
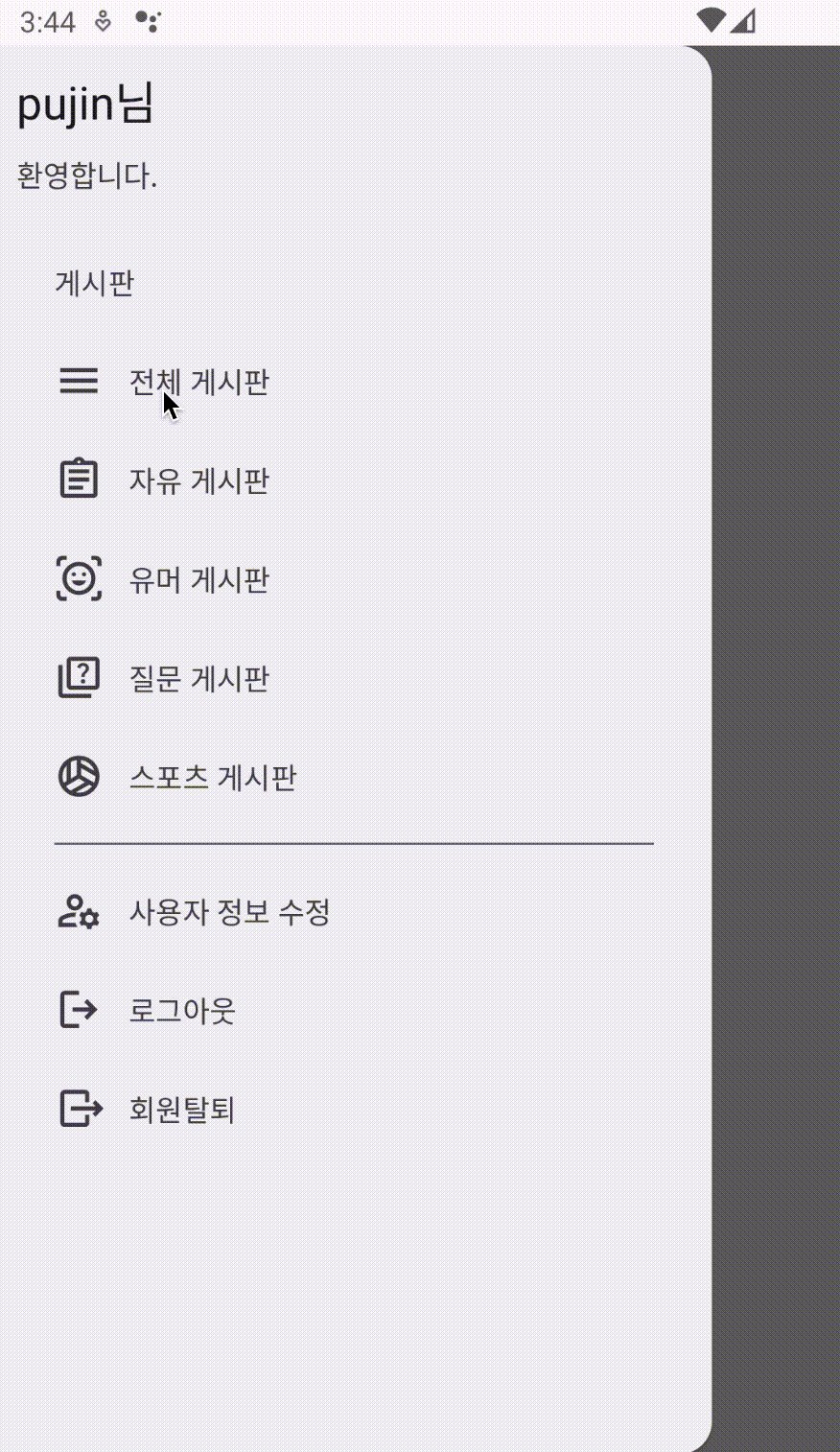
Modal navigation drawer
dialog 형태로 나타나는 navigation drawer
1. Fragment 구성
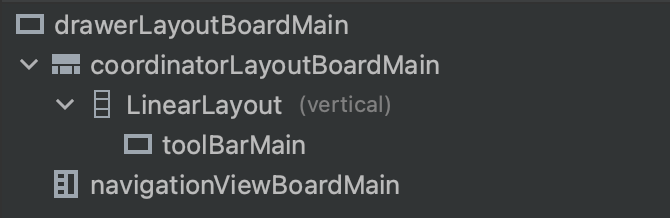
- DrawerLayout 배치
- CoordinatorLayout 배치
- NavigationView 배치

📍 fragment.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawerLayoutBoardMain"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".BoardMainFragment" >
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/coordinatorLayoutBoardMain">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.google.android.material.appbar.MaterialToolbar
android:id="@+id/toolBarMain"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"/>
</LinearLayout>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
<com.google.android.material.navigation.NavigationView
android:id="@+id/navigationViewBoardMain"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:menu="@menu/menu_drawer_board_main" />
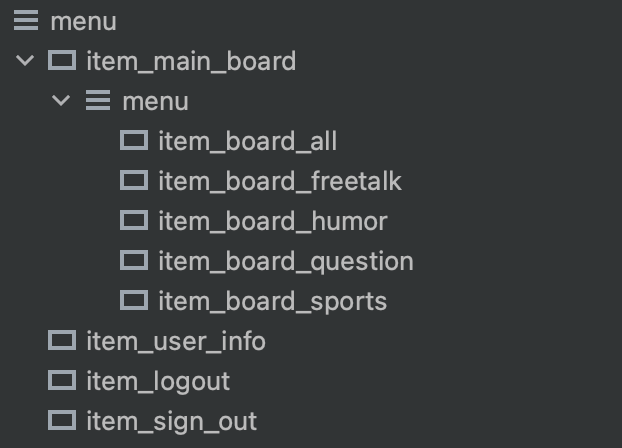
</androidx.drawerlayout.widget.DrawerLayout>2. Menu 구성

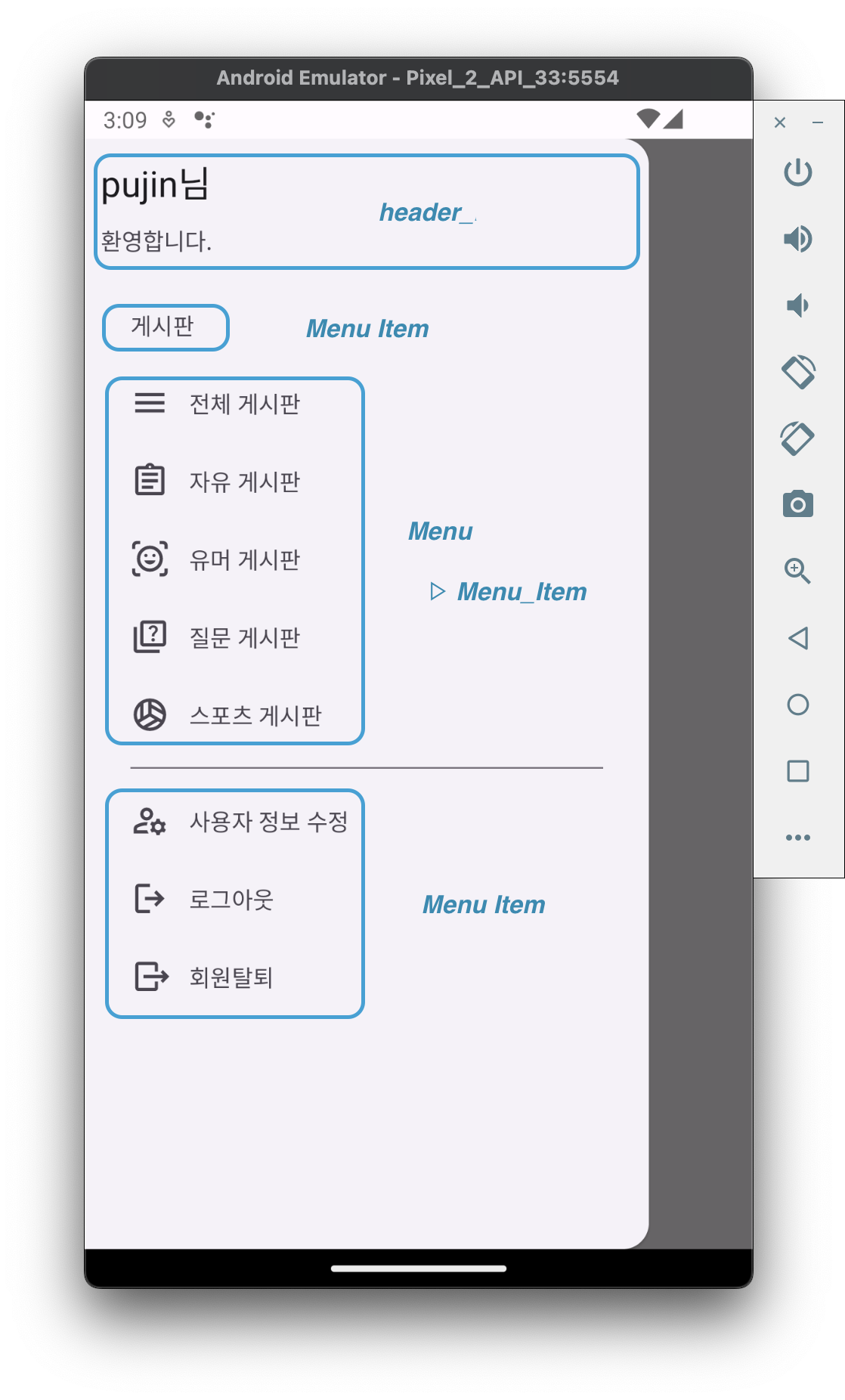
- Menu
- Menu Item : 메뉴 타이틀
- Menu
- Menu Item : 메뉴 항목
- Menu
- Menu Item : 메뉴 타이틀

* 메뉴 구성 후 fragment의 NavigationView에 menu 설정
3. Menu Header 구성
res > layout에 header 내용 자유롭게 구성
4. Fragment 기능 구현
- NavigationView에 header 설정
navigationViewBoardMain.run {
val headerBoardMainBinding = HeaderBoardMainBinding.inflate(inflater)
addHeaderView(headerBoardMainBinding.root)
}- drawerLayout.open() : navigation drawer 보여주기
fragmentMainBinding.run {
toolBarMain.run {
title = "타이틀 이름"
// 메뉴 아이콘 설정
setNavigationIcon(R.drawable.menu_24px)
setNavigationOnClickListener {
drawerLayoutBoardMain.open()
}
}
}- setNavigationItemSelectedListener : navigation drawer 아이템이 클릭된 경우 동작하는 리스너
setNavigationItemSelectedListener {
when(it.itemId) {
R.id.item_board_all -> {
}
R.id.item_board_freetalk -> {
}
R.id.item_board_humor -> {
}
R.id.item_board_question -> {
}
R.id.item_board_sports -> {
}
R.id.item_user_info -> {
}
R.id.item_logout -> {
}
R.id.item_sign_out -> {
}
}
true
}- drawerLayout.close() : navigation drawer 닫아주기
drawerLayoutBoardMain.close()🎞️ 실행 영상