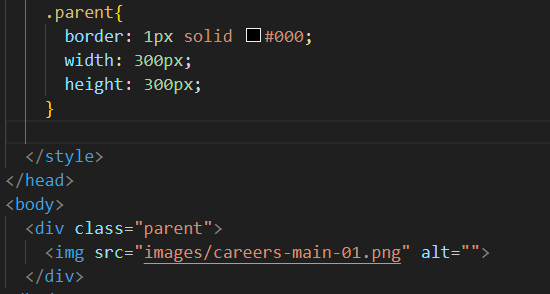
📝 어떤 css요소가 child에 상속될까?

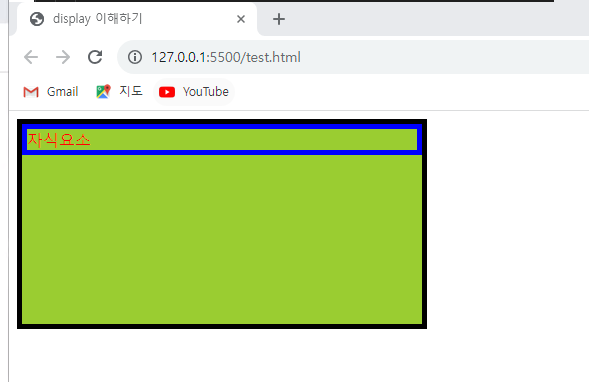
📝 결과

width, height, background-color는 상속받고 있지 않다. 반면에 color는 상속받아서 폰트색깔이 빨간색인 것을 볼 수 있다.
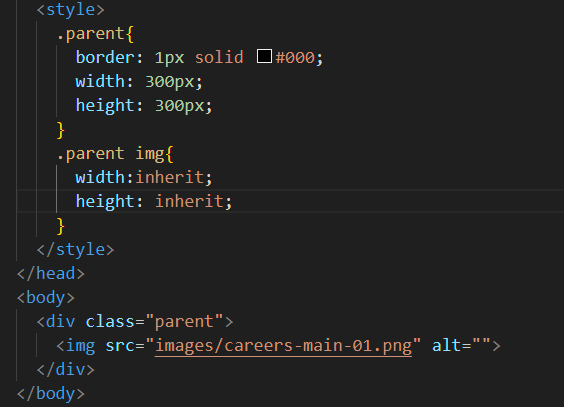
📝 inherit를 사용하여 상속받기

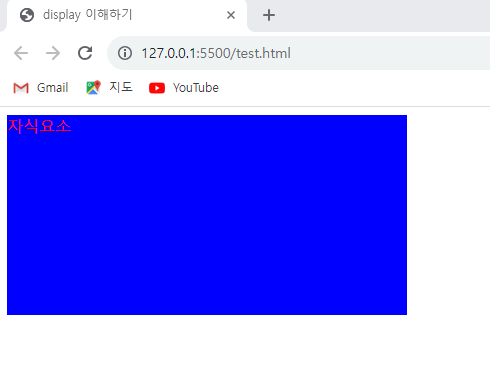
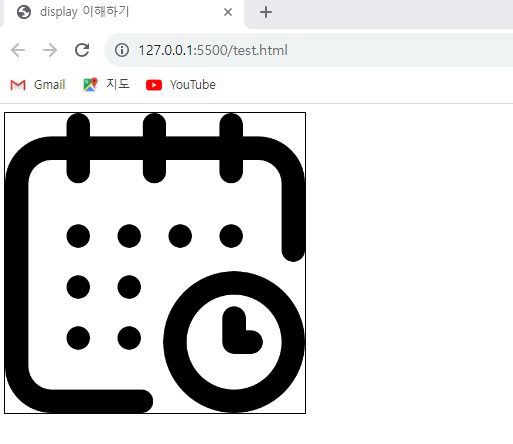
📝 결과

child에서 width는 inherit를 안줄까?🤔
div는 block요소이기 때문에 내부적으로 width 100%가 되기 때문이다.
height:inherit말고 그냥 height:200px을 하면 되지 않나?🤔
되긴 하지만 만약 부모요소의 크기가 변경된다면 inherit를 사용하지 않으면 일일이 수정해야한다. 하지만 inherit를 사용하면 수정할 필요가 없다.
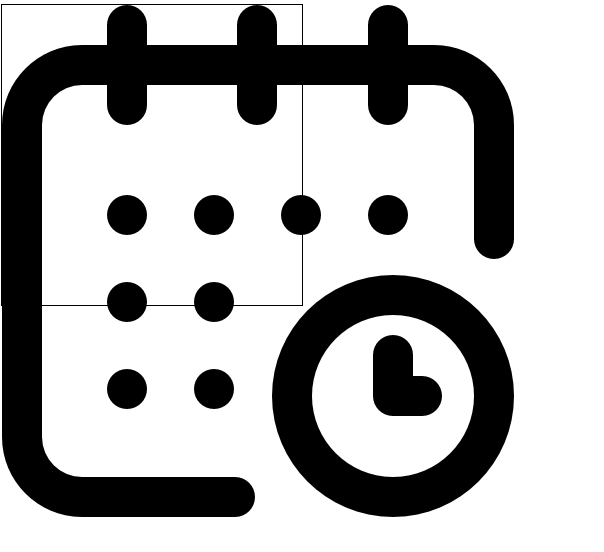
📝 inherit를 언제 사용할까


이미지크기가 부모요소보다 큰 것을 알 수 있다. 이런 경우에 inherit를 사용하면 된다.


정확하게 inherit값으로 인해서 부모요소크기에 맞게 정확하게 맞춰진다.
