개발 환경
- 처음엔 웹으로 개발하였으나 구동계 컨트롤 버튼 구현을 보다 자유롭고 편리하게 개발하기 위해 휴대폰 앱으로 추가 개발 진행
- flutter 이용하여 앱으로 개발 진행
import 'package:flutter/material.dart';
import './module/websocketStreaming.dart';
import 'dart:typed_data';
import 'dart:convert';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp ({ Key? key }) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(//실질적으로 감싸는 위젯.반드시 argument를 가져야함
title: 'first app',//앱을 총칭하는 이름
theme: ThemeData(
primarySwatch: Colors.blue //특정색의 음영을 사용
),
home: MyHomePage(),//가장먼저 화면에 보이는 경로,커스텀위젯이므로 만들어야한다
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage ({ Key? key }) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(//앱화면의 빈 도화지 위젯
appBar: AppBar(
//제목
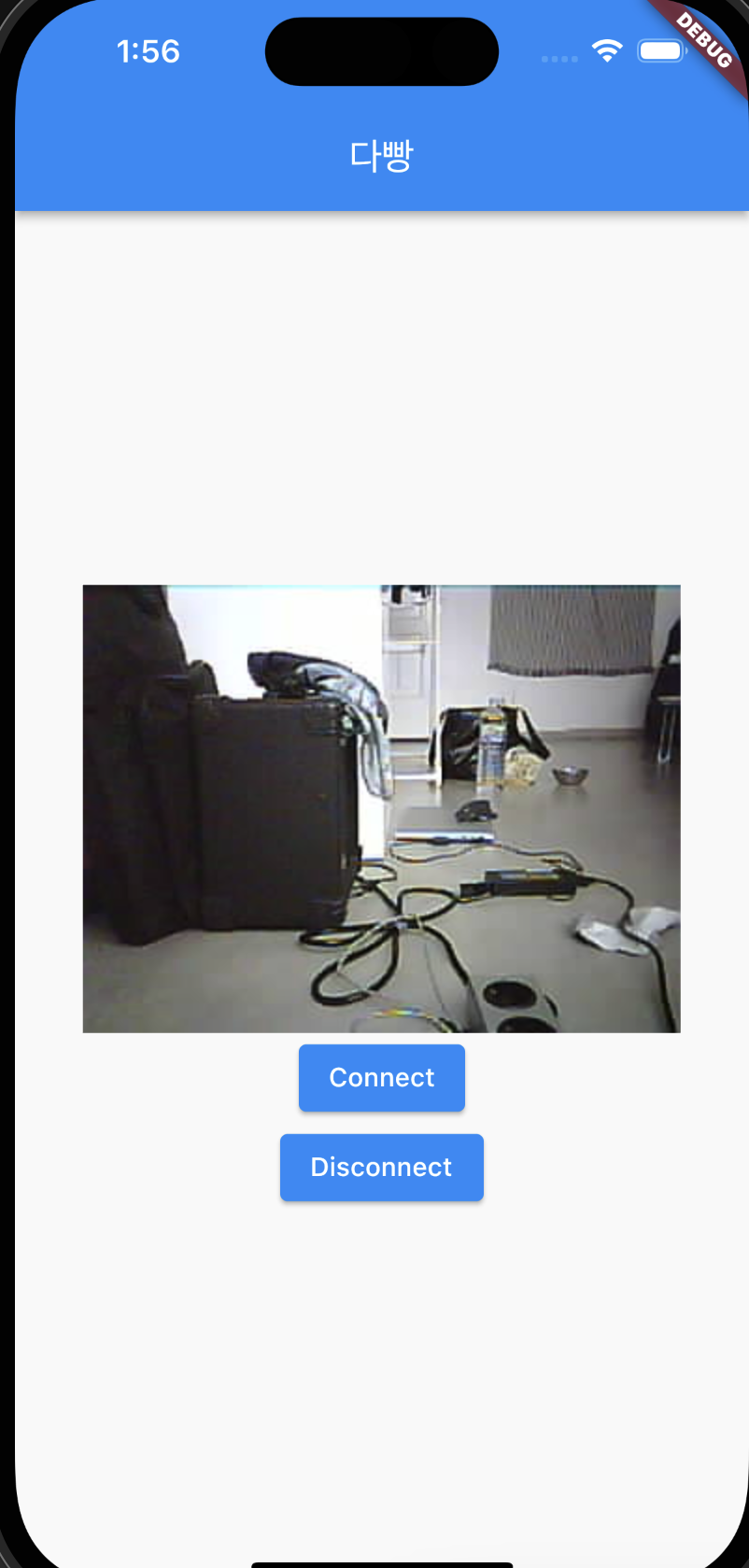
title:Text('다빵'),
),
body: MainWidget(),
);
}
}
class MainWidget extends StatefulWidget {
@override
_MainWidgetState createState() => _MainWidgetState();
}
class _MainWidgetState extends State<MainWidget> {
final WebSocketStreaming _webSocketStreaming = WebSocketStreaming();
Uint8List? _imageData;
@override
Widget build(BuildContext context) {
return Center(
child:
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
_imageData != null? Image.memory(_imageData!):CircularProgressIndicator(),
ElevatedButton(
onPressed: () {
_webSocketStreaming.connect('ip', 'protocol');
_webSocketStreaming.startStreaming((data) {
// 데이터 처리
setState(() {
_imageData = data;
});
});
},
child: Text('Connect'),
),
ElevatedButton(
onPressed: () {
_webSocketStreaming.close();
},
child: Text('Disconnect'),
),
],
),
);
}
}

문제점
- 화면 출력은 잘되나 이미지 데이터 변경시 깜박 거림 현상 발생
- 리빌딩 되는 과정에서 초기 CircularProgressIndicator가 출력되는 것 으로 보임.
- 현재 해결 방안 모색 중..