vue-cli 3, 4에서 import 경로 alias @ 사용하기

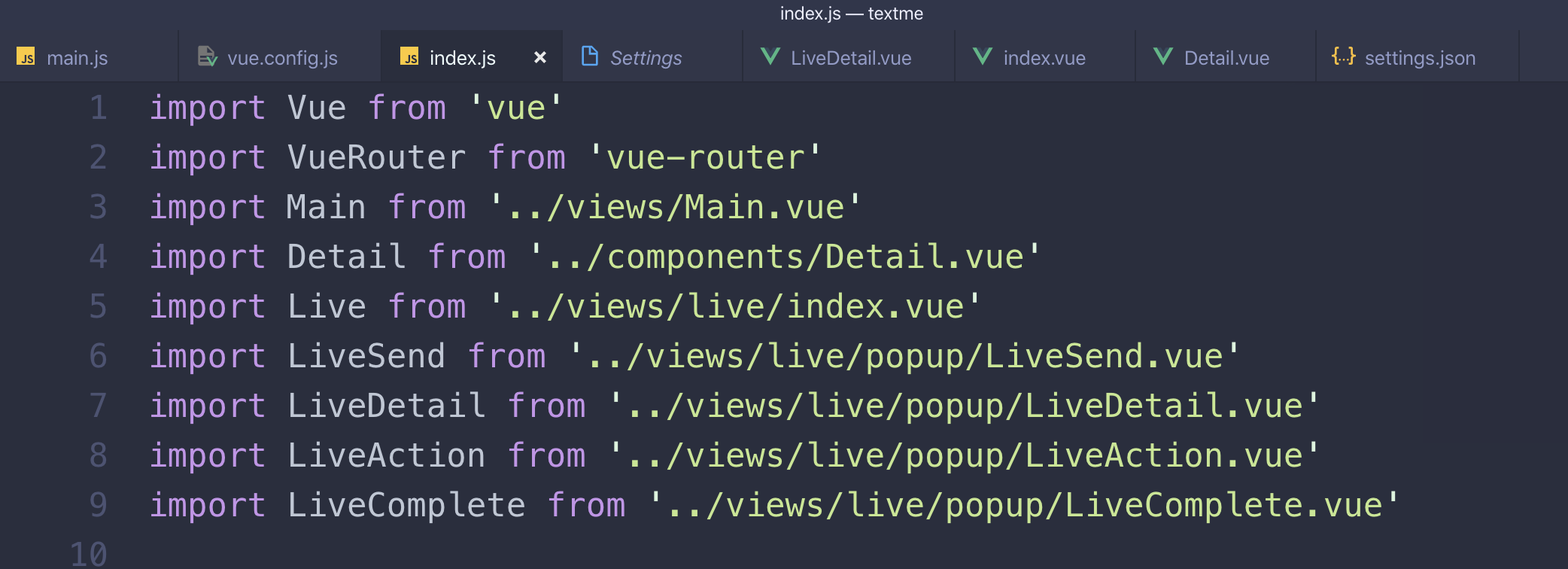
너무 길어집니다.
vue 개발을 할때 사진과 같이 impport 하는 컴포넌트의 경로가 너무 길어지는 현상이 있습니다.
vue-cli 2.x 에서는 webpack.config.js(웹팩 설정 파일)에서 @를 사용하는 경로가 정의되어있습니다. 따라서, 다음과 같이 @를 통한 단축 경로를 사용할 수 있습니다.
import Main from '@/views/componets/Main.vue'다만, vue cli 3.x 버전 이상(2020.01.04 기준 4.x 버전) 에서는 webpack.config.js가 없어졌습니다. 그래서 @ 단축 경로도 사라졌습니다.
너무, 길어져서 고통받는다면... 같이 만들어봅시다.
1. vue.config.js
vue-cli 공식 문서의 vue.config.js 설명을 정리하면,
- 루트 디렉토리(package.json 옆)에 vue.config.js 생성하면 vue-cli가 파일을 자동으로 로드합니다.
- package.json 의 vue 필드에 설정 값 적을 수 있지만 웬만해서는 vue.config.js에 적습니다.
그럼 우리도 프로젝트 루트 디렉토리(package.json 옆)에 vue.config.js 파일을 생성합니다!
2. 작성
작성 결과는 다음과 같습니다.
// 경로: 루트 디렉토리/vue.config.js
const path = require('path');
module.exports = {
configureWebpack: {
resolve: {
alias: {
'@': path.join(__dirname, 'src/')
}
}
}
}3. 확인
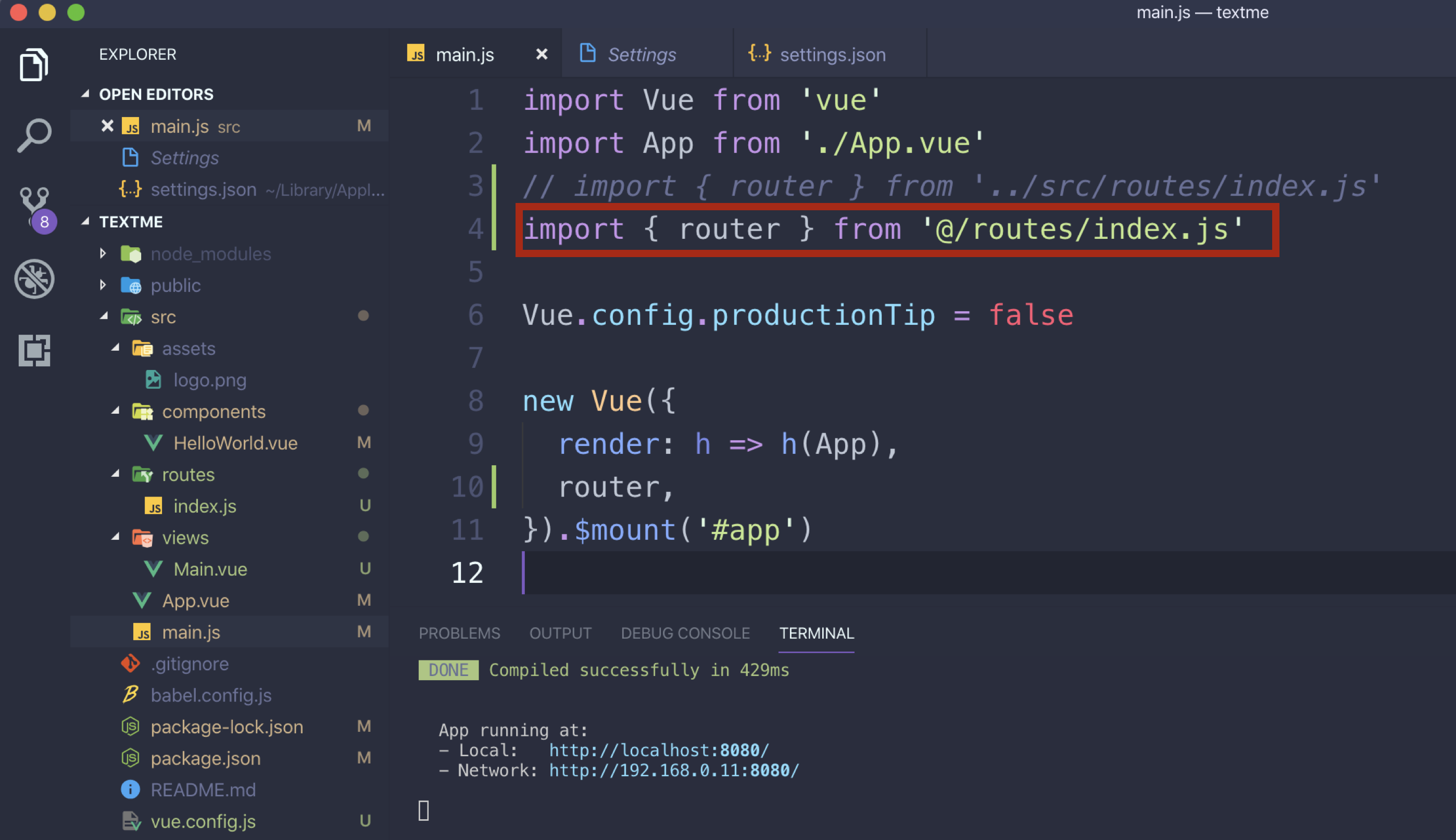
@ 별칭을 사용한 import가 성공했다.

여기 까지의 내용만으로도 앞으로 충분히 개선이 가능하고, 더 안 알아보셔도 괜찮아요.
혹시라도, 조금만 깊게 알아보고 싶다면 ㄱㄱ
4. 더 알아보기
1) 웹팩
웹팩 공식 문서 에 resolve에 대해 작성된것을 가져왔습니다.
- resolve
resolve 옵션은 모듈 분해(resolve) 방법을 변경합니다. 웹팩은 합리적인 기본값을 제공하지만 분해(resolve) 방법을 자세히 변경할 수 있습니다.
여기서 resolve는 모듈을 import, require하는 것이라 생각하면 될거 같다.
module.exports = {
resolve: {
// configuration options
}
};- resolve.alias
별칭을 생성하는 것은 모듈을 import, require하는 것을 더 쉽게 만듭니다. 예를 들어 자주 사용하는 src/ 폴더에 별칭을 사용합니다.
module.exports = {
resolve: {
alias: {
Utilities: path.resolve(__dirname, 'src/utilities/'),
Templates: path.resolve(__dirname, 'src/templates/')
}
}
};2) path
path는 노드의 경로 라이브러리입니다.
path.join을 어떻게 사용하는지에 대해서만 봅시다.
path.join () 메서드는 플랫폼 별 구분 기호를 구분 기호로 사용하여 지정된 모든 경로 세그먼트를 결합한 다음 결과 경로를 정규화합니다.
path.join('/foo', 'bar', 'baz/asdf', 'quux', '..');
// 결과: '/foo/bar/baz/asdf'5. 종합
1) vue.config.js
vue-cli 3.x 버전 부터 웹팩 설정은 webpack.config.js가 아닌 vue.config.js에 작성합니다.
루트 디렉토리(package.json)옆에 적으면 vue-cli가 자동으로 로드합니다.
2) resolve.alias
resolve.alias는 별칭을 사용해서 모듈을 더 쉽게 import, require 하는 방법입니다.
3) path
path는 경로를 인자값을 기반으로 최종 경로를 만들어줍니다.
__dirname 은 현재 디렉토리까지의 경로
다음 문장은 로컬에서 현재 프로젝트의 src/까지의 경로를 절대경로로 반환해준다.
path.join(__dirname, 'client/src/')4) 다시보기
// node의 path 모듈을 가져옵니다.
const path = require('path');
module.exports = {
// 웹팩 설정
configureWebpack: {
// resolve.alias는 모듈을 더 쉽게 import, require 하게 만듭니다.
resolve: {
alias: {
// '@'는 현재 프로젝트의 client/src/까지의 최종 경로를 의미합니다.
'@': path.join(__dirname, 'src/')
}
}
}
}

감사합니다 :)