
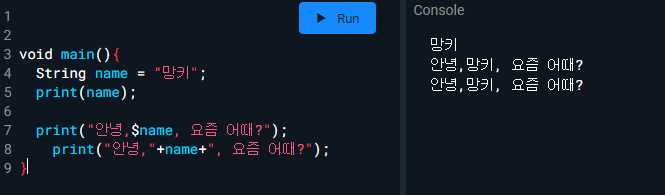
문자열을 출력할때 중간중간 변수를 넣을수 있다
아래처럼 해도 되지만 중간중간 끊지 않아도 되서 훨씬 편하다.
- Collection: 데이터들을 모아서 가지고 있는 자료구조.(ex List,set,map..)
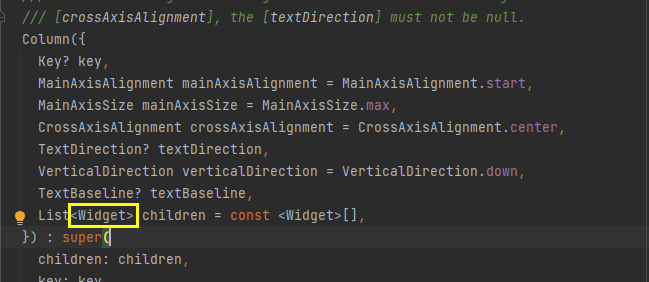
- Generic: Collection이 가지고 있는 데이터들의 데이터 타입을 지정.코드의 안정성확보 .재사용을 가능하게 함.
리스트
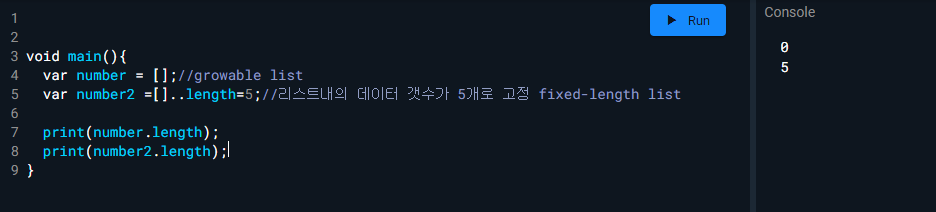
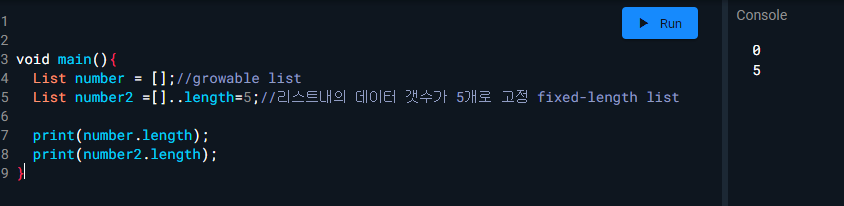
리스트는 fixed-length list와 growable list 두가지 종류가 있다.
-
fixed-length list:리스트 내의 데이터의 갯수가 지정된 갯수만큼만 올수 있다
-
growable list: 갯수에 제한이 없다.

null-safety가 적용되면서 기존 List();의 형태에서 [ ] 로 바뀌었다.

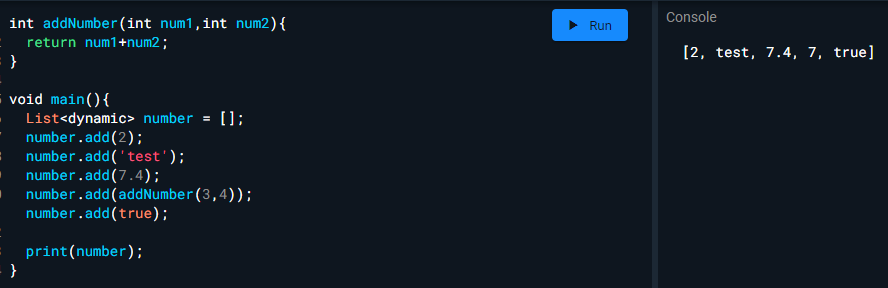
변수타입은 List로도 쓸 수 있다.

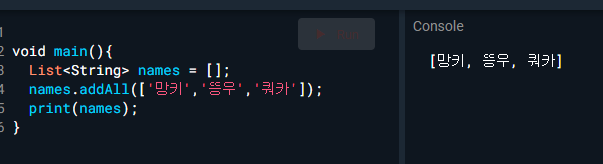
- .addAll()로 한번에 넣기

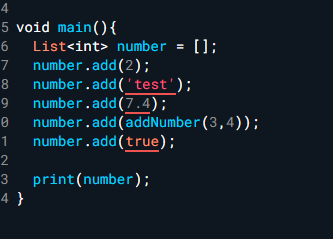
제네릭을 dynamic에서 int로 바꾼다면

int타입이 아닌 데이터들은 오류가 난다.
Column 인자를 보면 children이라는 배열은 꼭 위젯의 형태로 와야한다고 되어있다.
Route는 String을 key로,WidgetBuilder를 value로 하는 맵형태
구체적인 타입을 지정해서 에러를 방지하자~~