이 전 포스팅에 이어서 . . .
4. 세팅
1) 디자인 패턴

-아토믹 디자인을 나타낸 사진
우리는 아토믹 디자인을 채택했다.
이유는 무엇보다도... 컴포넌트의 재사용성 때문이였다. 나는 리액트를 사용하는 가장 큰 이유 중 하나는 컴포넌트의 재사용이 가능한 것이라고 생각한다. 아토믹 디자인은 모든 단위(atoms, molecules ... )가 컴포넌트로 구성되어 있기 때문에 컴포넌트 하나를 여러군데에서 재사용할 수 있고, 개발 중에 수정사항이 생기더라도 수정하기 용이하다.
이 말은 즉.. 컴포넌트를 설계할 때, 모든 상황에 컴포넌트가 대응되도록 예외처리도 꼼꼼히 해놓아야한다는 말이다.
여태 아토믹디자인을 썼지만, 컴포넌트를 모든 곳에서 사용할 수 있을만큼 모든 상황에 대한 예외처리나 대응은 꼼곰히 해보지 않았던 것 같다.
따라서 공부도 다시 할 겸.. 아토믹 디자인을 채택했다.
2) 디렉토리 세팅

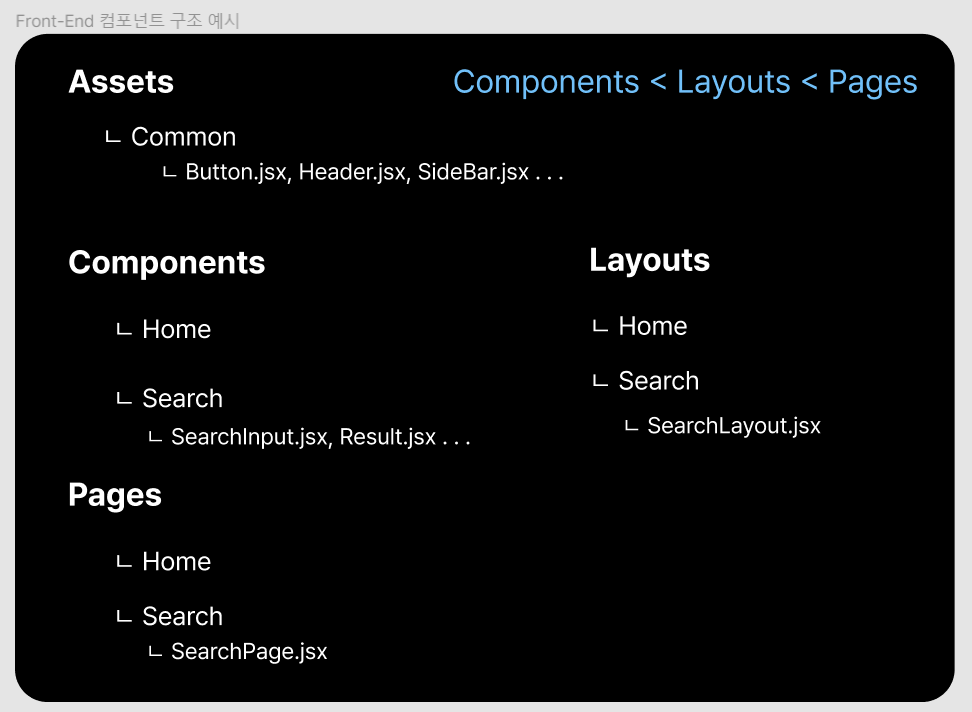
-디렉토리 구조
디렉토리는 최대한 간단하게 구성한 것 같다. (사진에는 부수적인 것들은 빼놓고 컴포넌트만 적어놓았다.)
-
Assets
Font, Image, Color 등과 같이 디자인 요소들이 들어가는 디렉토리이다. 우리는 이 Asset 폴더 안에 Common 폴더를 만들어 Input, Button 과 같이 여러군데에서 반복적으로 쓰이는 컴포넌트들을 저장해놓았다. -
Components
페이지에 들어가는 Component들을 이 곳에 모아놓는다. 이곳에서 필요한 다양한 Component 들을 Styled-Component를 사용하여 구성한다. -
Layouts
Components 의 모임으로, 이곳에서 제작한 컴포넌트 조립 및 api 통신을 하게된다. -
Pages
Layout 의 모임으로, 이곳에서 사용자에게 보여줄 Page 를 띄워준다. Router 와 연결되는 Component 도 이 Component 이다.
Components, Layouts, Pages 모두 페이지별로 폴더를 만든 후, 해당 페이지에 속하는 Component 들을 폴더별로 구분하여 저장하였다.
3) 개발 환경 세팅
3-1) 협업 방식
git-flow 를 사용하고 싶었지만 해커톤이기 때문에.. 시간이 많이 없어 본인 이름으로 브랜치를 파고, master 브랜치로 merge 하는 방식으로 하기로 했다.
3-2) Commit 규칙
커밋 규칙은 다음과 같다.
커밋 규칙
[작업종류] :: 작업 내용 - 작업자 이름
ex ) [Setting] :: 글씨체 세팅 - Umin
ex2 ) [Feat] :: 서치 기능 구현 - Umin3-3) formatting
사용한 library 는 다음과 같다.
"eslint": "^7.32.0",
"eslint-config-airbnb": "^18.2.1",
"eslint-config-prettier": "^8.3.0",
"eslint-plugin-import": "^2.25.3",
"eslint-plugin-jsx-a11y": "^6.5.1",
"eslint-plugin-prettier": "^4.0.0",
"eslint-plugin-react": "^7.27.0",
"eslint-plugin-react-hooks": "^4.3.0",
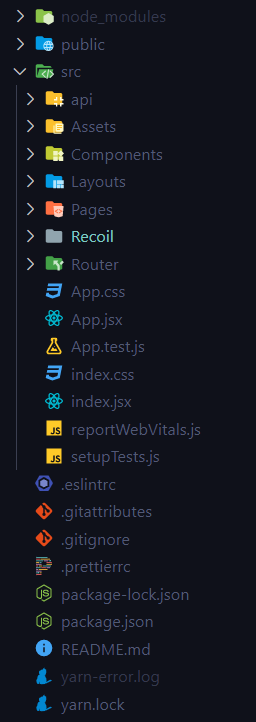
"prettier": "^2.4.1"3-4) 프로젝트 구조

- 프로젝트 구조는 사진과 같다.
5. 개발 🎉
내가 맡은 주요 부분은 api 통신 쪽이다. 그 외에도 Common 컴포넌트 제작, 예약 기능, Search 기능 등 필요한 핵심 기능을 구현했고 전체적인 프로젝트를 이끌어갔다.
기억에 남는 기능을 설명해보자면 ..
1) 계정 관련 로직
나는 여태 프로젝트를 할 때 주로 컴포넌트를 제작하고, api 통신을 하는 부분만 맡았었다. 계정 쪽을 담당하는 것은 처음이라 무척이나 막막했다 ...😰 그래서 전에 했던 프로젝트들에서 계정 쪽 코드를 참고하여 로그인, 회원가입까지는 나름 순탄하게 개발 완료하였다.
🐞 BUG
완벽하게 ... 내 잘못이였던 BUG 가 있었다. 바로 새로고침을 하면 유저 토큰과 유저 정보가 모조리 날아가는 문제 ! ㅜㅜ 아무생각 없이 그냥 Recoil 에 저장하면 되겠지 ~ 했는데 어림도 없었다. 해커톤 당시에는 다른 개발도 너무 많이 남았어서 이 부분은 고치지 못한 채로 해커톤을 마무리했다.
2) modal로 multiform 구현
로직을 짤 때 고민을 정말정말정말정말 많이 한 부분이였다. 하.... 내가 생각한 로직은 다음과 같았다.
1. modal 이 띄워짐
2. modal 내에서 컴포넌트를 step1, step2, step3 교체
2-1. 교체하는 방식은 컴포넌트를 list 내에 넣고 다음 버튼 누를 때마다 +1 하여 다음 컴포넌트로 넘어가게끔 한다.
2-2. 각 step 마다 다음, 혹은 이전 단계로 넘어가는 함수는 항상 필요하므로 props 로 함수를 전달해준다.
3. api 통신할 값들은 recoil 에 따로 저장
4. 마지막 step 에서 recoil 값을 불러와 submit. (여기에서 api 통신)
이 방식이 효율적인 방식인지는 모르겠으나 ... 나는 이렇게 하여 구현을 완료했다. 주요 코드는 아래와 같다.
➰ Modal.jsx
// props로 제목, 설명, visible(모달창 속성), closeModal(모달을 닫는 func) 을 받습니다.
const Modal = ({
visible,
closeModal,
restaurantName,
waiting,
address,
step,
}) => {
// 다음 단계로 넘어가는 함수
const [CurrentPage, setCurrentPage] = useState(0);
const increasePage = () => {
setCurrentPage(CurrentPage + 1);
};
const decreasePage = () => {
setCurrentPage(CurrentPage - 1);
};
const PAGES = [
<Step1 increasePageFunc={increasePage} />,
<Step2
restaurantName={restaurantName}
waiting={waiting}
address={address}
step={step}
increasePageFunc={increasePage}
decreasePageFunc={decreasePage}
/>,
<Step3 />,
];
return (
<>
<Dim visible={visible} closeModal={closeModal} />
<ModalDiv visible={visible}>
<Contents>{PAGES[CurrentPage]}</Contents>
{/* <Button
ClickFunc={increasePage}
backgroundColor={Colors.main}
Content="확인"
Color="#ffffff"
/> */}
</ModalDiv>
</>
);
};🐞 BUG
예약을 완료한 후에 api 로 데이터를 직접 불러와서 예약완료된 정보를 표시해주어야하는데, 이때 내가 User 정보 관리를 완벽하게 해놓지 않은 상태여서 구현하기 어려운 상황이였다. 그래서 그 부분은 임시로 recoil 값을 넣어두었다....^^ ㅠㅠ
그래서 이 부분은 나중에 무조건 fix 를 해야한다
대강 기억에 남는 기능들은 이 정도이다. 물론 서치, navLink 등.. 재밌었던 기능들이 많지만! 그건 나중에 정리해봐야겠다.
6. 개발결과

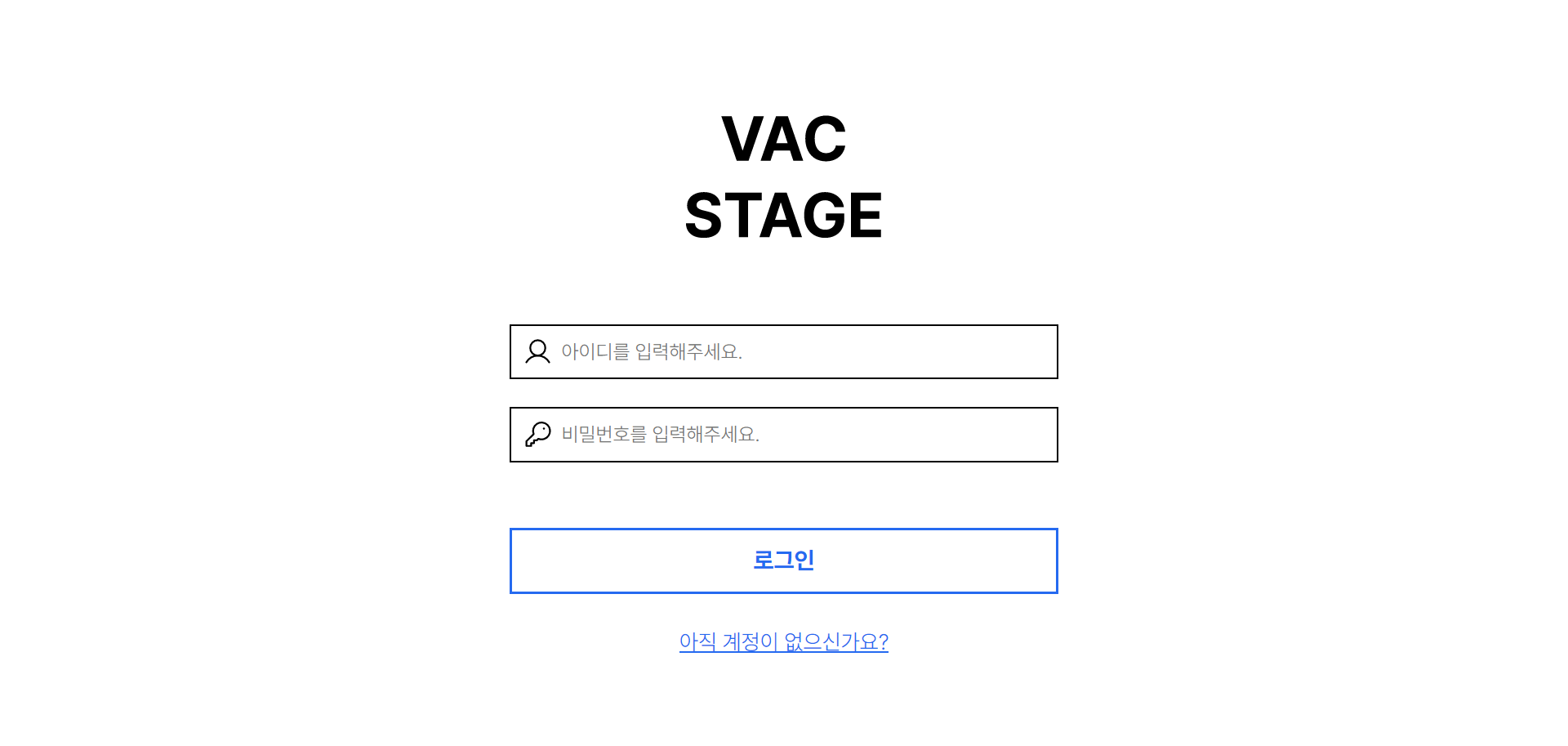
- 로그인

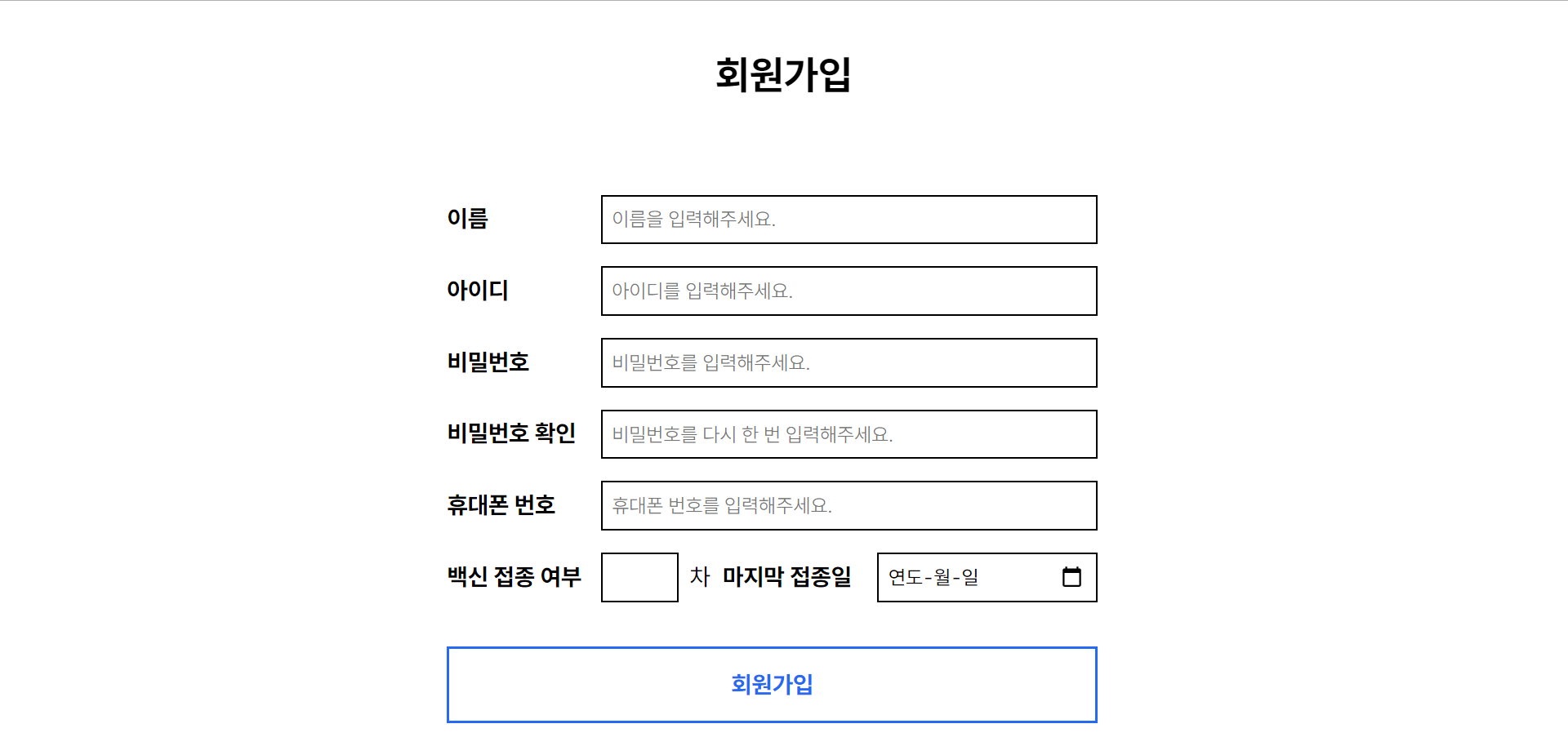
-회원가입

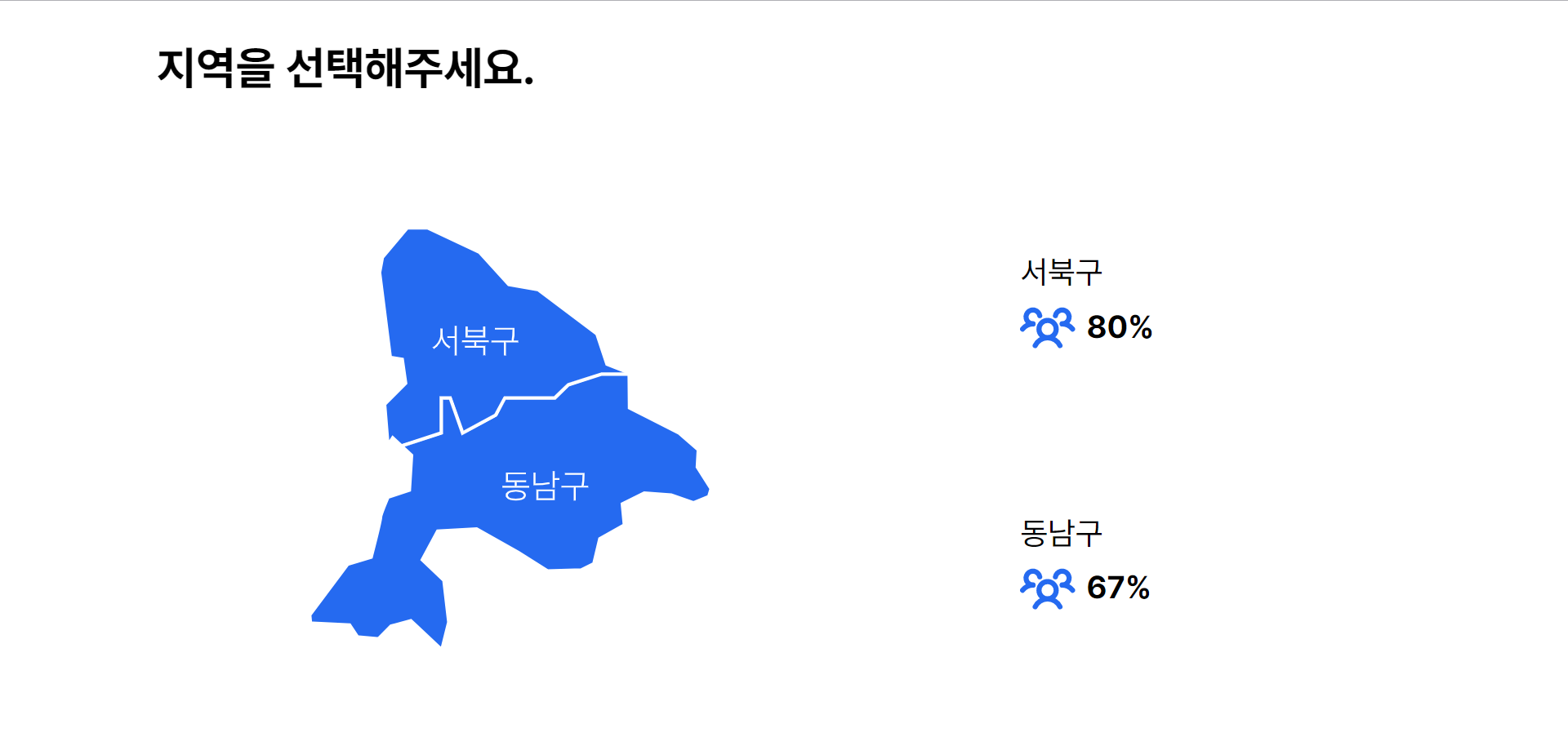
- 지역 선택 화면

- 메인

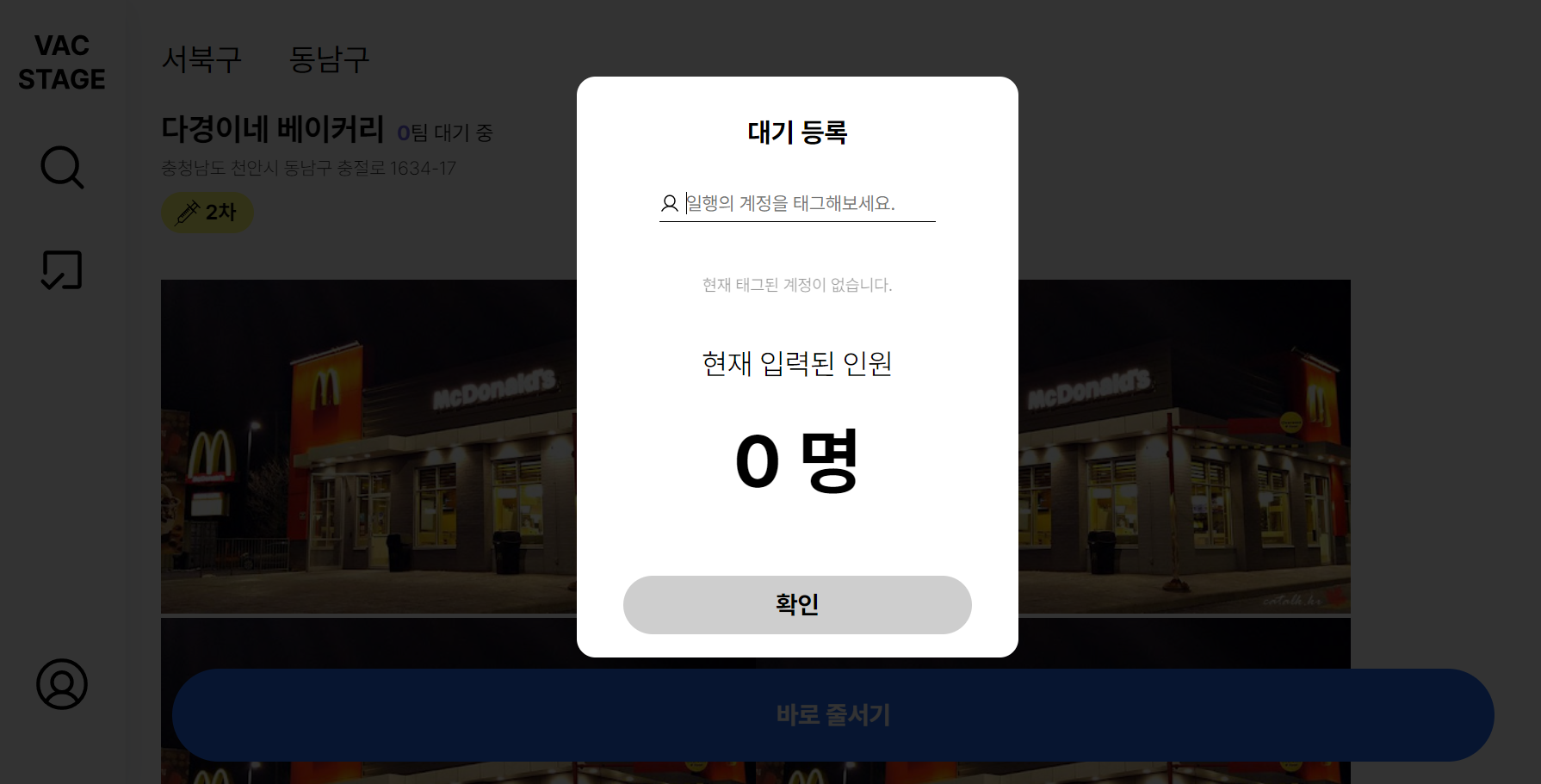
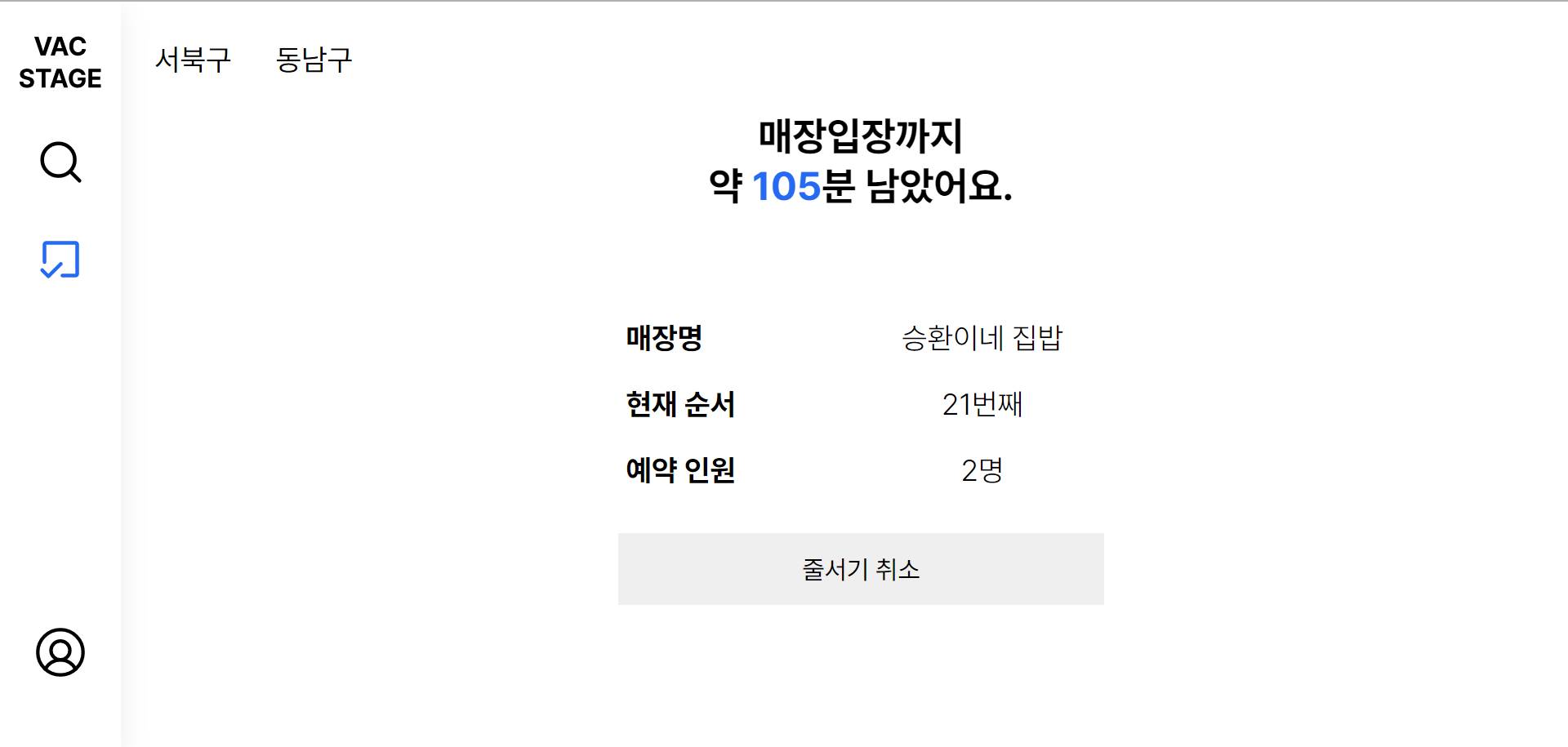
- 내 영혼을 갈은 대기등록 화면 (step1)

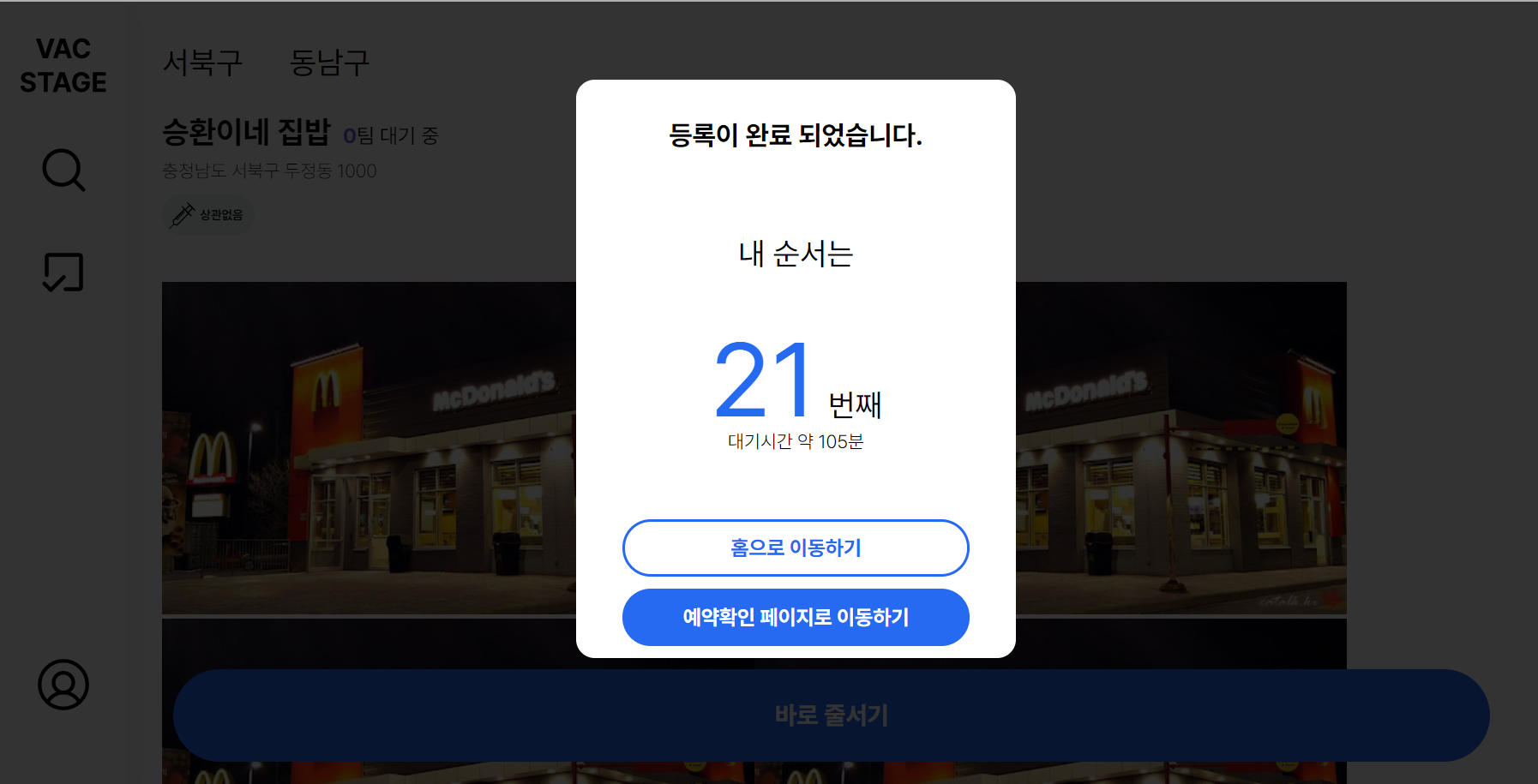
- 대기등록 완료화면 (step3)

- 내 대기확인 화면 (step3)
지금 이렇게 보니 엉성한 부분이 참 많다.. 디자인도 그렇고 퍼블리싱도 중심이 안 맞거나 약간 밀리는 부분도 많다. 그래도 최선을 다했어서 그런지 뿌듯하고 맘에 드는 개발 결과였다. 🥰
그리고 ....!!

띠용???? 대상 !!!!
개발을 잘한 팀도 많았고.. 배포까지 완벽하게 끝난 팀도 있어서 다른 팀이 받겠거니~ 했는데 갑분대상이였다.
우리팀 대상 축하축하 🎉🎉
7. ETC
밤을 새면서 해커톤 한 건 또 간만이였는데, 간식도 엄청 잘 챙겨주시고 야식도 피자에 치킨에... 돼지파티였다.
감동이였던 건 운영해주시던 선생님들도 우리들이랑 같이 밤을 새주셨다. ㅠㅠㅠ 선생님들도 운영해주시느라 힘드실텐데 밤까지 새주셔서 고생 너무 많이 하셨을 것 같다. 감사합니다.. 😥
그리고 우리팀 책상은 다른 팀보다 항상 더러웠다 ㅋㅋㅋㅋ너무 웃겨서 사진도 찍어놨는데

- ㅎ... 멋져멋져
8. 느낀점 (+ 내가 해야할 일들)
❔ 느낀점
지금 생각해보면 저걸.. 어떻게 했나 싶다. 저때 하필이면 다른 프로젝트도 겹치고, 학교 과제에 수업에 진짜 정신이 없던 때라 밤 새가면서 했던 것 같은데 지금 하라면 체력 딸려서 못 할 것 같다.
또, 이렇게 프론트엔드를 이끌면서 프로젝트 해본 것은 처음이라 솔직히 부담도 많이 되었다. 내가 구현을 하지 못 하면 이 기능은 나오지 못 한다는 부담감...
그치만 그만큼 책임감도 배웠고, 프로젝트를 어떻게 진행해야하는지 등 개발뿐만이 아니라 팀프로젝트에 대하여 나에게 많은 배움을 준 프로젝트가 된 것 같다.
+ ❗ 내가 해야할 일들
이제 막 종강을 맞이한 지금!
사실 백스테이지 개발에 힘 쏟고있다. 😅
계정 쪽은 새로고침 시 날아가는 오류도 고쳤고, 다른 세세한 부분들을 수정하는 과정에 있다.
또, 이번에 앱개발을 해보려고 Flutter 를 공부하고 있어 이 서비스를 앱으로도 개발해보려고 한다.
앞으로 내가 할 일들은 이 서비스를 웹으로 완벽하게 개발하여 배포를 하는 것과 출시는 못 하더라도, 앱으로도 완성도 있는 서비스를 만들어내는 것이다.
나에게 개발에 대한 흥미를 다시 한 번 느끼게 해준
제 1회 KnS 해커톤 ! 너무 즐거운 추억이 되었다.
해커톤은 끝났지만 ... !
VACSTAGE 개발은 현재 진행 중이다. 😎