
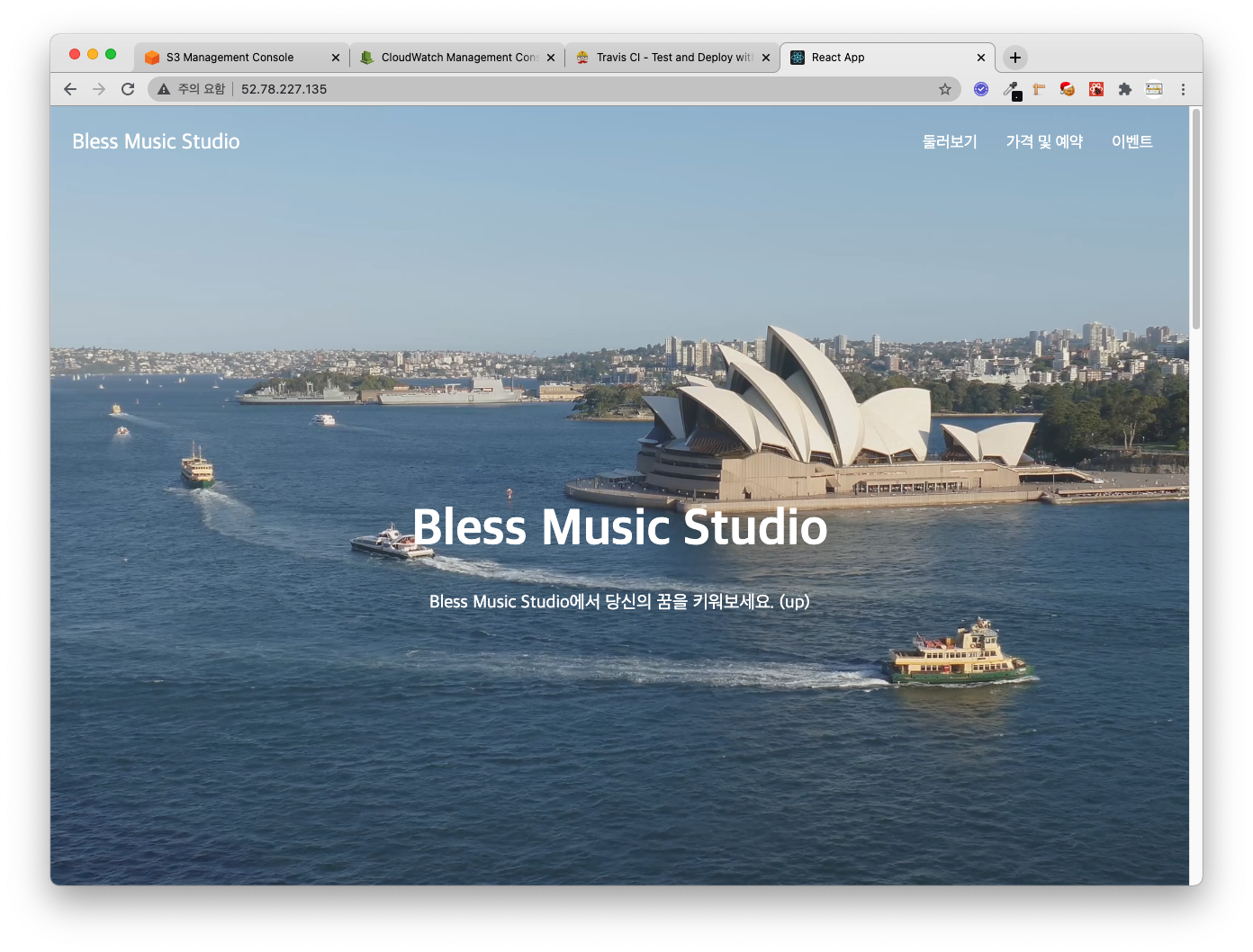
- Bless Music Studio Github Repository
- 기술 블로그 wonit
- dhslrl321@gmail.com
오늘은 지난 주니어 개발자가 Travis와 AWS CodeDeploy로 CI CD 사이에서 살아님기 에서 언급하였던 사촌 누나의 음악 연습실 홈페이지의 서비스 과정에서 종료 까지를 담는 이야기 입니다.
또한 해당 글의 내용들은 서비스를 기획, 개발, 운영에서 종료하는 과정까지 꾸준히 정리된 글들을 종합하고 정리하여 올리는 글이므로 글이 올라가는 시점과는 무관함을 밝힙니다!

프로젝트 기획에서 운영 까지
해당 웹 서비스를 개발하며 느꼈던 감정과 과정은 지난 포스트 에서 이야기를 했으므로 이제는 기획과 운영 관점에서 이야기를 해볼게요.
왜 기획했나요?
지난 포스트에서는 사촌 누나에게 선물을 주기 위함이라고 했는데, 사실은 한가지 이유만은 아니였어요.
저에게는 세 가지 목적이 존재했죠
- 순수히 사촌 누나를 위한 고마움의 선물
- 어렸을 때 저에게 정말 잘 해줬던 누나였으니까요.
- 명목 있는 포트폴리오
- 저는 단순히 목적 없는 게시판이나 Todo List를 달가워하지 않았어요
- Front End로의 도전
- 저는 Back-End, Spring에 관련된 기술에 더욱 관심 많았고, 현재도 그렇습니다만, 적어도 컴퓨터를 사랑하는 사람이라면 Front, Back 을 서로 가리지 않아야 한다고 생각했어요.
- 그리고 재밌어 보였어요.
목적이 생겼으니 타당성을 조사해봅시다.
3가지 목적으로 제가 이 프로젝트를 진행해야 하는 이유를 충분히 만족시켰으니 해당 서비스가 정말로 필요한 서비스인가?를 조사했어요
기획 당시에 저장해놓은 자료가 없어 현재 글을 쓰는 시점의 네이버 검색어 트랜드 자료를 이용합니다.
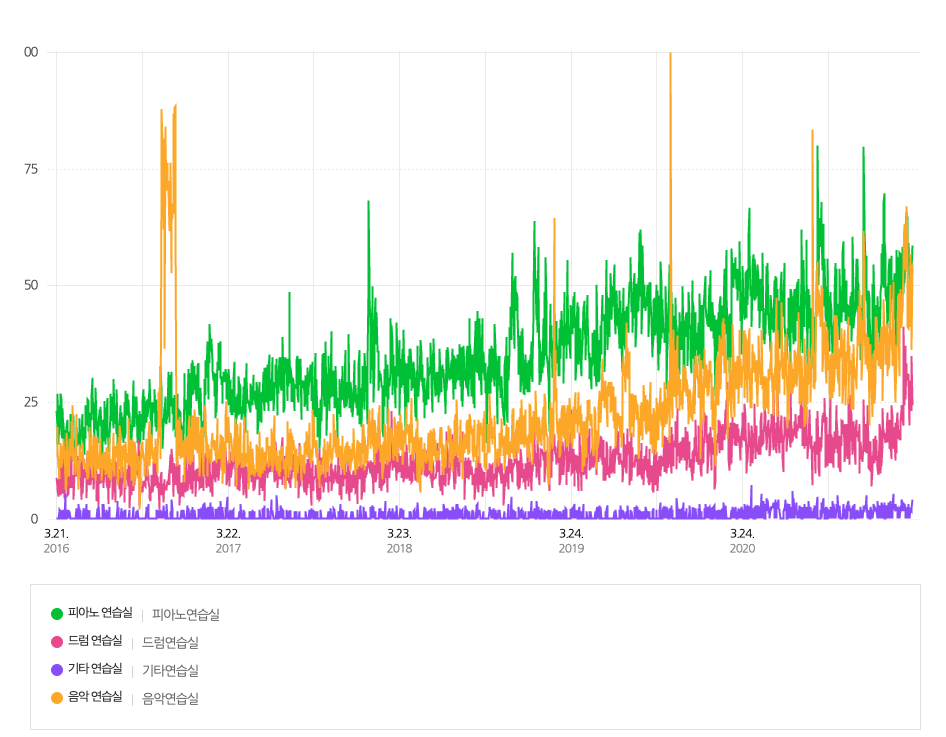
피아노 연습실은 사람들이 많이 찾을까?

드럼 연습실 그리고 기타 연습실 심지어 음악 연습실 보다 피아노 연습실 이라는 키워드가 2016 ~ 2021 년도 까지 네이버 검색이 점점 증가하고 있었어요.
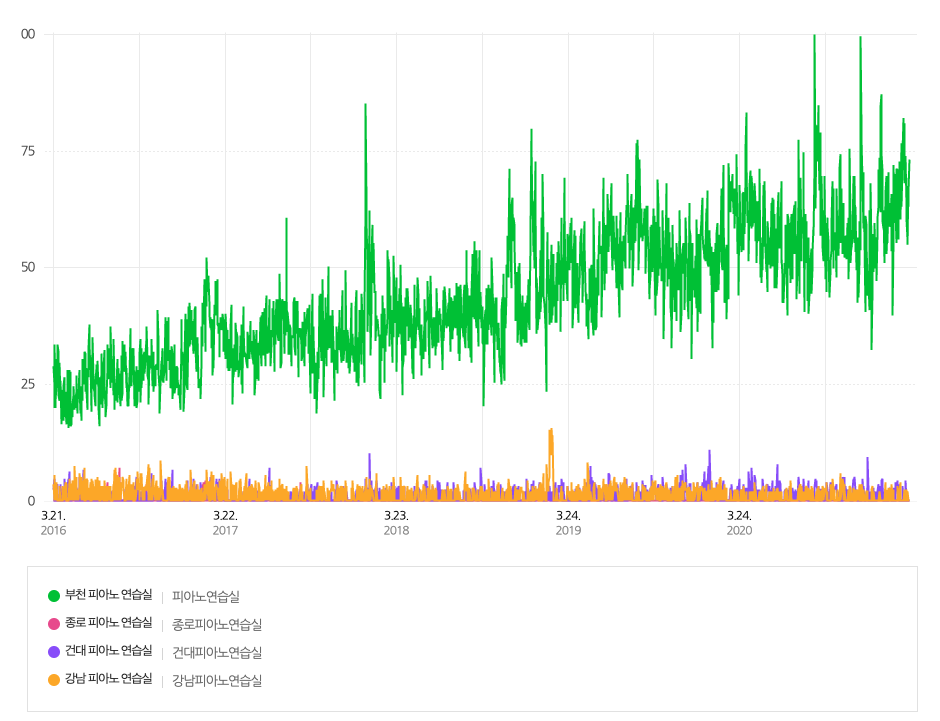
부천에서 성공할 수 있을까?

또한 강남 피아노 연습실, 종로 피아노 연습실, 건대 피아노 연습실 보다 부천 피아노 연습실이 압도적? 으로 많은 검색량을 차지하고 있었어요.
사실 이런 것들은 사업 가치가 있냐를 평가하기 위함이지, 제가 웹 서비스를 제공하냐 마냐에 큰 연관이 없습니다..
제가 정말 필요한 정보는 정말로 웹 서비스가 있으면 도움이 되는지 였습니다.
그럼 음악 연습실을 위한 홍보를 하나?
음악 연습실을 홍보하기 위한 플랫폼들은 여러가지가 있었어요.
네이버의 파워 링크, 광고, 옴니스 피아노, 스페이스 클라우드 등등
많은 플랫폼들이 가게 업주들을 위해 홍보를 유료로 도와주죠.
사촌 누나는 옴니스 피아노를 제외한 다른 광고는 선택하지 않았어요.
그리고 다른 음악 연습실들을 보았는데, 홍보는 존재했지만 자체 홈페이지를 운영하는 곳은 없었어요.
그 때 당시의 짧은 생각으로 저는 이렇게 생각했어요.
아 만약 고객이 피아노 연습실을 찾으려고 검색을 했다.
검색 결과로 많은 피아노 연습실이 나왔는데, 의사 결정은 무엇을 기준으로 할까?
연습실 분위기? 홍보? 피아노 스펙? 연습실 운영?
만약 연습실이 자체적으로 홈페이지를 운영하고 연습실 분위기를 더 자세히 볼 수 있다면 사용자로 하여금 그 만큼 연습실 원장이 해당 연습실에 관심이 많다고 느껴지지 않을까?
그럼 이 서비스를 만드는게 타당하다!
정말 많은 비약이 있었죠 ㅋㅋㅋ... 사실 이 때 당시에는 타당성과는 별개로 제가 하고싶었던 프로젝트이기 때문에 어떻게 결론이 나더라도 시도하려 했었어요.
저는 일단 경기도 부천에서 피아노 연습실로 검색하는 사람이 많다는 것 하나로 서비스를 진행해도 된다고 생각했거든요.
프로젝트 기획을 해봅시다.
이제 저의 이상한 논리? 에 의한 타당성 조사는 끝이 났기 때문에 프로젝트 기획을 할 때가 왔어요!
요구사항
제가 정의한 서비스 요구사항은 다음과 같았죠
- 연습실 내부를 잘 표현할 수 있을 것
- 적은 자원(컴퓨팅 엔진, 돈, 시간)을 최대한 효율적으로 이용할 것
- 연습실 이벤트 (선착순 예약, 후기 이벤트 등등)를 자주 업로드할 수 있을것
- 도전적인 기술을 한 가지 이상 이용할 것
의사 결정
- 연습실 내부를 잘 표현할 수 있을 것
- 리액트를 이용해서 이미지와 Interactive 한 디자인을 최대한으로 활용하기로 했어요.
- 적은 자원(컴퓨팅 엔진, 돈, 시간)을 최대한 효율적으로 이용할 것
- AWS Free Tier 계정을 이용하기로 했어요.
추후에 Blue-Green 배포를 시도했다가 Blue-Green의 고질적인 문제 덕분에 Free Tier 계정은 사용하지 못하였습니다..
- AWS Free Tier 계정을 이용하기로 했어요.
- 연습실 이벤트 (선착순 예약, 후기 이벤트 등등)를 자주 업로드할 수 있을것
- 이렇게 된다면 백엔드 서비스를 둬서 관리자 계정이 필요했지만 저에겐 적은 자원에 대한 제약조건이 있었기 때문에 프론트 서버와 백엔드 서버를 한 번에 두는 것은 힘들었어요.
도커를 이용했기 때문에 한 서버에 컨테이너를 여러 대를 설치해서 운영할 수 있었지만 이 당시에는 제 기술력이 부족했기 때문에 생각을 하지 못했어요.
- 이는 도전적인 기술을 이용할 것과 동일한 결과를 내었는데, CI CD 파이프라인을 구축하여 github에 push 하면 무중단으로 자동 배포를 기획했어요.
- 이렇게 된다면 백엔드 서비스를 둬서 관리자 계정이 필요했지만 저에겐 적은 자원에 대한 제약조건이 있었기 때문에 프론트 서버와 백엔드 서버를 한 번에 두는 것은 힘들었어요.
개발을 해봅시다.
기술 스택
기술 스택은 이랬어요

- Front-End
Reactstyled-componentsReact-Router
- DevOps
Dockerdocker-composeTravis CIAWS CodeDeployBlue-Green Update
- Infrastructure
AWS EC2,IAM,S3 BucketCentOSNginx
- Etc
Kakao Open ApiAdobe XDGit / Githubhtop
전역 상태 관리로는 Redux와 Context API를 모두 사용해봤지만 백엔드를 두지 않기 때문에 전역으로 상태를 관리할 state가 없었고, 해당 페이지는 100% static 하게 돌아가기 때문에 상태 관리에 대한 걱정을 덜었었죠.
기술 선택에 대한 고민
저는 한 기술을 프로젝트에서 선정하기 위해서 좀 많은 고민을 합니다.
해당 기술을 선택했을 때, 잘못 되어 되돌아가는 것 보다 처음에 오랜 시간을 두고 이리 저리 보려고 노력하죠.
물론 잘 보지는 않습니다.. 현재 식견을 넓히려 많은 노력을 하고 있긴 하지만 참 어렵더라구요.. 해당 기술의 단점이라고 공부를 하다 보면 막연함 때문에 힘들지만 그래도 시간을 투자합니다.
그래서 해당 프로젝트를 기획하며 했던 고민들을 적어봤습니다.
프론트 개발 : React vs HTML/Css/Js
저는 이 당시 순수 리액트에 엄청난 흥미를 갖고 있었어요.
하지만 HTML 개발은 한 번도 해보지 못했어요.
정보보안학과에 재학중이라 HTML 수업을 들었던 적이 없었고 저는 <h1> 태그나 <div>가 뭔지도 몰랐죠ㅋㅋ..
아 전에 한 번 실습 환경 구축을 하느라 <table> 태그를 이용한 아주 간단한 HTML 문서는 만들어본 경험은 있었죠.
근데 문제는 HTML이 아니더라구요.
CSS 가 정말 큰 문제였어요.. 전 디자인 능력은 꽝인 평범한 공대생이었으니까요.
이 때 부터 디자인 베이스 에서 자료를 많이 찾아봤고 유튜브 강의도 엄청 들었어요.
우연히 유튜브에서 어떤 웹 사이트를 벤치마킹 하고 클론 코딩하는게 있었는데, 3시간 강의였을거에요.
근데 정말로 거짓말 하지 않고 그 강의만 일주일을 봤었어요.
그러고 React와 디자인에 조금 자신감이 붙어서 React를 최종적으로 선택했어요.
컴퓨팅 엔진 : AWS vs NCP
Amazon Web Service vs Naver Cloud Platform
원래 계획은 NCP로 하려고 했었어요.
서버 운영비를 사촌 누나가 후원해주기로 했기 때문에 서버의 이용 상태와 현황, 그리고 요금 정책과 결제를 보기 쉽게 했어야 했는데, 그 결과 사촌 누나에게 익숙한 네이버를 선택하려고 했었죠.
결과적으로 본다면 누나가 대신 내주겠다고 했지만 제가 부담하는 편이 나을것 같아서 제가 부담했죠
하지만 더 깊게 파보니 고려해야할게 더 있더라구요.
접근성
접근성은 앞선 이유와 동일하게 영어로 된 AWS 보다 한글로 된 NCP가 훨씬 우세했죠.
사촌 누나 뿐만 아니고 서버를 운영하고 개발하는 저에게도 NCP가 압도적으로 좋았죠.
NCP Win
가격
NCP와 AWS 모두 1년 FreeTier를 제공하고 있었기 때문에 크게 걱정하지 않았지만 혹시라도 트래픽이 많이 발생하고 FreeTier를 넘어서는 범위가 존재할 수 있었기 때문에 가격도 생각을 해봤죠.
가격은 AWS가 훨씬 비쌌어요.
보안성
당장은 페이지가 static 하다 보니 보안성은 신경쓰지 않아도 됐어요.
하지만 만약 홈페이지로 유입되는 고객들이 많다면 결제 서비스까지 도입하기로 했기 때문에 추후에 생길 보안 위협을 염두해야 했어요.
제가 생각 하는 수준에서는 두 플랫폼 모두가 보안성으로는 믿을만 하다고 생각해요.
하지만 보안성은 AWS가 더 좋다고 하는 이야기가 제 의사 결정에 조금이나마 힘을 실었죠.
CD를 위한 배포 환경
- AWS : CodeDeploy
- NCP : SourceDeploy
이렇게 둘 다 같은 기능을 제공하고 있었지만 더 레퍼런스가 많고 다양했던 AWS쪽으로 기울었어요.
레퍼런스
레퍼런스는 앞선 CD를 위한 배포환경과 동일한 문제로 직결돼요.
레퍼런스는 압도적으로 AWS가 많았기 때문에 AWS를 선택했어요
결국 비싸지만 더 레퍼런스가 많고 안정적인 AWS로 결정을 했어요.
리버스 프록시 : Nginx vs Apache
리버스 프록시는 서버에 꼭 필요한 존재였어요.
필요한 이유에 대해서 요약해보자면 다음과 같아요
- 무중단 배포를 위한 Load Balancing
- 결제 모듈 추가에 대비한 Https SSL 설정
- 이미지 캐싱
사실 리버스 프록시의 장점을 다 적어놓은것 같지만 정말로 리버스 프록시의 대부분의 장점이 필요했어요.
그럼 리버스 프록시를 어떤 기준에 의해서 선택했을까요?
요청 처리 방식
- Apache : Multi-Process Module
- Nginx : Event-Driven
아파치는 하나의 요청당 하나의 Thread, Process를 생성하기 때문에 만약 많은 사람들이 요청을 한다면 서버의 성능이 느려질 수 있습니다.
대신 한 번의 요청에 무거운 작업들, 이를테면 동영상 인코딩이나 대용량 IO 처리에서는 우위를 보이지만 Nginx는 Event-Driven 과 비동기를 적절히 이용하기 때문에 한 번의 큰 요청은 힘들지만 작은 여러 요청에 최적화된 성능을 내고 있어요.
딱 저희 웹 서비스와 잘 맞아보였어요.
결국 가벼운 요청에 더 좋은 성능을 내는 Nginx를 선택하기로 했어요
CI 도구 : Travis vs Jenkins
CI 도구 선택은 정말 힘들었어요.
제가 CI를 해본 경험도 없었고, CI라는 개념 자체를 해당 프로젝트를 시작할 때 알았기 때문에 뭐가 뭔지 통 알 길이 없었죠..
CI에 대해서 이것 저것 찾아보다 보니 저만의 기준이 생겼고 그 기준을 이야기 해볼게요.
금액 정책
전 CI 는 몰랐지만 Jenkins와 Travis에 대해서는 알고 있었어요 ㅋㅋㅋ 참 아이러니 하네요.
아무튼 제가 알기로는 Jenkins는 유료고 Travis는 무료라고 알고 있었는데, 반대로 Travis가 유료라더라구요.
물론 Travis 또한 public repo에 한해서는 무료라고 합니다.
저는 github가 public이었기 때문에 둘 다 괜찮은 선택이었어요.
추가적인 서버 구성
Travis는 Travis hub에 올려놓는다면 github와 연동하여 새로운 vm을 구성해주기 때문에 build 서버를 구성하지 않아도 돼요.
하지만 Jenkins는 다양한 설정과 플러그인을 제공하기 위해서 직접 Build 서버를 구성해야 해요.
진입 난이도
전 CI가 처음이었기 때문에 첫 CI의 경험을 망치고싶지 않았어요..
그래서 최대한 진입 난이도가 적은 쪽을 선택하려 했죠. 이와 비슷하게 많은 레퍼런스도 평가의 요소였어요
앞서 말 했던 것 처럼 Jenkins는 직접 서버를 운영해야 하기 때문에 차제 설정을 통해 이룰 수 있는 것들이 많아요.
그 말은 즉, 시작 부터 끝 까지 다 내가 구성해야한다. 라고 받아들였고, Travis는 그렇지 않았기 때문에 Travis를 하려고 했죠
진입장벽이 상대적으로 낮고 레퍼런스가 많은 Travis를 선택했어요
무중단 배포 전략 : Blue-Green Update
배포 전략은 다양한 기술들이 있었어요 canary, blue-green, rolling, A/B Testing 등등
여기서 제일 쉬워 보이는 게 Blue-green이었어요. Canary나 A/B 테스팅은 짧은 식견으로 보기에 조금 복잡해보였거든요.
단순히 이런 이유에서 시작했는데, 다음에 문제가 생겼죠.. 그 문제는 주니어 개발자가 Travis와 AWS CodeDeploy 에서 살아님기 에서 확인할 수 있는데, 간단하게 말 하자면, Update를 진행하는데 Blue 버전과 Green 버전이 하나의 Free Tier Instance에 공존하기에 서버 용량이 너무 작았어요.
그래서 저는 배포 시점에만 Auto-Scalling 을 가동하거나 서버 자체를 넓혀야 했었는데, 결국 서버 전체를 넓히기로 했었죠.
이렇게 오늘은 제가 지난 개발에서 했던 의사결정과 그 경험들을 이야기 해보았습니다.
다음 시간에는 실제 운영을 하면서 만났던 문제들과 배운 점에 대해서 이야기 해보겠습니다.
