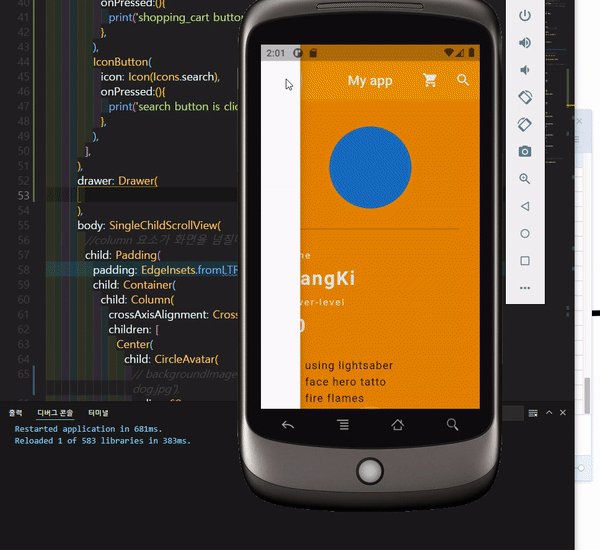
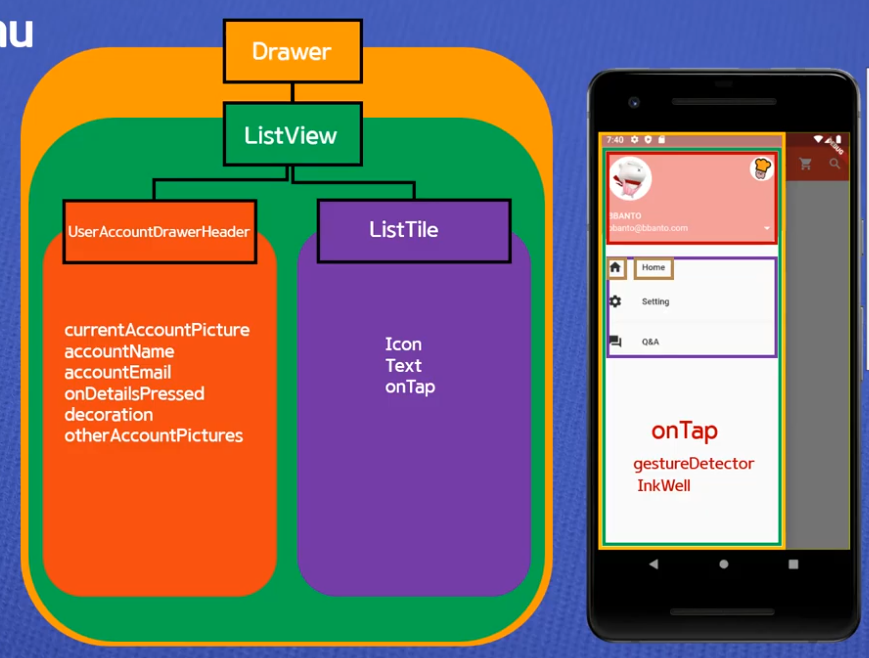
메뉴아이콘을 누르면 좌측에서 스윽 하고 나오는 Drawer메뉴를 만들자..!
Drawer:()는 Scaffold의 named argument이기 때문에 appBar에서 나와서 작성을 한다.
지난번에 만들었던 leading:()을 지우고 drawer속성을 가져온다.
속성을 넣고 확인

😍호우...!!! 순식간에 메뉴아이콘이 생기고 누르니까 메뉴가 스르륵 나온다! 바깥공간을 터치하거나 밀어서 들어가게 할수 있다.굉장히...엄청나..!!
이제 만들어진 Drawer메뉴를 list로 채워보자
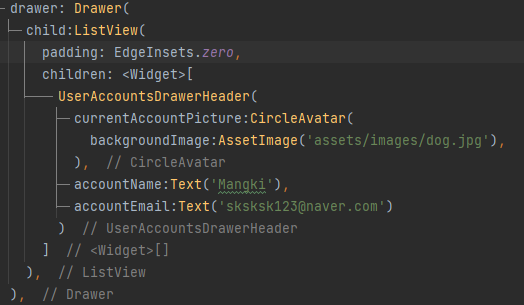
child로 ListView속성을 넣어주자
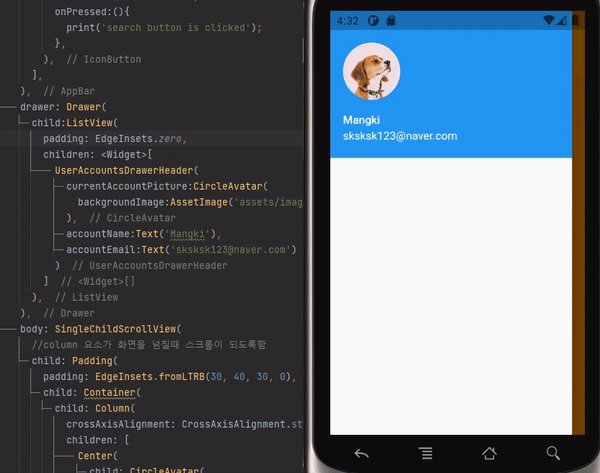
children으로 UserAccountsDrawerHeader를 넣어준다
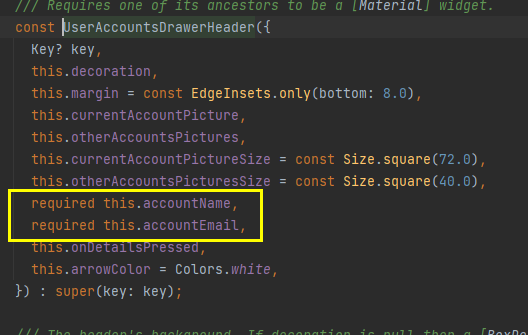
ctrl누르고 클릭해서 속성을 보니 required this.~~라고 되어있는것이 보인다
꼭 있어야 한다는 것이다🤔

currentAccountPicture:()로 프로필 사진을 넣고 accountName,accountEmail을 넣어서 이름과 주소를 텍스트로 넣었다

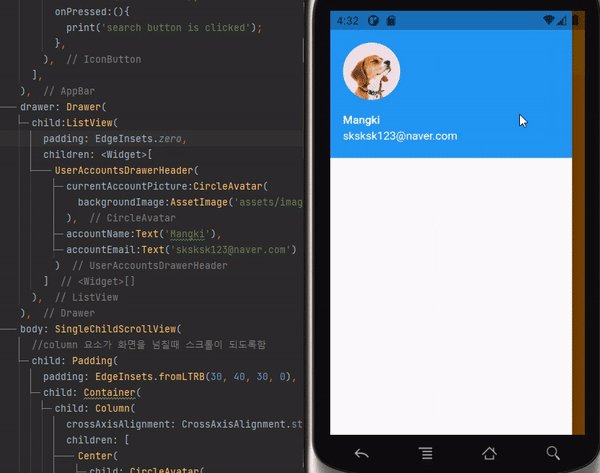
결과
이미지는 경로를 다시 지정해 주니 다시 잘 나왔다🤣..

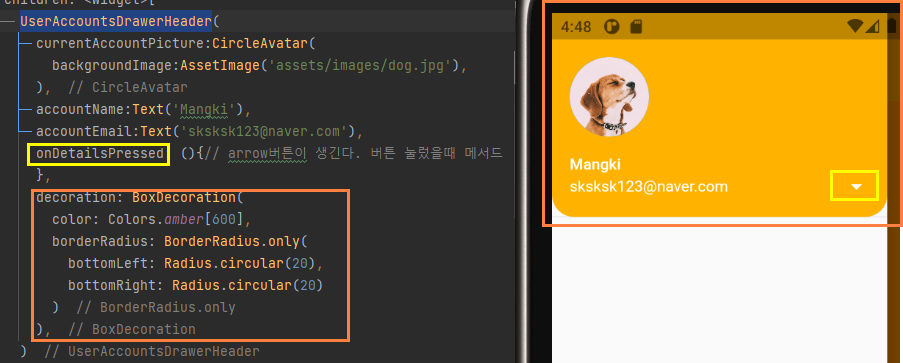
UserAccountsDrawerHeader영역을 조금더 꾸며보자

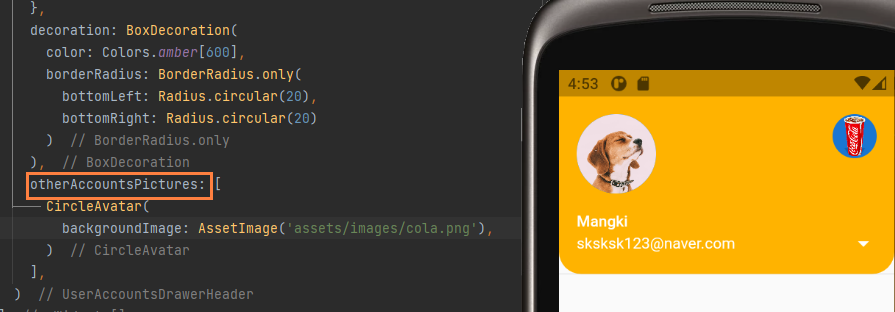
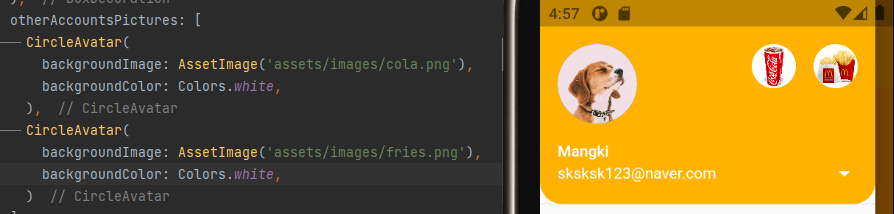
프로필영역 우상단에 다른 프로필을 하나 더 넣어보자.

콜라가 뿅
대괄호인거보니까 한가지 이상 넣을수 있다..!

감튀도 뿅
UserAccountsDrawerHeader로 프로필헤더를 만들었으니 이제 리스트를 만들어볼차례!
대략 이런식이라고 보면된다..!(라고 코딩셰프가 말했다)

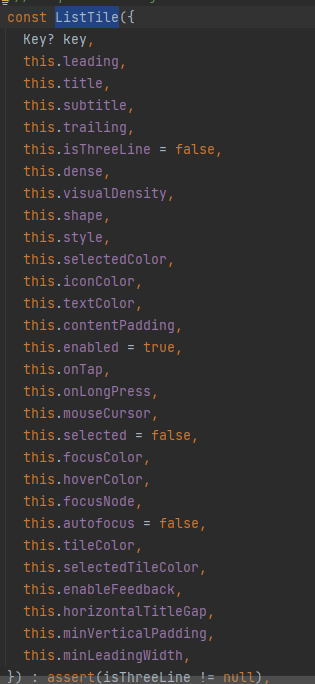
ListTile 인자를 보면
여기서도 appBar에서 썼었던 leading이 보인다.! 왼쪽에 배치할때 저걸 쓰면 되겠구나~!


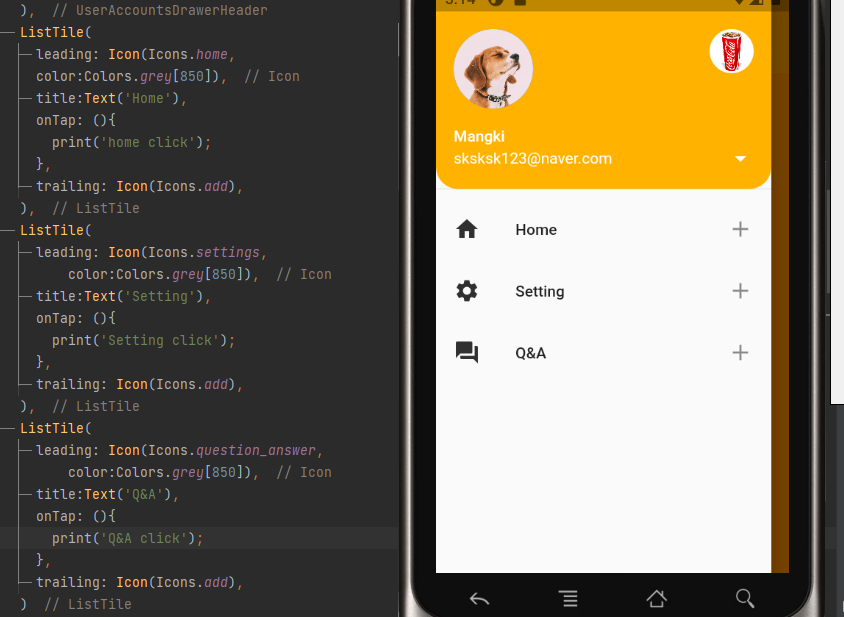
요로코롬 배치를 완료했다.
onTap함수를 넣어주니 누를때마다 누른위치에서부터 회색이 퍼지는 모션도 나온다!

print()도 이상없이 나온다
