스와이퍼란 캐러셀을 더 쉽게 만들 수 있도록 도와주는 라이브러리이다.
스와이퍼 설치 명령어
npm i swiper스와이퍼를 쓰기를 위한 기본양식은 다음과 같다
<Swiper
loop={true}
autoplay={{delay : 1000}}
modules={[Navigation, Pagination, Scrollbar, Autoplay]}
spaceBetWeen={10}
slidesPerView={4}
navigation={true}
pagination={{ clickable: true }}
scrollbar={{ draggable: true }}
onSwiper={(swiper) => console.log(swiper)}
onSlideChange={() => console.log('slide change')}
>
<SwiperSlide></SwiperSlide>
<SwiperSlide></SwiperSlide>
<SwiperSlide></SwiperSlide>
<SwiperSlide></SwiperSlide>
<SwiperSlide></SwiperSlide>
</Swiper>
Swiper태그에 원하는 설정을 적어주고 원하는 컨텐츠의 양 만큼 SwiperSlide태그를 만들어준다.
SwiperSlide안에 컨텐츠를 넣고 그 컨텐츠의 Css를 변경하면 된다.
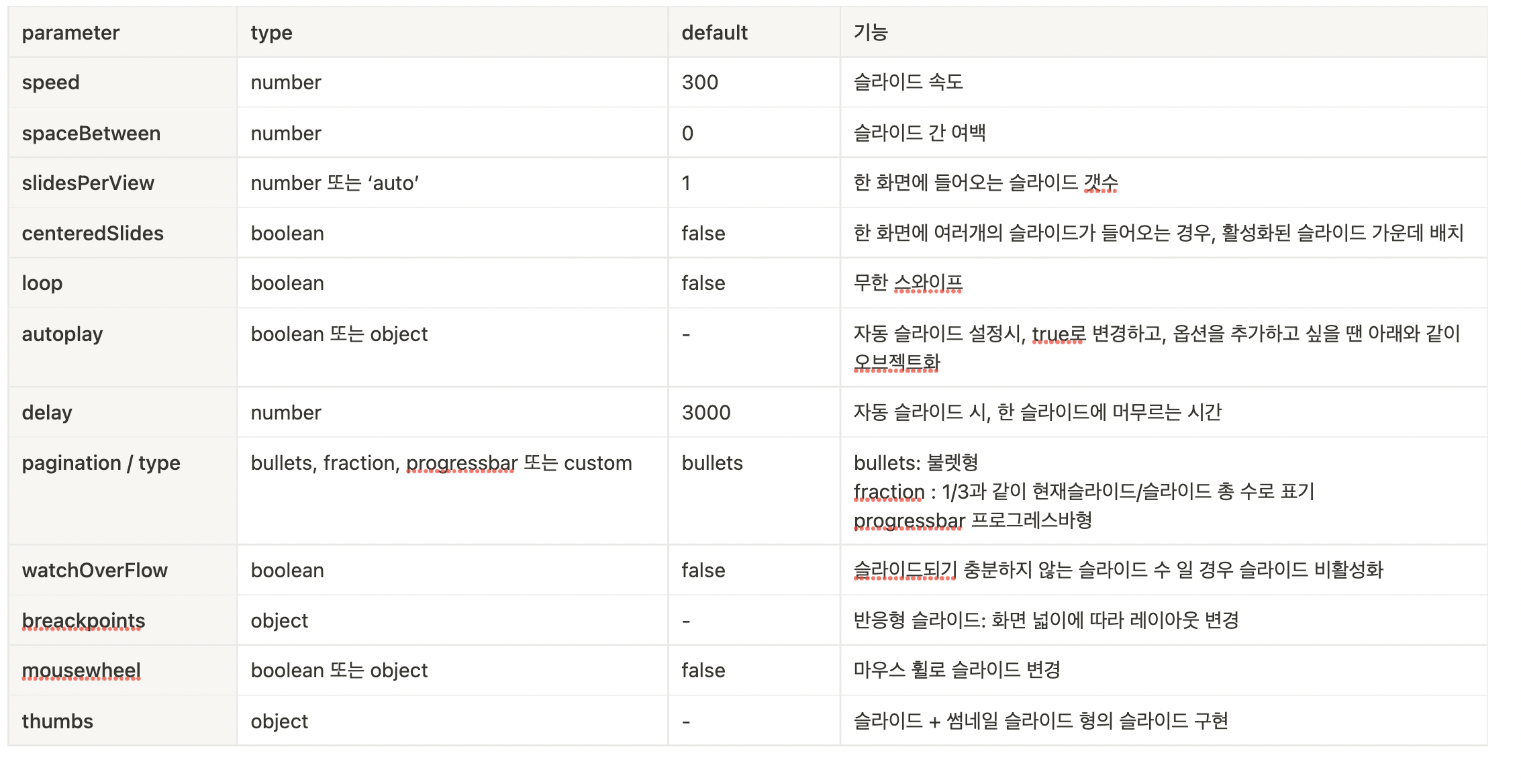
스와이퍼 설정 설명

버튼 커스터마이징
//예시는 스타일드 컴포넌트
const SwiperWrapper = createGlobalStyle`
.swiper-button-prev {
color: black;
}
.swiper-button-next {
color: red;
}
.swiper-button-next::after,
.swiper-button-prev::after{
display: none;
}
`;
위와같이 버튼에 해당하는 class이름을 가져와 css를 덮어주면된다.
스타일드 컴포넌트의 경우 Swiper를 감싸는 태그를 만든 뒤 Swiper를 감싸주면 된다.

