Scaffold의 bottomSheet는 기본적으로 컬러가 화이트 색인데
전역테마를 건들지 않으면서 투명으로 바꾸려고 bottomSheet의 위젯을 Container 위젯으로 감싸고 배경색을 아무리 투명으로 줘도 바텀시트 색 자체가 흰색이라 원하는 효과(아래는 흰색 위로갈수록 투명)을 낼 수 없었다
해결한 방법은 Scaffold를 Theme로 감싸서 테마를 바꿨더니 잘 되었다
return Theme(
data: Theme.of(context).copyWith(
bottomSheetTheme: BottomSheetThemeData(
backgroundColor: Colors.transparent
),
),
child: Scaffold(
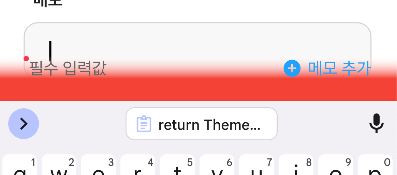
...++ 바텀시트 뒷배경 그라데이션(흰색은 안보여서 빨간색으로 예시)
bottomSheet: Container(
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
stops: [0, 0.5],
colors: [
Colors.white.withOpacity(0),
Colors.red,
],
)),
padding: EdgeInsets.only(left: 24.w, right: 24.w, bottom: 20.h),
child:어쩌구저쩌구....