조은의 프론트엔드 개발 실무 가이드 : 요구사항 분석과 적정 기술 (2-3)
패스트캠퍼스 The Red
웹을 지탱하는 기술들 : 클라이언트 기술들
CH02_19. Backends for Frontend
- Micro Service Architecture와 Micro Frontend Architecture는
Wep과 App 모두를 대응하는데 비슷하지만 아주 약간은 다르다.
가령 결제는 앱에서는 되지만 웹에서는 되지 않는다든가, 웹뷰에서만 사용하는 API가 있다거나- MFA가 MSA를 바라볼 때 사용해야하는 API들이 조금은 다르다.
백엔드 개발자가 Web의 요구사항, App의 요구사항 이 모두 대응해줘야 하는가?BFF (Backends for Frontend)
기존에는 서비스들이 API의 마지막 End Point였는데, FE가 API를 찌를 때
MSA가 만들어둔 형태대로만 API를 사용했었다.
그러나 API가 서비스 단위로 분리되고, 서비스 단위로 제품이 나오게 되어 있어서
이제는 바뀌게 된 개념이BFF이다.
MSA와 MFA 사이에 BFF라는
레이어를 하나 둔다.
BFF는 API Convert 역할을 수행한다.
MSA에서 100만이라는 API를 줬다고 가정해보자.
이것을 Web에서 보여줄 때는 100만이라고 Formatting을 해야한다고 가정해보자.방법1. MSA에서 Formatting을 해서 내려준다.
방법2. 100만이라는 데이터를 내려주면 Web에서 Formatting을 한다.
=> 결국데이터를 보여주는 방식의 차이
=> 어느 레이어에서 수행할지 (고민의 여지 필요)
중요 포인트: 100만이라는 것은 어딘가에서 Formatting은 해줘야 한다
100만이라는 데이터를 Formatting해서 내려주세요.Formatting이라는 개념 자체는 웹에서 쓰는 개념
API가 굳이 Formatting을 알아야 할 필요는 없다.
View에 대한 처리는 Web에서 해야 한다.
API에서 굳이 처리해서 내릴 필요는 없다.연산 문제
String : 1,000,000
Field : API 관리 포인트 ↑
BFF : 데이터 중계, 정제, 가공
App은 어떻게 하나요?App에서 필요한 BFF를 따로 만들어서 관리하면 된다
(App과 Web은 각자 만들어서 관리하는 모델이기 때문)
렌더로직을 분리시키는 목적
FE 작업 시 : 렌더, 데이터 가공이나 정제 (view에서 둘다 쓰기 때문)
비즈니스를 처리하는 로직을 BFF로 은닉 가능 (분리)
BFF 레이어에서 추상화 가능
카트에서 결제 flow (Client에서 수행할 로직을 BFF에서 수행)
단, 모놀리틱에서는 쓸모없음
MSA 상에서는 여러가지 서비스를 가져다기 통신할 때 추상화도 가능
ㄴ 현재 국내에서 BFF를 쓰는 조직은 많지 않음
참고자료
- 마이크로서비스(MSA)의 다양한 패턴들 : API 게이트웨이 패턴, BFF 패턴
- 카카오페이지는 BFF(Backend For Frontend)를 어떻게 적용했을까?
- BFF 패턴와 외부 구성 저장소 패턴
- 오늘의집 MSA Phase 1
(이 부분은 좀 어려운 부분인 것 같아 이런 개념이 있다 정도로만 이해)
CH02_20. Why React?
요즘 유행하는 기술에 대해 알아보고 왜 선호되는지 알아보자React
커뮤니티(facebook)확장성(3rd party library)
ㄴ Next.js, GastbyReact Native 존재(문법은 비슷하나 조금 다르나. 시장 확대 촉진)- 경쟁상대 부재
ㄴ React와 Angular는 해결 문제에 대한 관점 자체가 다름
ㄴ React는 UI 자체에 포커싱
ㄴ Angular는 Web Application을 만드는 행위에 포커싱
ㄴ React와 Vue의 경우, React는 한 기업의 major language로 사용하면서 오픈 소스화 시킨 거라면
ㄴ Vue는 순수하게 오픈소스화된 것이라 이 둘 역시 바라보는 관점 자체가 다름
ㄴ React를 대체할 수 있는 라이브러리가 없지만 다른 라이브러리로도 비슷하게 구현 가능
ㄴ 렌더링 퍼포먼스는 Svelte가 더 좋음- 채용적인 문제 (많은 사람이 사용하므로, References)
개발자의 입장으로 도입을 고려한다면
- 비즈니스 견인 역할
- 기술 커리어 발전
CH02_21. Why Function Component?
왜 리액트에서 함수형 컴포넌트를 사용할까?
- 만약 최근에 리액트를 공부했다면 클래스형 컴포넌트를 안 쓰는 추세
- 이전에 공부했다면 왜 함수형 컴포넌트를 쓰는지 이해도가 없는 상태로 배울 가능성이 높음
- 클래스형 컴포넌트 : 객체지향의 관점에서는 필요하지만 엘리먼트를 만든다는 관점에서는 불필요한 일을 여러번 한다는 느낌
import React from 'react';
class ChoEun extends React.Component {
constructor() {
super()
}
render() {
return <div>component</div>;
}
}
export default function App() {
return (
<div>
<ChoEun />
</div>
)
}- 함수형 컴포넌트 : 코드를 봐도 조금 더 직관적
import React from 'react';
const Eun = () => {
return <div>component</div>;
}
export default function App() {
return (
<div>
<Eun />
</div>
)
}라이프 사이클
컴포넌트가 화면에
렌더링되었다가 빠져나오는변화를 캐치할 수 있어야 하는데
예전에는 라이프 사이클이 함수형에는 적용되지 않았음
컴포넌트가 언제 마운트 되는지, 렌더링이 되는 시점과 State가 변화하는 시점,
re-render 되는 시점을 제어하는 것이 함수형에서는 불가능했었음
(클래스형 컴포넌트에서만 가능했음)React Hooks
A라는 action이 실행될 때 A action가 동시에 실행되는 함수를 정의하는 것을 Hooks라고 지칭
Hooks를 통해 State의 변화를 캐치한다든가 컴포넌트가 화면에 노출되는 것(렌더링)을 캐치할 수 있어
함수형 컴포넌트를 좀 더 활용할 수 있게 됨
순수함수 코드베이스 : 실행 속도 및 좀 더 안정적인 코드를 만들어 갈 수 있다.
Custom Hooks : 하나의 컴포넌트를 여러 비즈니스 로직에서 재활용 가능
// 함수형
const Eun = () => {
const [name, setName] = useState("eun");
useEffect( () => {
console.log("this component is rendered")
})
return <div>{name}</div>
}
// 클래스형
class ChoEun extends React.Component {
constructor() {
super();
this.state = { name: "eun" };
}
render() {
return <div>{this.state.name}</div>;
}
}CH02_22. Why TypeScript?
타입스크립트가 좋다 좋다 하는데 실제로 뭐가 좋을까요?타입스크립트의 특징이 두드러질 때 : 대규모 애플리케이션을 만들 때 효과
자바스크립트의 경우 타입을 지정하지 않아도 대부분 동작
타입스크립트의 용법도 자바스크립트와 크게 다르지 않음
App.tsx
// type 정의
interface UserData {
name : string;
company: string;
age?: number; // optional
}
// 데이터은 이렇게 생겼구나 인지
const data: UserData = {
name : "Eun Cho",
company : "오늘의집"
}
export default function App() {
const {name, company} = data;
return (
<div>
<h1>{name}</h1>
<h2>{company}</h2>
</div>
);
}인터페이스 정의하고 데이터 포맷 정의하고 App에서 데이터를 가져다 썼네라고 생각할 수 있지만
타입스크립트의 존재 의의는데이터가 어떻게 생겼는지 정리 가능
type.ts
export interface UserData {
name: string;
company: string;
age? : number;
}
export interface UserAPIData {
userData: [UserData];
}App.tsx
import { UserData } from "./type";
const data: UserData = {
name : "Eun Cho",
company : "오늘의집"
}
export default function App() {
const {name, company} = data;
return (
<div>
<h1>{name}</h1>
<h2>{company}</h2>
</div>
);
}Mock API
import { UserAPIData } from "./type";
const MOCK_API: UserAPIData = {
userData: [
{
name: "Eun Cho",
company: "오늘의집"
}
]
}
export default function App() {
const {name, company} = MOCK_API.userData[0];
return (
<div>
<h1>{name}</h1>
<h2>{company}</h2>
</div>
);
}vscode나 인텔리제이같은 IDE 사용 시 타입이 선언되어 있는 것에 따라 인터페이스가 정의되어 있는지,
인터페이스를 어떻게 활용할 수 있는지 나타남 (property 확인하여 코딩하기 수월)
import React from "react";
import { UserAPIData } from "./type";
const MOCK_API: UserAPIData = {
userData: [
{
name: "Eun Cho",
company: "오늘의집"
}
]
}
const User = ():JSX.Element => {
const { name, company } = MOCK_API.userData[0];
return (
<div>
<h1>{name}</h1>
<h2>{company}</h2>
</div>
)
}
export default function App() {
return <User />;
}CH02_23. Why GraphQL?
- SQL, cQL 등 데이터베이스 조회 언어는 보통 백엔드 개발자가 담당
BE가 API를 만들어서 내려주는 것이 일반적- cQL에 대해 알아야 한다면 CRUD 4가지 키워드를 바탕으로 데이터베이스를 조회하고 변경하는 식의 코드가 나오게 되는데, 그것이 RestfulAPI의 핵심이기 때문
- 그러나 FE가 cQL에 대해서 직접적으로 다루는 일은 거의 없음
GraphQL인데 왜 이렇게 cQL 이야기를 많이 하는지..?
- cQL은 문법이 매우 난해함
- 이런 복잡함을 해결하기 위해
facebook에서 만든 쿼리 랭귀지- 코드의 스키마를 나열하는 것만으로도 여기서 어떤 데이터를 가져올 수 있는지 즉시 파악할 수 있음
스키마를 정의하는 행위가 곧 쿼리
스키마를 어떻게 정의하느냐에 따라서 데이터를 가져오는 모양새가 거의 동일하다
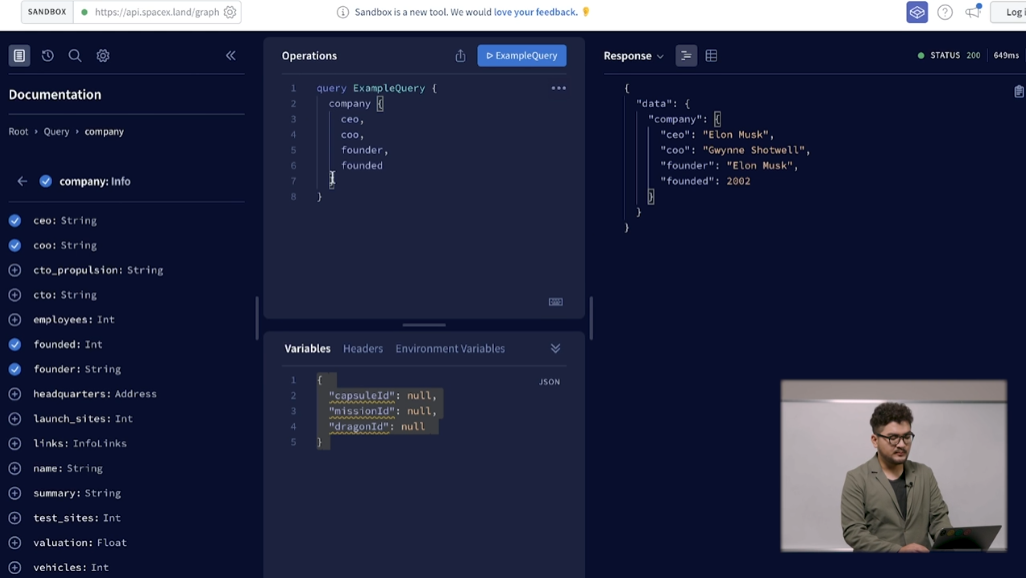
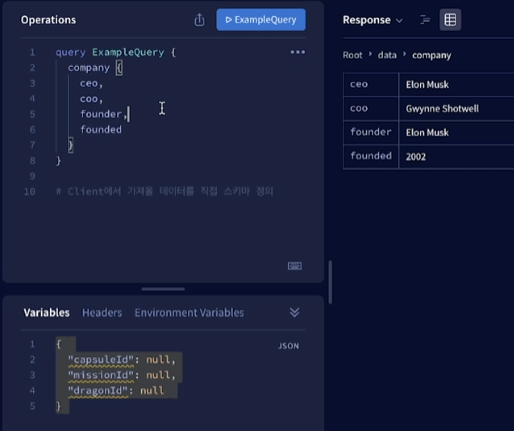
GraphQL을 왜 사용하나요?
- 클라이언트에서 가져올 데이터를 직접 스키마 정의 가능
- RestfulAPI는 BE에서 API를 만들어주기 전까지는 데이터를 가지고 올 수 없음 (cQL은 보편적으로 사용하지 않는 패턴이므로)
- cQL 자체가 외부에 유출될 경우 그 DB 구조 자체가 완전히 유출되버림. 따라서 cQL을 클라이언트에 저장하는 것 자체가 매우 위험. FE 자체에서 cQL을 저장하는 것 자체가 없음. (사실상 직접적으로 작업 불가능)
- GraphQL은 사용하기 위한 라이브러리가 따로 존재하는데 리액트를 감싸는 Apollo 서버를 하나 만들어서 그 서버에서 GraphQL을 쏘는 방식으로 구현 (BE와 직접 통신 가능해짐)
- RestfulAPI 변환 가능
- 결론적으로 리드에 들어가는 리소스를 많이 줄여준다.
참고자료
GraphQL
GraphQL이란? – API를 위한 쿼리 언어