- Bless Music Studio Github Repository
- 기술 블로그 wonit
- dhslrl321@gmail.com
오늘은 지난 주니어 개발자가 Travis와 AWS CodeDeploy로 CI CD 사이에서 살아님기 에서 언급하였던 사촌 누나의 음악 연습실 홈페이지의 서비스 과정에서 종료 까지를 담는 이야기 입니다.
또한 해당 글의 내용들은 서비스를 기획, 개발, 운영에서 종료하는 과정까지 꾸준히 정리된 글들을 종합하고 정리하여 올리는 글이므로 글이 올라가는 시점과는 무관함을 밝힙니다!

지난 이야기...
지난 포스트 에서는 왜 프로젝트를 기획 했고, 기술 스택과 해당 스택을 결정한 해당 기술에 대한 의사 결정 이유에 대해서 알아보았습니다.
이번 시간에는 지난 시간에 예고한 주제들에 대해서 이야기하려 합니다.
그 전에 제가 만든 이 서비스의 한줄 평을 먼저 이야기 해드릴게요.
잘 만들어진 쓸모없는 홈페이지..
네.. 결과적으로는 실패했습니다.
실패에는 여러 문제점들이 있었는데요, 하나씩 말씀해드릴게요
순서는 다음과 같을겁니다.
- 서비스 종료를 결심하게 된 계기
- 이번 프로젝트에서 아쉬웠던 것들
- 그래서 끝으로?
시작해볼게요!
서비스 종료를 결심하게 된 계기
제가 서비스를 힘들게 만들고 뿌듯하게 운영을 하면서 여러가지 문제점들이 있었어요.
코시국 인지라...
우선 해당 블로그가 운영된 시점은 2020.12 에서 2021.03 까지 였어요..

물론 1인실이 존재하는 관현악 연습실은 허용이 되었지만, 확실히 코로나로 인해서 피해를 봤죠..
외부 외출을 꺼려하는 사람들과 질병으로 인한 두려움으로 사람들의 외출이 소극적이게 변하게 되고, 학원가들은 모두 울상이던 이 시기에 걸림이 되는 문제였었죠.
하지만 서비스 운영을 중단할 정도는 아니였어요
몇몇의 학생들은 꾸준히 연습실을 찾고 있었으니까요.
ROI라고 하나요.. 투자 효율..?
투자 용어는 잘 모르지만 우리들 끼리 하는 말 중에 효율적이지 못한 행동을 하고 있으면 '이건 ROI가 안 나오니 그만 두자' 라는 말이 있었죠.
네.. ROI가 안 나왔어요.
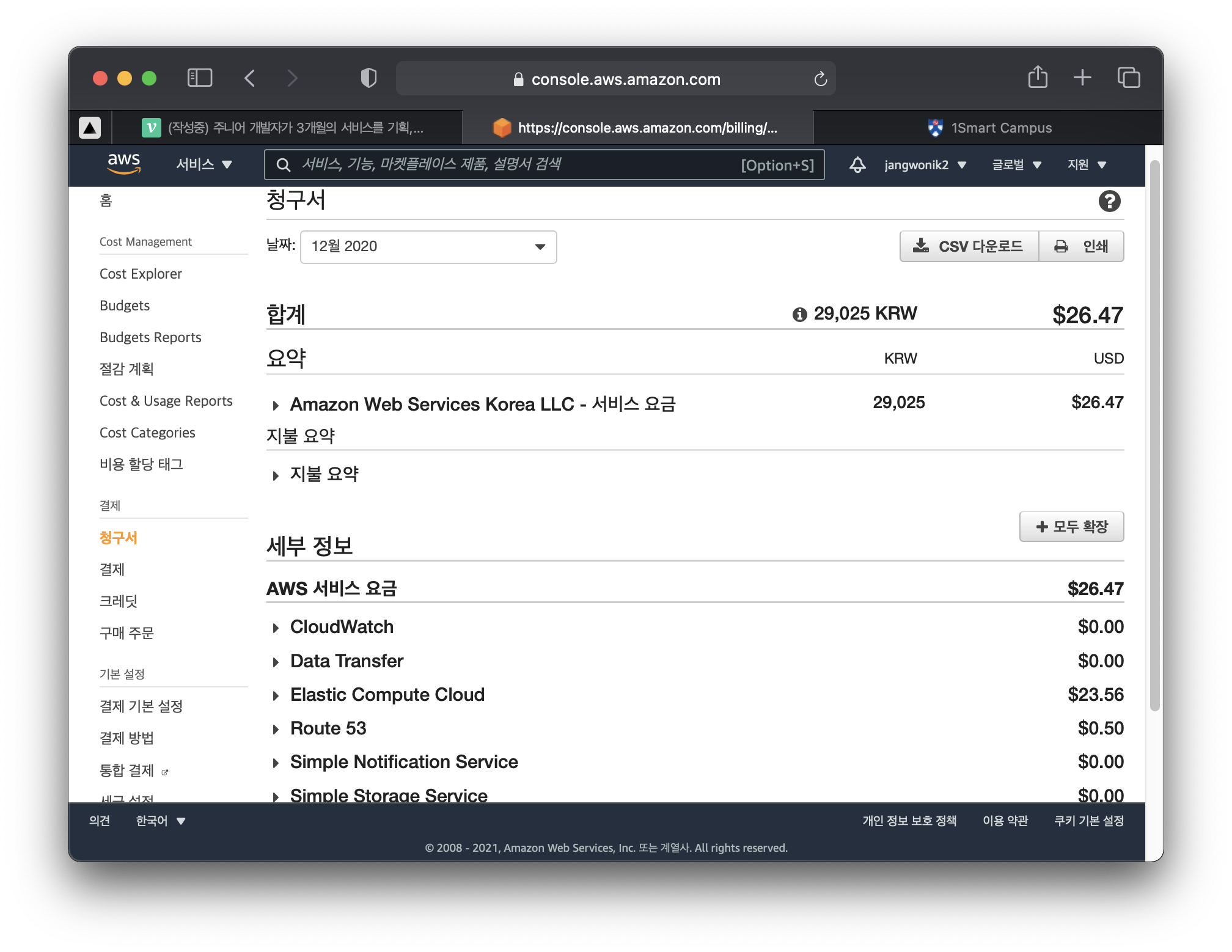
한 달에 서버 운영비로 3만원씩 나가는데, 이게.. 얼마 안 된다고 생각할 수 있지만 저처럼 아르바이트나 일할 시간에 공부 하겠다는 마인드를 갖고 용돈을 받으며 살아가는 학생 입장에서는 엄창나게 큰 부담이었죠.

ROI를 이야기할 때는 결국 효율의 절대적인 지표가 필요하죠?
저의 경우는 제 서비스를 통한 연습실의 유입이었어요.
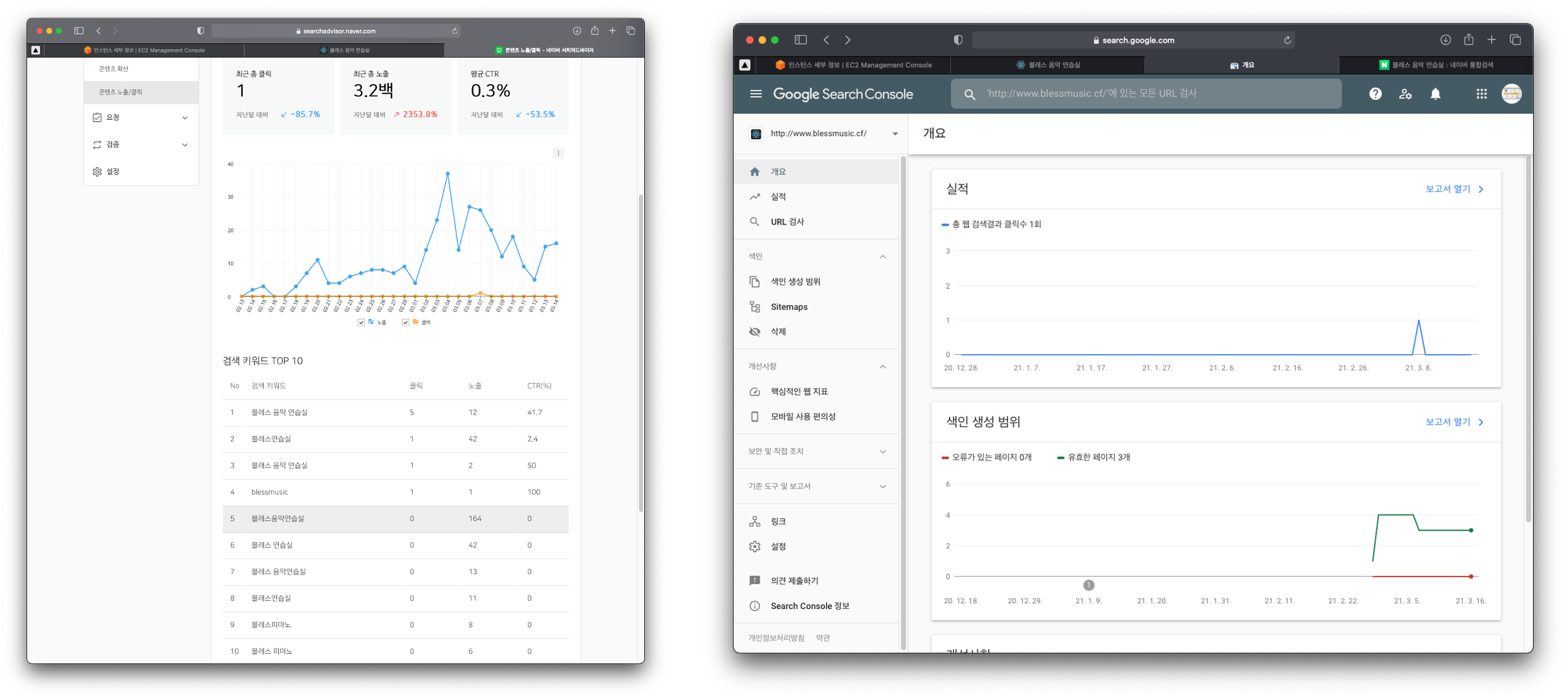
연습실에서는 어떤 경로를 통해서 방문하셨어요? 라는 질문을 하지 않으니 고객들이 오더라도 직접 말 하지 않는 이상 모르는 일이지만 이 사진을 보면 한 가지는 확실히 알 수 있어요
내 서비스를 통해서 방문하는건 확실히 아니구나?

구글 서치 콘솔은 아주 참담하고.. 네이버 서치 어드바이저에는 조금 봐줄만 한데 한 번 봐볼게요.
페이지 노출이 총 3.2백번 노출되었다고 하는데, 평균 CTR이 0.3% 에요.
결국 제가 만든 홈페이지를 클릭할 확률은 0.3%라는거죠ㅡ,,
블로그를 관리하시는 분이 생겼어요..
블로그도 운영하고 있었는데, 블로그는 아무래도 네이버에서 만든 플랫폼이기 때문에 검색 엔진 최적화도 잘 되어서인지 인기가 좋은것 같더라구요?
그래서 사촌 누나도 블로그로 더 집중을 했던것 같아요.
결국 저는 이 서비스는 좋은 경험으로 묻고 운영을 중단하기로 결정했습니다..
네,, 결과는 이렇지만 저에게는 엄청난 행운이 되었어요.이젠 좀 더 개발적인 이야기로 들어가볼게요
이번 프로젝트에서 아쉬웠던 것들
이젠 좀 더 개발자답게? ㅎㅎ 개발에서의 아쉬운 점들을 이야기 해볼게요
우선 저는 이런 것들이 아쉬웠어요
- Git Branch 전략의 부재
- Test Code 의 부재
- SPA의 SEO 최적화 문제
- 아키텍처, 디자인 패턴, 리팩토링에 대한 고민의 부재
하나씩 이야기 해볼게요!
Git Branch 전략의 부재
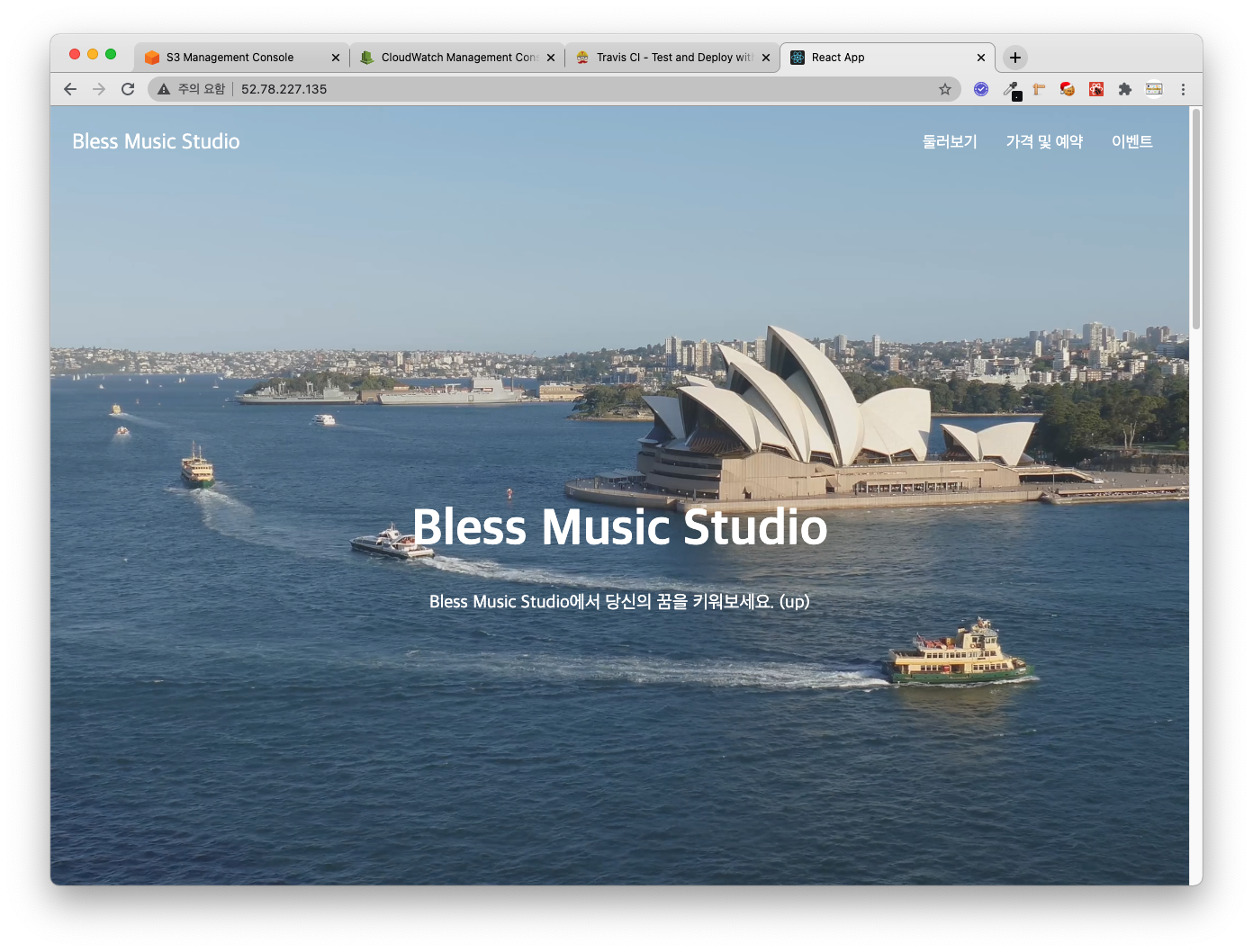
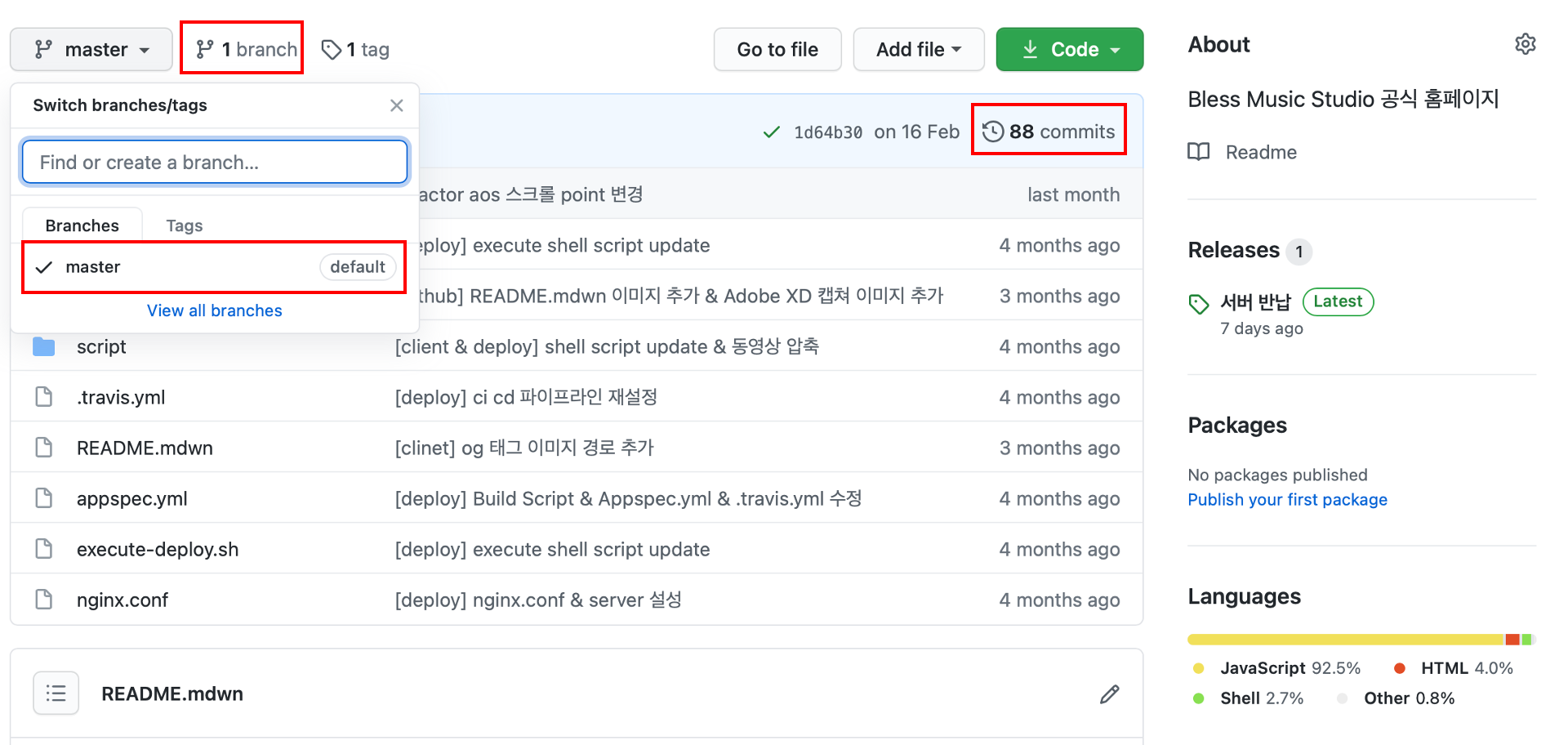
저의 Bless Music Studio Github repo 에 보시면 아래와 같이 하나의 master 브랜치만 존재하는 것을 볼 수 있어요.

88개의 커밋을 모두 master 브랜치로 push 하는 이유는 있었어요!
저는 Git Branch 전략이 뭔지 몰랐거든요!
항상 코딩을 하고 git을 이용할 때 마다 뭔가 불편한 상황들이 이만 저만이 아니였거든요?
- 코딩을 하다가 되돌릴 수 없는 문제가 발생했다.. 근데 내가 그걸 모르고 push 했다? -> 망한다
- Travis CI는 내 깃헙의 master 브랜치를 바라보고 있는데, 내가 홈페이지와 무관한 README.md를 수정했더니 master 브랜치에 변경 사항이 있어서 다시 배포 프로세스를 탄다? -> 너무 비효율적이다.
등등.. 저는 배포 과정을 모두 aws 에서 돈을 내며 임대하고 있는 서비스가 하고 있기 때문에 금전적인 문제와 직결되는 것이었죠.
결국 Git Branch 전략의 부재는 저에게 개발에 임하는 자세를 소극적으로 만들었죠.
Test Code 의 부재
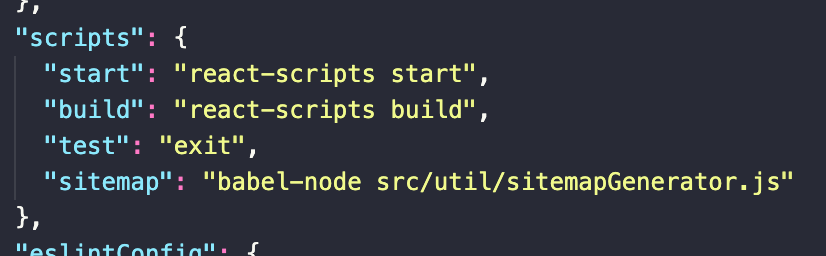
이건 제 리액트 앱의 package.json 파일에 있는 script scope 의 test npm 명령어에요.

보시면 test 가 동작하면 바로 exit 하게 되어있죠?
네.. 전 테스트 코드를 짤 수 없었어요
테스트라곤 Dev 서버에서 돌아가는 화면을 보고 했던게 전부였어요.
그도 그럴만 한게 제 사이트는 static 했으니까요.
근데 사실 이는 CI에서 큰 문제가 되죠.
Travis 에서 Integration 을 하는 데에는 테스트 코드를 검증하고 해당 코드가 통과 해야만 Integration을 수행하거든요.
사실상 CI는 테스트 자동화, 지속 통합인데, Test 코드가 없는 제 서비스는 Travis CI를 흉내만 내는 것이었어요.
돌아보면 저는 CI를 흉내만 내고 있던 것이었어요
SPA의 SEO 최적화 문제
저는 Facebook의 Bolier project 인 create-react-app 을 이용해서 자동 구성된 babel 과 webpack 설정을 가져가고 있었어요.

결국 React나 Vue 와 같은 Client Side Rendering을 하는 Single Page Application 의 문제를 고스란히 안고 있었다는 소리죠.
이게 왜 문제인지는 제가 운영하는 기술 블로그에서 웹의 발전 과정으로 보는 CSR 그리고 SSR, SSG 에서 확인할 수 있어요!
이를 해결하려면 Next.js 를 이용하거나 SSR을 목적으로 하는 node 서버를 뒀어야 했는데, 이 당시는 리액트의 처음이었고, 이런 생각을 할 여유가 없었죠..
하지만 서비스를 올리고 나니 알겠더라구요..
블레스 음악 연습실 이라는 키워드로 정확하게 검색하지 않으면 검색이 되지 않는다는 것을 ㅎ
저는 이 문제를 서비스 실패의 주된 원인이라고 생각해요 ㅠㅠ
아키텍처, 디자인 패턴, 리팩토링에 대한 고민의 부재
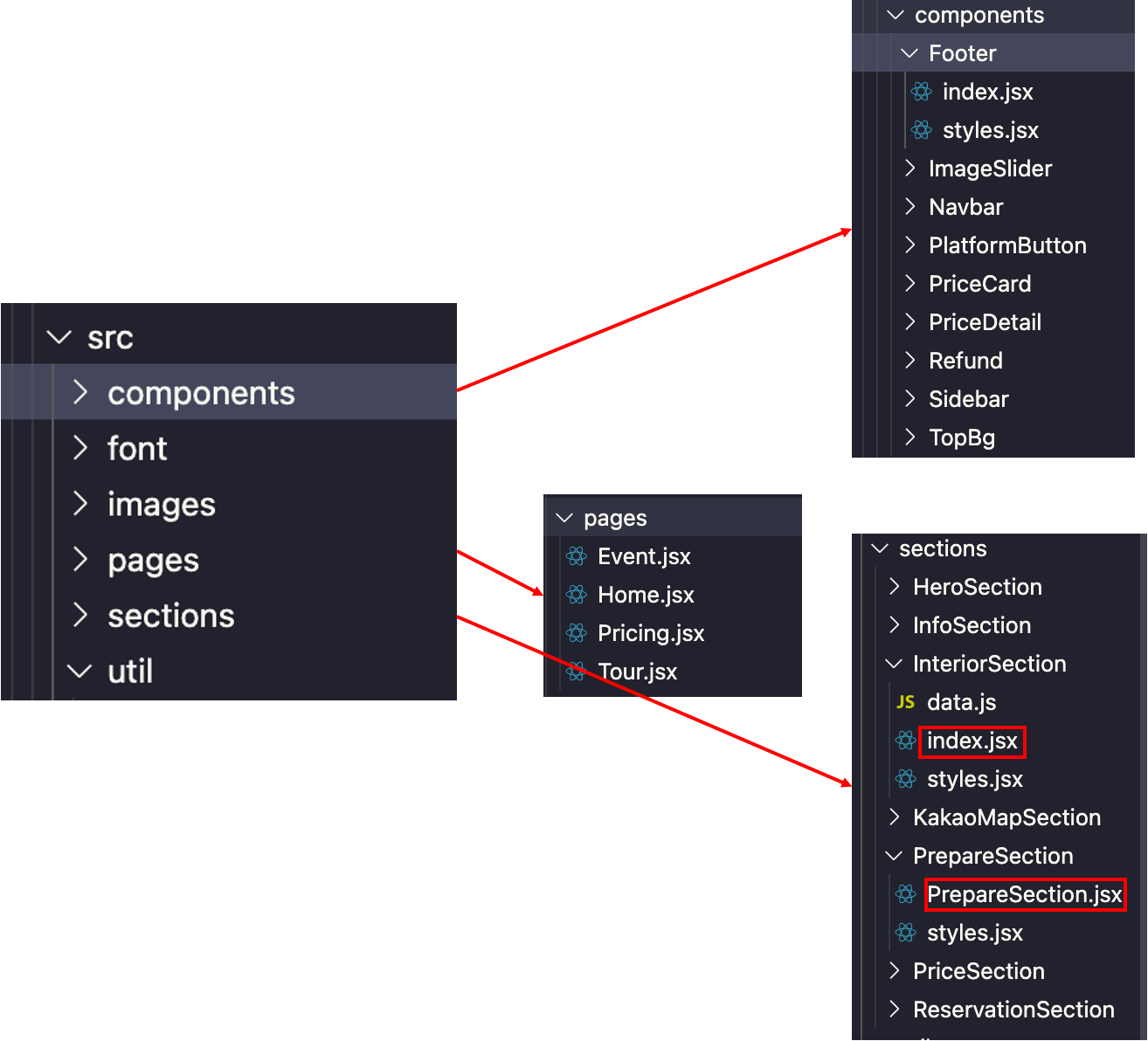
잠시 무질서도가 최고치인 저의 프로젝트 디렉토리 구조 보고가시겠습니다.

뭔가 막 있죠?
잘 보시면 어떤 파일은 packagename/index.jsx 으로 가고 있고 어떤 파일은 packagename/SomeSection.js 이런식으로 네이밍이 중구난방인 것만 봐도 알 수 있어요.
뭔가 패턴이 없구나..
이렇게 아키텍처와 디자인 패턴에 대한 고민을 하지 않고 개발을 하니 유지보수에 막연한 두려움이 생기더라구요.
안 그래도 앞에서 봤던 것 처럼 git branch가 하나라 잘 못 변경되면 큰일이 발생할 것 같아 소극적이게 된 저에게 이 문제는 엄청 컸어요.
뭔가 새로운 요구사항이 생기면 우선 두려움부터 생기게 되고, 리팩토링 과정이 전혀 없다보니 코드는 계속해서 길어지는게, 참으로 볼만 하더라구요?
이 경험을 통해서 저는 아토믹 디자인 패턴을 학습했고 제 주 분야인 백엔드에서 Gof의 디자인 패턴이라는 책을 지금까지 보고 있는 계기가 되었어요 ㅎㅎ
이렇게 난잡하니 더 이상 개발하기 싫어지더라구요! 확실이 패턴이 왜 중요한지 알았어요
그래서 끝으로?
네, 그래도 이번 프로젝트를 통해서 저는 제 나름 차원이 다른 성장을 했다고 봐요.
서버 운영 초짜가 첫 타에 Travis CI와 CodeDeploy로 pipeline을 구성해보기도 하고, Blue-Green Update 에 대해서도 알게되고, SSR 에 대한 고민과 SEO 에 대한 생각들.. 서버 구조 등등 다양한 경험을 했어요.
결국 저는 이런 경험이 있었기에 배재대학교 정보보안학과 공식 홈페이지 제작을 할 수 있게 되었고, 더 좋은 구조, 더 좋은 개발자에 대해서 생각할 수 있었던 것 같아요.
역시 저는 경험을 통해서 성장하는게 잘 맞는 것 같네요 :)
다음에는 배재대학교 정보보안학과 공식 홈페이지 제작기를 통해서 찾아뵐게요!
5개의 댓글
재밌는 글 잘 읽었습니다. 이런저런 생각이 들어서 사족을 남겨봅니다 ㅎㅎ
-
비용 : 근본적으로 이 프로젝트는 '비즈니스'가 아닌 '(개발자 본인의) 성장'에 포커스가 맞춰져있다는 생각이 들었습니다. 만약 철저하게 ROI를 계산하는 쪽으로 갔다면, 비용이 상대적으로 매우 낮은 CloudFront + S3 조합으로 갈 수도 있었을 것 같습니다. (제 서비스 하나는 그런 식으로 돌고 있습니다) Trivis CI, Code Deploy, EC2 는 본 시스템에서 '없어도 되는' 하지만 '있으면 재밌고 멋있고 여러가지를 배울 수 있는' 요소들이기 때문에 월 3만원이라는 수치에 도달하게 되지 않았나 싶습니다. 그래서 결론은 유지보수가 필요한 부분은 제하고 "더 알아보려면 네이버 블로그로 고고" 라는 버튼을 배치하는 식으로 변경해서 사이트 자체는 유지하는게 좋지 않나 싶습니다. 왜냐면.. 아깝잖아요! 물론 비용은 위에 언급된 대로 다 정리하고요. 저는 CF + S3 으로 한달에 천원 이하로 측정되는 듯 싶습니다 (프리티어 X)
-
SEO : 제가 SEO를 딥하게 파본적은 없어서 잘 모르지만, 구글과 네이버 모두 SPA에 대한 SEO 를 지원(ref)하는 것으로 알고 있습니다. 그 '지원'이라는게, SSR에 비해서 점수는 다소 낮을 수 있다는 말인지는 잘 모르겠습니다만... 만약 SPA도 똑같이 크롤러가 읽어간다면 이건 SSR이 아니라서 검색이 안된게 아니라 실제로 사이트의 SEO 최적화가 덜 되어있기 때문이라는 결론에 도달할 수 있습니다. 즉, 메타 태그가 제대로 달려있지 않거나, 컨텐츠가 부족하거나, 양질이면서 동시에 충분한 양의 외부 유입 링크가 부족하다는 뜻입니다. 여기엔 Next.js 의 책임이 없지 않을까요?
아무튼 흔치 않은 문체에 재밌게 읽고 갑니다. 다음 편도 기대하겠습니다 ! ( _ _ )


경험으로 성장하고 있다는게 느껴지는 글이네요 :)