
클래스는 es6에 등장했다.
부모 자식간의 관계를 나타내는 용어는 많다. 나는 자식,부모 클래스라고 부른다.
-
extends키워드는 부모 클래스로부터 자식 클래스가 프로퍼티와 메소드를 상속받게된다. -
super키워드는 자식 클래스에서 부모 클래스의 생성자 함수를 호출하는 함수이다.
extends로 상속을 받게되서 Constructor와 super 를 쓰지않게되면 Constructor(...args) {super(...args);} 눈에는 보이지않지만 암묵적으로 이와 같아진다.
하지만 자바스크립트에서 super 키워드를 사용하여 부모 클래스의 생성자를 호출하는 것은, 자식 클래스의 인스턴스가 생성될 때 부모 클래스의 초기화 코드를 실행하기 위함이고 부모 클래스의 초기화 코드가 실행되지 않았다면 오류를 뿜는다.
일반적으로는 super를 호출하여 부모 클래스의 초기화 코드를 실행 시키는것이 좋다.(문제 요소 차단,확장성)
Override는 상속관계에서 부모 클래스에서 정의된 메서드를 자식 클래스에서 다시 정의하여 사용하는 것
자식 클래스에서 오버라이드한 메서드는 부모 클래스의 메서드를 덮어쓰기(재정의)하여 사용한다.
이를 통해 부모 클래스에서 정의한 메서드를 자식 클래스에서 필요에 따라 다시 구현하여 확장하거나 수정할 수 있다.
이러한 오버라이드는 객체 지향 프로그래밍의 다형성을 구현하는 중요한 개념중 하나이다.
함수는 호이스팅이 이뤄지는 반면 클래스는 호이스팅이 이뤄지지않는다.

프로토타입 객체란 객체의 부모 역활을 하는 객체이다.
-
객체의 최상위 프로토타입 객체는
Object.prototype -
함수 객체의 최상위 프로토타입 객체는
Function.prototype -
클래스 객체의 최상위 프로토타입 객체는
Function.prototype -
Function.prototype의 원형은Object.prototype
즉 모든 객체는 Object를 상속 받고있다.
Object는 자바스크립트에서 기본적으로 제공하는 내장 객체의 생성자 함수이다.
따라서 Object를 상속 받은 다른 내장 객체들은 모두 Object프로토타입 메소드와 프로퍼티를 상속받는다.
이러한 상속 체계를 통해, 자바스크립트는 전부 객체를 기반으로 만들어지는것이다.
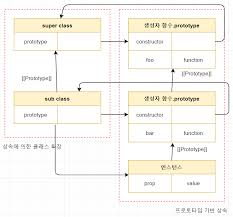
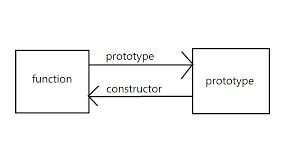
모든 객체는 프로토타입 객체와 생성자 함수를 통해서 상속을 구현한다.
이와같이 구현한 상속은 프로토타입 기반 상속이라고 한다.
객체는 다른 객체를 상속받아서 그 객체의 메소드나 프로퍼티를 사용가능 할 수 있다.
객체들은 단방향으로 프로토타입 체인을 이루게 된다.
객체의 프로토 타입은 __proto__라는 접근자 프로퍼티를 통해 접근할 수 있다.
예를 들어 obj.__proto__는 obj객체의 프로토 타입을 나타낸다.
하지만 이는 권장하는 방식이 아니다. ES6부터는 Object.getPrototypeOf(obj) 메소드를 통해 나타내는걸 권장한다.
모든 객체는 "[[Prototype]]"으로 명명된 내부 슬롯을 가진다.
프로토타입 슬롯에는 생성자 함수와 프로토 타입 객체만이 존재한다.
생성자 함수가 없는 경우에는 프로토타입 객체에서 직접 인스턴스를 생성하게 되며,
생성자 함수가 없기 때문에 new연산자를 사용하지 않는다.
이렇게 생성된 인스턴스는 프로토타입 체인에서 프로토타입 객체의 프로퍼티를 상속받는다.
간혹 접근자 프로퍼티를 사용해 접근하다보면 [native] 코드를 만나게 된다.
네이티브 코드는 기계어로 작성되었기에 자바스크립트에서 접근할 수 없지만
일부 네이티브 코드들은 내부적으로 자바스크립트로 재정의가 되어있기 때문에 접근이 가능해진다.
