로딩시에 스켈레톤 ui로 해달라는 요청을 받았다
뭔가했더니 유툽에서 봤던거같은
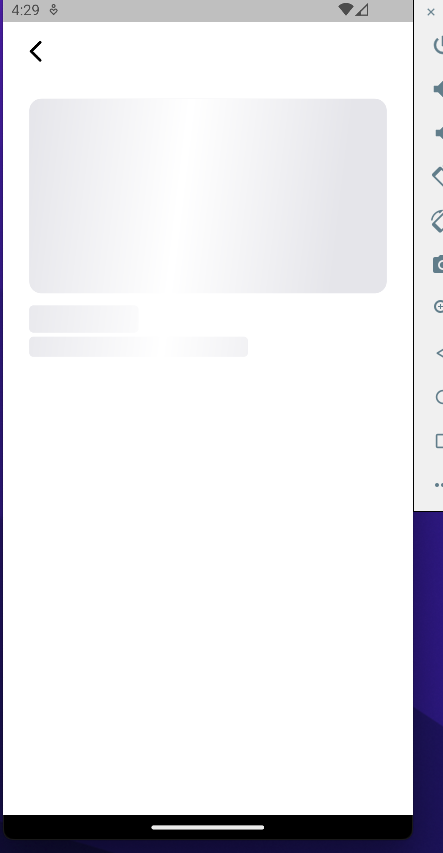
이런 스포화면(?)이다
적용은 간단하당
pubspec.yaml에
shimmer:
를 추가하고
상단에
package:shimmer/shimmer.dart
child: Shimmer.fromColors(
baseColor: AppTheme.grey50,
highlightColor: Colors.white,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
height: 178.w,
width: double.infinity,
decoration: BoxDecoration(
color: AppTheme.grey50,
borderRadius: BorderRadius.circular(12.r)),
),
SizedBox(height: 12.h),
Container(
height: 27.h,
width: 100.w,
decoration: BoxDecoration(
color: AppTheme.grey50,
borderRadius: BorderRadius.circular(4.r)),
),
SizedBox(
height: 4.h,
),
Container(
height: 20.h,
width: 200.w,
decoration: BoxDecoration(
color: AppTheme.grey50,
borderRadius: BorderRadius.circular(4.r)),
)
]),
)결과