조은의 프론트엔드 개발 실무 가이드 : 요구사항 분석과 적정 기술 (4-2)
패스트캠퍼스 The Red
Next 기반 애플리케이션 개발하기
CH04_04. 컴포넌트 설계
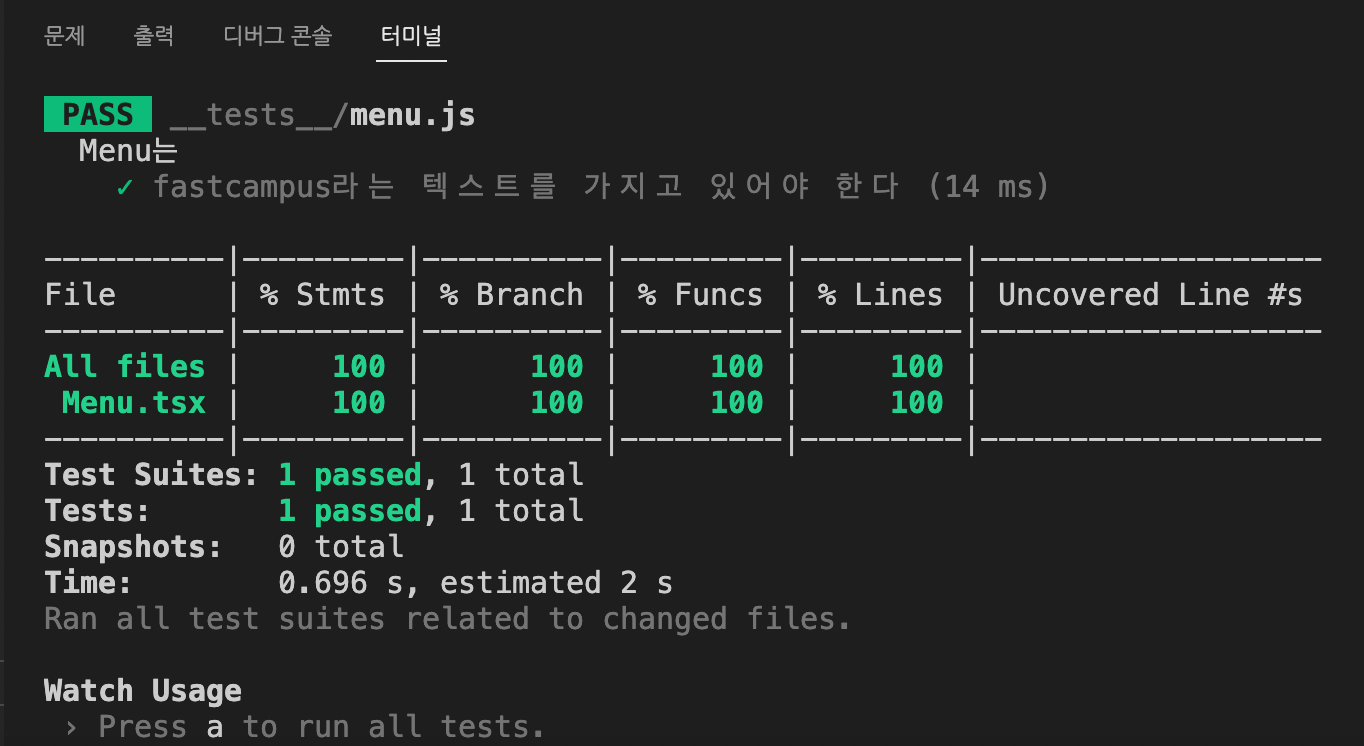
강의목록 만들고 테스트 진행하기 (jest testing-library)
미리 큰 골격 잡기
npm run test
npm run test:watch
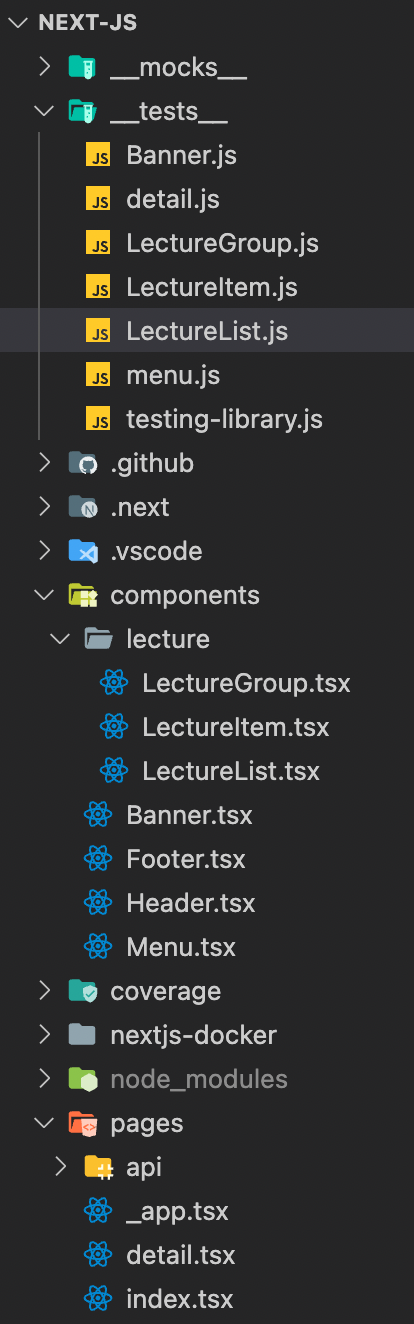
pages/ : 페이지 단위
components/ : 각 컴포넌트
tests_/ : 렌더링 테스트용 js
테스트 코드를 미리 작성해두면 전체 작업 스펙을 염두해두고 진행할 수 있다
(훨씬 더 편리한 코드 작성)

데이터를 만들어두는 습관은 좋지만
실제 데이터를 분리하는 시점에 따라 수정 (데이터 플로우)

(미리 작업환경이 설정이 가능한 개발환경에서만 가능)
CH04_05. Mock API 설계
Mock API
- Test용, 미래에 쓸 수도 있는 API
- Mocking이더라도 미래에 우리가 쓸 수 있는 API를 만들자
💎 참고자료 : Mock API란?
Next.js의 경우 페이지 라우트에서 API 생성을 기본적으로 지원하기 때문에
최초로 pages/api/ 하위에hello.ts가 생성되어 있다. (복사)
강의 목록에서 필요한 API는 뭐가 있는지 생각해보자데이터 설계를 바탕으로 Mock API 작성하기
- id : DB에서 설계한 값(숫자로) 넣기
- title : 강의 제목
- tags : 강의 뱃지, 배열로 넣기, 별도 테이블로 빠져 있다면 BE와 논의 필요할 수도
- description : 강의 설명
- thumb : 섬네일, cloud든 cdn이든 이미지를 가져와서 사용하는 방식 (Assets Path/Resources Path 어떻게 내려오는지 - BE와 논의, 해상도에도 유의)
현재 만든 API만으로도 제대로 동작할까?진행하면서 추가로 작업해야할 사항 인지
예) 강의 목록 : 특정 옵션의 강의 목록이 노출되어야 한다. (태그, 카테고리, 신규런칭)
=> 카테고리, 신규런칭 사항 추가
만약에 별도 field로 빠지면 어떻게 하지? (별도 DB)
미리 그런 전제가 있을 경우라면 mockdata를 하나 더 만들고 활용해 매칭시킨다
(나중에 별도로 설계할 때 복호화해서 내려 쓸 수 있는 형태로 만들 수도 있다)테이블 분리 대비해서 만들기
// Next.js API route support: https://nextjs.org/docs/api-routes/introduction
import type { NextApiRequest, NextApiResponse } from 'next'
const mockCategory = {
id: 0,
name: '프로그래밍',
}
const mockTags = [
{ id: 0, title: '평생소장' },
{ id: 1, title: 'AWS' },
{ id: 2, title: 'DevOps' },
]
const lecturesData = {
lectureList : [
{
id: 0,
category: mockCategory,
title: '초격차 패키지 : 한 번에 끝내는 AWS 인프라 구축과 DevOps 운영',
tags: mockTags,
description: '개발/운영/아키텍트 전 과정 마스터',
thumb: '/thumb.jpg',
isHot: true,
isNew: true,
}
]
}
type Data = {
name: string
}
export default function handler(
req: NextApiRequest,
res: NextApiResponse,
) {
res.status(200).json(lecturesData)
}
많이 하는 실수
- Mock API를 만들어 두고, Mock API를 가져다 쓰기 전에 한 데이터 10개 정도 넣어보고 해야지 하면서 일단 데이터를 우겨넣고 시작하는 경우가 종종 있음
- 그러나 사실 데이터 스키마에 대한 정의는 나 혼자 한 것이기 때문에 이렇게 하면 되지 않을까요라는 것을 함께 일하는 동료들(BE, DB, PO)과 협의하는 것이 좋다
product group이 더 가져야 하는 것은 없을까? 검증해보기
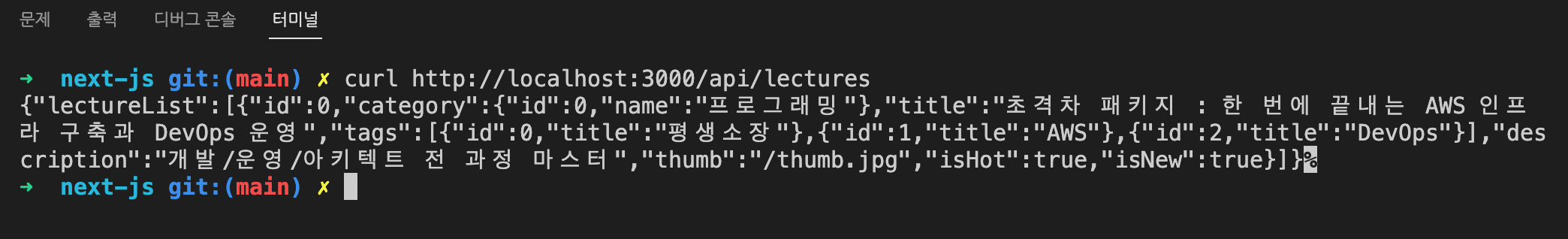
가령 category는 중복이 안되나? 와 같은 식으로 하나의 데이터를 셋팅하더라도 신중하게작성 완료 후 서버를 띄운 상태에서 mock API 찔러보기
npm run dev
curl http://localhost:3000/api/lectures

💎 Tip
데이터 플로우와mock API를 미리 설계한 후useQuery라이브러리를 활용
데이터를 가져와서컴포넌트들이실제 동작하게 만드는 것이 우리가 앞으로 해야할 과정API는 이후 내부에서리뷰를 거치고 진행이 되면 되겠다고 판단되면 BE에게 이렇게 생성해달라고 요청할 수 있음- FE로서 어느 정도 정리되어 있는
유저 시나리오바탕으로 이런 식으로 API가 나올 것이다, 이런 스펙들이 추가될 것이다라는 것을검증해 나가면서 진행하는 것이 좋을 것이다.
💬 강의 덕분에 예전엔 사이트를 볼 때 눈에 보이는 GUI 위주로 보다가 텍스트 하나, 이미지 하나도 다 데이터겠구나라는 생각이 들면서 동시에 데이터가 많은 사이트일수록 구조가 복잡할 거란 생각이 들었다.. 겉으로 보이는게 다가 아니군.. (짤줍)


💬 원래 아침형인간이었는데(뱅크샐러드가 증명해주었다..) 퇴근하고 오면 지쳐서 아침에 포스팅.
이제 거의 후반부인데 얼른 들어야겠다