조은의 프론트엔드 개발 실무 가이드 : 요구사항 분석과 적정 기술 (4-4)
패스트캠퍼스 The Red
Next 기반 애플리케이션 개발하기
CH04_08. 보너스) 코드 리뷰를 어떻게 해야하는가
개발자의 회사생활, 좋은 일만 있을 거 같지만 막상 그렇지 않다
가장 충돌이 많이 일어나는 부분코드리뷰
코드에 대해 집중해야 하는데.. 막상 코드 리뷰를 하다보면..
코드는 정답이 없다
비즈니스 이해를 바탕으로 적정한 코드를 작성하는 것에 대한 것이 이 강의의 궁극적인 목표
코드리뷰
- 남이 → 내 코드를 보는 것
- 내가 → 내 코드를 보는 것
- 코드에 대한 Ego(에고) : 작성 시점에서 내가 생각할 때 가장 적정한 코드를 작성한 행위
코드 리뷰 어떻게 해야하는가?
중점으로 봐야할 것은?아무도 코드 리뷰에 대한 교육을 받아본 적이 없다
누군가에 대한 평가나 기준에 대한 교육을 받지 않았다면?
코드 리뷰 왜 할까? WHY⭐️ 코드리뷰를 하는 이유
- 목적 : 이 코드
왜작성되었을까? (언제나 이유가 있다)
이 왜를 기능에만 집중하면 할 말이 없다 (기능만 잘 돌아가면 문제가 없으니까)
ㄴ 기능에의도를 담았을 것이고 : 의도가 잘 담겼는가?
잘못된 접근
- 코드가 안 예뻐요
- 코드가 정리가 안 됐어요
- 중복된 코드가 많아요
개선된 접근
- 코드 indent를 확인해볼까요?
- 코드를 인터페이스화하거나 함수로 빼내면 어떨까요?
- 지금 비슷한 로직으로 된 것 다른 방법으로 변경해보는 건 어떨까요? 💎 의도를 파악하고 난 다음에는 주어와 목적어를 붙여서 리뷰를 하는 것이 좋다
코드의 의도는 무엇인가요?
리팩토링을 할 때 내부 로직보다는 컴포넌트 분리를 고려했다면
왜 그런 의도로 진행했는지를 파악하고 리뷰하는 접근법⭐️ 코드리뷰를 하는 이유
약속
단순 컨벤션(규격, 규칙) 문제가 아니라 예를 들어 비즈니스 로직은 서버에 두는지, BFF에 두는지, API서버에서 케어해주기로 했다, 클라이언트에서 신경써야 할 부분은 뭐다 등회사, 팀이나 작업자 간 합의한 내용이 코드에 담겨있는지 확인하는 것
우리가 약속한 것들을 이행하기 위해 코드를 다시보는 과정
컨벤션이 중점이라 예쁜 코드가 작성되어야 한다면일관된 코드를 만들 수 있다라는
명확한 근거를 제시하여 수월하게 코드 리뷰가 진행될 수 있다.
강사 : 저는 1만 번의 리뷰를 진행해봤는데 리뷰할 때 가장 많이 발생하는 부분은요서로의
Ego가 충돌 (코드와 자아 분리의 필요성)
이런 문제를 방지하기 위해서는코드에 대한 의도와 합의사항이 무엇인지 논의하는 것이 중요
- 예 : 동료들과 리뷰 규칙을 만들기
ㄴ 2명 이상이 진행한다
ㄴ 코드에 집중한다
ㄴ PR 크기가 크다면 회의나 오프라인으로 진행한다Merge 전 논의를 통해 서로 간의 Approve 여부에 대해 말할 수 있는 문화를 만들어 가야 한다
주니어 때 가장 상처받는 부분 역시 코드리뷰
서로가Consensus(합의, 동의)를 맞춰두고 얻고자 하는 것에 대한 충분한 커뮤니케이션 과정이라는 전제를 갖고 하는 것이라 생각하는 것이 좋다.
CH04_09. 보너스) 프론트엔드 클린 코드란 무엇인가.
개발의 정수 - 클린 코드 클린 아키텍처
BE와 달리 FE에서는 다소 적용하기 어려운 부분
FE는 자주 아키텍처 패턴 패러다임이 바뀌다보니 BE만큼 딱 정해진 기준이 없다
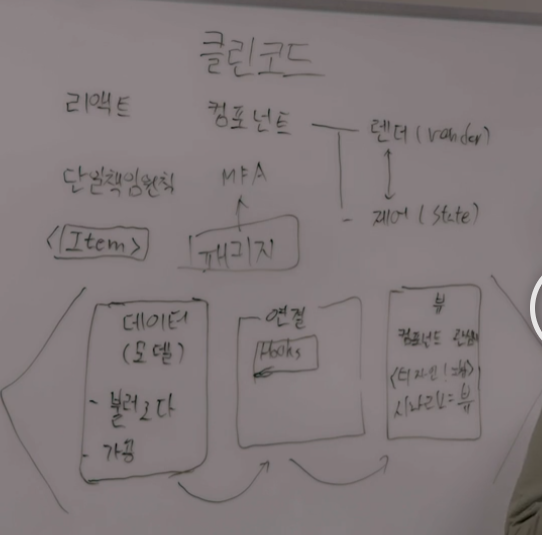
강사 : 한 회사의 Dev Lead로서 어떤 코드가 좋은 코드인가라고 생각한다면..프론트엔트에서 중요한 것은 (리액트를 예시로 든다면
UI: 컴포넌트의 상태변화
ㄴ 렌더를 시키는 영역 : render
ㄴ 제어를 시키는 영역 : state영역 분리: 데이터(모델)를 제어하는 영역 / 불러오는 영역 / 가공하는 영역
ㄴ단일책임원칙 : 하나의 인터페이스가 하나의 역할을 수행해야 한다
ㄴ FE에서는 이 부분이 많이 어겨진다
ㄴ 컴포넌트에서 렌더도 제어도 같이 진행하거나(관심사 분리 x) 내부에서 또다른 컴포넌트를 갖거나 부모 컴포넌트가 하거나 등 컴포넌트가 하는 일이 많아졌다
ㄴ 이 말은 처음부터 컴포넌트 분리가 잘 되지 않은 것
ㄴ 컴포넌트 재활용 시 관심사를 철저히 분리해야하는 데 고결합 상태라든가
ㄴ 데이터를 받아와서 가공하거나 렌더하거나 리렌더하거나
ㄴ 재사용만 고려하다보면 단일책임원칙을 어기고 하는 일이 많아지게 될 경우컴포넌트 쪼개기: 디자인이 같다고 같은 뷰인 게 아님
ㄴ 디자인과 뷰를 동일시 하지 말라
ㄴ유저 시나리오와 뷰가 같다
ㄴ데이터플로우와 유저 시나리오를 바탕으로 컴포넌트 생성하기
ㄴ 디자인적인 것은 디자인적인 것으로 빼고 시나리오 기준으로 컴포넌트를 만들어 조합
ㄴ 그래서 리액트가 JSX 문법을 갖는 것
프론트엔드를 하다보면 디자인에 매몰되기 쉽다 (렌더링에만 집중)
시나리오를 중점적으로 바라보아야 한다 (데이터 흐름과 애플리케이션으로서)
연결 : Hooks
데이터가 어떻게 내려와서 컴포넌트에 어떻게 내려줄 것인가
핵심 비즈니스 모델을 파악할 수 있다
Hooks 덩어리가 커진다면 그만큼 비즈니스 모델이 복잡한 것
그럴 때는 패키지로 만든다
패키지가 많아지면 Micro Frontend Architecture가 된다
3가지 레이어에 대한 철학
⭐️ FE로서 고려해야 하는 것 (좋은 의문 갖기)
- 여기서 데이터가 내려지는 게 맞나?
- 데이터 컨버팅은 여기서 이루어지는가?
- 데이터는 여기서 제어하는 게 맞나?
- 정말 컴포넌트 내에서 컨버팅이 이루어지는 게 맞나?
BE와 논의하기
💬 요즘엔 강의를 퇴근 후 아니면 새벽 일찍 일어나서 듣는데
체력이 고갈되서 일단 코드를 짜지 않고 가볍게 들을 수 있는 마지막 부분 먼저 듣기..
(UseQuery, Custom Hooks는 가장 핵심적이고 난이도가 있는 어려운 부분이므로
집중해서 들어야 되기 때문에 컨디션이 좋을때 듣는 것이 좋다)