State의 개념.
어떤 것들이 변화없이 놓인상태일때 놓여져 있는것을 옮긴다면 이전의 같은 State로 돌아갈 수 없다.(변화가 생긴것)
UI가 변경 되도록 영향을 미치는 데이터.
App수준과 Widget수준의 데이터가 있다.
앱의 상태를 바꾸는 모든행위를 말한다.
Stateless widget
- State가 변하지 않는 위젯
- 한번지정된 레이아웃(컬러,텍스트정보등)은 리빌드되지 않는한 변하지 않는다.
- 리빌드만을 통해서 새로운 State적용 가능
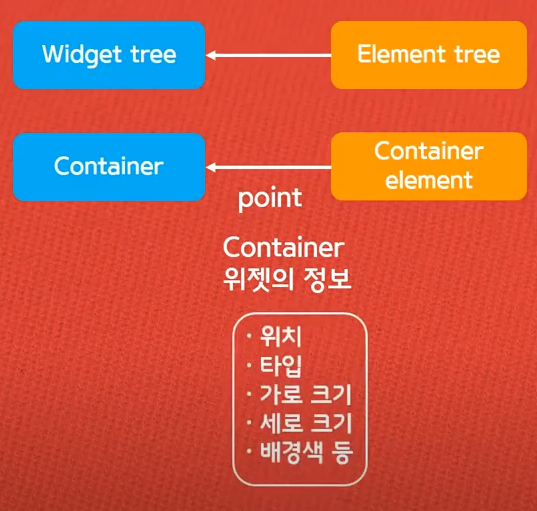
widget tree - 컨트롤 가능, 설계도 같은 역할
(ex: MyApp,Scaffold,AppBar,Text)
Element tree, Render tree -flutter가 내부적으로 컨트롤 , 우리가 만든 위젯트리에 근거해서 생성된다.
Element tree는 widget tree와 Render tree를 연결한다.
(ex: MyApp element.Scaffold element,AppBar element,Text element)
1대1 맞대응 형식으로 widget tree와 연결되어 있다.
Render tree는 최종적으로 눈으로 보이는 모든 요소는 Render tree의 작업결과이다.

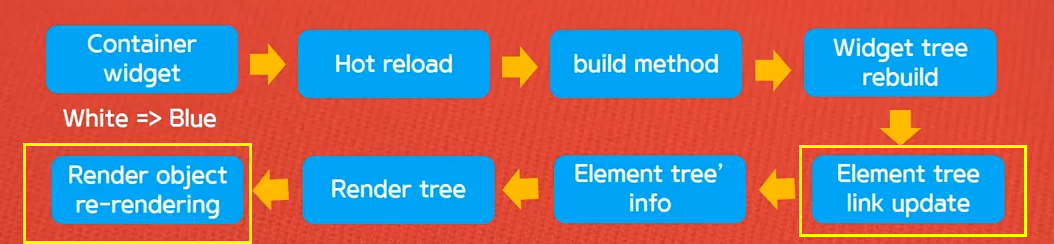
- Reload vs Rebuild
Reload는 프레임을 그대로 둔채 부수적인 요소들만 바꾸는것, Rebuild는 전부를 바꾸는것
이는 곧 위젯트리는 한번 생성되면 바뀌지 않기에 바꾸려면 새로만들어야 하며,
위젯트리내의 모든 위젯들이 리빌드 된다는 것.
그렇다면 사소하게 텍스트를 바꾸어도 매번 빌드메서드가 호출되며 리빌드 될 것
여기에 연결된 Element tree도 리빌드 되고 Render tree까지 리빌드 된다면 최악의 퍼포먼스를 보여주게 될것이다.
하지만 이러한 점을 Element tree가 해결해 준다😎
Element tree는 Widget tree구조를 그대로 복사하기에 링크되었던 위젯의 위치와 타입, 속성들의 모든 정보를 가지고 있다. 그래서 어떤 위젯에 새롭게 추가된 코드때문에 빌드메서드가 호출되고 위젯트리가 리빌드 된다면 Element tree도 리빌드 되는 것이 아니라 새롭게 생성된 위젯들의 타입과 위치가 일치하면 그래도 링크만 업데이트 한다.
그리고 타입과 위치가 같지만 새로운 코드의 추가로 다시 렌더링이 필요한 위젯에 한해서 Render tree에게 정보를 전달해주고 Render tree는 이를 근거로 기존 위젯의 렌더객체에서 바뀐 부분만을 다시 그려주게된다.

- Flutter는 초당 60프레임의 속도이므로 순식간에 코드의 결과를 확인할 수 있다.
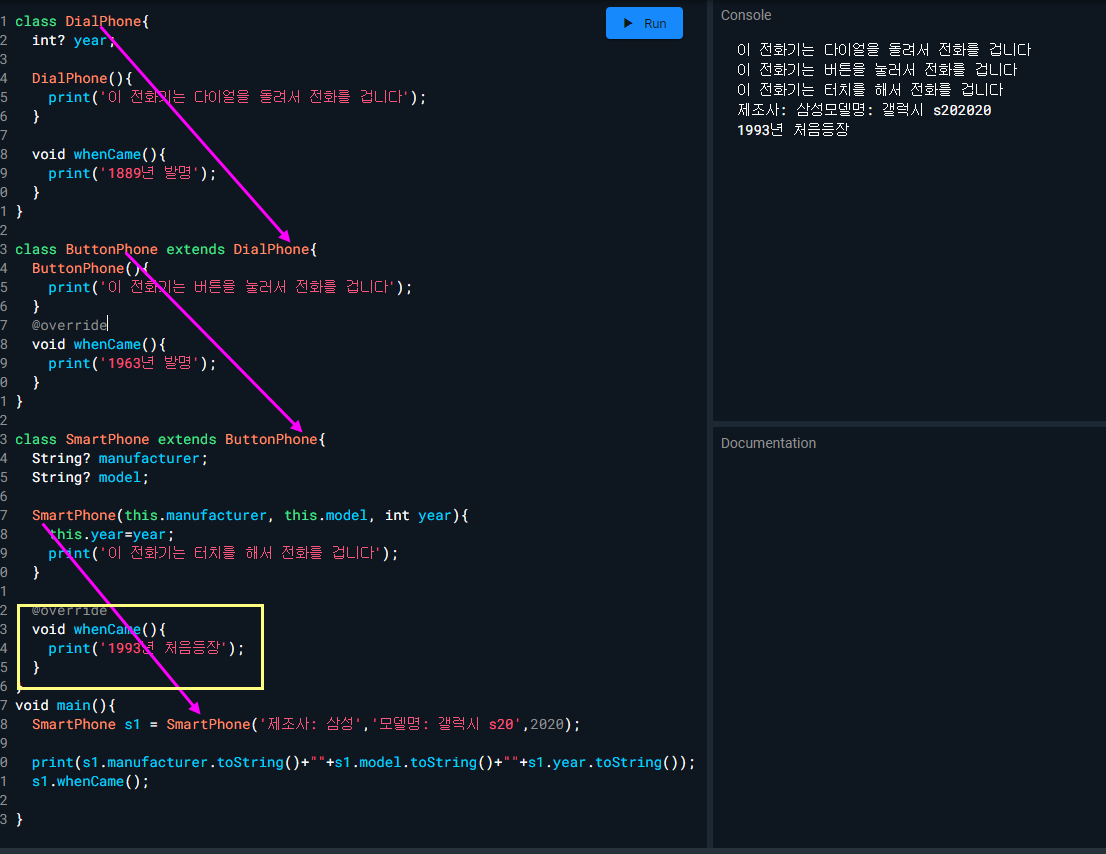
Extend(상속)
자원의 재사용성을 높이고 자원을 변형하거나 추가하는 역할.
즉 부모클래스가 가지고 있는 속성기능들을 상속받은 자식클래스는 별다른 코드의 추가없이 부모클래스의 모든것을 가져다 쓸수있고 기능도 변형해서 쓸수 있다.
@override:재정의


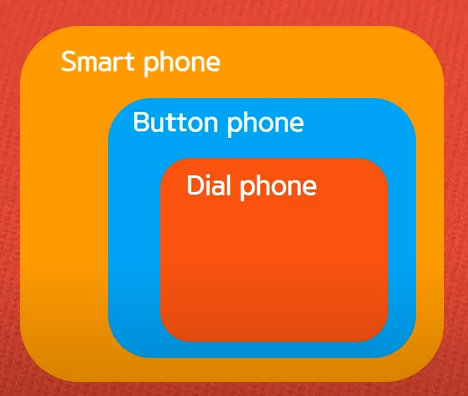
상속을통해 모든 속성과 기능을 흡수한 Smart phone클래스가 다른 두 클래스를 감싸고 있는 첫번째 벤다이어그램이 된다.(Dial phone은 씨국물개념인건가.,..)
