👨🏻💻 프로젝트
1.포트폴리오

🐟 kim-3-meals - 유튜브 김사원세끼 채널 맛집 지도 웹사이트 🎾 vue-tennis - 테니스 경기 게스트 모집 플랫폼 웹앱 💪🏿 gain-muscle - 근력 운동을 계획·기록하고 점진적 과부하 관리 웹앱
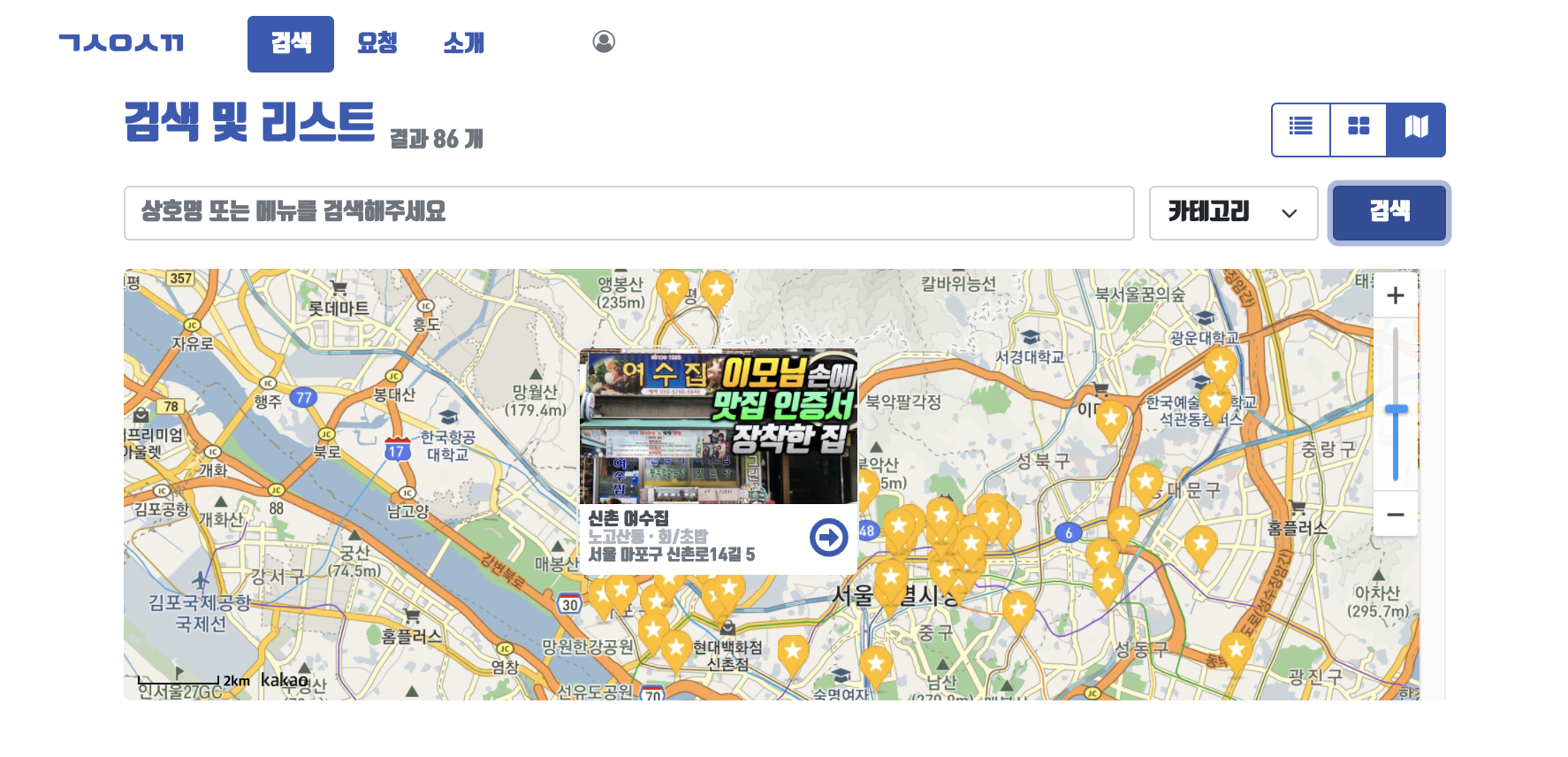
2.🐟 kim3meals | 유튜브 김사원세끼 맛집 지도 웹 : Project Sammary

프로젝트 결과 및 회고
3.🐟 kim3meals | 유튜브 김사원세끼 맛집 지도 웹 : Development Log

유튜브 김사원세끼 맛집 지도 웹 제작기 kim-3-mealsTerminal$ npm install -g @vue/cli$ vue create kim-3-meals(설치 완료 후)$ cd kim-3-meals$ yarn serveroot/vue.config.js 새 파일
4.🎾 vue-tennis | 서울 테니스 클럽 웹앱 : Project Summary

주변 테니스장 찾기 & 게스트 모집 플랫폼 웹앱 개발
5.🎾 vue-tennis | 서울 테니스 클럽 웹앱 : Development Log

Node.js: Chrome의 V8엔진을 이용하여 javascript로 브라우저가 아니라 서버를 구축하고, 서버에서 JavaScript가 작동되도록 해주는 런타임 환경(플랫폼): Express.js: Node.js를 위한 웹 프레임워크(사실상 표준 서버 프레임워크):
6.🎾 vue-tennis | SSR Migration(Nuxt + Firebase) | 1. Set Environment

SSR | Nuxt + Firebase | Vue Project Migration => 1. Set Environment
7.🎾 vue-tennis | SSR Migration(Nuxt + Firebase) | 2. Firebase Usage

SSR | Nuxt + Firebase | Vue Project Migration => 2. Firebase Usage
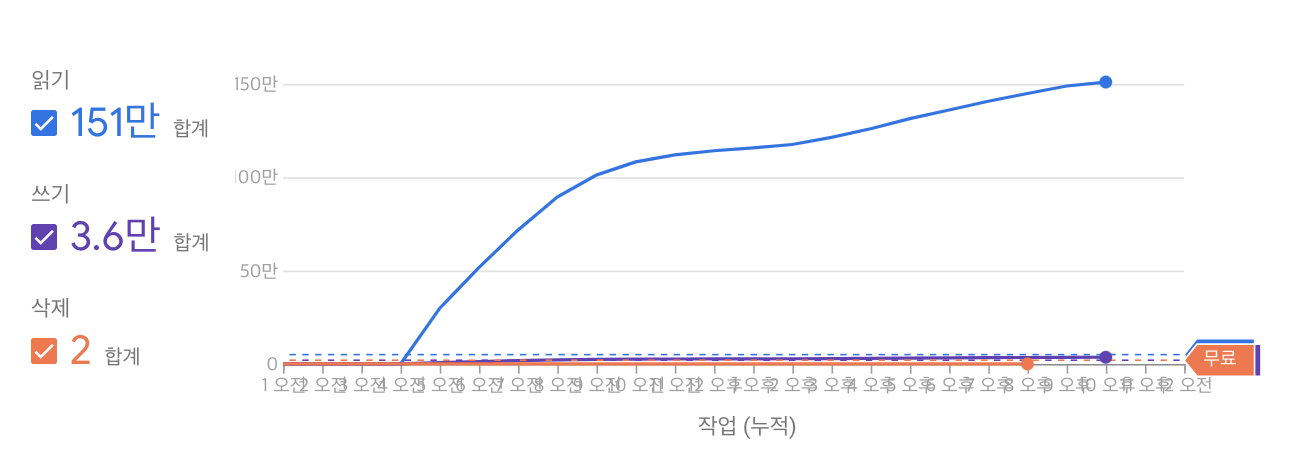
8.💪🏿 gain-muscle | 득근 : Development Log

점진적 과부화를 위한 운동 기록 웹앱
9.[Vue2] 중첩 객체 감지 리렌더링 | Nested Object Detect & Re-rendering

Vue에서는 중첩 객체 내부의 변화가 있을 때는 html(template)의 re-rendering이 일어나지 않음. 예시 위와 같은 상황일 때 playList 내부의 변화에 반응하여 v-data-table은 re-render되지 않음. 🚀 참조하는 값을 변경하
10.[Apple Interaction] Deadpool(Feat. Scrollmagic & GSAP)

사용자 스크롤 이동에 따른 동영상 재생위치 및 애니메이션 변경(feat. apple interaction)Github: DeadpoolNetlify: DeadpoolApple: Airpod Pro TweenMax: TimelineMaxScrollMagic: Scroll
11.[JS] Google Clone(구글 클론) | protect-me

HTML(36.3%) CSS(63.4%)JavaScript(0.3%)https://github.com/protect-me/clone-googlehttps://www.google.co.kr/https://jolly-easley-60fde9.ne
12.[VanillaJS] 고양이 검색 사이트 🐈⬛ - 세팅편 | protect-me

🕊 프론트엔드 고양이 사진 검색 사이트https://programmers.co.kr/skill_check_assignments/4script 수정
13.[VanillaJS] 고양이 검색 사이트 🐈⬛ - 구현편 | protect-me

🕊 프로그래머스 - \[프론트엔드] 고양이 사진 검색 사이트Photo by Hannah Troupe on Unsplash
14.React Quora Clone

\[React 강의] 리액트(react)로 Quora-Clone 웹사이트 만들기 by.리액트 깎는 노인react app 설치(+ redux)$ npx create-react-app quora-clone --template reduxmaterial icon 설치$ npm
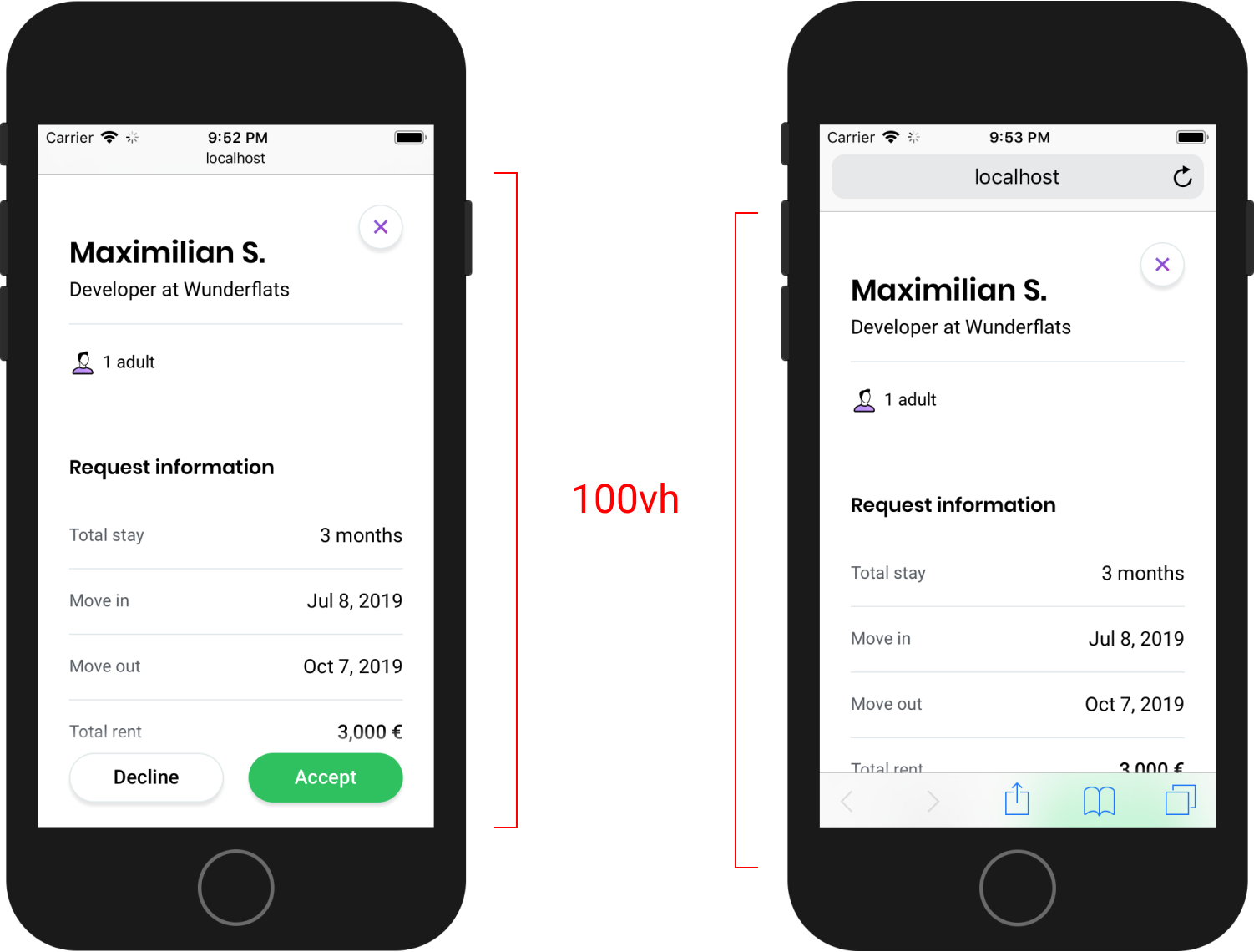
15.[Vue] iOS Mobile Safari & Chrome X 100vh Issue (Feat. Vuetify)

iOS Mobile Safari 또는 Chroime 사용 시,100vh로 높이를 맞추면 하단의 내용이 잘리는 현상.특히, 하단에 배치해둔 button, alert 등의 내용이 잘리는 상황이미지 출처 : CSS: Watch out for 100vh height in mo
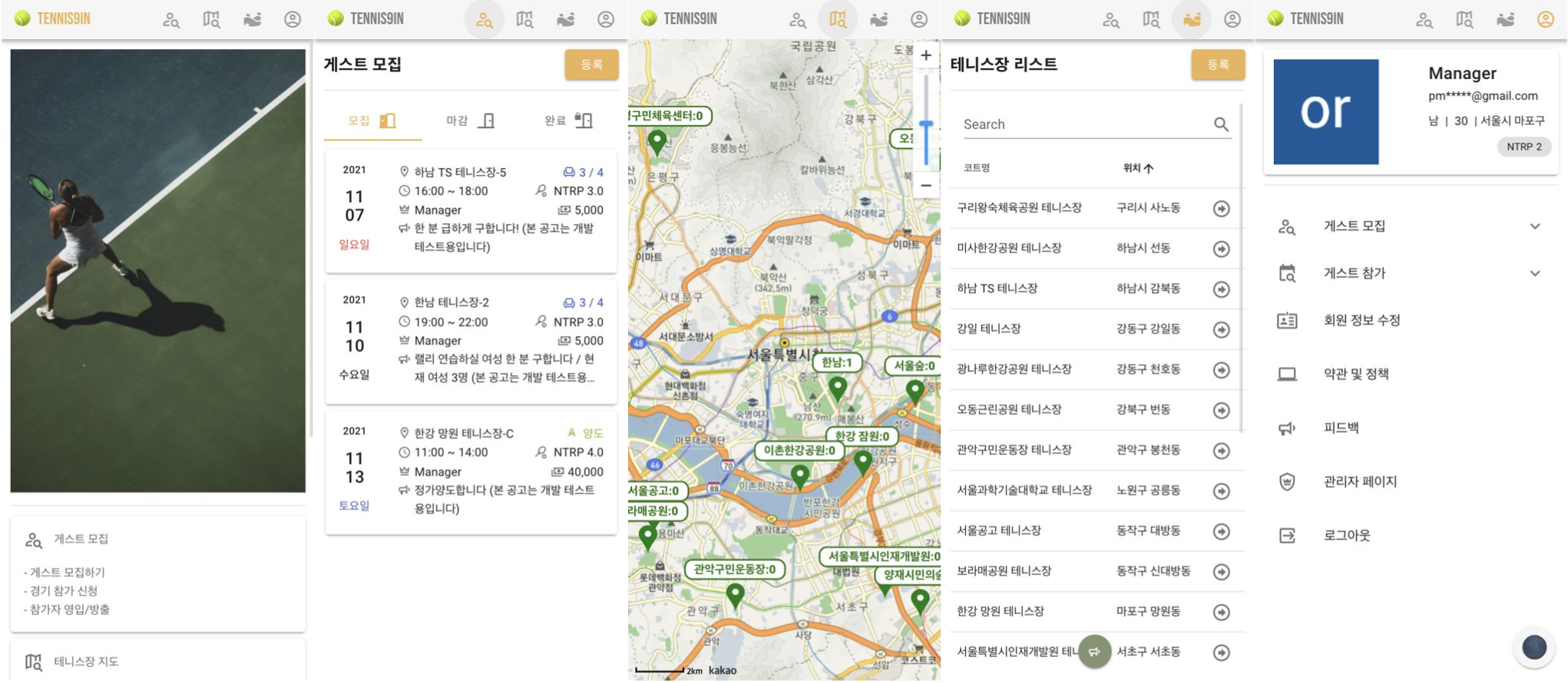
16.테니스구인 | tennis9in 🎾

테니스 경기장을 한눈에 보고, 게스트를 모집할 수 있는 모바일웹입니다.구글 로그인만으로 모든 기능을 이용하실 수 있습니다!