참고 https://www.funwithflutter.dev/creating-custom-animation-curves-in-flutter/
flutter가 제공하는 Curve도 많지만 Curve를 상속하는 새로운 class를 만들어서 사용할수 있다

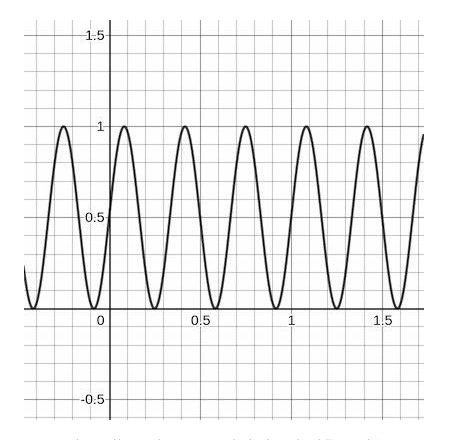
class SineCurve extends Curve {
final double count;
SineCurve({this.count = 3});
// t = x
@override
double transformInternal(double t) {
var val = sin(count * 1.5 * pi * t) * 0.5 + 0.5;
return val; //f(x)
}
}
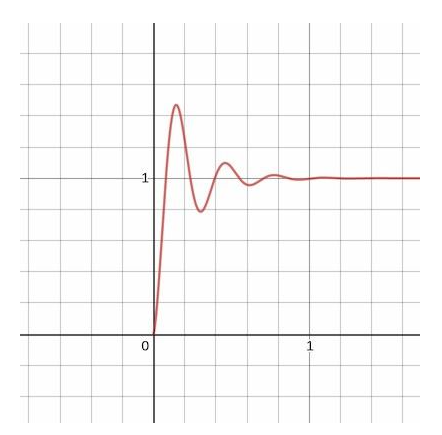
class SpringCurve extends Curve {
const SpringCurve({
this.a = 0.50,
this.w = 10.4,
});
final double a;
final double w;
@override
double transformInternal(double t) {
return -(pow(e, -t / a) * cos(t * w)) + 1;
}
}