조은의 프론트엔드 개발 실무 가이드 : 요구사항 분석과 적정 기술 (2-2)
패스트캠퍼스 The Red
웹을 지탱하는 기술들 : 클라이언트 기술들
CH02_17. Micro Services Architectures
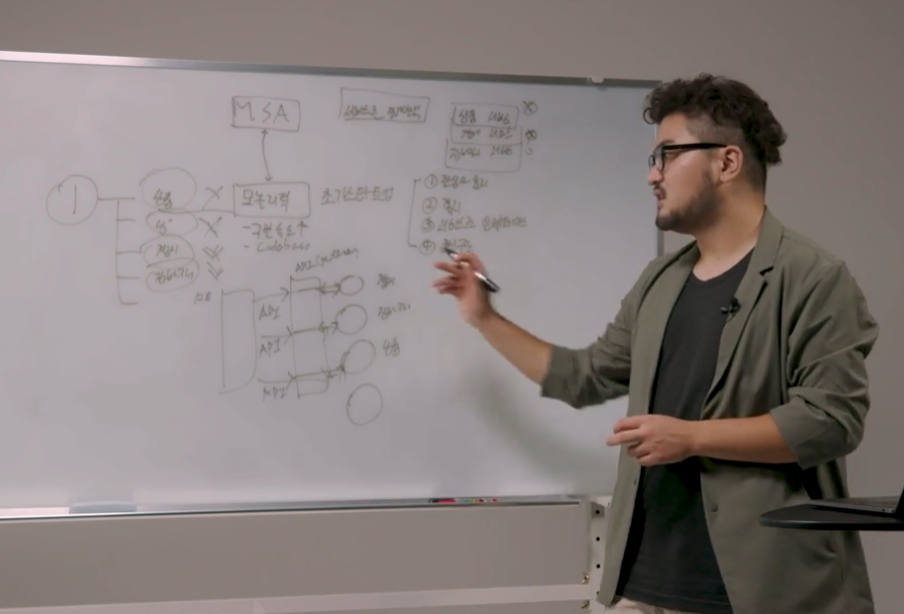
마이크로 서비스 아키텍처를 프론트엔드 개발자 관점에서 생각해보자MSA ↔ Monolithic (반대개념과 같이 생각해보자)
모놀리틱
- 구현 속도 빠름(초기 스타트업)
- 코드베이스 전체가 크고 복잡 (스파게티 소스)
ex) 결제 서비스 코드 중 이전 개발자가 퇴사 시 어디부터 어디까지인지
MSA
- 서비스를 잘게 쪼갠다
ex) 상품 서비스, 결제 서비스, 장바구니 서비스
(가령 상품 서비스가 죽어도 결제 서비스는 살아있다)
서비스를 쪼개면 뭐가 좋은가요?MSA의 장점 (각 서비스별 분리로 인한 이점)
부분 부분이 죽을 수는 있지만 그렇다고 전체가 죽지는 않는다 (서비스 전체에 영향을 주진 않는다
- 관심사의 분리
- 레이어의 격리
- 인터페이스 정리
- 조직 구조 (각 조직이 맡은 개별 서비스에 집중)
그럼 MSA만이 정답인가?MSA의 단점
- 각 서비스 단위의 필요 인력 ↑
- 서비스 단위별 모니터링
단, 서비스가 확장되고 코드 베이스가 커지면서 유지보수 시 하나의 특정 서비스에 전체가 영향을 받는 경우에는 분리된 아키텍쳐가 유용할 수 있다.
그럼 프론트엔드에게는 어떤 이점이..?
- 각 서비스별 API를 직접 찌르는 방법
- 중간에 API 레이어를 하나 더 두는 방법
API Gateway : FE는 API Gateway를 바라보고, 각 서비스는 API Gateway와 통신- End Point를 하나로 가져간다.
- 프론트엔드 기준에서는 API Gateway만 살아 있어도 API Gateway와 통신하기 때문에
이것을 활성 상태로 유지하는 것이 하나의 미션이 된다. (* API Gateway 중계 역할)
- API 관리 이점에서 수월
- 각 서비스가 분리되므로 각 서비스에서 API가 나올 것이다
- API Gateway는 각 서비스별 API를 aggeregation해주는 역할도 있지만, Scaling에도 영향을 주며, authentication도 수행한다.
-백엔드와 격리되어서도 우리가 원하는 Response를 API Gateway를 통해 받을 수 있다.
이를 통해 어떻게 프론트에서 렌더링 시킬지 고민하는 것이 프론트엔드 개발자의 역할
회사에서 MSA를 도입하기로 했다면?
- 각 서비스별 API의 End Point를 어디에 두나? (관리 포인트 ↑)
- 찔러야 하는 API가 많아지므로 제각각인 Path를 잘 관리
- BFF : API Gateway와 같은 진입점을 하나로 두지 않고 프론트엔드의 유형에 따라 각각 두는 패턴
- 프론트엔드 개발에서는 어떤 Response가 내려오는지에 대한 신경쓰고,
나머지는 End Point가 뭐고, API Gateway나 BFF에게 맡긴다
참고자료 - SOA, Monolithic 그리고 MSA
CH02_18. Micro frontends
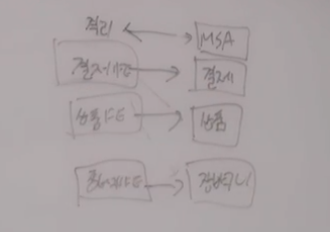
MSA에서 중요한 것은
격리
각각은 연동되어 있지만 각자가 죽든 살든 알아서 각자 움직인다MSA로 결제, 상품, 장바구니 같은 각 서비스 단위가 분리되어 있어도
만일 FE 코드 베이스가 하나로 묶어져 있으면 개별 서비스가 죽을 때 영향을 받을 수도 있다.
왜냐하면 프론트에서는 API가 없으면 예외처리가 어려워지기 때문에백엔드에서는 MSA로 잘 전환을 했는데, 프론트에서 이전 아키텍처 상태의 코드를 그대로 유지하면 백엔드가 MSA 전환한 것에 대한 대응이 상대적으로 안 되었다라고 말할 수 있다.
따라서 FE도 BE에 대응해 모두 각각의 서비스 단위로 만들다
다만 이럴 경우 FE도
배포 주기가 많아질 수 있으나 FE도 서비스별로 분리되있기 때문에 특정 서비스가 죽더라도 다른 서비스에는 영향이 가지 않는다는 장점
Micro Frontend Architecture
iframe: 각 서비스를 가져온다
이럴 경우 결제 서비스가 죽으면 '결제가 불가능합니다`라는 Notification을 띄울 수 있다.
참고자료 - Micro Frontend Architecture
UX적인 측면으로 보는 Micro Frontend는 어떨까?
- 결제가 죽어서 결제가 안된다면..? 이것은 좋은 UX일까
- 결제하려고 들어갔더니 결제가 죽었네?
- 서버가 죽었는데 화면은 나오고 Noti가 나오는 상황
- MF화 되있기 때문에 각각 여러명의 개발자가 각 서비스에 붙어서 작업해야하는 이슈
Monorepo
- 모노레포를 구성해서 패키지를 import하는 방식
- 관심사 분리 : 상품 결제 장바구니를 분리해 별도로 유지시키지만 각각을 패키지로 구현하고 각각이 API를 바라보기는 하지만, 이 패키지를 가져다 쓰는 곳에서는 하나로 뭉쳐주기만 한다 (페이지로 뭉치기)
이렇게하면 처음 봤던거랑 다르지 않지 않나요?
- 결제가 필요한 곳에서도 결제 페이지를 가져가기만 하면 바로 페이지를 만들 수 있다는 장점
- 유연한 버전의 Micro-Frontend
- UX적인 측면에서 장바구니 내부에 로딩을 지연시킨다든가 패키지 사이의 인터페이스를 뚫어주는 방식으로 컴포넌트가 죽었다는 정보를 전달해서 지금 현재 장바구니 카드가 동작하지 않으나 다만 결제는 가능 (결제 페이지를 노출시켜 준다든지)
- 장바구니 죽었으니 결제를 못하네요 이 페이지를 죽이자
- 이런 것은 iframe 상에서는 각각이 독립적이라 구현하기 어려운데, monorepon에서는 패키지로 사용되기 때문에 패키지를 import하면서 유연하게 활용할 수 있다
완전 격리와 영향도를 줄 수 있는 격리국내에서 iframe MFA을 이용한 대표적인 사례 : 네이버 지도
- 좌측에는 플레이스 서비스
- 우측에는 지도 서비스
- 플레이스는 플레이스대로 지도는 지도대로 돌아간다
참고자료 - 네이버 Platform Labs : 모던 프론트엔드 프로젝트 구성 기법
많은 개발자들이 iframe을 죄악처럼 여기는 경향이 있다.
예전에는 나쁜 방식이었지만 이를 적절히 활용하면 Micro-Frontend를 적절하게 구성할 수 있다 💬 2-1, 2-2로 나누려고 했는데, 이 부분이 조금 더 집중이어서 2-1, 2-2, 2-3으로 나눠서 (출근 전 듣기)
💬 어제부로 디자인팀에서 개발팀으로 사내 파견을 가게 됐다 😀 본부는 애자일조직이지만 금융권상 보안규정 등으로 인해 그렇게 되었는데.. 이런 강의 학습도 미래에 MSA 등 도입하게 될 수도 있어 부서 차원에서 미리 준비해두신 거 같다(로드맵?)
💬 너무 예전 직장에 대한 생각들을 하면 안되지만(이직을 1~2년 정도로 8번이나 했으니 아무래도) 지금은 내 방향성이 개발자로 가있기 때문에 개발팀에 가면 현재는 퍼블리셔(마크업개발자, UI개발자)지만 개발에 대해서 더 관심을 두고 많이 배울 수 있을 거 같다. (다만 아직 이클립스는 어색하지만.. vscode...) 예전에도 애자일 조직에서 근무한 적이 있는데 그 때는 내가 개발이나 퍼블리싱보다는 UX나 Product에 더 관심이 있었고 개발에 대한 지식이 1도 없어서 힘들었는데.. 지금은 방향이 달라져서 오히려 더 낫다고 생각한다. 마음으로는 디자이너들과 공감하지만 이제 사고가 개발자로 바뀌었나보다. 그치만 이전 회사와 현재 회사의 디자이너 분들을 통해서 내 마음 속의 고민이나 과거 힘든 점이 많이 해소되었다. (마음의 안정을 찾다)
💬 이제 막 새롭게 적응중이나 하나하나 배워간다는 마음으로 또 한번 스텝업 할 수 있으면 좋겠다. (공부도 잊으면 안되) 다행인 건 내가 과거에 겪었던 하나하나의 일들이 모두 다 밑거름이 되어서 현재가 되고 앞으로 나아가고 있기 때문에.. 난 사실 하고 싶은 건 시간이 걸려도 남들보다 늦어도 꼭 하는 성격이라 사실 걱정보단 잘 될 거 같단 생각만 한다. 물론 시행착오가 있어도 나니까 극복할 수 있어.. 이런 마음? 조급하지만 하루하루 열심히 살아가야지..😁