1. 왼쪽에 메뉴아이콘 만들기
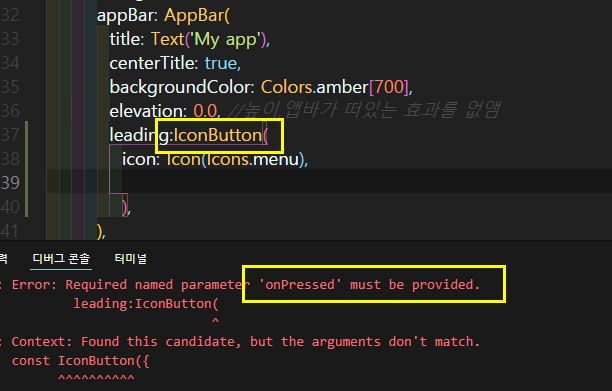
appBar:AppBar()에 leading argument를 넣어 왼쪽에 위치하게 하고 IconButton()을 넣어준다.
이때 IconButton은 누르는 기능이 있으므로 onPressed를 넣어주지 않으면 오류가 뜬다

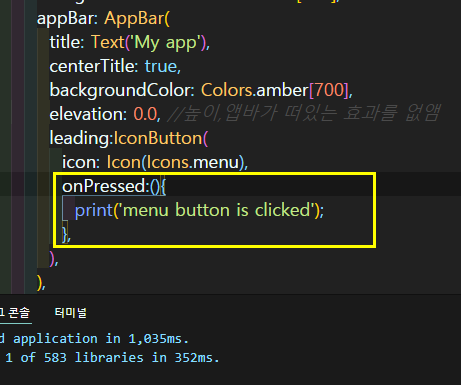
눌렀을때 실행될 함수를 넣어주어야 오류가 뜨지 않는다


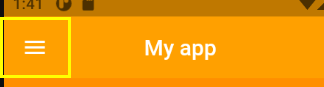
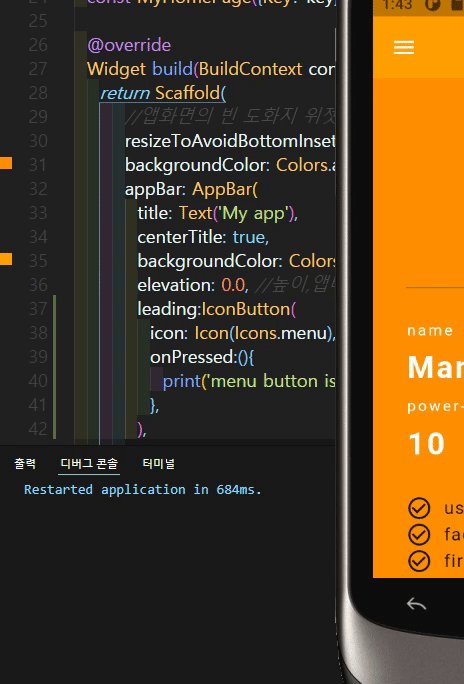
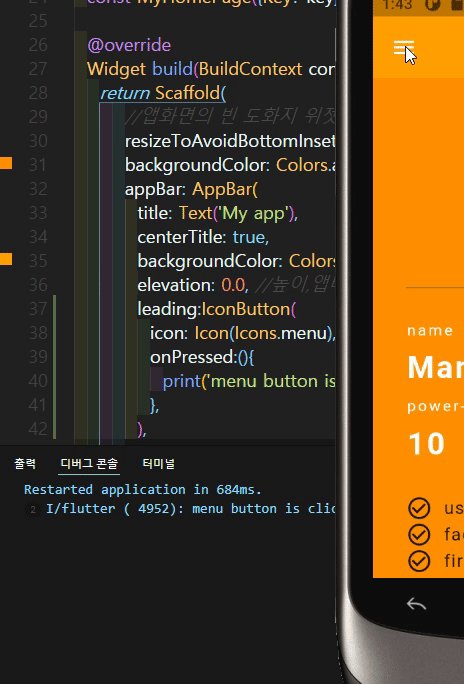
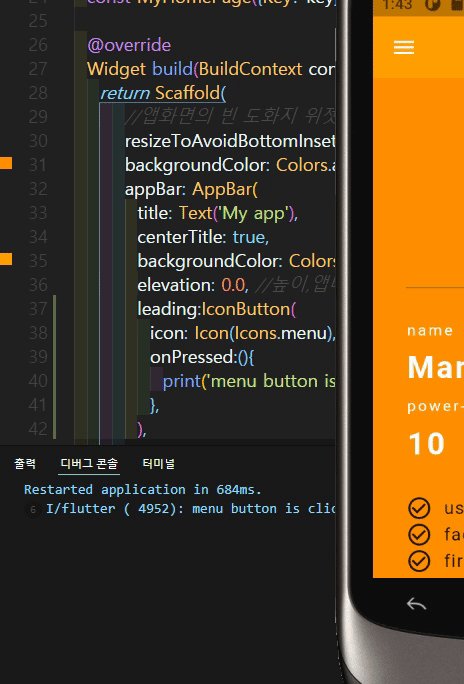
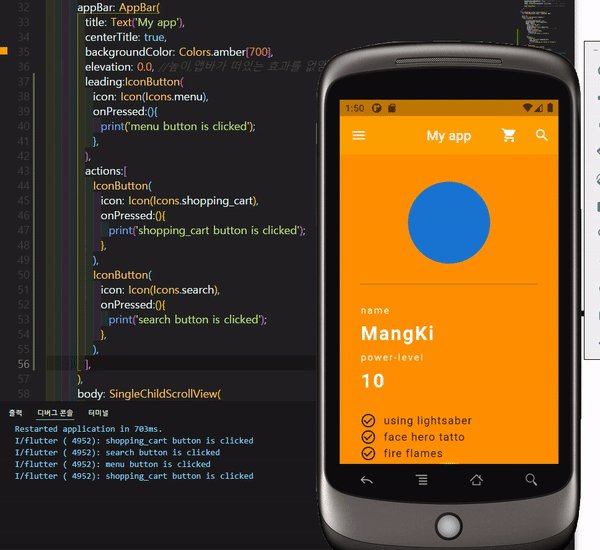
결과

정상적으로 작동이 된다!🥰😘
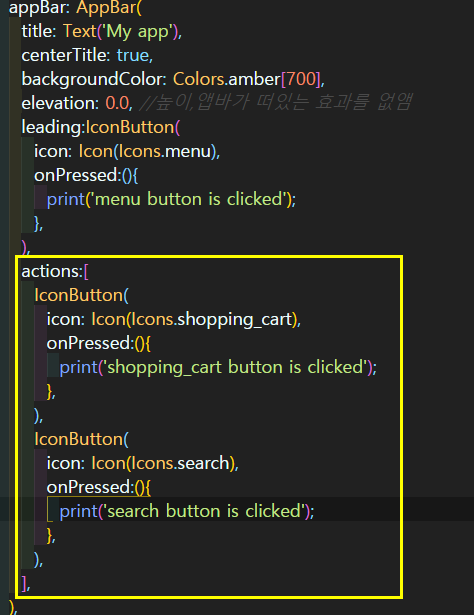
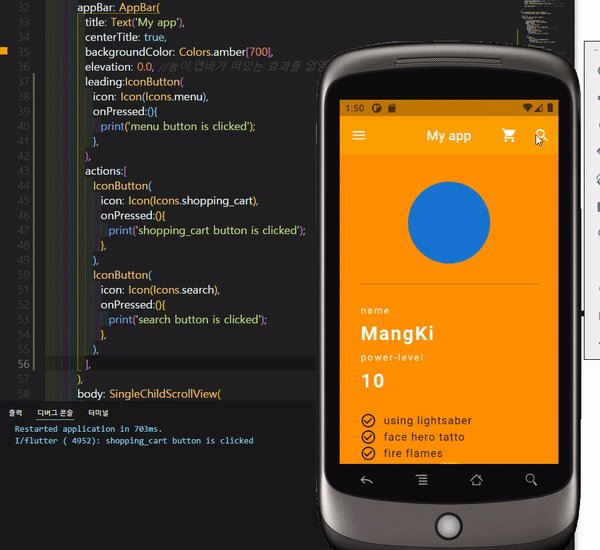
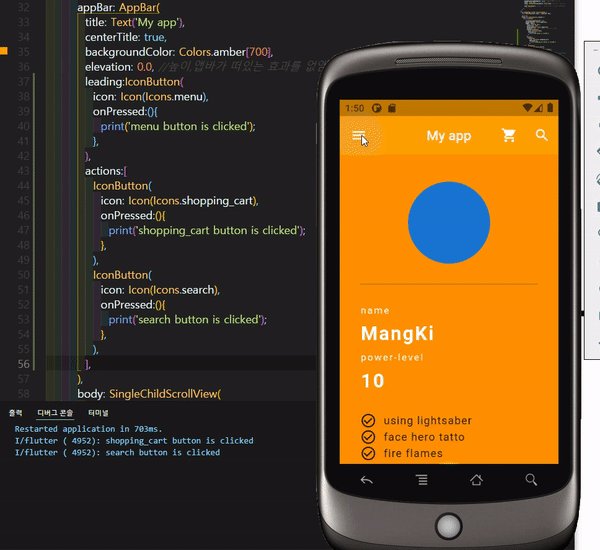
2. 오른쪽에 카트아이콘,검색아이콘 만들기
왼쪽에 아이콘을 넣을땐 leading을 이용했는데 오른쪽은 actions:[]를 이용한다.
하나이상의 아이콘을 넣을 수 있다

결과
원래 저 동그라미안에 이미지가 있었는데요 어 왜갑자기 안나오지

정리
- leading : 아이콘 버튼이나 간단한 위젯을 왼쪽에 배치할 때
- actions : 복수의 아이콘 버튼 등을 오른쪽에 배치할 때
- onPressed : 함수의 형태로 일반 버튼이나 아이콘 버튼을 터치했을 때 일어나는 이벤트를 정의.
