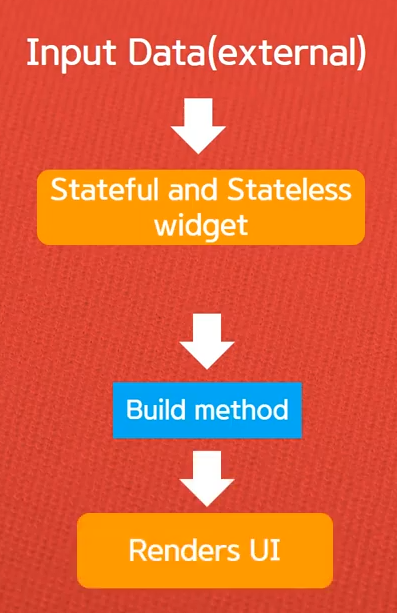
Stateful widget과 Stateless widget의 공통점
두 위젯모두 생성자를 통해 외부에서 데이터가 입력이 되면 그 결과를 반영하기 위해 build메소드가 호출되면서 위젯들이 리빌드 되고 필요한부분의 ui를 렌더링하게 된다는것,

하지만 결정적인 차이점은
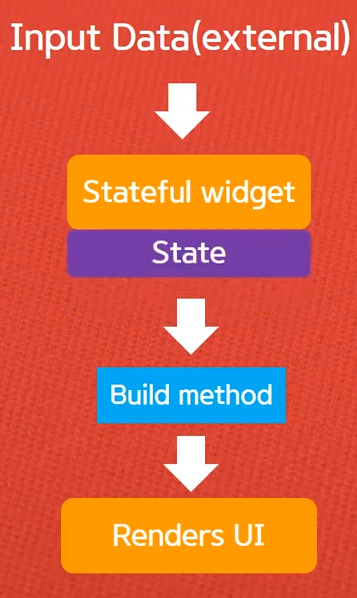
Stateful widget의 내부에 state라는 클래스를 가지고 있다는 것이다. 즉 두개의 클래스가 결합해서 Stateful widget을 이루고 있는것

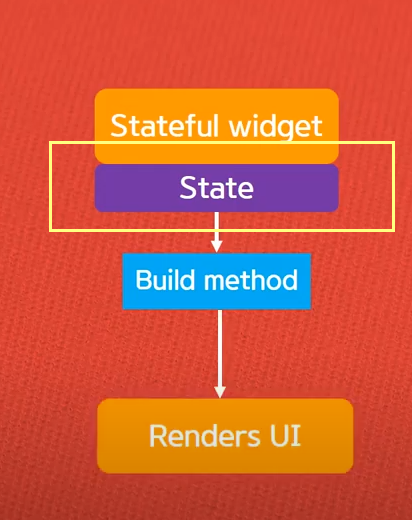
Stateful widget에서 build메소드는 State 클래스가 가지고 있다. 그래서 엄밀히 리빌드를 초래하는건 State클래스이다.
Stateful widget인스턴스 자체는 immutable(_변경될수없는<->mutable_)하지만, mutable한 상태(state)를 별도로 관리한다.
State오브젝트는 createState()메소드를 통해 생성된다.
따라서 UI에서 변화할 부분은 State 클래스의 build메소드 리턴 값에 들어간다.

리빌드 되는 경우
1. Child위젯의 생성자를 통해서 데이터가 전달 될때
2. internal state가 바뀔때.
stateful widget을 만들어서 위젯을 리빌드해보자.
기존 만들어두었던 코드를 수정,추가해서 stateful위젯을 만들었다.
setState()?
setState()는 StatefulWidget에서 특정 오브젝트의 상태(값)을 변경하기 위해 사용하는 메소드이다.
setState() 안에서 상태를 변경하면 setState()는 이를 Flutter 프레임워크에 알려준다. 그리고 변경된 상태를 기반으로 build()메소드를 실행시킨다.
<script>
import 'package:flutter/material.dart';
class Screen2 extends StatefulWidget {
const Screen2({Key? key}) : super(key: key);
@override
State<Screen2> createState() => _Screen2State();//state생성
}
class _Screen2State extends State<Screen2> {
int counter = 0;
void _incrementCounter(){
//화면을 다시 그리도록 하는 함수, stateful widget만 가능
setState((){
counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title:Text('2nd page')
),
body: Column(
children: [
Row(
mainAxisAlignment: MainAxisAlignment.start,
children: [
SizedBox(width: 10),
TextButton(
style: TextButton.styleFrom(
backgroundColor:Colors.pinkAccent
),
onPressed: (){
Navigator.pushNamed(context, '/c');
},
child: Text('3페이지로',
style: TextStyle(
color: Colors.white
),
),
),
SizedBox(width: 10),
TextButton(
style: TextButton.styleFrom(
backgroundColor:Colors.pinkAccent
),
onPressed: (){
Navigator.pushNamed(context, '/');
},
child: Text('메인페이지로',
style: TextStyle(
color: Colors.white
),
),
),
SizedBox(width: 10),
TextButton(
style: TextButton.styleFrom(
backgroundColor:Colors.blueAccent
),
onPressed:_incrementCounter,
child: Text('+1',
style: TextStyle(
color: Colors.white
),
),
),
],
),
Center(
child: Text(
'$counter'
)
)
],
),
);
}
}
</script>결과화면
.gif)
setState()가 변경된 counter를 프레임워크에 알려서 증가한 숫자(변경된상태)를 기반으로 build()메소드를 실행한다.
