진행 상황
login-email.tsx
- API 연동
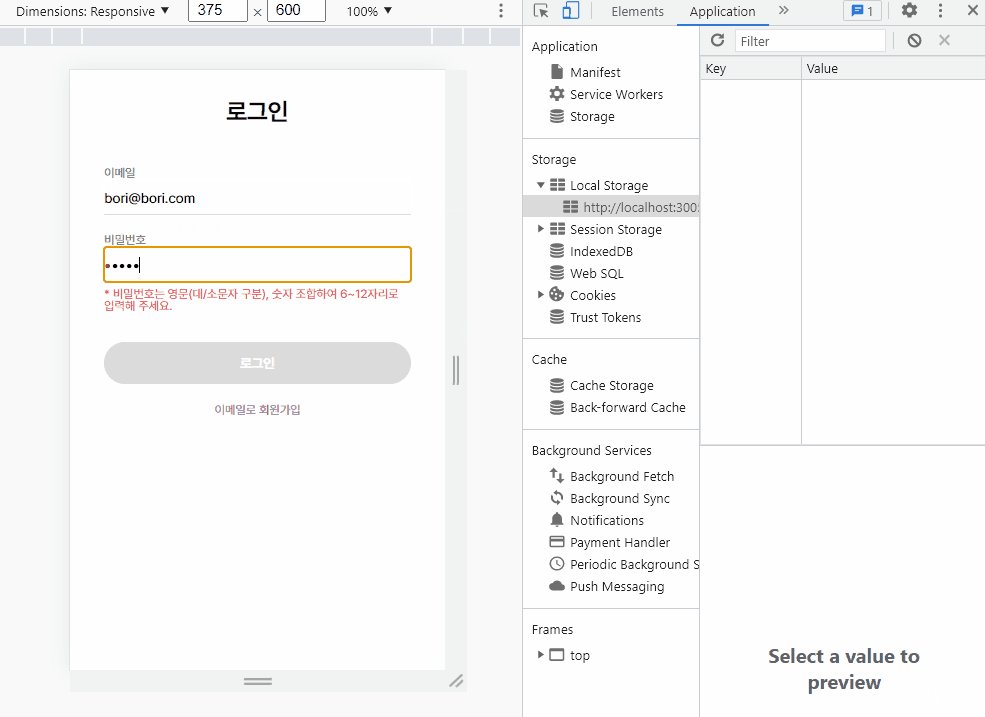
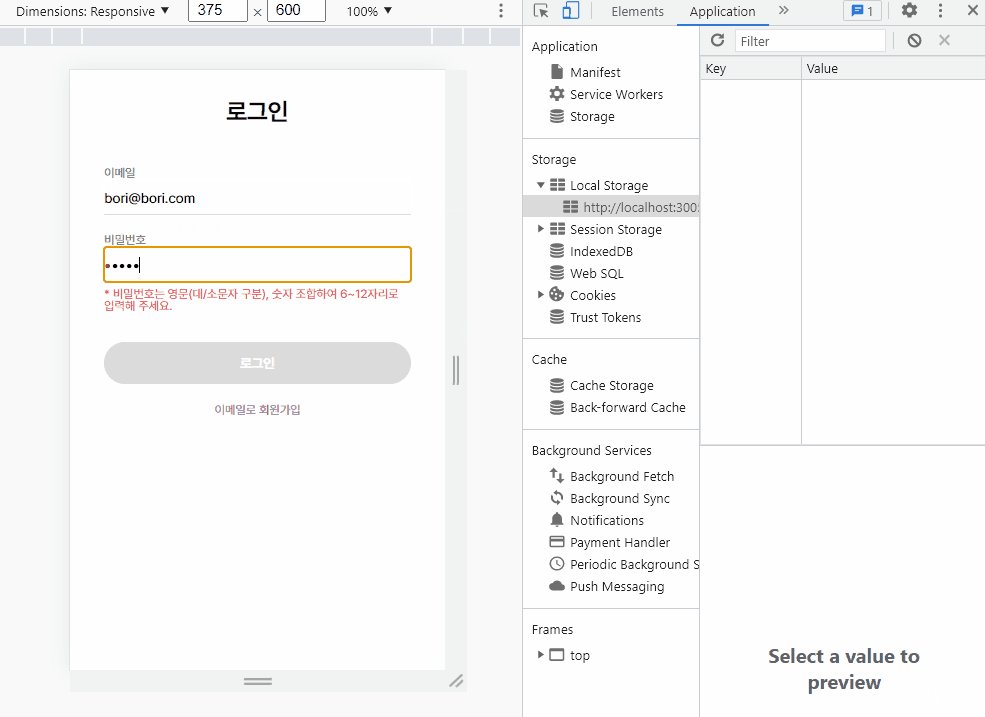
- 이메일, 비밀번호 유효성 검사
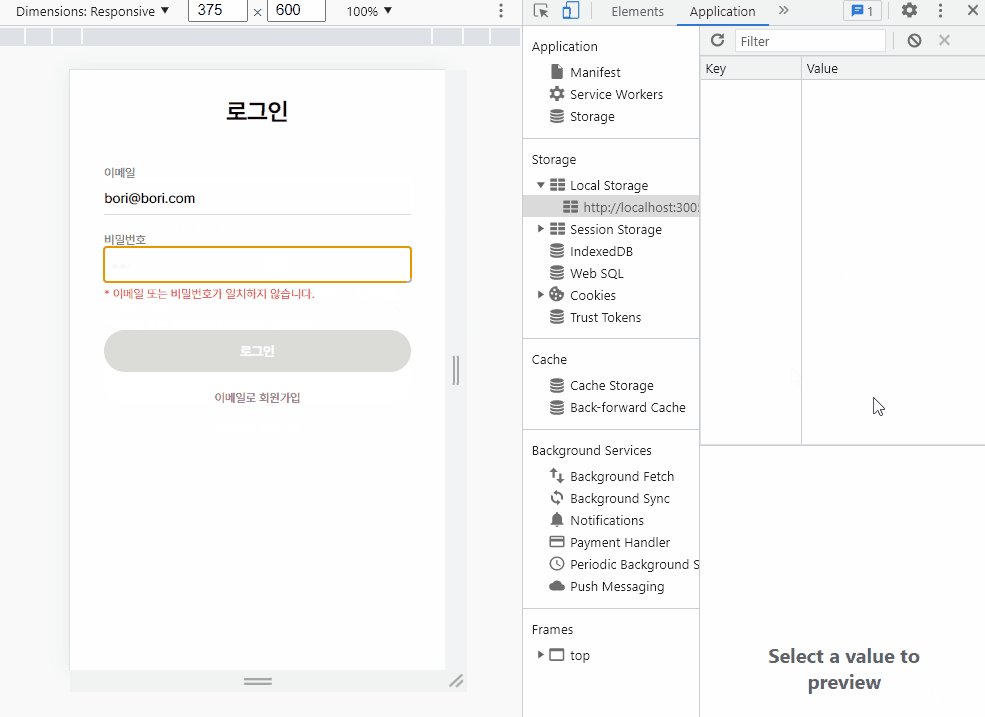
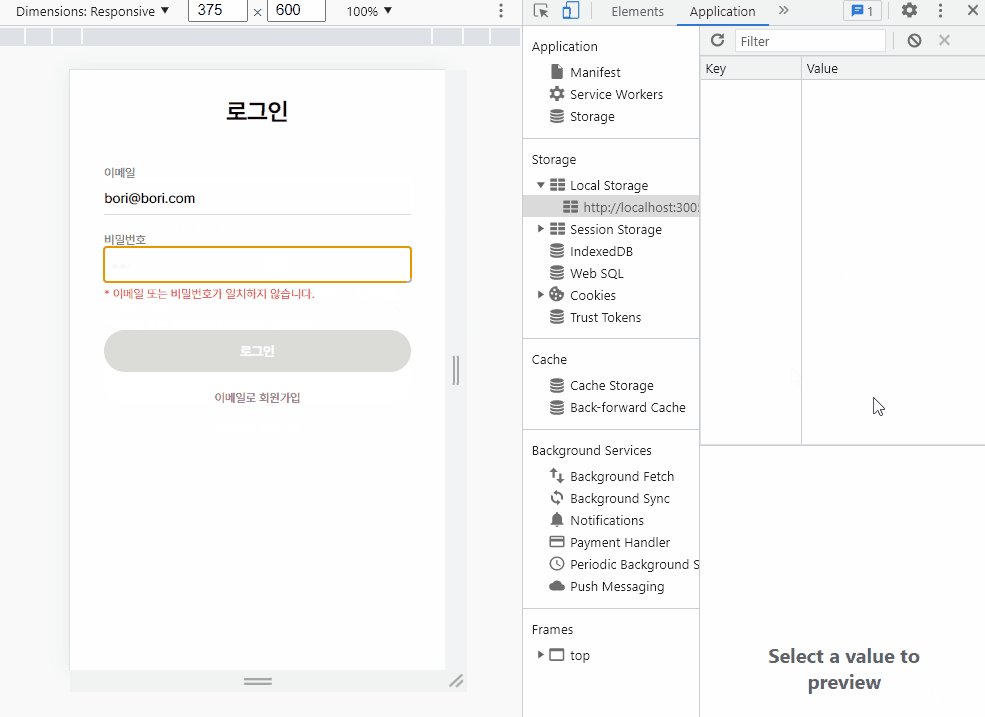
- 이메일, 비밀번호 일치 여부 확인
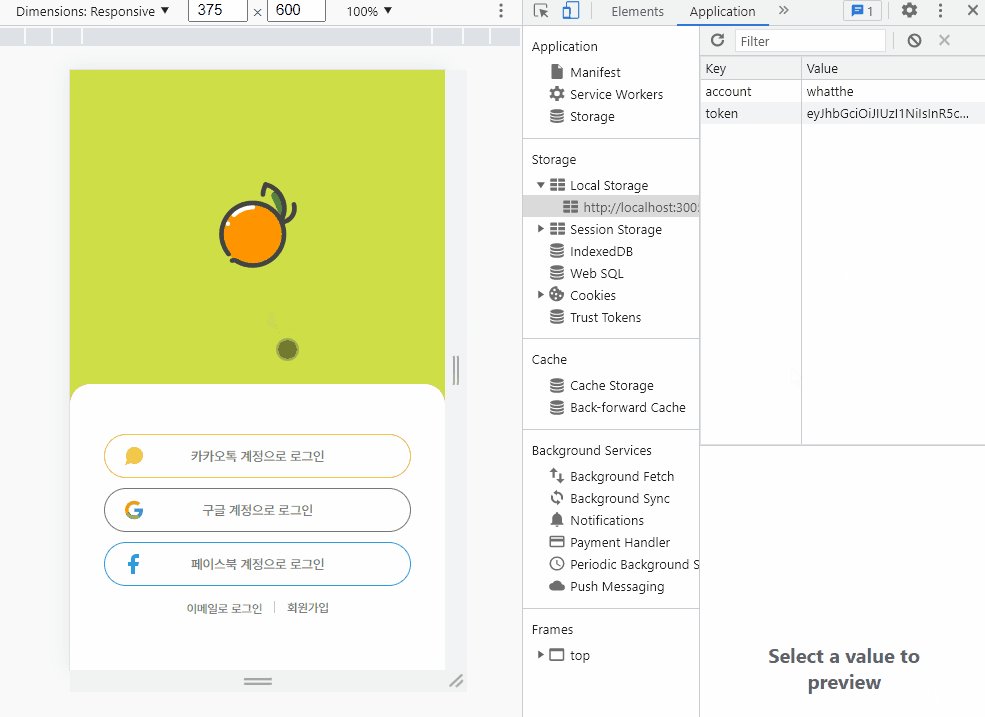
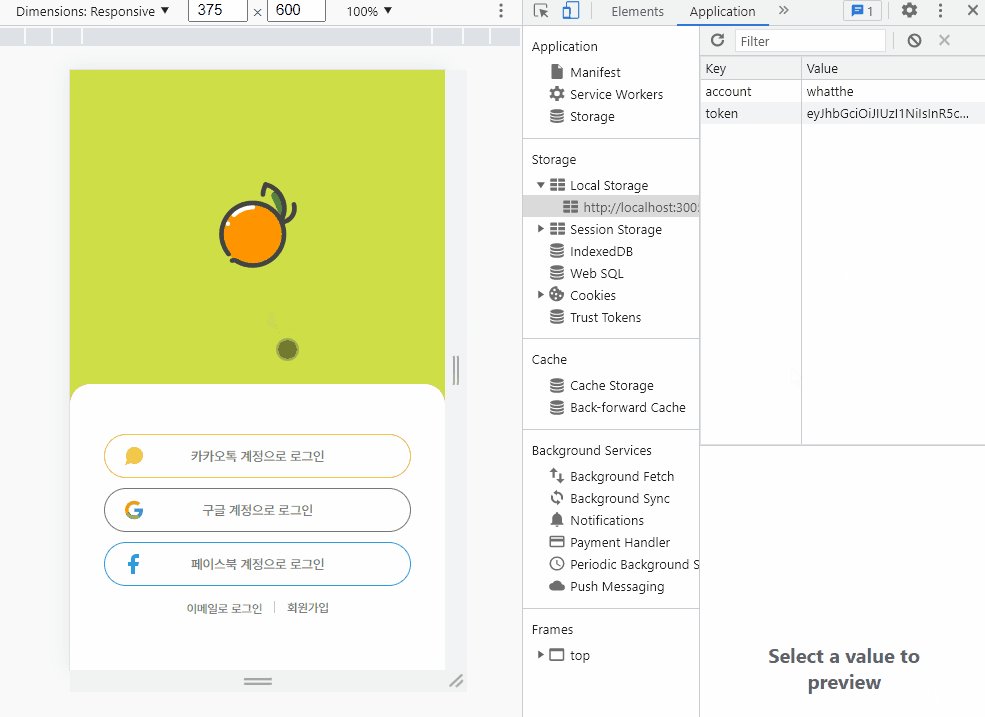
- 모두 통과 후 local Storage에 token 값 저장 여부 확인

- 간단하게 폼의 유효성을 검사할 수 있는 폼 검증 라이브러리
🔸 설치
npm install react-hook-form
yarn add react-hook-form
useForm은 폼을 쉽게 관리하기 위한 custom hook
type FormInputs = {
firstName: string;
lastName: string;
};
const { register } = useForm<FormInputs>({
mode: 'onSubmit',
reValidateMode: 'onChange',
defaultValues: {},
resolver: undefined,
context: undefined,
criteriaMode: "firstError",
shouldFocusError: true,
shouldUnregister: true,
})
const { register } = useForm<{ firstName: string; lastName: string; }>({
mode: 'onSubmit',
reValidateMode: 'onChange',
defaultValues: {},
resolver: undefined,
context: undefined,
criteriaMode: "firstError",
shouldFocusError: true,
shouldUnregister: true,
})
mode: onChange | onBlur | onSubmit | onTouched | all = 'onSubmit'
onSubmit(default) : string | submit 이벤트가 일어날 때 유효성 검사, 유효하지 않은 입력은 onChange 이벤트 리스너를 연결하여 유효성을 다시 확인onChange : string | input의 value가 변할 때마다 유효성 검사, 여러번 리랜더링 (랜더링 성능을 떨어뜨리므로 추천하지 않습니다.)
register: (name: string, RegisterOptions?) => ({ onChange, onBlur, name, ref})
register 메서드는 input이나 select 요소에 유효성 검사 규칙을 설정할 수 있다.
ref : React.RefObject | React element ref
<input name="test" ref={register} />
required : boolean | 필수 요소를 지정할 때, true로 지정
<input
name="test"
ref={
register({
required: true
})
}
/>
maxLength, minLength : number | 입력에 허용되는 최대/최소 길이
<input
name="test"
ref={
register({
maxLength: 2
})
}
/>
pattern : RegExp | 정규식 패턴을 이용하여 유효성 검사 가능
<input
name="test"
ref={
register({
pattern: /[A-Za-z]{3}/
})
}
/>
handleSubmit: ((data: Object, e?: Event) => void, (errors: Object, e?: Event) => void) => Function
handleSubmit 함수는 유효성 검사를 통과했을 때 폼 데이터를 받는다.
handleSubmit 함수를 통해 비동기로 폼을 submit 할 수 있다.
handleSubmit(onSubmit)();
handleSubmit(async (data) => await fetchAPI(data))
SubmitHandler : (data: Object, e?: Event) => void | A successful callbackSubmitErrorHandler : (errors: Object, e?: Event) => void | An error callback.
formState는 말 그대로 폼의 상태에 대한 정보를 담고 있다.formState is wrapped with a Proxy to improve render performance and skip extra logic if specific state is not subscribed to. Therefore make sure you invoke or read it before a render in order to enable the state update.
=> 의역해서 작성해보려고 했으나 실패
import React from "react";
import { useForm } from "react-hook-form";
export default function App () {
const {
register,
handleSubmit,
formState
} = useForm();
const onSubmit = (data) => console.log(data);
React.useEffect(() => {
console.log("touchedFields", formState.touchedFields);
},[formState]);
return (
<form onSubmit={handleSubmit(onSubmit)}>
<input {...register("test")} />
<input type="submit" />
</form>
);
};
isValid : boolean | 폼에 에러가 없을 경우 true
isValid는 useForm mode가 onChange, onTouched, onBlur일 경우애만 적용할 수 있다. errors : object | ErrorMessage 컴포넌트를 이용하면 에러 메시지를 쉽게 검색할 수 있다.
🔸 이메일로 로그인하는 페이지 코드
import { useForm } from 'react-hook-form';
const LoginEmail: NextPage = () => {
const router = useRouter();
useEffect(() => {
if (localStorage.getItem('token')) {
router.push('/');
}
}, []);
const regExpEm =
/^[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*.[a-zA-Z]{2,3}$/i;
const regExgPw = /^[A-Za-z0-9]{6,12}$/;
const [loginError, setLoginError] = useState<boolean>(false);
const {
register,
handleSubmit,
formState: { errors, isValid },
} = useForm<{ email: string; password: string }>({ mode: 'onChange' });
const onSubmit = handleSubmit(async (data) => {
const res = await axios(`${API_ENDPOINT}/user/login`, {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
data: JSON.stringify({
user: {
email: data.email,
password: data.password,
},
}),
});
if (res.data.message) {
setLoginError(true);
} else {
localStorage.setItem('account', res.data.user.accountname);
localStorage.setItem('token', res.data.user.token);
router.push('/');
}
});
return (
<>
<Head>
<title>로그인ㅣ낑깡팜</title>
</Head>
<MainLoginEmail>
<TitleMain>로그인</TitleMain>
<FormLogin onSubmit={onSubmit}>
<BoxInp>
<Label htmlFor="userEmail">
이메일
<Input
type="email"
id="userEmail"
required
{...register('email', { required: true, pattern: regExpEm })}
/>
</Label>
</BoxInp>
{errors?.email?.type === 'required' && (
<TxtError>* 이메일을 입력해주세요</TxtError>
)}
{errors?.email?.type === 'pattern' && (
<TxtError>* 잘못된 이메일 형식입니다.</TxtError>
)}
<BoxInp>
<Label htmlFor="userPw">
비밀번호
<Input
type="password"
id="userPw"
required
{...register('password', { required: true, pattern: regExgPw })}
/>
</Label>
{errors?.password?.type === 'pattern' && (
<TxtError>
* 비밀번호는 영문(대/소문자 구분), 숫자 조합하여 6~12자리로
입력해 주세요.
</TxtError>
)}
{loginError && (
<TxtError>* 이메일 또는 비밀번호가 일치하지 않습니다.</TxtError>
)}
</BoxInp>
<BtnLogin type="submit" disabled={!isValid}>
로그인
</BtnLogin>
</FormLogin>
<Link href="/signup" passHref>
<LinkSignUp>이메일로 회원가입</LinkSignUp>
</Link>
</MainLoginEmail>
</>
);
};
참고링크





최고..