
UI framework
"기존에 만들어진 구조물들을 기반으로 원하는 건축물을 만드는 방식이 프레임워크를 사용한 개발방식이다."
- 장점 : 개발이나 기획 단계의 과정을 매우 단순화시킴 (기간, 비용 절감)
- 단점 : 디자인 패턴/그리드 시스템 제약(만들어진 틀 안에서 디자인)
왜 기획자나 디자이너가 프레임워크를 알아둬야 할까?
- 실제 개발 환경에서는 프레임워크를 사용하여 개발을 진행하는 경우가 많다.
- 계속해서 업데이트되는 프레임워크의 기능들을 이해하려면 기본적인 내용은 알고 있어야 한다.
- 프레임워크가 지원하는 범위와 한계를 프로젝트 구조나 기획에 반영할 수 있다.
- 개발 과정에서 일어나는 시행착오, 개발상의 문제점들을 미리 방지할 수 있다.
- 디자인 작업 시 구현이 불가능하거나 외부 플러그인 등 필요한 부분을 미리 파악할 수 있다.
Bootstrap 활용한 UI 설계
- UI 컴포넌트들을 보고 원형 찾기
- UI 컴포넌트별 스펙 확인하기
- 프로젝트 개발환경에 맞춰서 변형 가능한 정보 확인하기
개별 UI 작업보다 전반적인
설계에 특화된 디자이너들에게는 활용도가 높다.
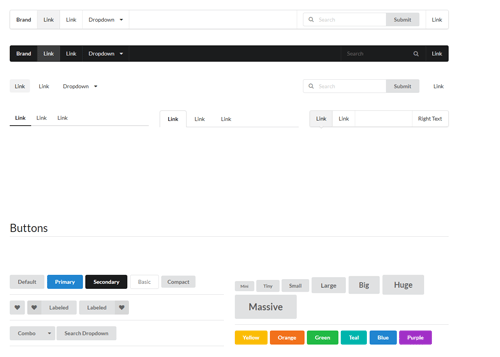
Bootstrap
"부트스트랩은 트위터에서 사용하는 각종 레이아웃, 버튼, 입력창 등의 디자인을
CSS와JavaScript로 만들어 놓은 것이다. 디자이너나 개발자 사이에서는 웹 디자인의 혁명이라고 불릴 정도로 폭발적인 반응을 얻는 프레임워크이다.
‘프레임워크’라고 하는 것은재사용이 가능한 요소들이 집합되어 있으며,정해진 구조와 틀 안에서 이것들을 확장이 가능한 기반 코드로 이루어 짐을 뜻한다. jQuery는 라이브러리이고 부트스트랩은 프레임워크이다. 따라서부트스트랩 프레임워크에서 jQuery 라이브러리를 사용할 수 있다라고 할 수 있다.
부트스트랩에 열광하는 이유는 글자, 인용문, 목록, 표, 입력폼, 버튼, 이미지, 아이콘 등의 자잘한 것 뿐만 아니라 드롭다운 메뉴, 버튼, 탭, 리스트, 메뉴바, 페이지 이동 바, 알림 메시지, 썸네일, 진행 바 등의 웹 페이지에서 많이 쓰이는 요소를 거의 전부 내장하고 있고 입맛에 따라 재사용 할 수 있기 때문이다.
이 때문에 웬만한 웹 페이지는 부트스트랩의 CSS와 JavaScript, 관련 이미지만 설치하고 미리 지정된 CSS 클래스나 JavaScript 함수만 불러오면 트위터에서 쓰는 것과 비슷한 디자인이 바로 만들어진다."출처 - Hanamon
Semantic UI
MUI (Material React UI tools)
Antd (Ant Design)
Tailwind
- ZURB Foundation
- Bulma
- skeleton
- CardinalCSS
- Concise CSS
- Furtive
- Mueller
- TOAST Insane, no-nonsense CSS grid
참고자료
https://mingeesuh.tistory.com/6
https://greenmon.dev/2018/12/31/ui-framework.html






감사합니다~~