
다른페이지로 이동해보자~!
파일구조

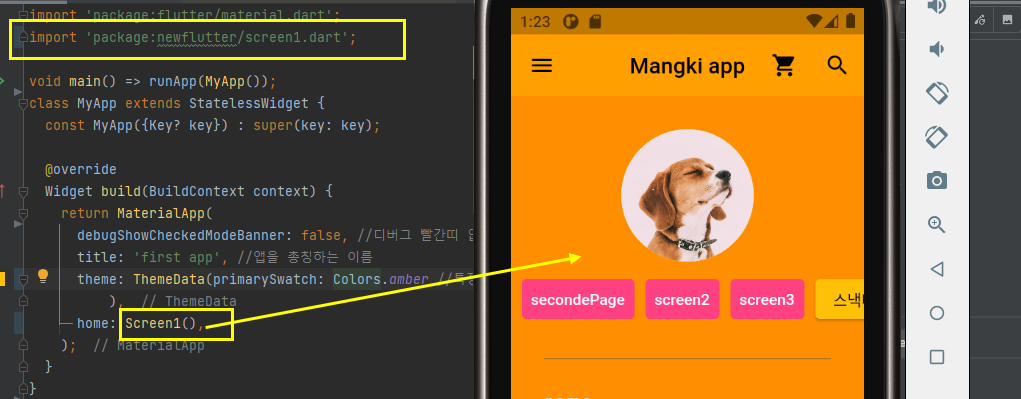
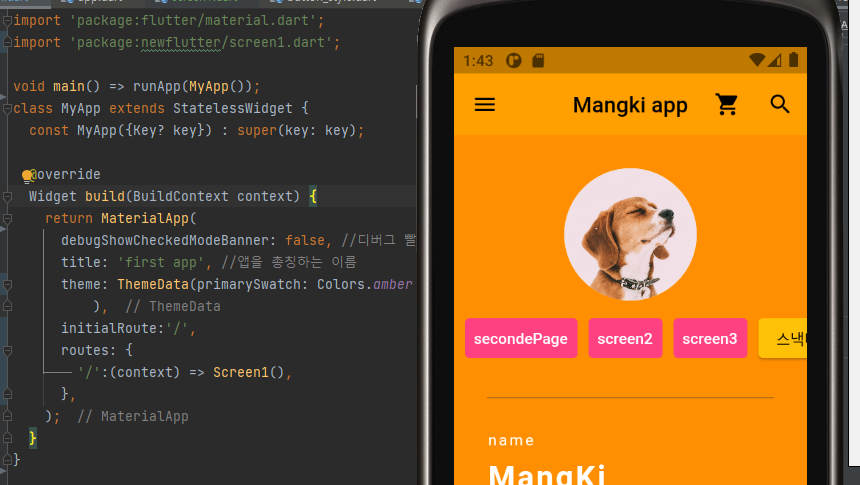
기존 main.dart에 만들어 뒀던 화면을 screen1.dart에 옮기고 main.dart에 임포트했다.

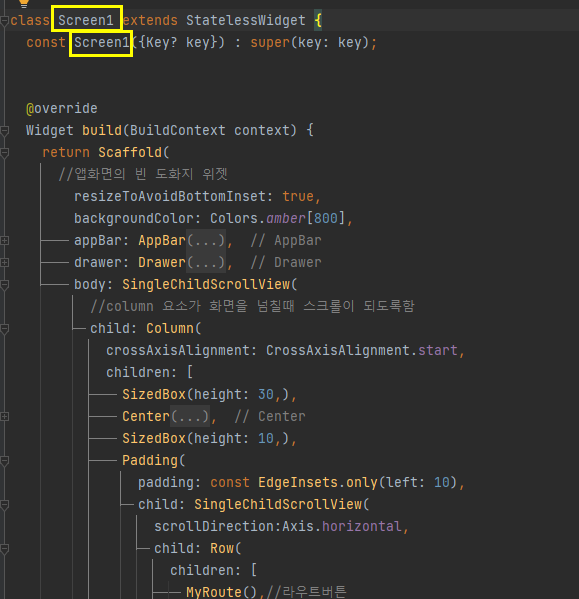
screen1()는 screen1.dart에 정의되어있다.

오늘 핵심
각각의 라우트에 이름을 붙여주고 이름에 근거하여 이동할 라우트를 생성한 다음에 푸쉬기능으로 쌓아올리는것~!
멀티페이지이동기능구현에 반드시 필요한요소

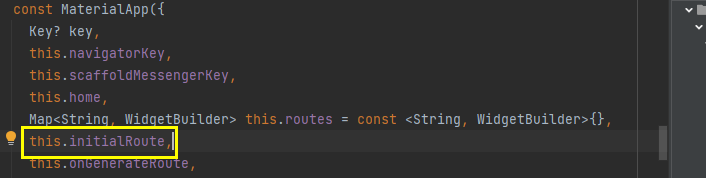
1. initialRoute
화면에 제일 처음 출력되는 라우트를 불러오는 역할. 즉 홈과 같은 역할이다.
홈대신에 이것을 쓴다.
홈과 동시에 존재하면 에러가 발생한다.
2.routes
이동할 페이지들의 이름을 지정하고 생성하는 역할을 한다.
String,WidgetBuilder가 한쌍으로 전달되는 맵이라는 자료형을 가져야 한다
Map자료구조
Key:Value가 1:1의형식으로 구성
String이 key값 WidgetBuilder가 value값
즉 key값을 부르면 value값이 실행되는 것
1. 처음 출력될 라우트를 부르기 위해 home->initialRoute로 변경
홈페이지에 제일먼저 접속할때 첫화면의 주소는 주로 index.html로 지정이 되어있다.
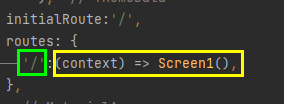
flutter 에서는 처음 라우트의 이름을 '/'로 지정을 한다.

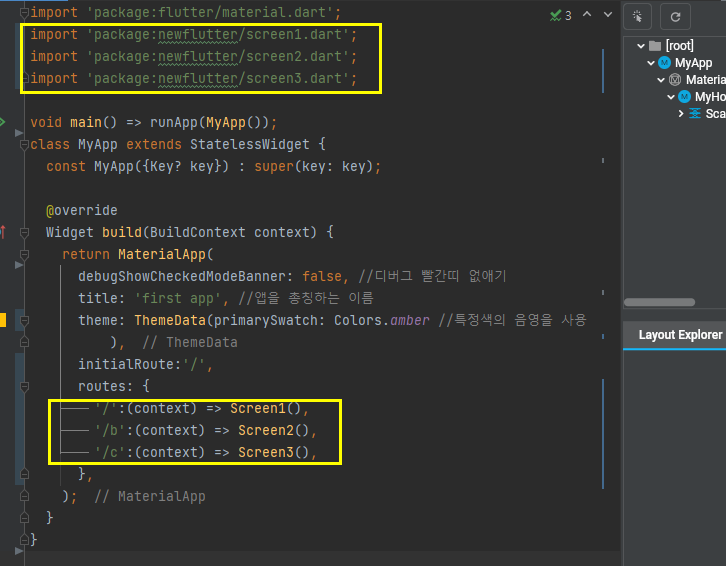
2. routes argument를 가져와서 key값으로 이름을 붙여준 후 각각의 key값에 근거해서 value값을 실행시키는 방법으로 page이동을 하는 map자료구조를 만든다

'/'에 Screen1()이 할당 되었으므로 화면이 정상적으로 나온다

다른 페이지들도 등록을 해준다

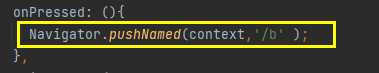
3. 각각의 페이지로 가서 pushNamed()를 적용한다.

적용결과
아주 잘된다 😀
.gif)
