
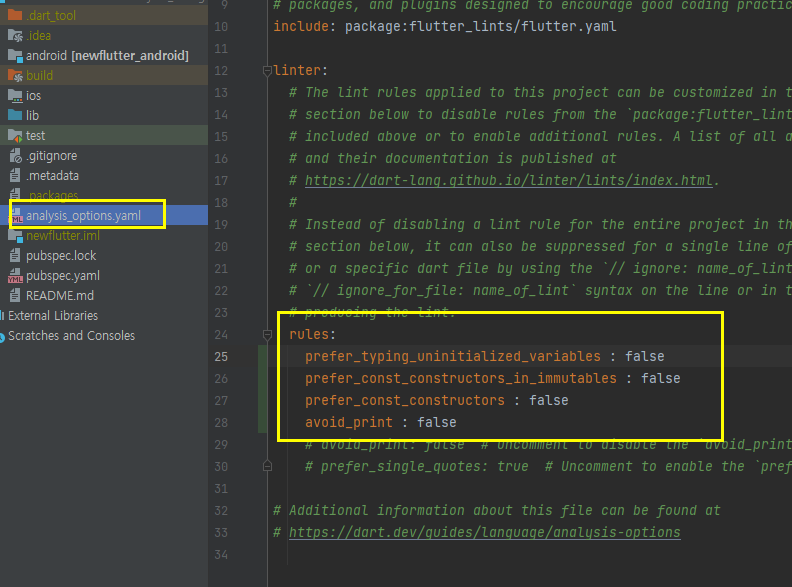
*들여쓰기 2칸 꼭!(Lint 잠깐 끄는 용도라고 한다)

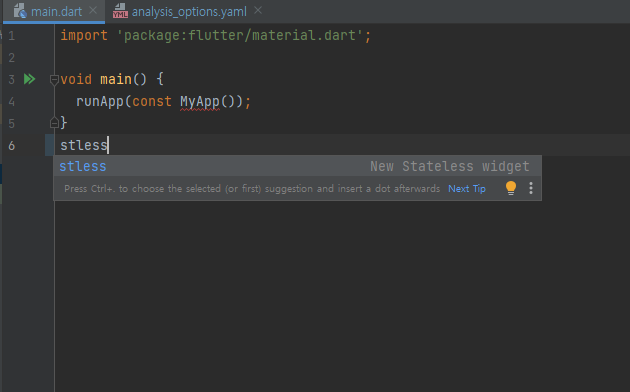
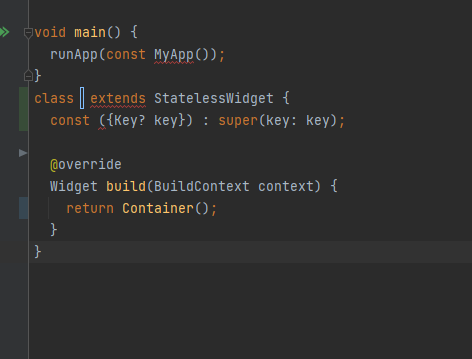
stless쓰고 tab키하면

이렇게 짜잔

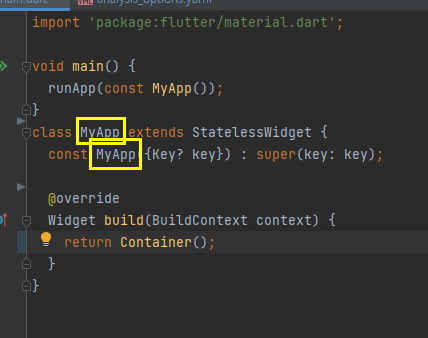
박스친부분에 이름을 지어 넣으면 메인페이지 세팅이 완료된다

하얀도화지가된 메인페이지

이곳에 작성을한다

이렇게..

앱시작시켜달라는 함수
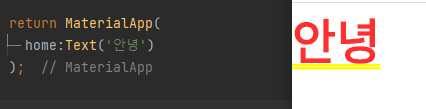
Flutter에서 앱 디자인 넣는법:위젯을 넣는다

위젯의 첫글자는 대문자이고 괄호에 내용을 넣는다
뭔가 기본 css설정이 되어있는지 빨간글자에 노란 밑줄이 있는 큰 text가 만들어졌다
Type of Widgets
- Statelss Widgets(움직임이나 변화가 없는 정적인 위젯)
- Stateful Widgets(계속 움직임이나 변화가 있는 위젯)
- Stateless Widgets
- 스크린상에 존재만 할 뿐 아무것도 하지 않음
- 어떠한 실시간 데이터도 저장하지 않음
- 어떤 변화(모양,상태)를 유발시키는 value값을 가지지 않음
ex)text.image- Stateful Widgets
- 사용자의 interaction에 따라서 모양이 바뀜
- 데이터를 받게 되었을 때 모양이 바뀜
ex)checkbox,textfield
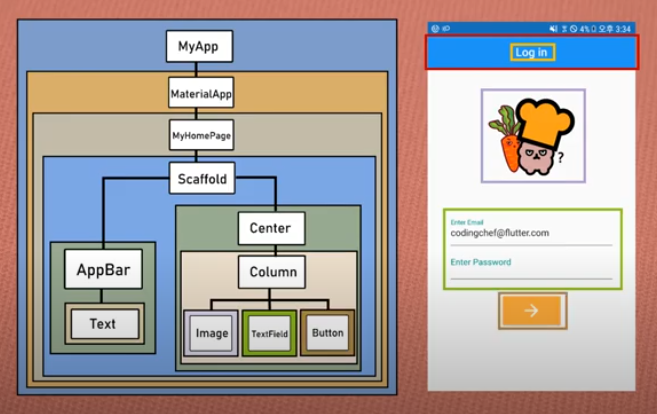
Flutter Widget tree
- Widget들은 tree 구조로 정리될 수 있음
- 한 Widget내에 얼마든지 다른 widget들이 포함될 수 있음
- Widget은 부모위젯과 자식 위젯으로 구성
- Parent widget을 widget container라고 부르기도 함
<script>
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
//앱의 시작점,MyApp이름은 바꿔도 된다
//MyApp 위젯을 만들어야 한다. 뼈대가 되는 구조이므로 변화가 없는 정적인 위젯, stateless-widget
//stl까지만쓰면 자동완성기능 나옴
class MyApp extends StatelessWidget {
const MyApp ({ Key? key }) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(//실질적으로 감싸는 위젯.반드시 argument를 가져야함
title: 'first app',//앱을 총칭하는 이름
theme: ThemeData(
primarySwatch: Colors.blue //특정색의 음영을 사용
),
home: MyHomePage(),//가장먼저 화면에 보이는 경로,커스텀위젯이므로 만들어야한다
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage ({ Key? key }) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(//앱화면의 빈 도화지 위젯
appBar: AppBar(
title:Text('First app'),
),
body:Center(
child:Column(
children: <Widget>[
Text('hello'),
Text('hello'),
Text('hello'),
],
)
)
);
}
}
</script>클래스명과 함수명
main(), runApp() - 첫글자 소문자: 함수
MyApp() - 첫글자 대문자: 위젯,클래스
꼭 알아야할 위젯 4개(글자,이미지,아이콘,박스)
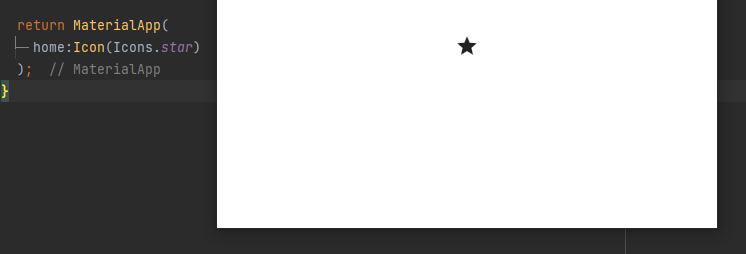
아이콘 넣을땐 Icon(Icons.아이콘이름)

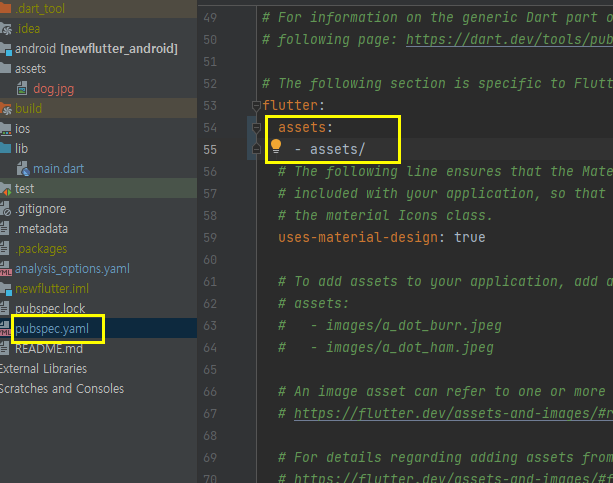
이미지 넣을땐 assets파일에 이미지를 넣고 , 사용하겠다고 등록을 해야한다

pubspec.yaml에들어가서 fultter: 에 assets: - assets/를 등록해야 assets폴더내에 있는걸 쓸수 있다
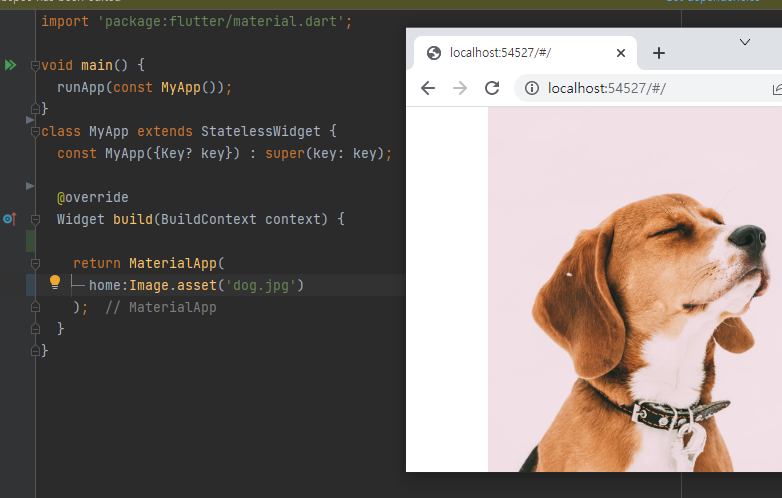
Image.asset('~.jpg')

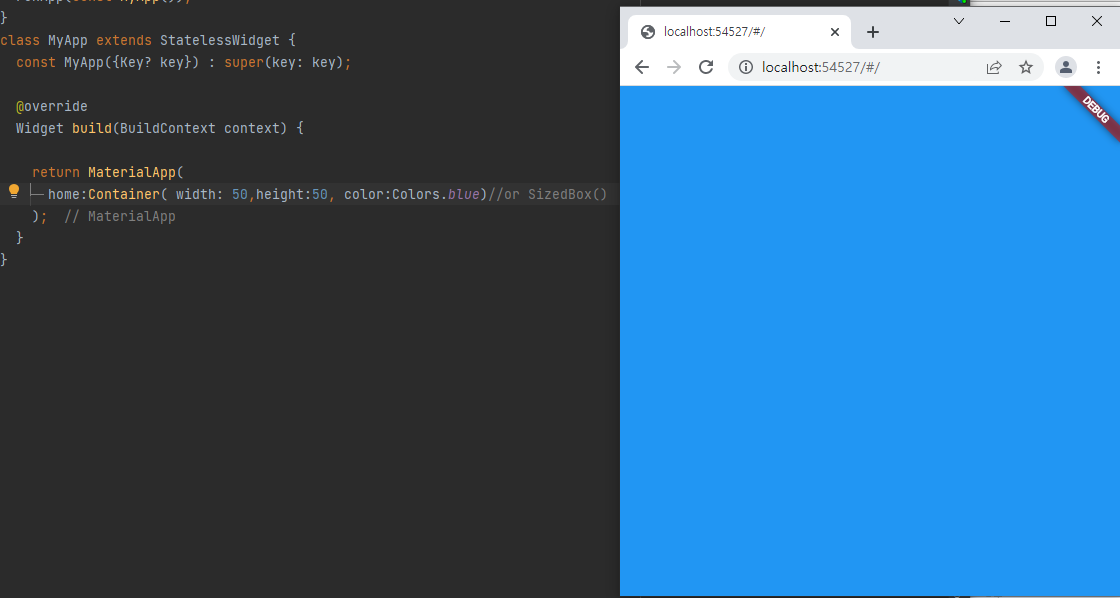
박스 넣을 땐 Container() or SizedBox() ,속성은 괄호안에 쉼표로 구분해서 집어넣는다

*아주 큰 박스가 나왔다 flutter의 사이즈 단위는 LP인데 어디서부터 50을 차지할줄몰라서(기준이 되는 부모의 위치가없음)저렇게 나온다고 한다.

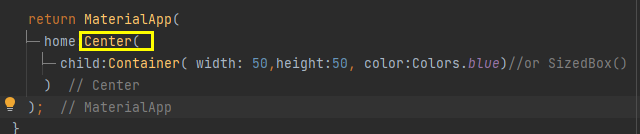
자식위젯의 기준점을 중앙으로 설정해주는 Center()를 쓰고 괄호안에 child : 넣고싶은요소 이렇게 넣으면

정중앙에 나오는 것을 볼수있다.
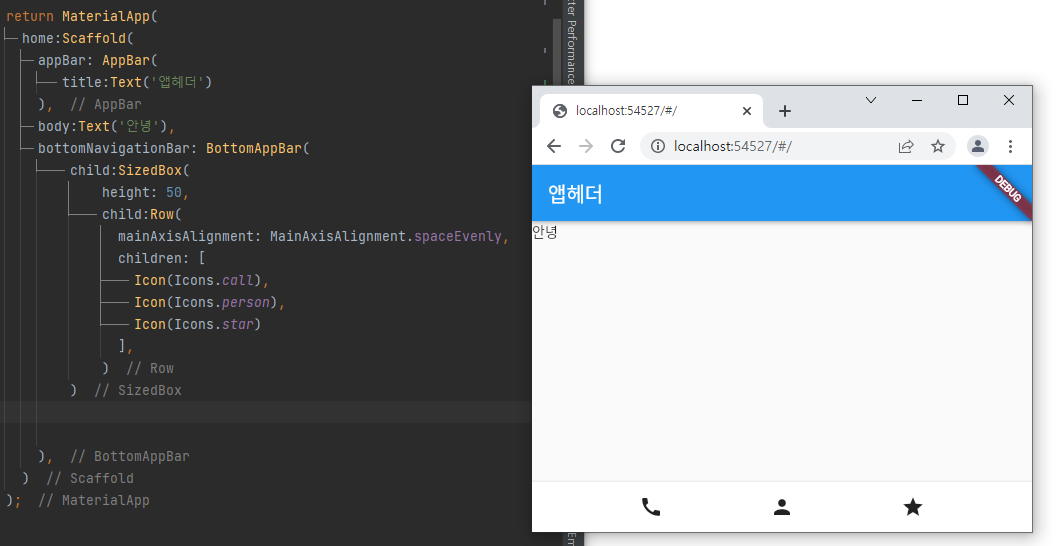
App 상-중-하 레이아웃만들기

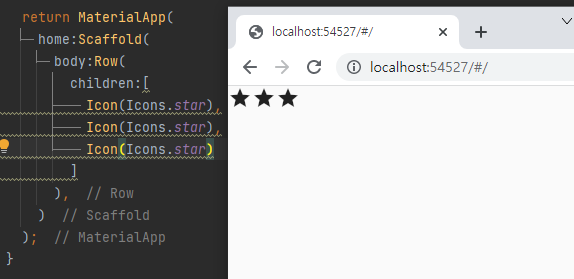
여러위젯 가로로 배치하는 법
Row(children:[])

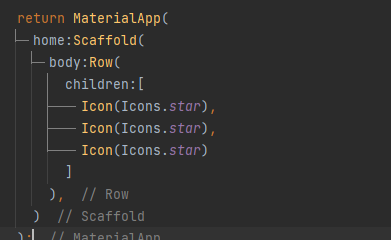
성가신 밑줄 안보이게 하기
anlysis_options.yaml - prefer_const_literals_to_create_immutables : false

깔-끔
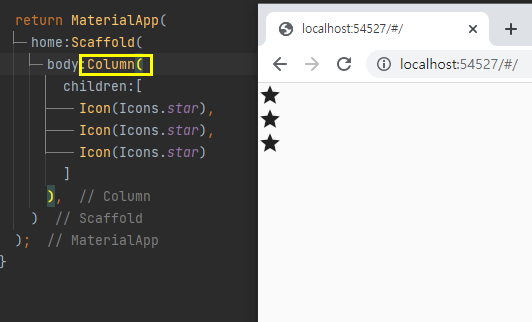
세로로 배치하는 법
Column(children:[])

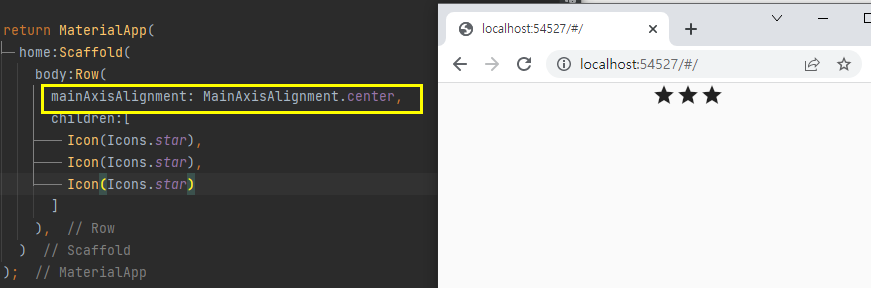
여러요소를 중앙에 배치하는 법
mainAxisAlignment: MainAxisAlignment.center,추가
justify-content:center같은느낌,,

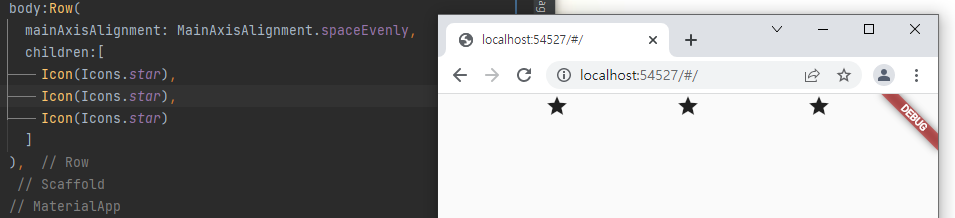
여러요소를 간격을 두어 가로로 배치하는 법-1
Row(mainAxisAlignment: MainAxisAlignment.spaceEvenly,)추가
justify-content:space-around같은 느낌

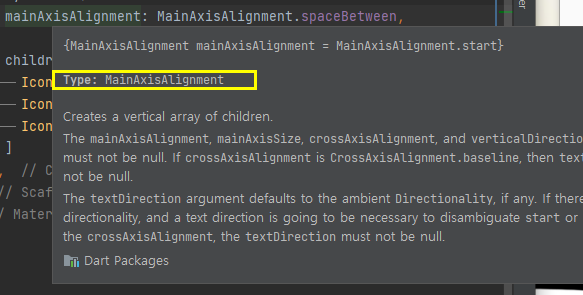
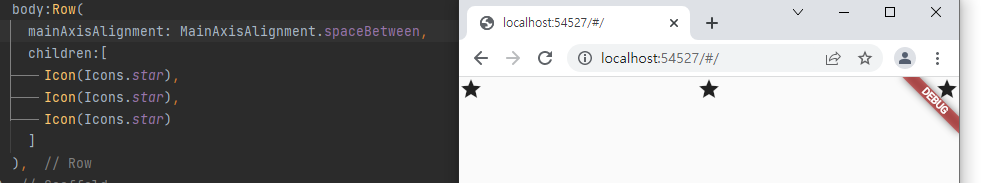
여러요소를 간격을 두어 가로로 배치하는 법-2
Row(mainAxisAlignment: MainAxisAlignment.spaceBetween,)
justify-content:space-between같은느낌

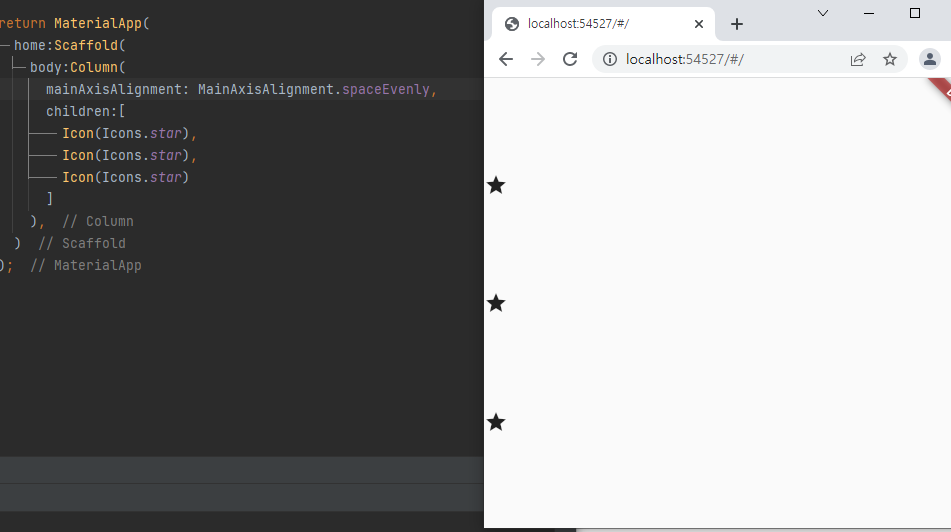
여러요소를 간격을 두어 세로로 배치하는 법-1
Column(mainAxisAlignment: MainAxisAlignment.spaceEvenly,)

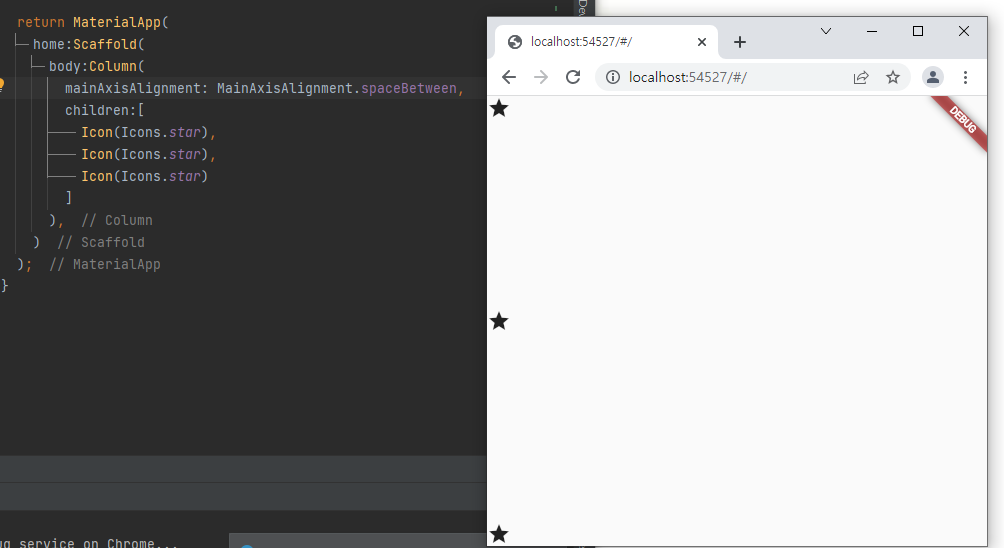
여러요소를 간격을 두어 세로로 배치하는 법-2
Column(mainAxisAlignment: MainAxisAlignment.spacebetween,)

기억이 안날땐 ctrl+space 자동완성기능!
맥북은 Preference메뉴에서 Keymap중 completion을 다른거로 바꾸기
아니면 마우스를 올리면 타입이 나온다
약간의 응용

아이콘이 무척이나 많은데 확인은 https://api.flutter.dev/flutter/material/Icons-class.html 에서 할 수 있다.
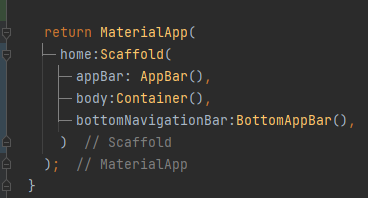
AppBar()에 Container()나 SizedBox()를 넣으니 자꾸 오류가 나면서 되질않았다 .title()로 하니 되었다.
Container위젯과 SizedBox위젯의 차이
Container는 width와 height를 넣지 않으면, 최대 크리고 확장해준다
반면 SizedBox위젯은 width와 height 둘 중 하나라도 설정하지 않으면, 크기는 child의 크기에 알맞게 설정된다.