.gif)
If문을 이용하여 로그인조건 만들기
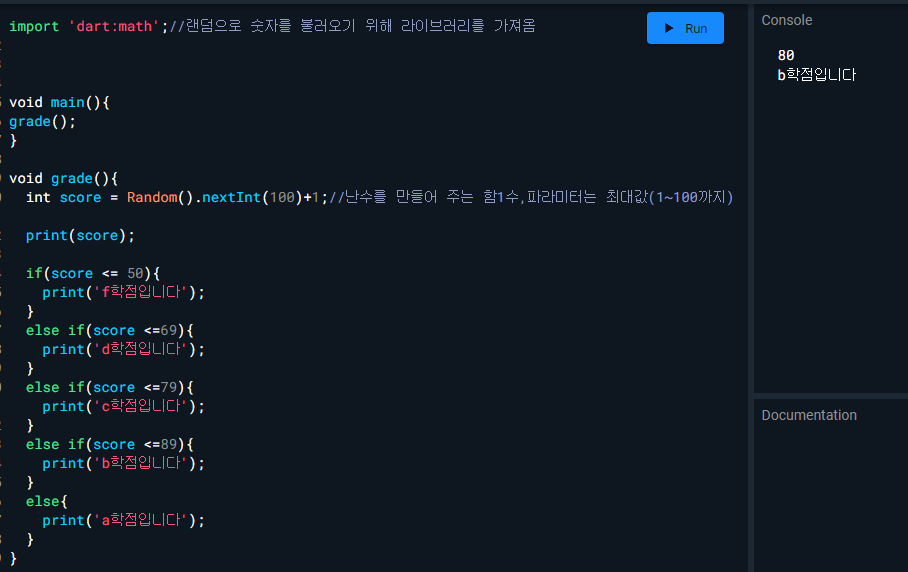
를 하기전에 Dart에선 If문을 어떻게 작성하는지 알아보자

다행이다 자바스크립트랑 차이가 없구나 ㅎ..😅

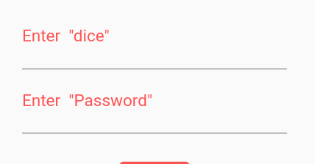
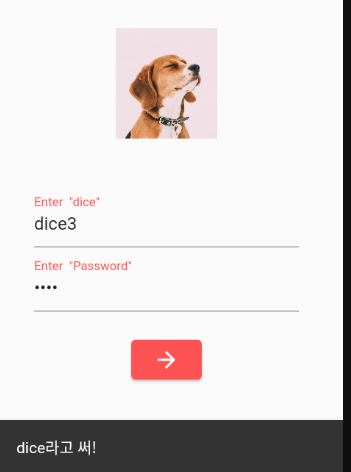
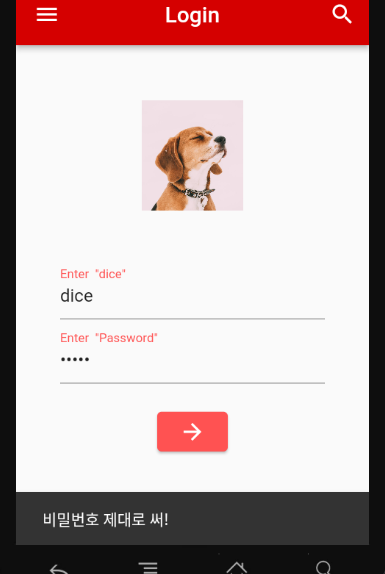
이제 dice와 password를 입력하면 주사위페이지로 넘어가는 화면을 구현해보자.
사용자들에 따라 잘못된철자나 비밀번호를 입력할 수 있기 때문에 이에 대한 검증을 해줘야 한다.
그런데 검증을 위해 버튼을 클릭하면 사용자가 텍스트필드에서 입력한데이터를 가져와서 lf문으로 비교를 해야하는데 아직 데이터를 가져오는 기능을 구현하지않았다..!
우선 이 기능부터 만들어 보자.
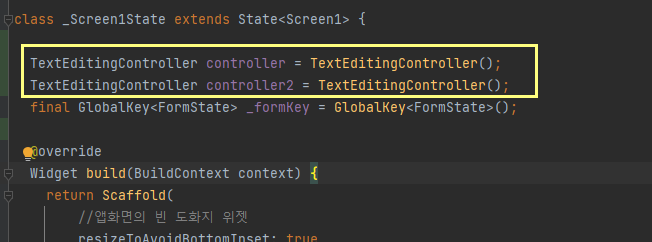
텍스트필드에입력된 값을 읽어야 할땐 TextEditingController를 사용한다.
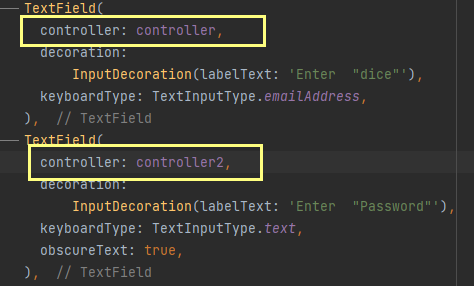
상단에 TextEditingController를 생성한다 (두군데에 써야 하니 컨트롤러 2개!)

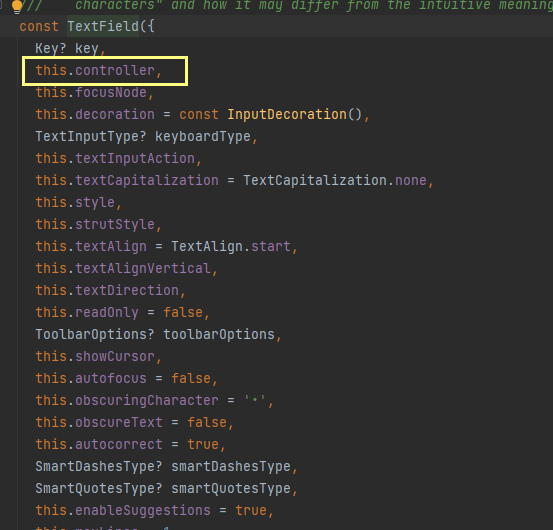
TextField에 만든 controller를 적용하자.
TextField의 속성을 보면 기본적으로 controller가 포함되어있다.

각각의 필드에 controller를 연결해주자

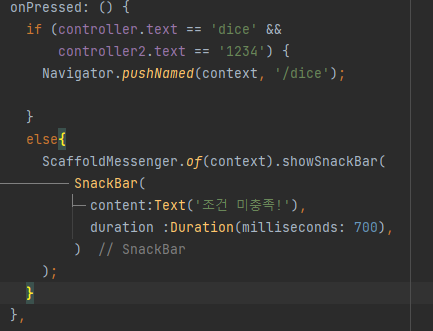
이제 controller를 사용하여 if문으로 validation을 구현해보자.
버튼을 눌렀을때 확인을 해야하니까 버튼 onPressed에 if문을 만든다!

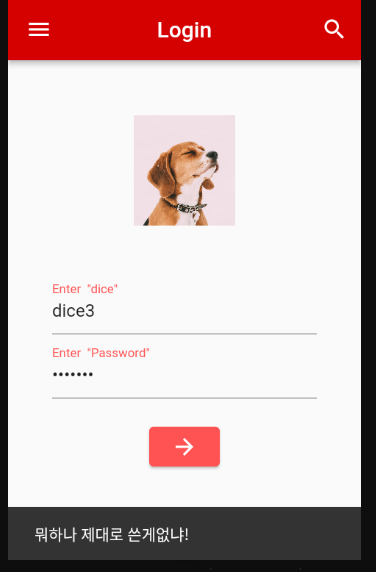
결과
.gif)
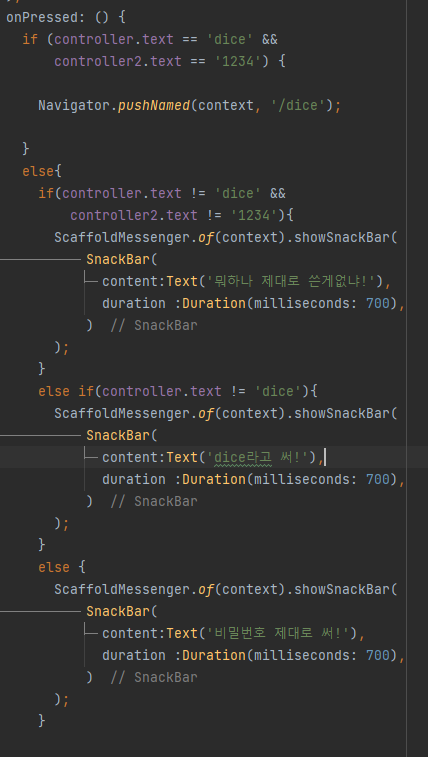
조금더 세분화해서 ~!




혼자만들고 혼자 만족해서 낄낄거리는중
