.gif)
화면에서 빈공간을 누르면 키보드가 사라지는 기능을 만들자~!
GestureDetector위젯을 사용하면 된다!
길게누르기, 연속두번누르기, 드래그 하기등의 이벤트가 포함되어있다
일단 화면전체의 빈공간이 사용자의 탭에 반응해야 하므로
화면전체를 감싸는 SingleChildScrollView를 GestureDetector로 한번 더 감싸준다.
onTap이라는 메서드를 불러온다
onTap과 onPressed의 차이는 onTap은 버튼을 포함한 다양한 이벤트를 구현하고, onPressed는 주로 버튼에 사용된다.
Focus
- FocusNode: 포커스를 받는 특정 위젯을 식별
- FocusScope: 어떤 위젯들 까지 포커스를 받는지 범위를 나타냄
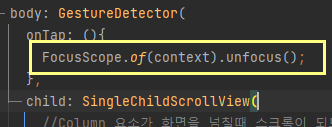
FocusScope내의 모든 텍스트필드에 포커스를 해제시키는것으로 키보드를 사라지는것을 구현하자.
onTap함수 안에서 FocusScope.of(context)를 불러온뒤 .unfocus();를 해준다

결과
.gif)
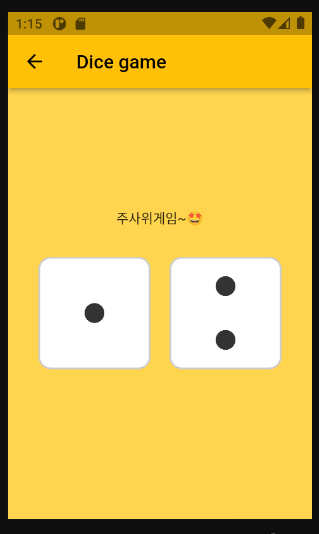
주사위게임 페이지를 만들자
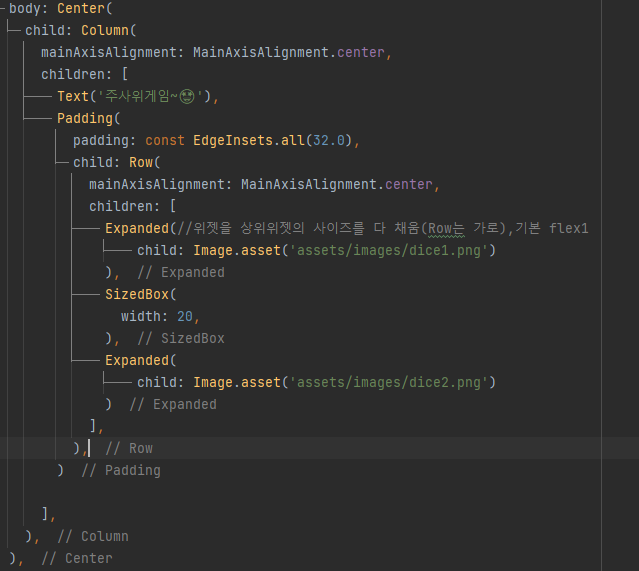
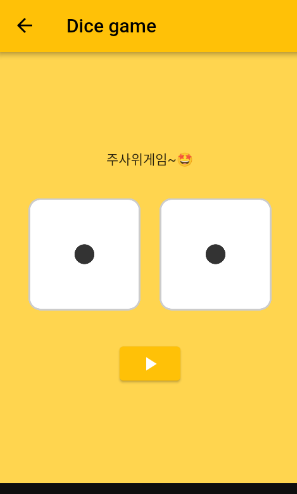
화면 중앙에 주사위 이미지를 넣어보자


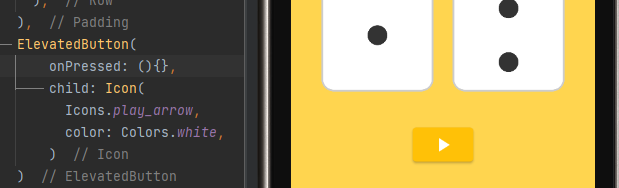
플레이 버튼을 만들자

버튼을 누를때마다 주사위 이미지가 바뀌도록 만들자
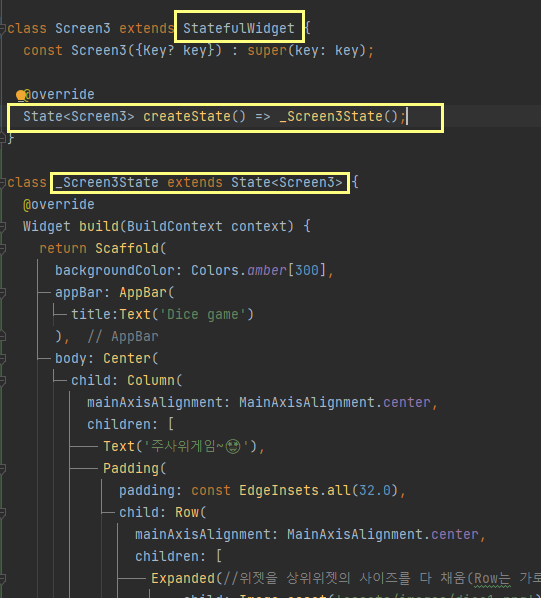
버튼을 누를때마다 state가 바뀌어야 하므로
StatefulWidget으로 바꿔준다.

이미지파일명을 변수로 만들고 이 변수를 랜덤하게 만드는 기능을 만들자
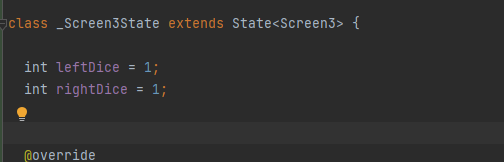
이미지파일명은 숫자만 다르므로 숫자를 변수화해보자

각, 왼쪽 오른쪽 주사위변수를 만들고,

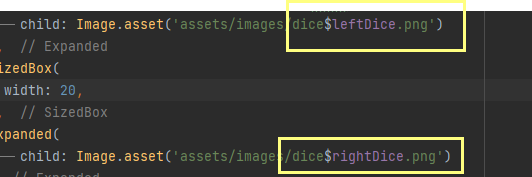
변수를 파일명에 써준다.

Dice1.png가 정상적으로 나온다.
랜덤으로 숫자를 생성하는 라이브러리를 가져온다.
import 'dart:math';
버튼을 누를때마다 실행되어야 하므로 아까 만들어둔 버튼의 onPressed에 setState()를 불러온다.

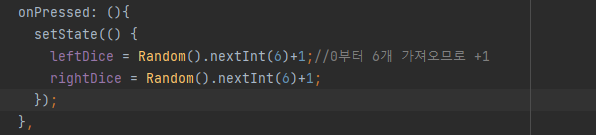
setState()에 leftDice와rightDice변수를 랜덤으로 할당하는 식을 만든다.

결과
.gif)
토스트팝업도 만들어보자~!

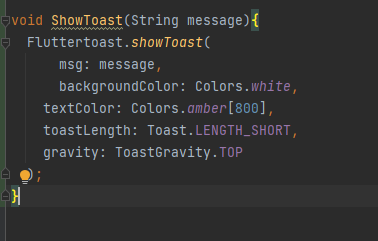
String인 message를 인자로 받는 showToast()함수를 만들고
msg에 message인자를 넣는다.
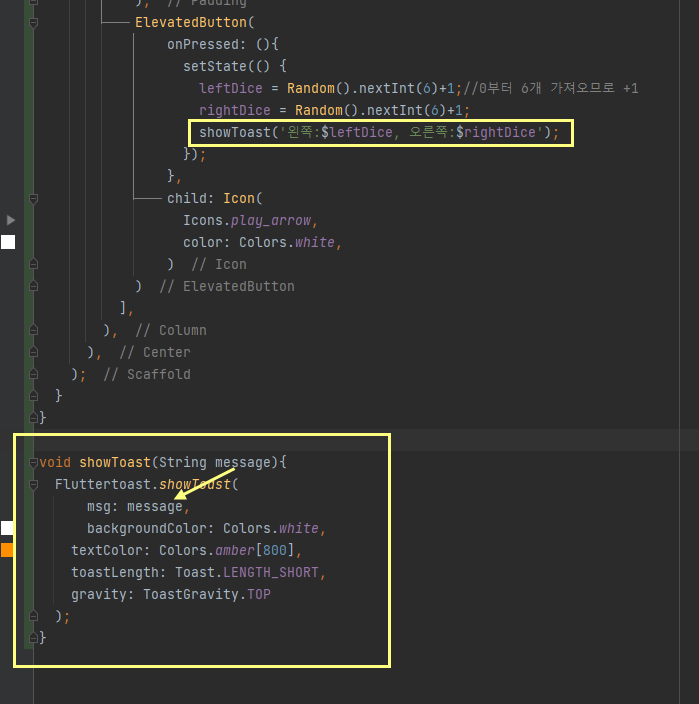
setState()에setToast()를 넣어서 누를때마다 왼쪽 오른쪽 주사위의값을 보여주는 토스트팝업을 만든다.

완성~☺
.gif)
