조은의 프론트엔드 개발 실무 가이드 : 요구사항 분석과 적정 기술 (1)
패스트캠퍼스 The Red
Hard thing
회사마다 다르다?
정답을 알고 Case by Case하는 것과 모르고 Case by Case 하는 것은 다르다.
CH01_1. 개발자도 비즈니스를 알아야 하나요?
개발자 = 코딩하는 사람?
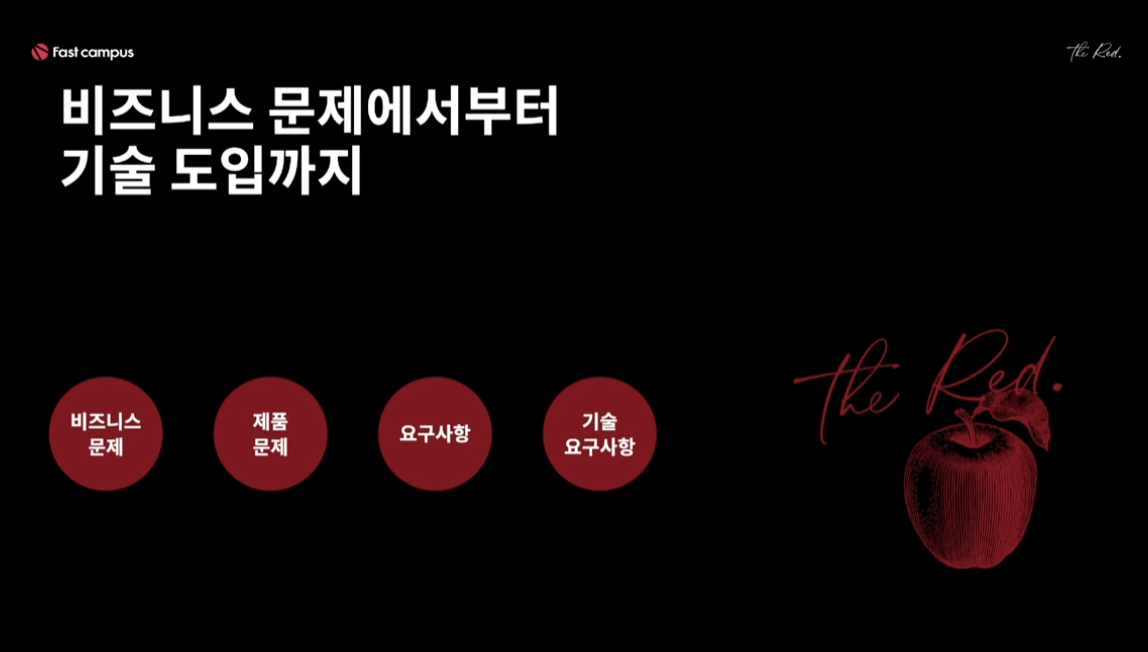
어떤 것을 위해 기술을 구현하는가?
비즈니스 <돈>에 대한 이해와 포지션
비즈니스 모델 (BM) = 우리 회사가 어떻게 돈을 버는가?
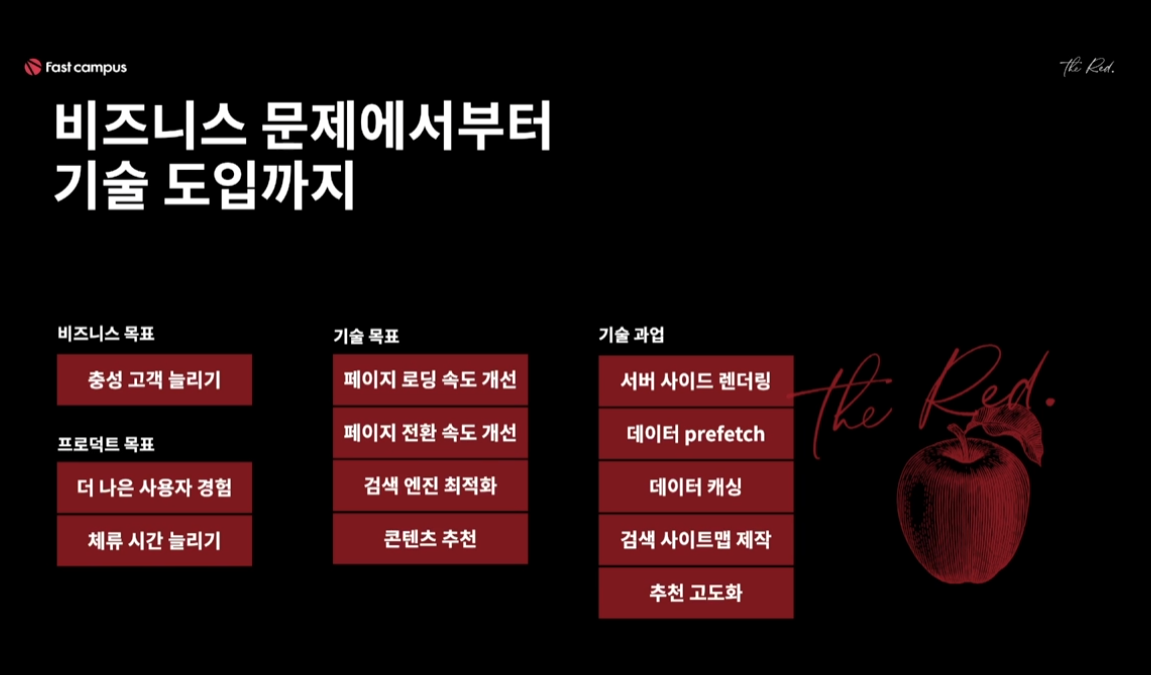
어느 시점에 비즈니스를 달성하기 위해 어떤 타겟에 맞춰 기술을 구현할 것인가?Vision 목표 달성 (회사 성공 견인하기)
- 비즈니스 중심 조직
- Product를 만드는 조직
개발자가 왜 비즈니스를 알아야 해?
어떤 가치, 목표를 갖고 만들어야 하는지 모르는 상태로 개발을 한다?
오버 엔지니어링↔ 의미있는 기술 스펙 사용
CH01_2. 비즈니스 요구사항 도출해내기
추상적인 언어들 사이에서 비즈니스 요구사항을 도출해서 프로덕트를 만들어야 하는가
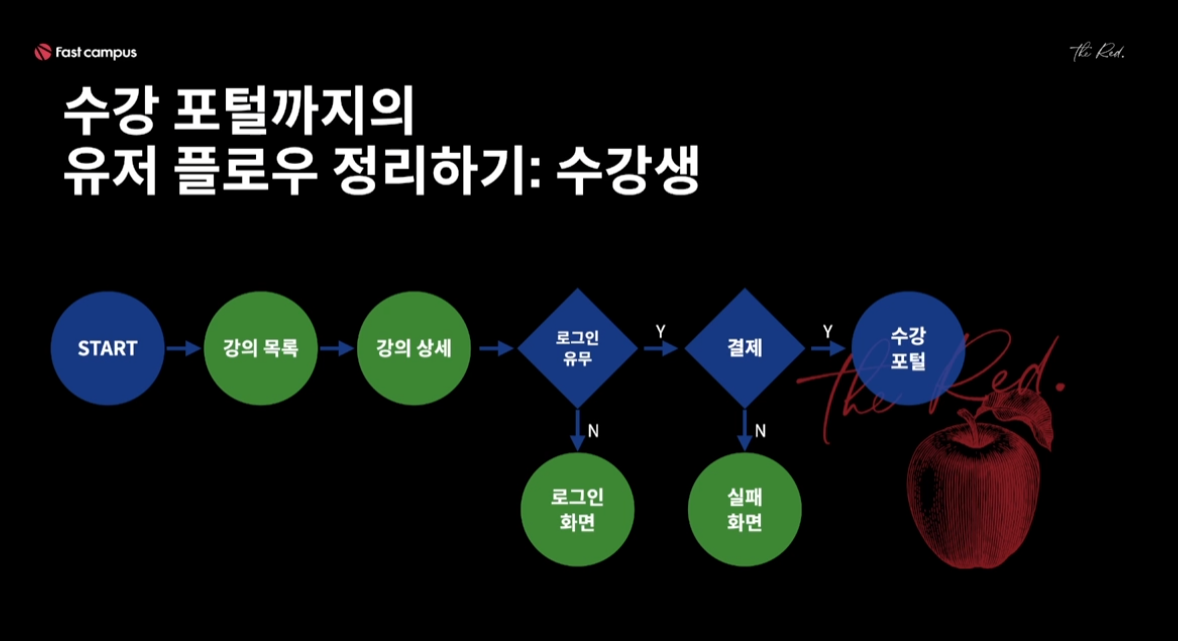
목표 - 타겟 (User Flow)
요구사항 순위 생각하기
우선순위 - 대체재
CH01_3. 기술 요구사항 도출해내기
기술적인 이해도를 바탕으로 구현
Userflow에 따른 유저 행동 인지
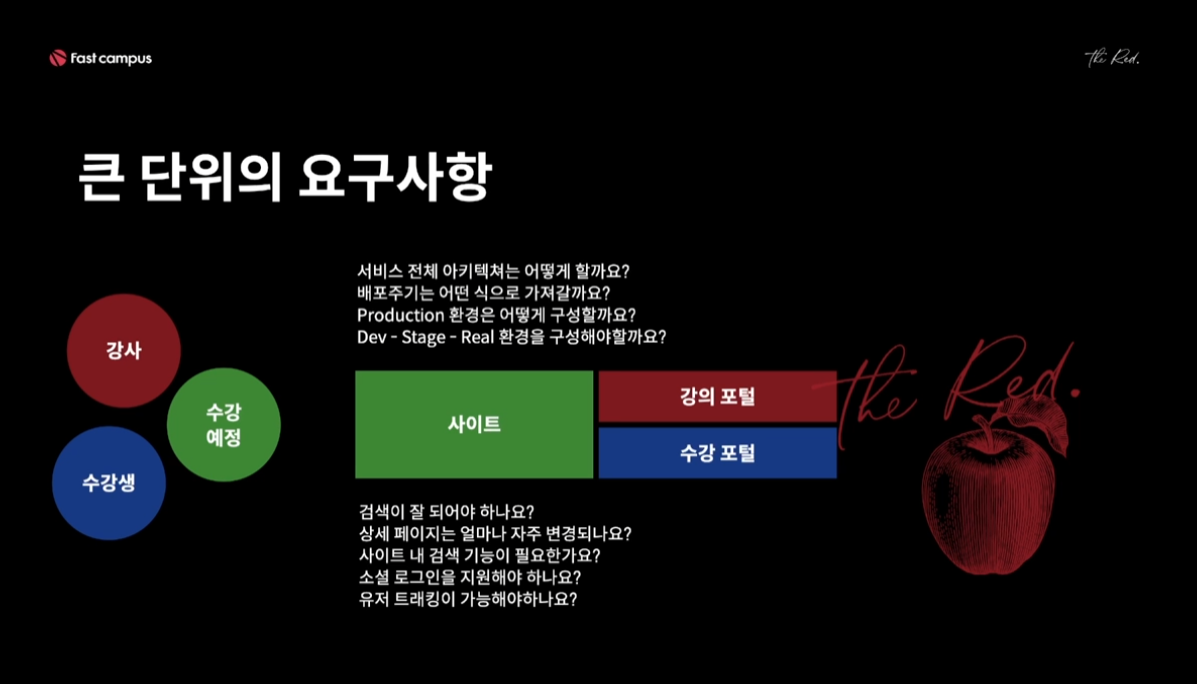
기술 요구사항 시 더 큰 단위의 요구사항은 보편적으로는 PO, PM, Business에서 챙기게 된다
애매한 건물어본다(다양한 포지션과 소통)
User Flow에서 기술 요구사항을 도출해 구현 사항 정리
CH01_4. 더 좋은 제품을 위한 기술을 제안하는 방법
기술을 위한 기술, 써보고 싶어서 이 기술을 사용한다는 말은 위험하다
그것은 가령 3,000만 명의 유저가 쓰는 서비스라고 한다면 3,000만 명에게 테스트한다는 말과 같음
=> 장애, 에러, 성능 저하 등 다양한 케이스를 겪을 수 있음
가령 SSR이라면 React + Next.js
더 나은 비즈니스와 프로덕트를 만들기 위해서 목표를 정의 후
당면한 문제를 해결하기 위한 기술 목표와 도입 설득이 필요 (적정 근거)
CH01_5. 기술 프로젝트 관리
Task Management Tool
Jira, Asana
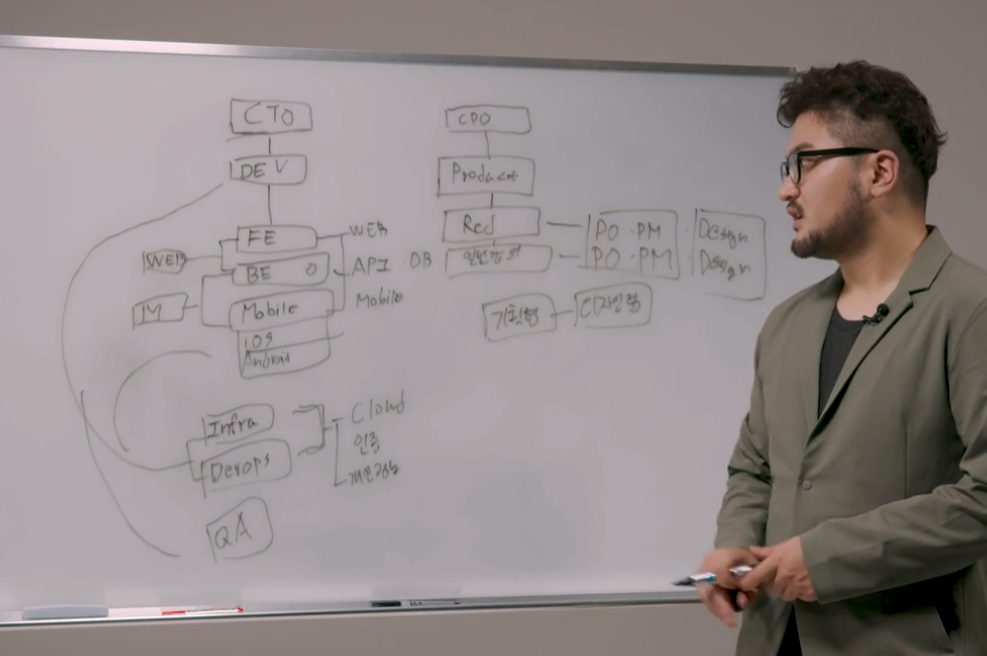
비즈니스 조직 : CEO, 미래전략, BA(투자), CS
프로덕트 조직 : Dev, Product, QA, Design
이 둘을 연결하는 TM (Task Manager)=> 서로 일이 다르고, 서로 입장이 다르기 때문에 (시각 차) Task Managing 필요
CH01_6. 보편적인 기술 조직은 어떻게 생겼는가?
기능조직
목적조직
TF, MSA
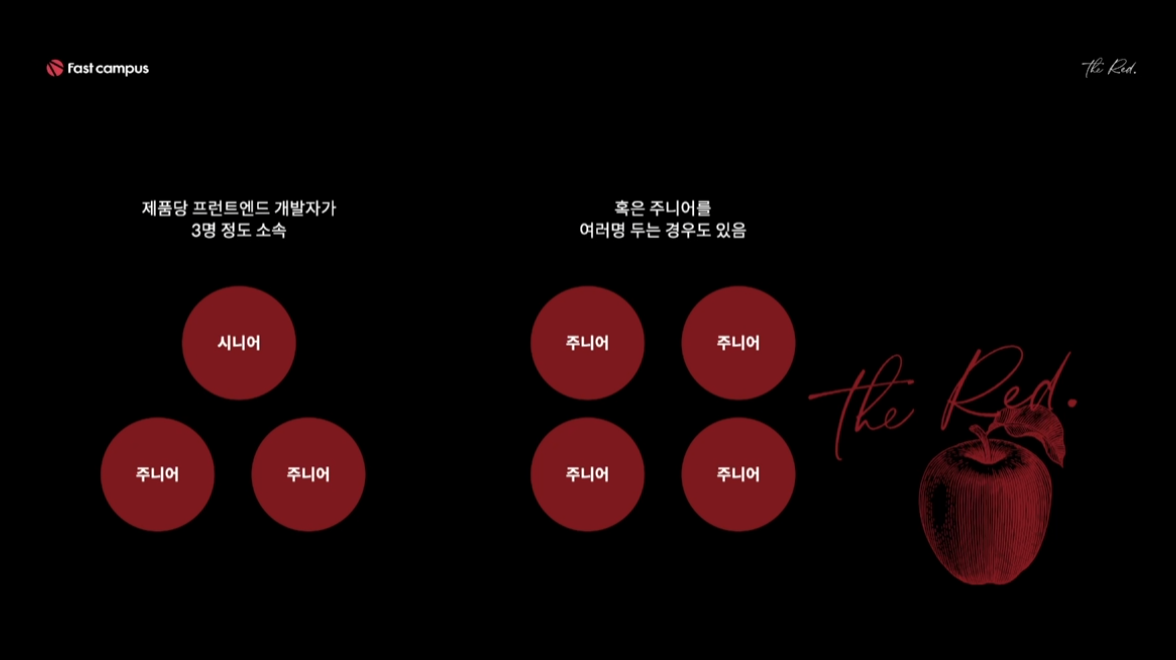
CH01_7. 프런트엔드 개발자들끼리 협업하기
동일 직무
회사에서 문제가 많이 일어나는 경우
협업 시
퍼포먼스가 중요하다 ↔ 컨벤션이 중요하다
기술 Why 쓰지?Tech Principle
Test Coverage
- 프론트엔드 개발자가 중요하게 생각하는 원칙/기준 정하기
- Epic > Task 단위를 쪼개서 각자 맡아서 일을 하는 방법
ex) React 코드 리뷰 -> 싸움날 수도
누군가는 클래스형으로, 누군가는 함수형으로, 누군가는 TDD (코드는 정답이 없다)협업 관계에서 중요한 것은 주니어/시니어 레벨에 상관없이 꼭 정답이 정해진 것은 아니다
다른 생각에 대한 이해, 논리적인 근거, 설득
CH01_8. 백엔드 개발자와 협업하기
FE와 BE의 일 어떻게 나누어야 하는가
(BE도 한 발자국 나오면 FE 업무를 할 수 있고, FE도 한 발자국 나아가면 BE 업무를 할 수 있다)기본적인 공통점 : 웹 개발
업무 분할 기준 : 어디에중점을 두느냐? 어디에전문성을 두느냐?FE : User Focusing
BE : DB, API (Server Focusing)예)
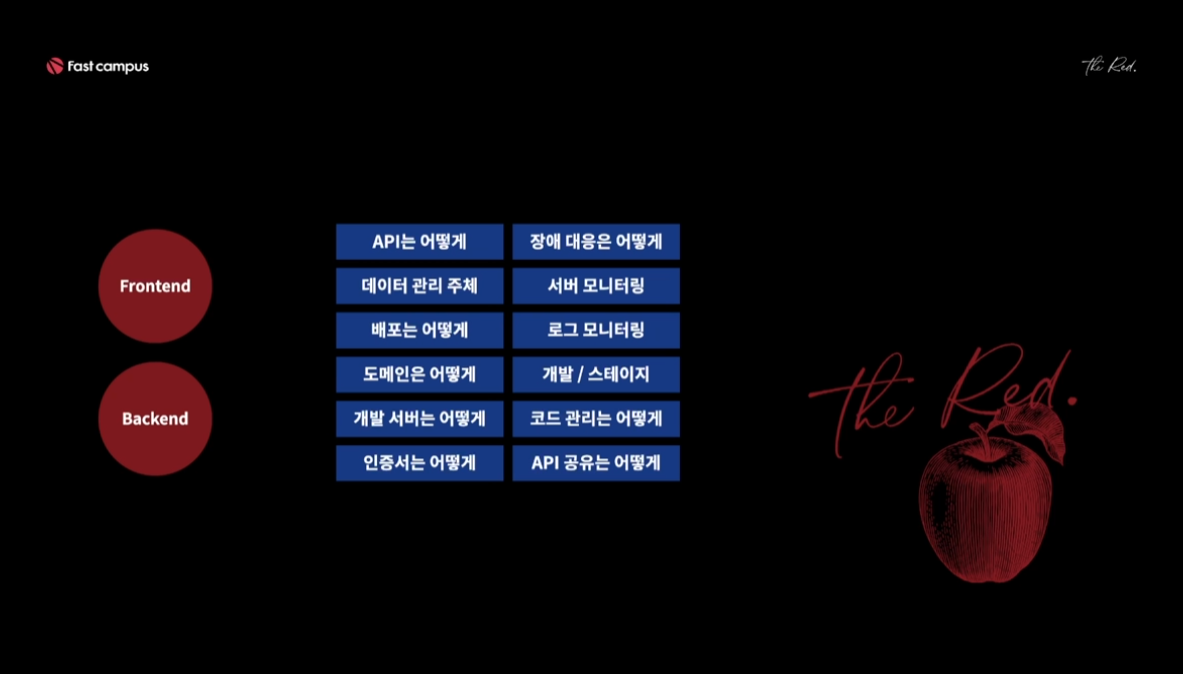
배포- 프론트엔드가 바라보는 관점과 백엔드가 바라보는 관점 다르다
"API는 어떻게 할게요" "Client는 어떻게 할게요"
Mock API 만들어서 FE에 내려준다거나 등등 (어떤 문제가 발생 시 어디서 어떻게 관리할 것인가)
FE와 BE가 협업할 때 조심할 점
서로 영역에 대한 전문성 존중(Personal Professional Layer)BE가 FE에게
"이거 UX적으로 어떻게 생각하세요?"
FE가 BE에게"아니 왜 API를 이렇게 짜셨어요?"
CH01_9. 디자이너와 협업하기
디자인 가이드에서 구현 가능한
규격(User Interface)에 대한 이슈
디자인시스템 (서비스가 커질 수록 구현 범위가 커진다)
ㄴ코드의 재사용성
ㄴ일관성 있는 UI
ㄴUX 표준(A라는 디자이너와 B라는 디자이너 간의 UI 통일성이 없을 경우에서 오는 문제점)
Image Format
Interaction Guidance (단, 인터랙션이 너무 많으면 다소 산만하다는 인상을 줄 수 있다)
ㄴ 텍스트와 이미지의 균형 (사용자에게 제공되는 시점에 어떤 효과를 줄 수 있는가)
- 디자이너의 Professionalism을 존중
- 디자인 자유도를 지키되
규격을 지키자 (공통화)
CH01_10. 다양한 직군 사이에서 프런트엔드 개발자의 역할
여러 직군의 일들을 모아서 협업
프론트엔드 개발자 :Mini PM (Second PM)User Fasing"(PO/UXD와는) 우리가 어떻게 하면 User에게 좋은 사용성을 줄 수 있을까요?"
"(BE/DevOps와는) 다른 직군의 의견들을 aggregation (종합)해서 전달"
- 작은 컴포넌트부터 만들기 위해 다양한 직군 사이에서의 조율
- 모든 영역들에 대해 조금씩 아는 것이 좋다.
- 추가되는 스펙들 리스트업 > FE에서의 처리할 것
- 기술적 협의
- User Experience 개선하는 엔지니어
CH01_11. 프런트엔드 개발자는 어디까지 알아야하는가?
1) HTML, CSS, JavaScript
2) 네트워크, HTTP
3) JSON, Restfull API
4) RDBMS, NoSQL (Mock API)
5) GraphQL, SQL
6) Client, Browser, OS, Mobile, Desktop, Input Method
7) Contents Format (Image, Video(Codec), Audio, Text)
8) UX (심리학, 인지심리학)
9) Infra (배포, AWS, 쿠버네티스, 도커, CDN ...)
10) DevOps
강의 외 추가 참고자료
💬 회사에서 직무 관련된 교육(패스트캠퍼스, 멀티캠퍼스)을 수강할 수 있는 제도가 있는 것 같은데, 내가 입사 전 이미 부서분들이 듣고 계셨던 게 있어서 들으면 좋을 것 같아 고민 중에 다른 팀의 팀장님께서 도움을 주셨다 😀 React 관련 강의가 2개인데, 모두 강사분들도 훌륭한 분들이고 커리큘럼도 좋은 거 같다. 다만 시간이 촉박해서 얼른 들어야 하는데.. 가능하면 포스팅할 수 있도록?!