포스팅에 앞서.... 그라운드 플립은 스토어에서 다운 받을 수 있습니다!!🔥🔥

[iOS] : 앱스토어
[Android] : Play 스토어
서론
그라운드 플립은 월요일 자정, 사용자가 차지한 픽셀들이 전부 초기화된다.
따라서 일요일에 가까워질 수록 랭킹 상위권에 들기 위해 더 많은 픽셀을 차지하고 있어야한다.
하지만 사용자가 점점 늘어날 수록 단시간에 많은 픽셀을 차지 유저들이 늘어났다.
화요일 오전에 이미 픽셀 600개를 차지한 사용자도 있었다.
단순 산술로만 따지자면, 픽셀의 한 변의 길이가 80m이니 80m * 600 = 48000m(48km)인데...
아무리 생각해도 별도의 이동수단 (자동차, 기차, 오토바이)를 쓰지 않는 한 불가능하다고 생각됐지만 '그라운드 플립'엔 이미 어뷰징 방지 로직이 적용되어 있었다.
따라서 우선 "이상 행동"을 한 유저들에 대해 이동 경로를 파악해보기로 했다.
문제
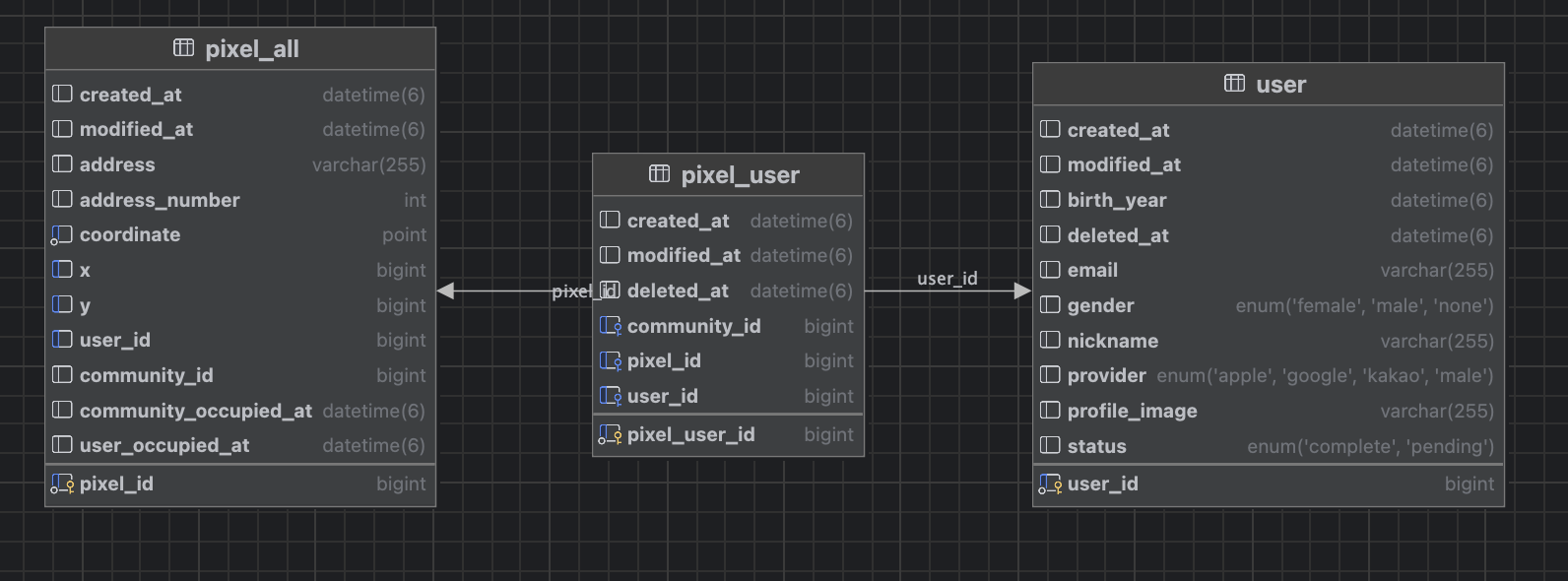
현재 그라운드 플립에선 사용자의 픽셀 방문 기록을 저장하기 위해 총 3개의 테이블을 사용한다.

- 픽셀의 메타 데이터(위경도 등)를 저장하는
pixel테이블 - 사용자의 정보를 저장하는
user테이블 - 방문 기록을 저장하는
pixel_user테이블
그렇다면 "특정 유저가 특정 기간동안 방문한 픽셀들의 위경도"는 아래와 같은 쿼리로 가져올 수 있다.
SELECT
ST_Latitude(p.coordinate) AS latitude,
ST_Longitude(p.coordinate) AS longitude
FROM
pixel_user pu
JOIN
pixel p ON pu.pixel_id = p.pixel_id
WHERE
pu.user_id = 사용자_아이디
AND pu.created_at BETWEEN 시작일 AND 종료일
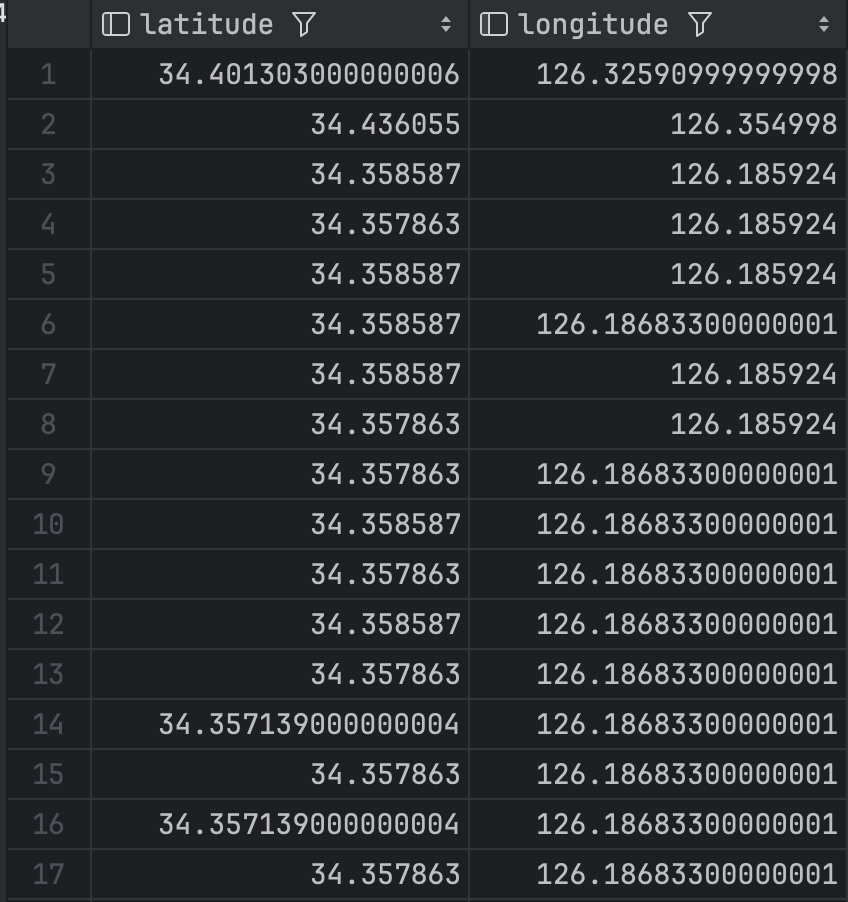
그치만... 이런 위경도 값만으로는 의미가 없다.
우리는 사람이기에 이런 소수점 아래 6자리 이상이 꽉 채워져있는 실수들은 유의미한 정보를 추출하거나 이해하기 매우 어렵다.
즉, 유저의 이상 행동 분석을 위해선 시각화가 꼭 필요했다.
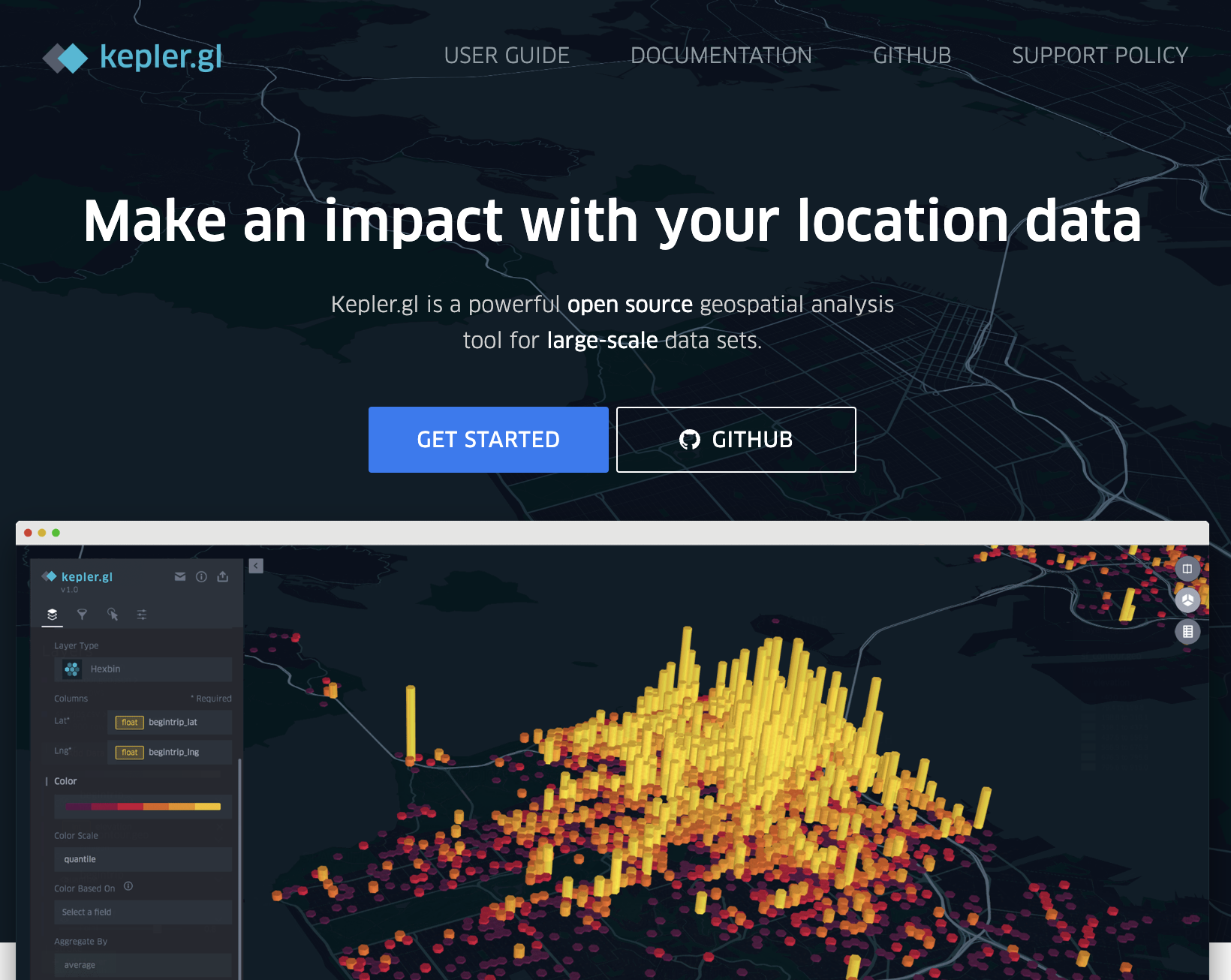
해결법 1 : Kepler.gl
가장 빠르고 편한 방법을 찾기 위해 구글링을 하던 중 이 글을 통해서 kepler.gl을 알게됐다.

Kepler는 Uber에서 개발한 오픈 소스 데이터 시각화 도구이다. 위치 기반 데이터를 다루고 쉽게 시각화 할 수 있는 것이 장점이다. 서버 백엔드가 없는 클라이언트 측 애플리케이션으로, 시각화하는데 사용하는 데이터가 브라우저에만 존재하며 어떤 서버로도 전송되지 않는다.
위에서 사용한 쿼리 결과를 csv로 export하고 kepler에서 import하는 방식으로 사용할 수 있었다.

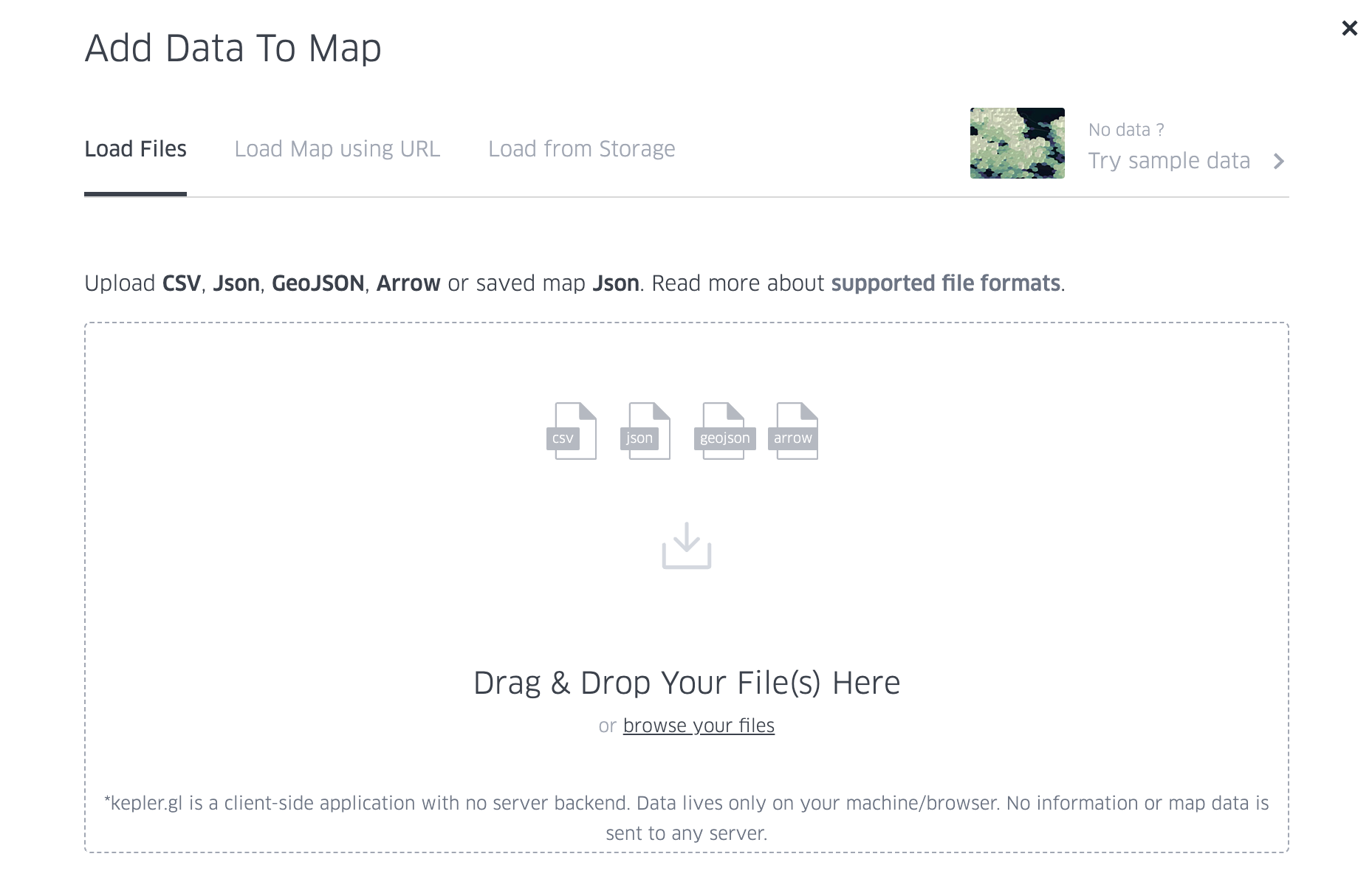
준비된 csv 파일을 업로드한다.

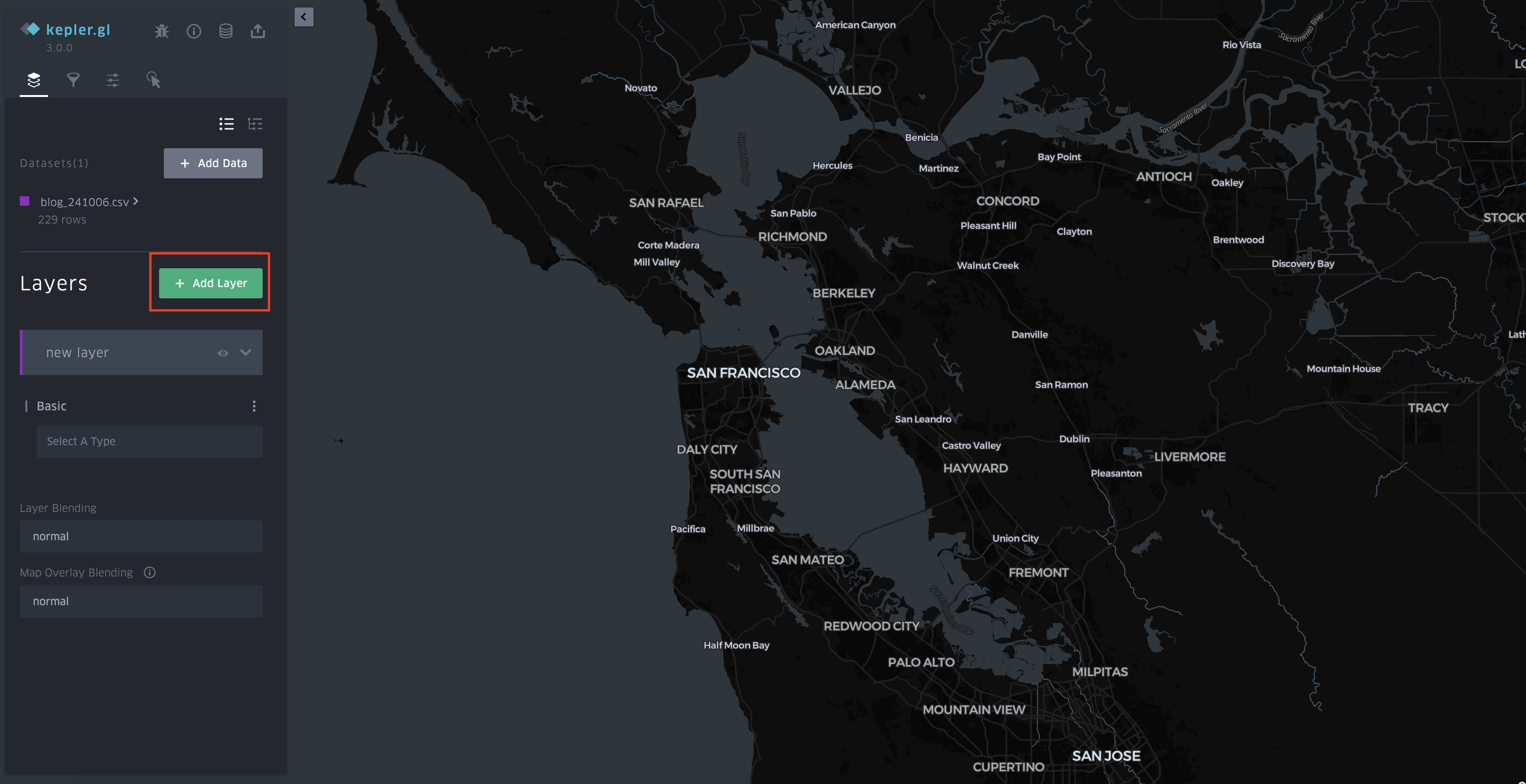
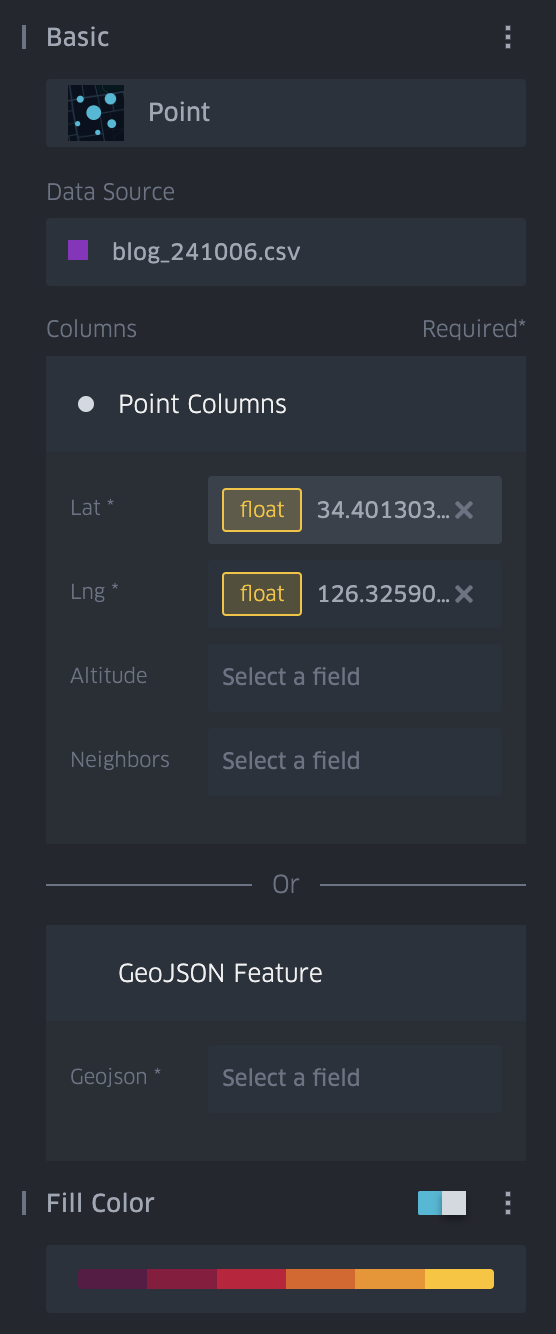
해당 데이터에 대해 layer를 추가하고, 적절한 값을 세팅해준다.


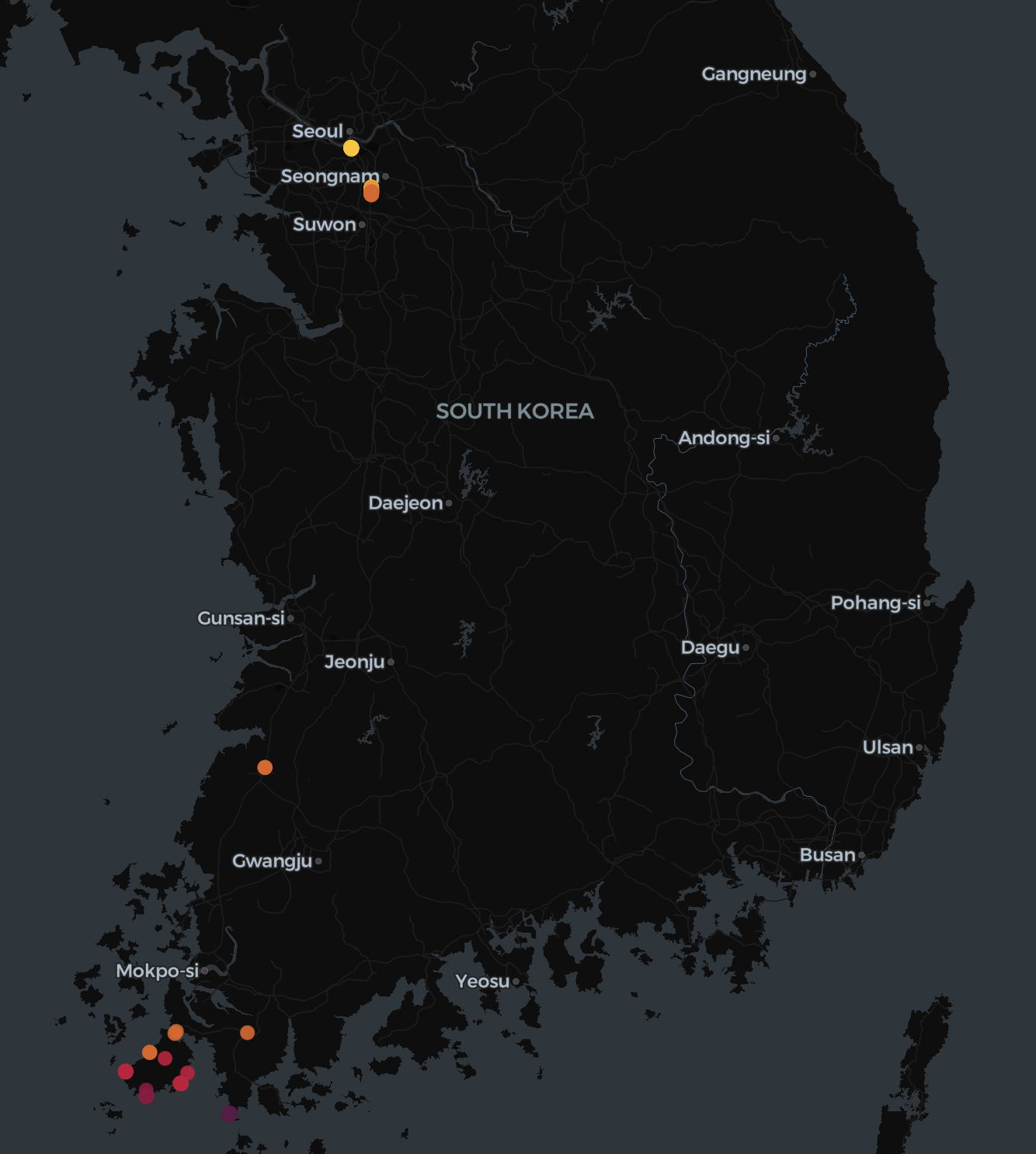
클릭 몇 번만으로 데이터 시각화가 완료된 것을 볼 수 있다.
UI도 매우 깔끔하고 웹으로 제공되는 툴이기에 편리성도 매우 뛰어나다.
하지만 치명적인 단점이 있다.
다른 사용자나 다른 시간대를 보려면 쿼리를 다시 실행하고 결과를 export하는 등의 과정을 거쳐야 한다.
따라서 다른 방법을 찾아보기로 했다..
해결법 2 : Grafana
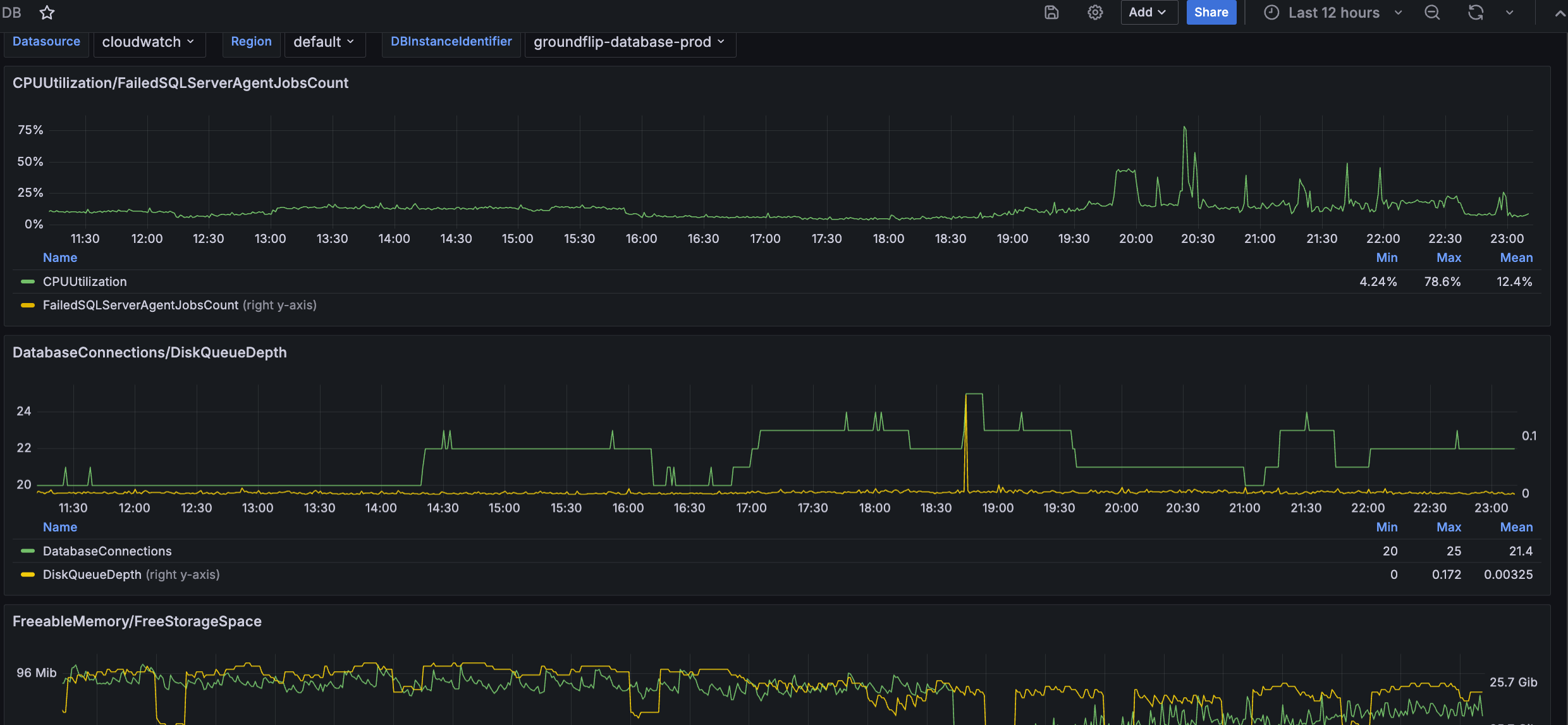
현재 그라운드 플립은 프로메테우스와 그라파나를 사용해서 서버 인프라를 모니터링 하고 있다.

보통 그라파나는 이런 시계열 데이터를 시각화하여 모니터링에 사용하지만, 놀랍게도 GeoMap 기능도 제공하고 있다.
또한, 쿼리에 들어가는 변수를 대시보드에서 입력하여 우리가 원하는 대로 다양한 유저, 시간대에 대한 시각화를 진행할 수 있다.

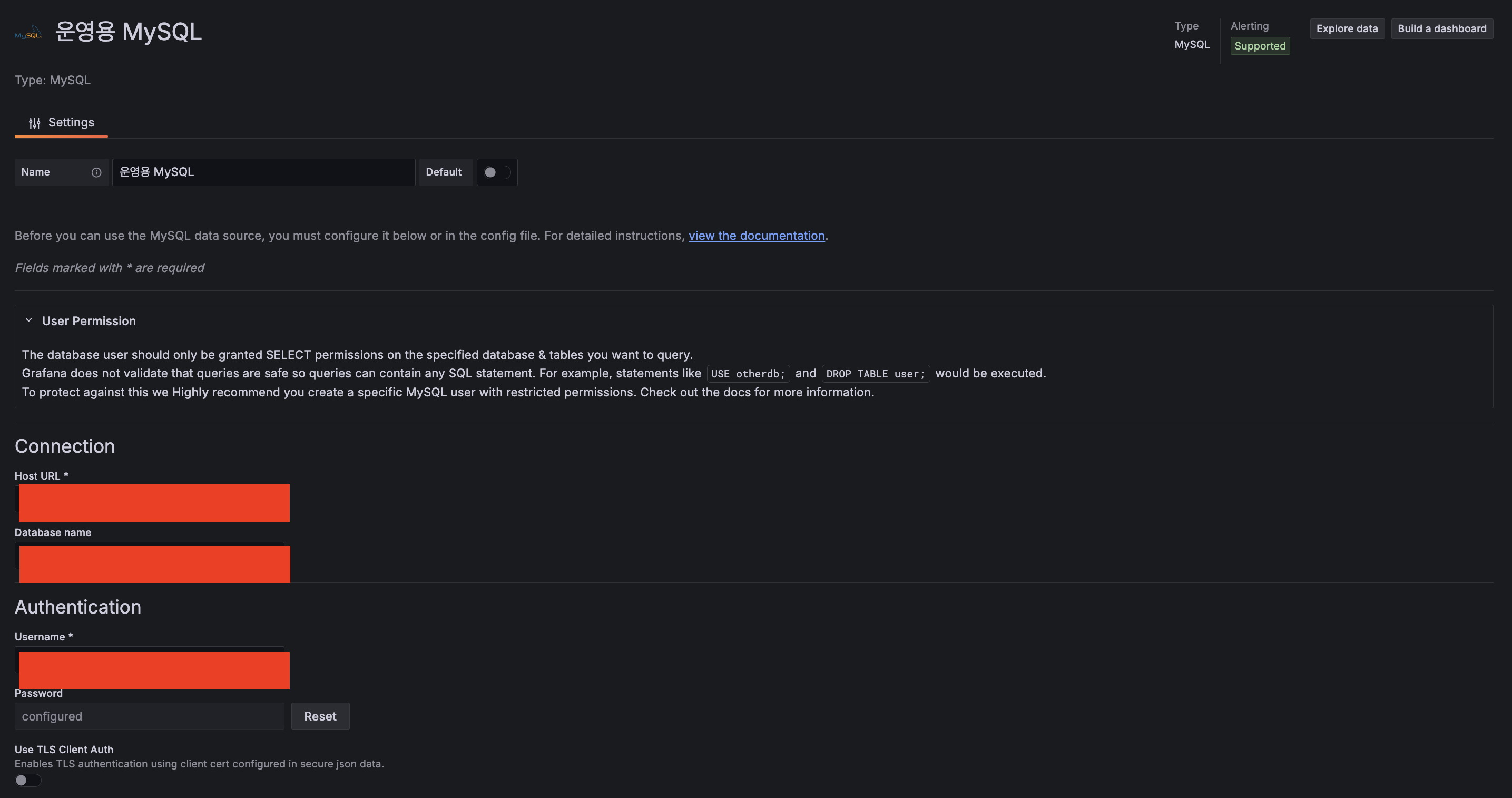
- 우선 쿼리를 실행할 MySQL을 Datasource로 등록한다.

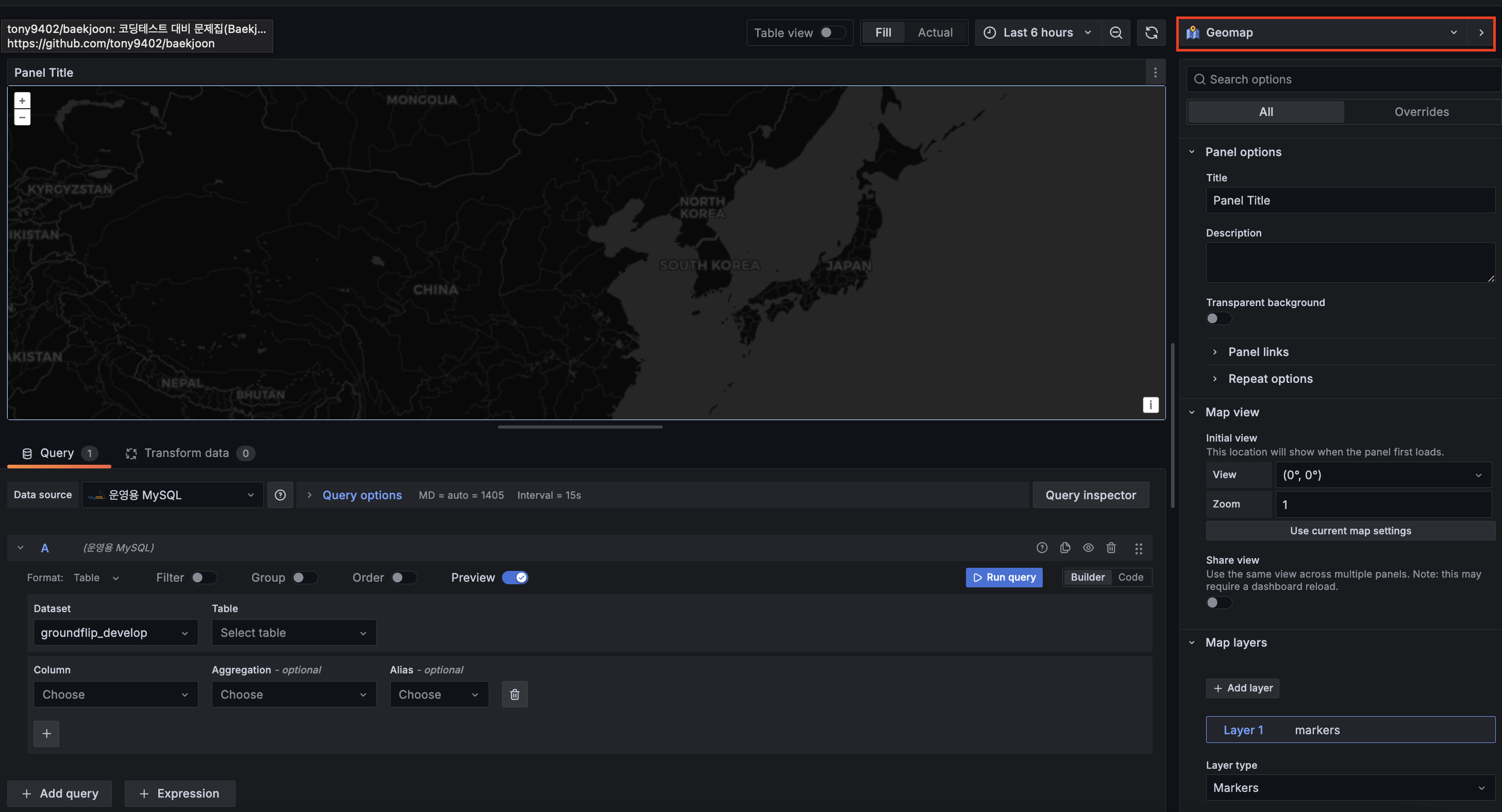
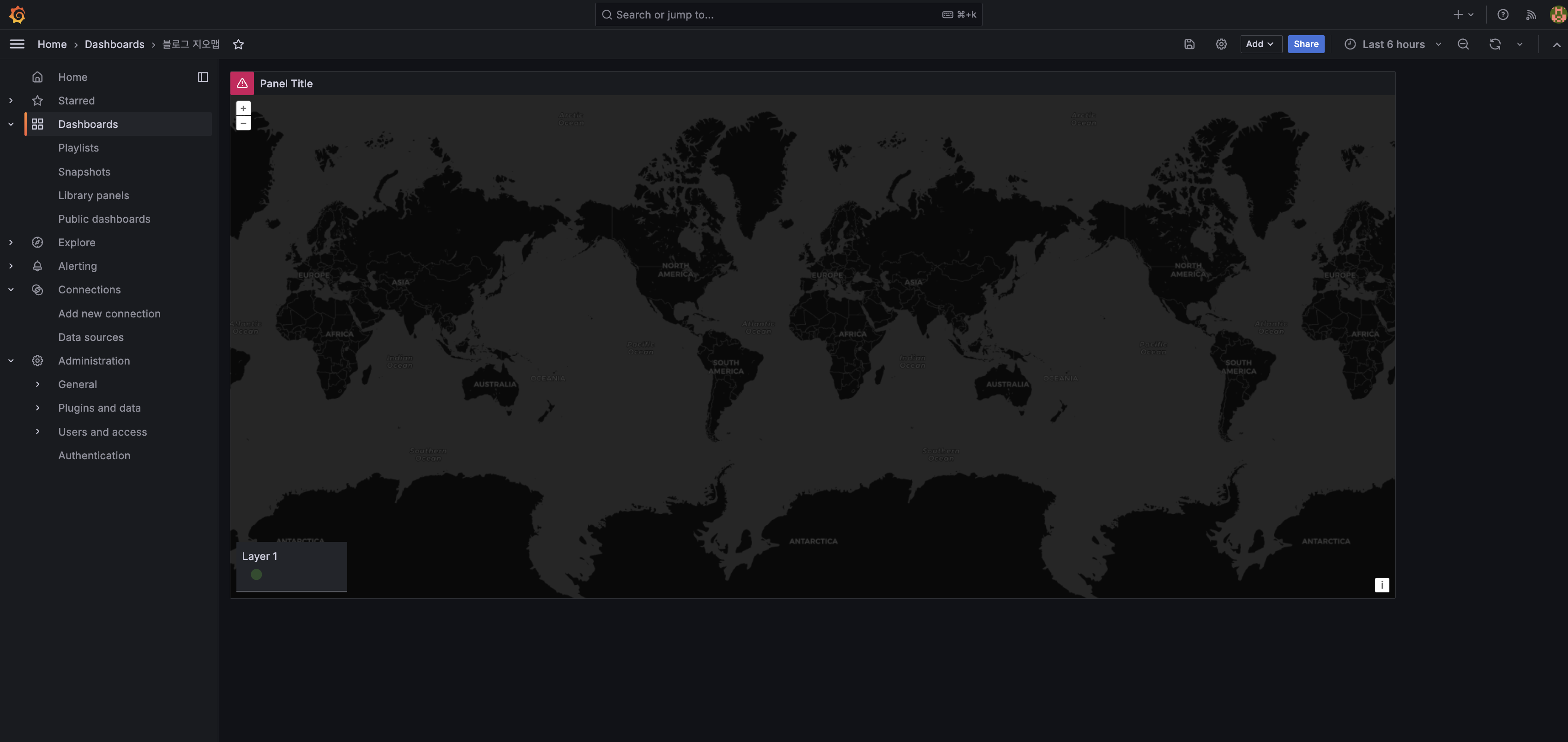
- 우측 상단의 대시보드 타입을 Geomap으로 변경한다.

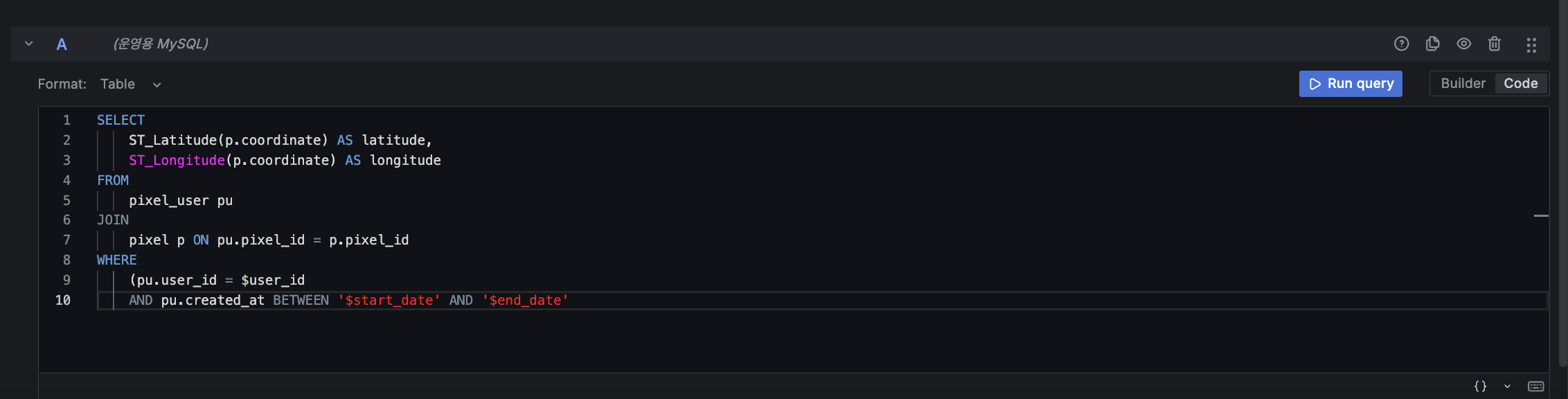
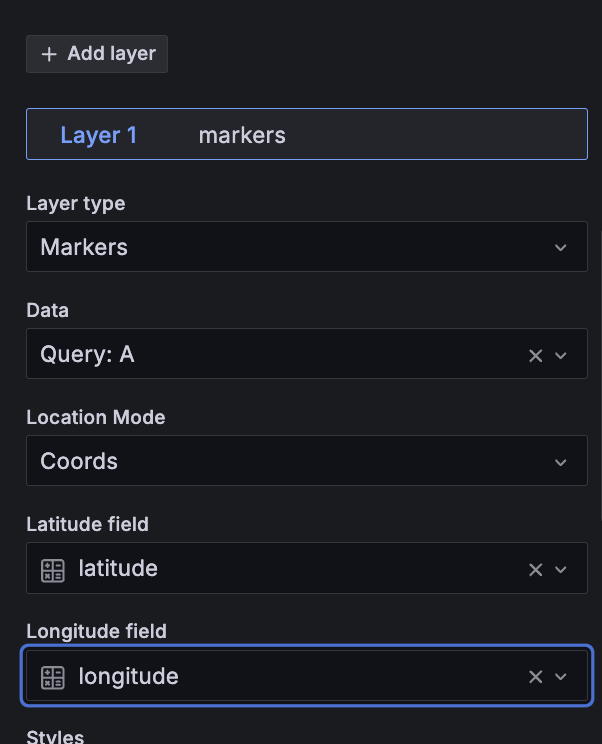
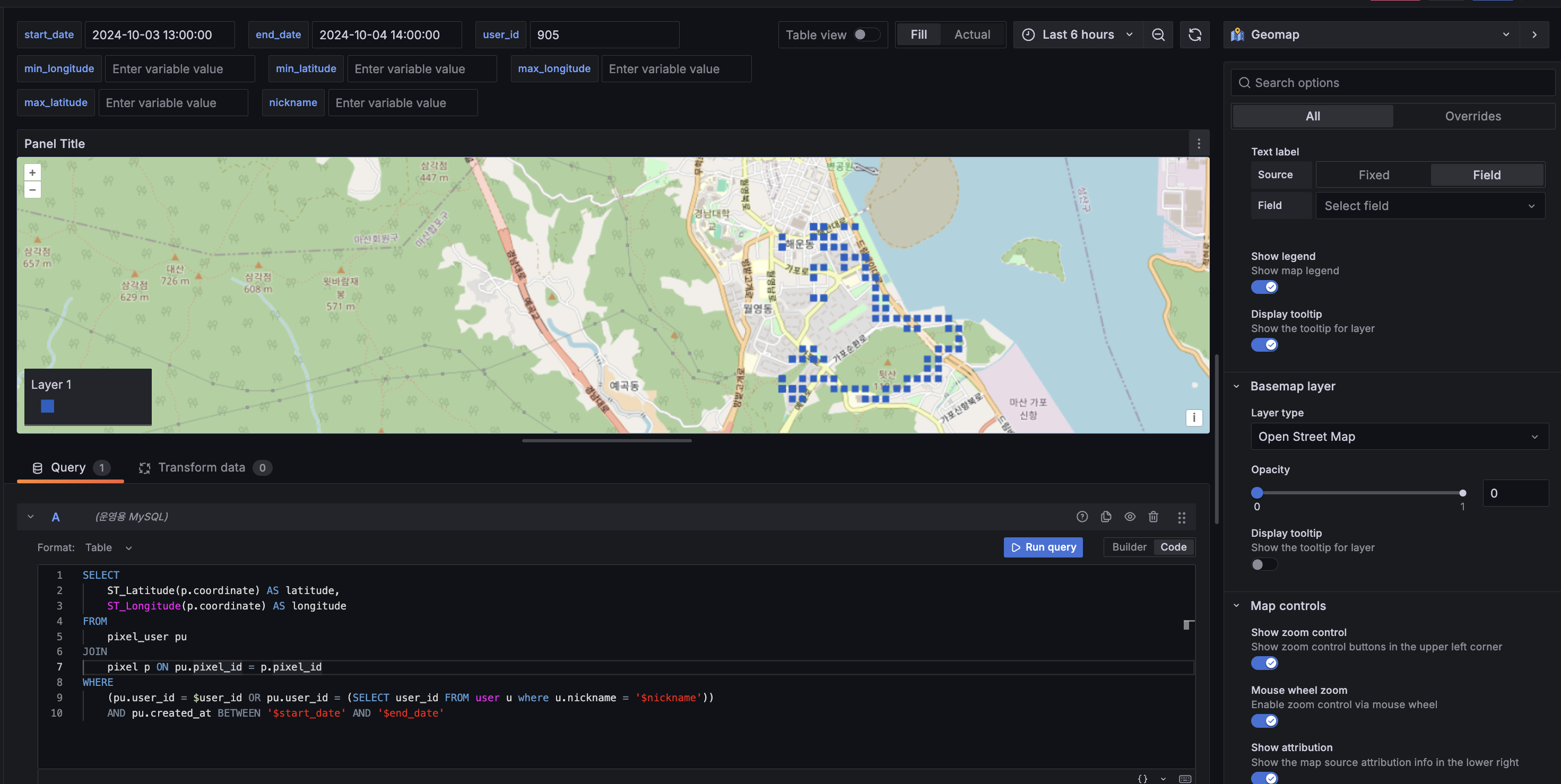
- 수동으로 쿼리를 입력한다.
- 여기서 동적으로 입력할 변수는 $를 앞에 붙여 표기한다.

- 또한 위 경도 필드를 각각 할당하여 마커로 나타날 수 있게한다.


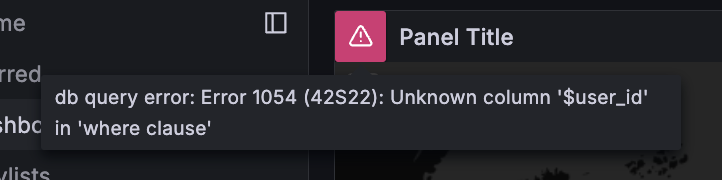
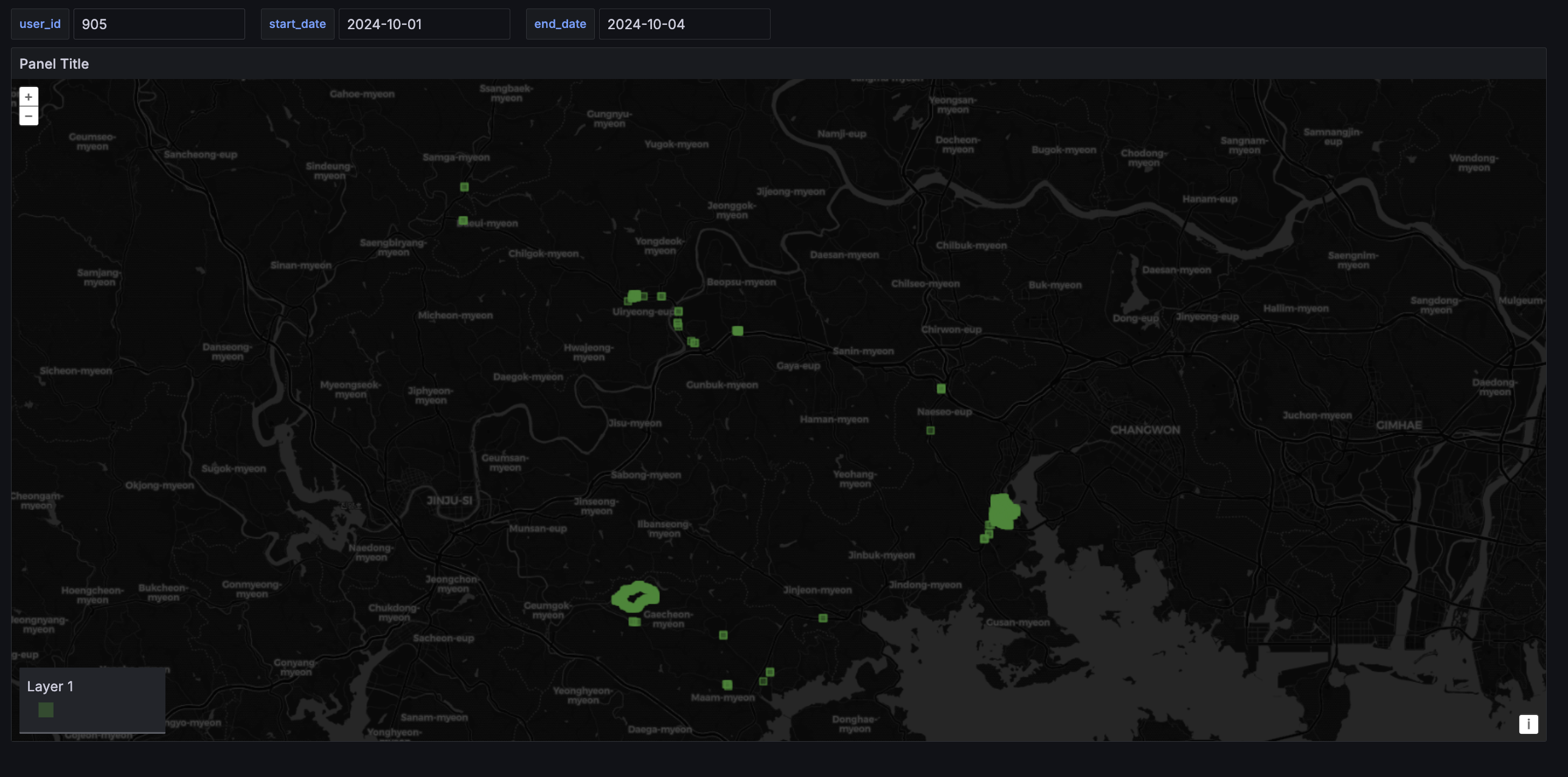
- save를 하고 나가보면 위와 같이 에러가 발생한다. 아직 변수를 하지 않아 생기는 문제이다.
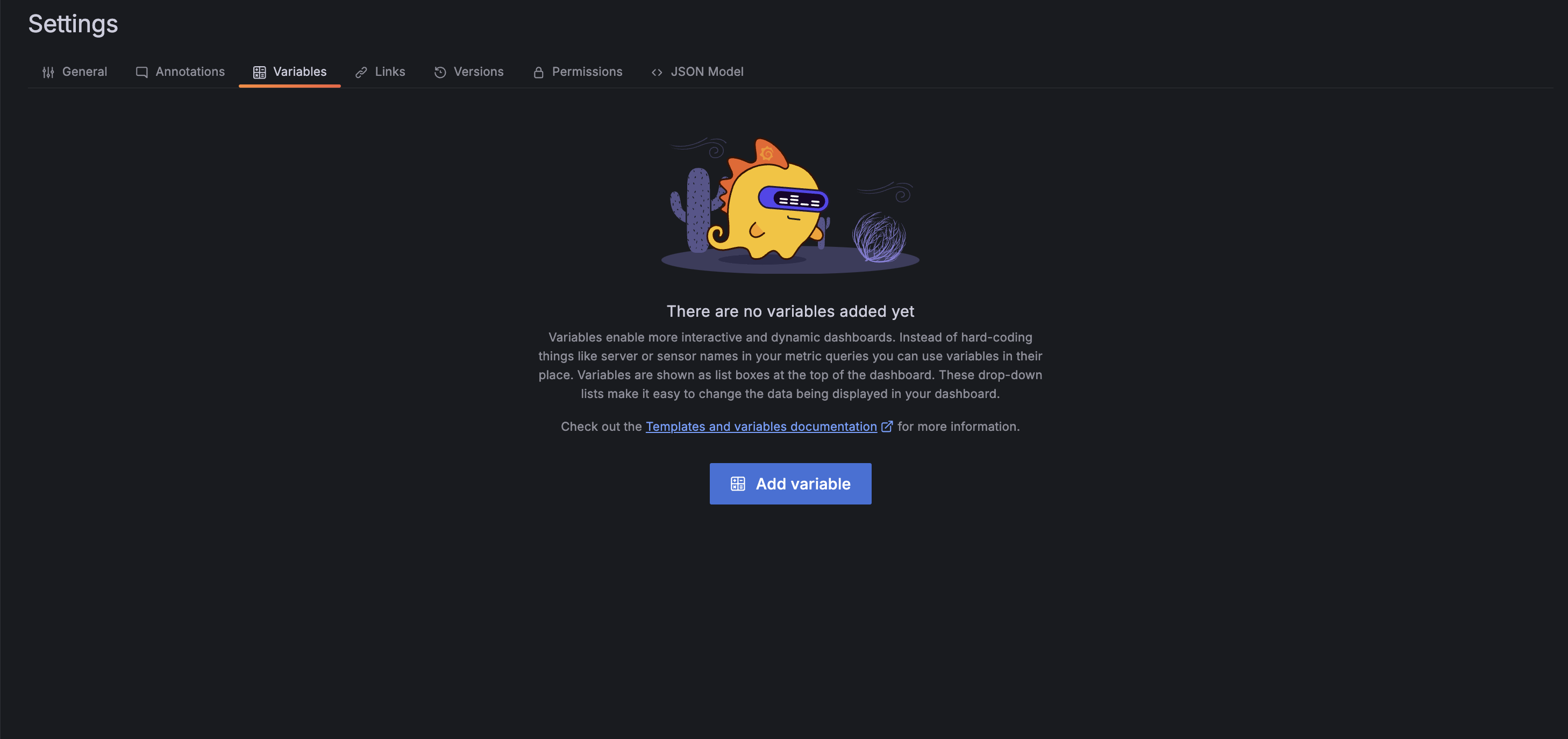
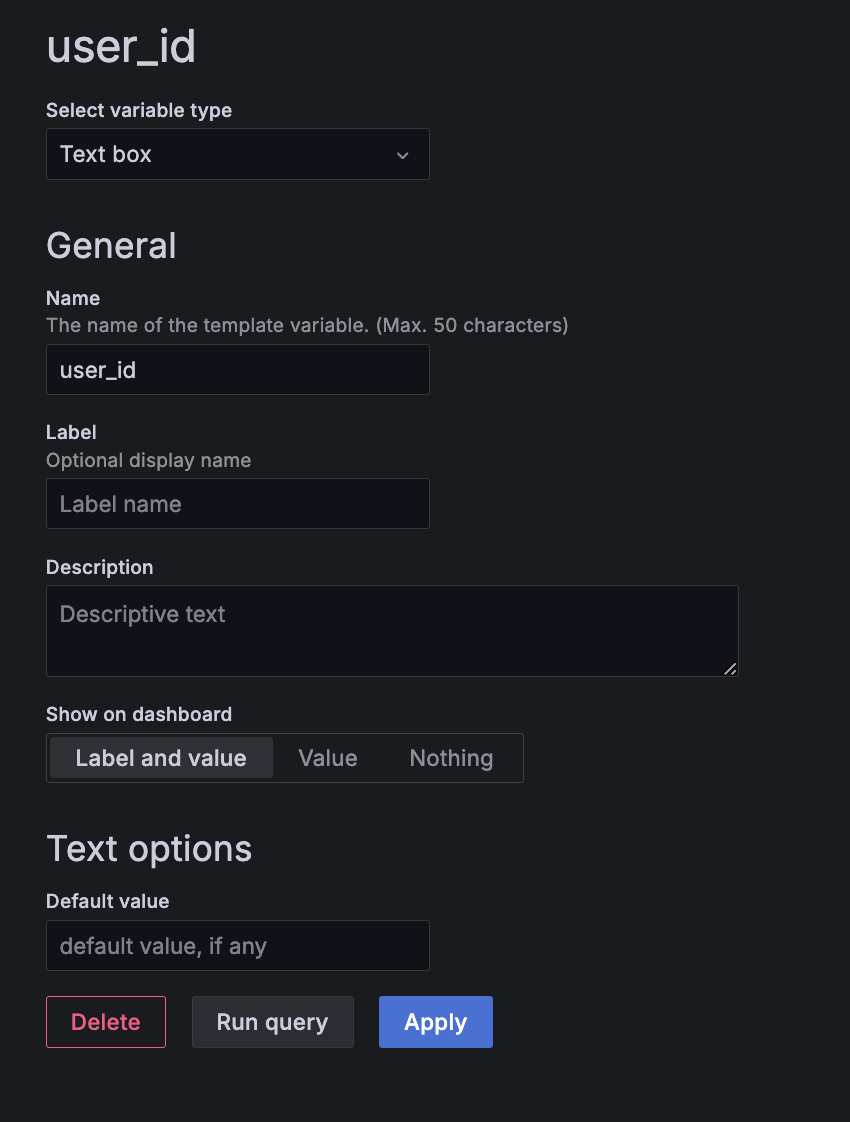
대시보드 설정으로 이동하여 변수를 추가하자.


- 나머지 start_date, end_date도 변수로 추가해준다.

대시보드 화면으로 돌아와 변수를 입력하면 시각화가 완료된 것을 볼 수 있다.
여기서 몇 가지 개선을 더해보자.
- 지도 테마가 너무 어두워 보기 어려우므로 기본 값에서 'Open Street Map'으로 변경한다.
- 픽셀 색을 파란색으로 변경한다.

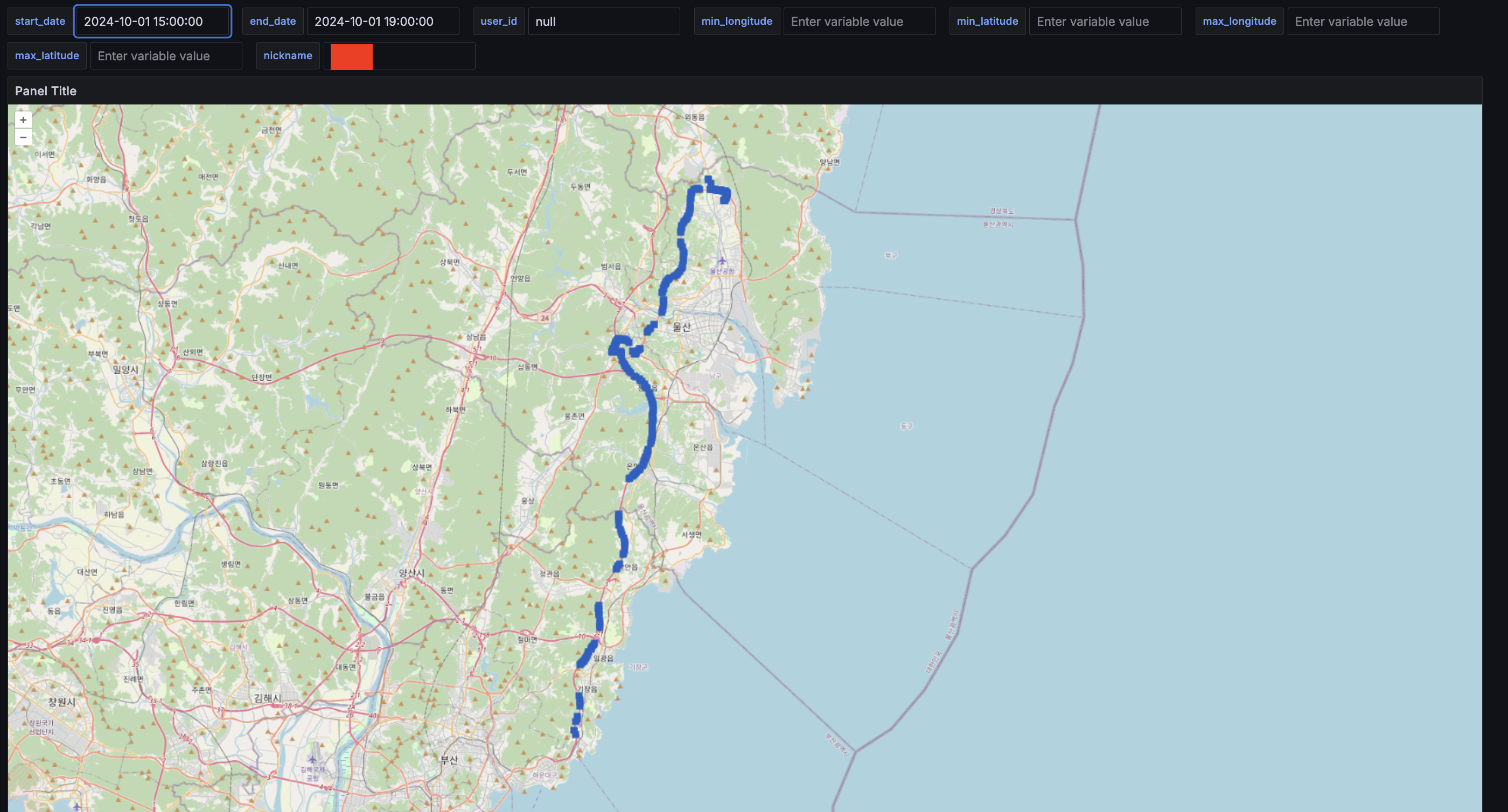
한결 더 보기 쉬워진 것을 확인할 수 있다.
결과

이상 행동 사용자 중 한 명을 조회해본 결과, 약 두 시간동안 고속도로를 타고 이동한 것을 볼 수 있다.
즉...어뷰징 방지가 뚫렸다....
팀원과 함께 여러 실험을 해봤지만 원인도 찾지 못하였다.
하지만 시각화를 진행했기에 빠른 상황 파악이 가능했다.
추후 더 견고한 어뷰징 방지 시스템과, 다양한 시각화를 경험해 볼 예정이다.
또한 팀원과 그라운드 플립을 진행하며, GIS 데이터를 다루는 것에 흥미를 느꼈고 현재 관련한 오픈 소스를 만들고 있다 ㅎㅎ

