알아야 할것
- Route의 개념
- Navigator의 정의와 push, pop 함수 stack 자료구조
- MaterialPageRoute위젯과 context
- 페이지 이동기능 구현 완성
1. Route의 개념
하나의 화면, 페이지이다.
2. Navigator의 개념
모든 앱페이지를 관리하며 stack이라는 자료구조 형식으로 라우터의 객체들을 관리한다.
관리하기위해 푸쉬와 팝의 메서드를 제공한다.
stack 자료구조?
stack: 쌓아올린다는 뜻
Push() : 쌓는 메서드
Pop() : 없애는 메서드
3. context와 MaterialPageRoute위젯의 사용
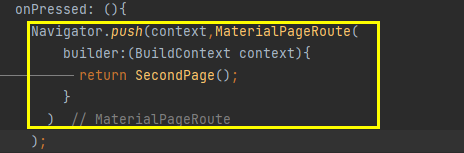
Navigator.push()의 인자로 context, MaterialPageRoute위젯(secondePage를 만들어 반환하는)을 사용하여 다른페이지로 이동 할 수 있다.
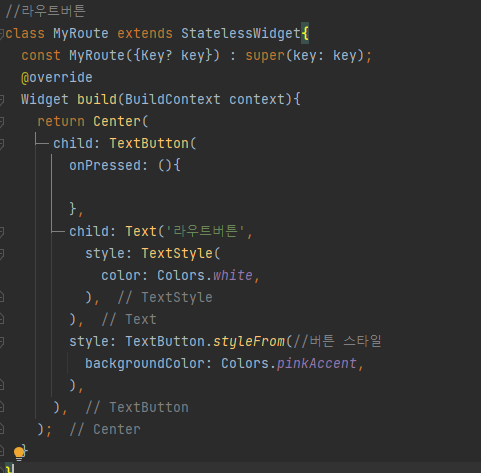
- secondePage로 가는 버튼 생성

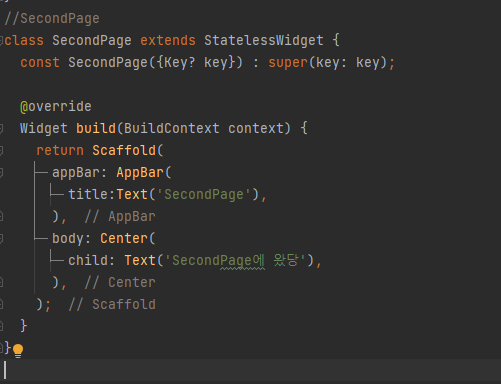
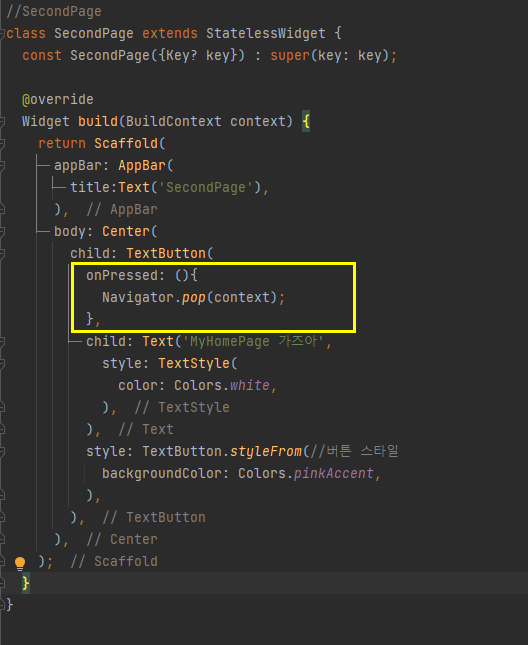
- secondPage생성


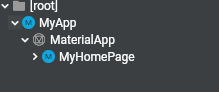
생성은 했지만 아직 위젯트리에 secondPage는 나타나지 않았다
Navigator를통해 위젯트리에 push해줘야 한다.첫페이지 위에 쌓여야 한다.
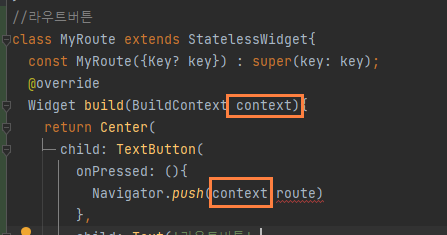
context
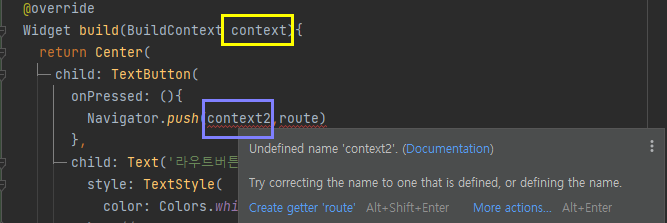
push()의 인자로 context가 들어간다. 상위 build메서드의 context랑 같아야 한다

다르면 에러가 뜬다

MaterialPageRoute

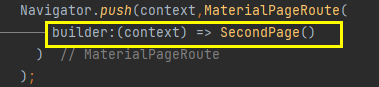
화살표 함수를 이용해서

route는 push를 통해 다양한 곳에서 호출되며 그때마다 생성되고 또 필요에 따라서 재생성되는 과정을 반복한다. 단순히 child 속성을 사용해서 child위젯 형식으로 라우트를 추가할수도 있겠지만, 언제 라우트의 호출이 일어나는가에 따라서 라우트가 빌드하는 과정중에 다른 context를 사용하게 될 수도 있고 자칫 잘못된 context를 전달해서 라우트의 호출에서 에러를 발생시킬수도 있다. builder를 사용하면 이런 에러를 미연에 방지할 수 있다. builder에서 제공한 context를 사용할 필요가 없으면 사용하지 않아도 된다.
결과
.gif)
페이지 이동시 위에서 올라오는 페이드인, 나갈떄는 아래로 페이드 아웃이 기본내장
반면에 ios는 좌우로 페이지가 이동이되는 애니메이션 효과가있다.
.pop을 사용하여 다시 돌아가는 기능 구현

자신이 사라져야 하므로 자신의 정보(context)만 전달한다.
결과
.gif)
