최근 클래스형보다는 Hooks를 활용한 함수형 컴포넌트가 많이 쓰이고 있는 만큼 리액트 Hooks를 활용하여 라이프 사이클을 구현하는 것이 실무에서는 핵심이 된 것 같다. (kyun2da)
리액트를 배우시게 될 때, 이 개념에 대하여 너무 많이 시간을 쏟지 않는 것을 권장드립니다. 앞으로 사용 할 일이 별로 없을 것입니다. 다만 어떤것들이 있는지만 알아두고, 나중에 사용 해야 할 일이 있다면 매뉴얼 을 보고 사용 할 수 있는 정도만 학습해놓으면 됩니다. 이전에 언급했듯이, 클래스형 컴포넌트를 쓰게 되는 일은 앞으로 많지 않을 것이므로, 그냥 이런게 있다 정도만 알아두시면 됩니다. (벨로퍼트)
