
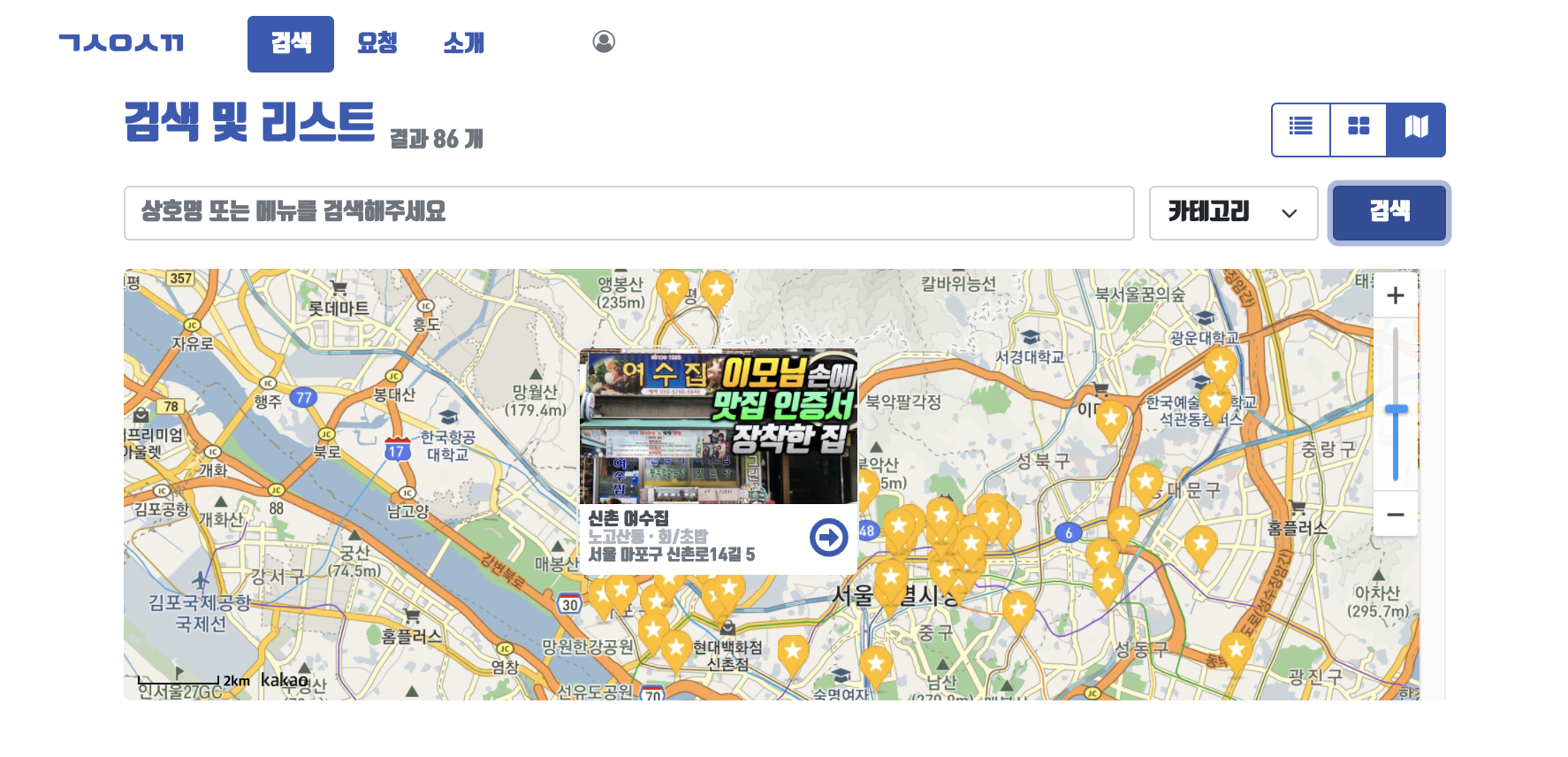
유튜브 김사원세끼 맛집 지도 웹
kim-3-meals
🧩 Specs
Vue3 + Firebase + Bootstrap + Netlify(Deploy)
🌳 Github
Github: kim-3-meals
🌏 Deploy Link
Deploy Link: kim3meals 출근하기
각종 포털에서
ㄱㅅㅇㅅㄲ초성 검색으로도 접근 가능
프로젝트 생성
- Terminal
$ npm install -g @vue/cli (Vue CLI v4.5.13 버전으로 진행)
$ vue create kim-3-meals
? Please pick a preset: Manually select features
? Check the features needed for your project: Choose Vue version, Babel, Router, Vuex
? Choose a version of Vue.js that you want to start the project with 3.x (Preview)
? Use history mode for router? (Requires proper server setup for index fallback in production) Yes
? Where do you prefer placing config for Babel, ESLint, etc.? In package.json
? Save this as a preset for future projects? No(설치 완료 후)
$ cd kim-3-meals
$ yarn serve
경로 별칭 설정
vue-cli로 프로젝트를 생성하면 기본적으로@이src폴더를 가리키는 경로 별칭이 설정되어 있음
root/vue.config.js
const path = require('path');
module.exports = {
configureWebpack: {
resolve: {
alias: {
'~': path.join(__dirname, 'src/'),
}
}
}
}위와 같이 설정하면
import HelloWorld from '~/components/HelloWorld'
와 같이src경로를~로 찾아갈 수 있음
src뿐만 아니라 자주 사용하는 경로를 등록하여 활용할 수 있음
🚨
vue.config.js파일 수정 시, 프로젝트를 다시 시작해야 적용
SASS(SCSS) 설정
-
SASS, SASS로더 설치
$ yarn add sass sass-loader@^10 -
error
Syntax Error: TypeError: this.getOptions is not a function -
resolve
sass-loader설치 시,@^10옵션을 사용하지 않을 경우 최신 버전으로 설치 됨
sass-loader11 이상의 버젼을 사용할 경우에 호환이 어려워 발생할 수 있는 에러
sass-loader를 다운그레이드하여 해결(10 버전으로 재설치)
# 기존 모듈 삭제
$ yarn remove sass-loader
# 10번대 버젼 설치
$ yarn add --save sass-loader@^10Note on webpack
When using webpack version 4, the default in Vue CLI 4, you need to make sure your loaders are compatible with it. Otherwise you will get errors about confliciting peer dependencies. In this case you can use an older version of the loader that is still compatible with webpack 4.
Ref Link : Document / sass-loader version issue
Bootstrap | 부트스트랩
-
Bootstrap 설치
$ yarn add bootstrap -
src/App.vue
<style lang="scss">
@import "~/scss/main.scss";
</style>- src/scss/main.scss
$primary: #3859B4;
$secondary: #A1FBB3;
$success: #ECAAB5;
$info: #EAEAEE;
$warning: #F1FB52;
$danger: #BF3631;
@import "../../node_modules/bootstrap/scss/functions";
@import "../../node_modules/bootstrap/scss/variables";
@import "../../node_modules/bootstrap/scss/mixins";
@import "../../node_modules/bootstrap/scss/bootstrap"다소 휘황찬란한 색상으로 설정되어 있는데, 보통 2~3가지 메인 컬러를 두는 편이 적당함. 본 프로젝트는 김사원세끼에서 자주 사용되는 자막 색상을 최대한 활용하였으며 컬러 코드 추출 방법은 하단의 참고 탭의 링크 참조
Bootstrap에서 지정해놓은$primary나$blue같은 변수는variables에!default로 설정 되어있음
즉, 개발자가override하는 설정이 없으면default값이 적용됨
main.scss에Bootstrap을import하고
App.vue에서src/scss/main.scss를import함🚧 다른
vue파일에서도Bootstrap을 매번import해야하는 불편함이 있음
SPA 프로젝트의 경우,
App.vue의<style>태그에서scopedattribute 없이 사용하면
Bootstrap을 전역적으로 사용 가능함
모든components를App.vue에import해서 사용하며scopedattribute가 없으면 그 하위components에 모두style이 적용되기 때문
SPA 프로젝트가 아닐 경우,
👇🏻 아래의Global SCSS 설정을 참고하여 전역 설정을 진행
Global SCSS 설정
root/vue.config.js
const path = require('path');
module.exports = {
css: {
loaderOptions: {
sass: {
additionalData: `
@import "@/scss/main.scss";
`
}
}
}
}- src/components/HelloWorld.vue (
Bootstrap정상 작동 테스트용)
<div class="btn btn-primary">Home</div>
...
<style lang="scss">
...
</style>
vue-cli로 프로젝트 진행 시 =>vue.config.js파일에loaderOptions를 설정하며
webpack으로 진행 시 =>webpack.config.js파일을 수정해야함
sass-loader의 버전에 따라 설정 옵션이 다름에 주의
현 프로젝트는 10버전을 사용하고 있기 때문에additionalData키워드를 사용함on "sass-loader": "^7.*.*" try to use data on "sass-loader": "^8.0.2" try to use prependData on "sass-loader": "^9.0.0" try to use additionalData
🚨
vue.config.js파일 수정 시, 프로젝트를 다시 시작해야 적용
🤔
Global import가 항상 일어나지 않는다?<style lang="scss" scoped> h1 {} </style>위와 같이
scss언어로 어떤 설정이든 들어있어야 global import가 일어남
lang="scss"세팅이 없거나style태그 내부에 내용이 없으면 import가 일어나지 않음
Ref Link : Vue CLI Document
Ref Link : sass-loader 옵션 참고
폰트 설정(Web Font)

@font-face {
font-family: 'TmonMonsori';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_two@1.0/TmonMonsori.woff') format('woff');
font-weight: normal;
font-style: normal;
}Ref Link : 티몬몬소리체
Firebase 설정
vue2 => prototype
vue3 => config.globalProperties
app.config.globalProperties.$firebase = firebase
https://v3.vuejs.org/guide/migration/global-api.html#provide-inject
Eslint 설정
Ref Link : eslint-plugin-vue
icons 설정
Ref Link : https://ssimplay.tistory.com/350
<head> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> </head>icons: https://fontawesome.com/v4.7/icons/
지도
kakao map
참고 : https://jyoel.tistory.com/57
app key => JavaScript 키 사용(index.html, map.vue 두 곳에서 사용)
사용 전 필수 요건
kakao developer>내 애플리케이션>앱 설정>플랫폼>Web>수정
사이트 도메인에 추가 >> https://localhost:8080
카카오지도 팁
마커, 오버레이, 커스텀오버레이
mouseup(hover) 에서 움직일 시, 깜빡이는 증상(깜빡임)
Ref Link: https://devtalk.kakao.com/t/customoverlay/60232/3
Fireabse Auth
- Netlify 배포 후 도메인 추가
Firebase > Authentication > Sign-in method > Authorized domains(승인된 도메인) > ADD DOMAIN(도메인 추가)
Ref : firebase auth/unauthorized-domain
Vue router 에서 vuex(store) 사용
store.state = null 에러
https://stackoverflow.com/questions/42579601/how-to-access-async-store-data-in-vue-router-for-usage-in-beforeenter-hook
해결?? >> store.watch
https://serversideup.net/vue-router-navigation-guards-vuex/ㄱ
Netlify reload(refresh) 404 error
Ref : Netlify 삽질기
Ref : Page Not Found on Reload Vuejs — Netlify
참고
vue-cli 설치 참고 : Vue.js 3 정리하기
alias 사용하기 : vue-cli 3, 4에서 import 경로 alias @ 사용하기
김사원세끼 유튜브 : [QnA] 외식인생 10년차 김사원이 뽑은 ...
컬러 코드 추출 : 맥북 컬러코드 스포이드
AI 이미지기반 폰트검색 및 추천 : font box
유튜브 썸네일 이미지 URL : youtube Thumbnail
README.md tree: Github README.md에서 디렉토리 트리를 나타내는 방법이 있습니까?
작업 참고
유튜브 맛집 지도 : moob
서울 노포 맛집 구글 내지도 공유 - 김사원세끼 유투브채널
fontawsome search
Heropy vue3 movie app
kakao developers
Kakao 지도 Web API 가이드
firebase console
Netlify console
Github
