Firebase서비스에서 사용가능한 데이터베이스는 2개가 있다
Realtime Database, Firestore
읽기횟수가 많다면 Realtime Database이 저렴하다고 한다.
Forestore가 더 최근에 나왔다.
Firestore 특징
- NoSQL 데이터베이스이다. (비관계형데이터베이스)
SQL 문법 없이 평소에 쓰던 언어 그대로 써서 자료 입출력 가능 (Map{ } 자료형 그대로 저장가능)
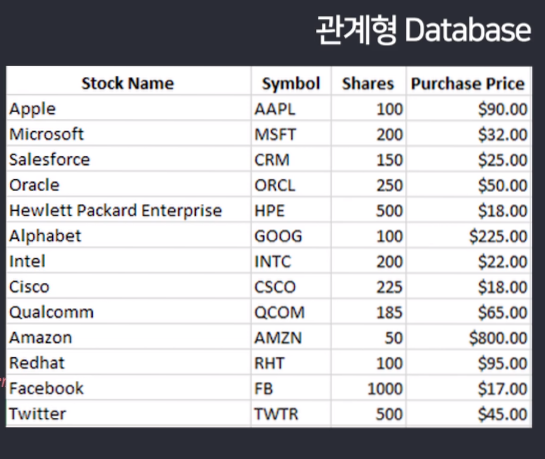
관계형 Database형태 . SQL언어를 알아야한다.
Firestore에 데이터 저장하기
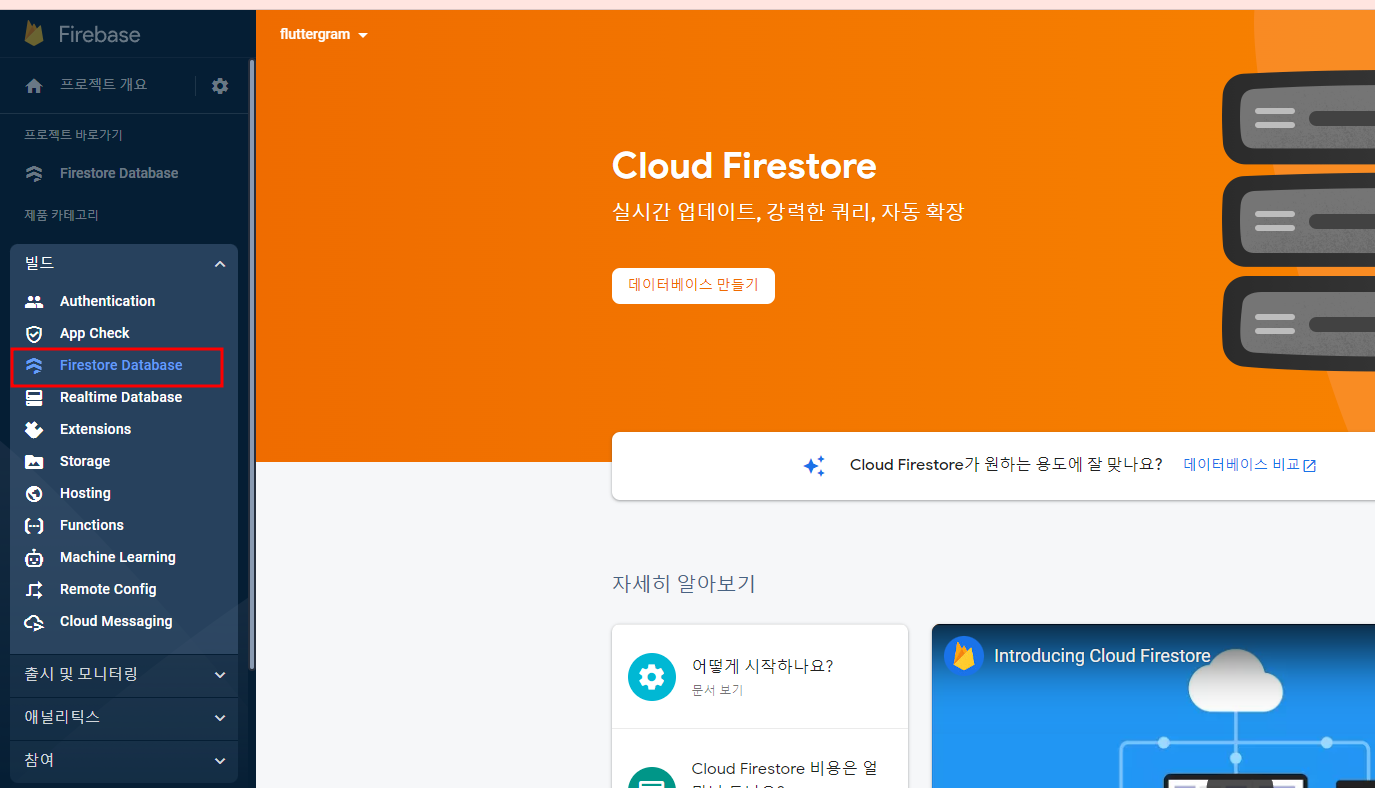
1.Firebase console에 가서 빌드>Firestore Database 클릭

2.데이터베이스 만들기

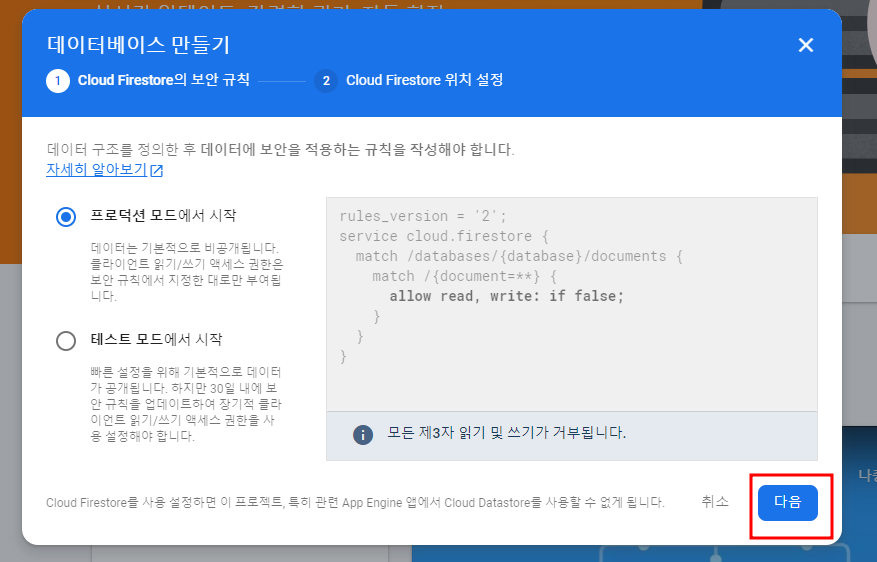
2-1. 프로덕션모드에서 시작 >다음

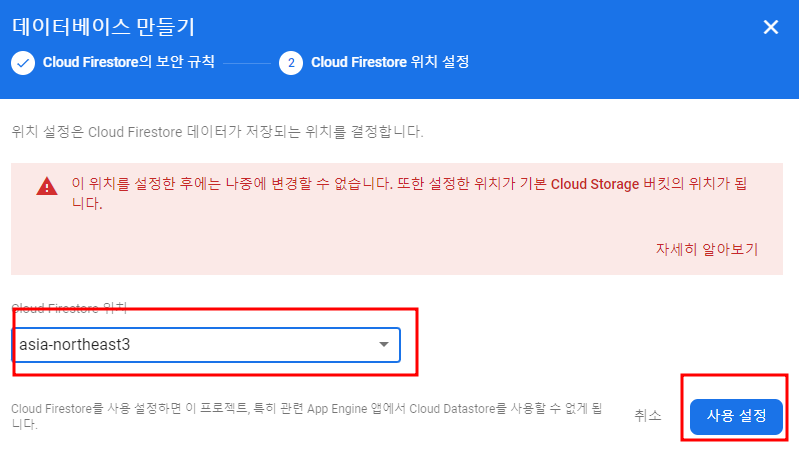
2-2. Cloud Firestore 위치설정하기

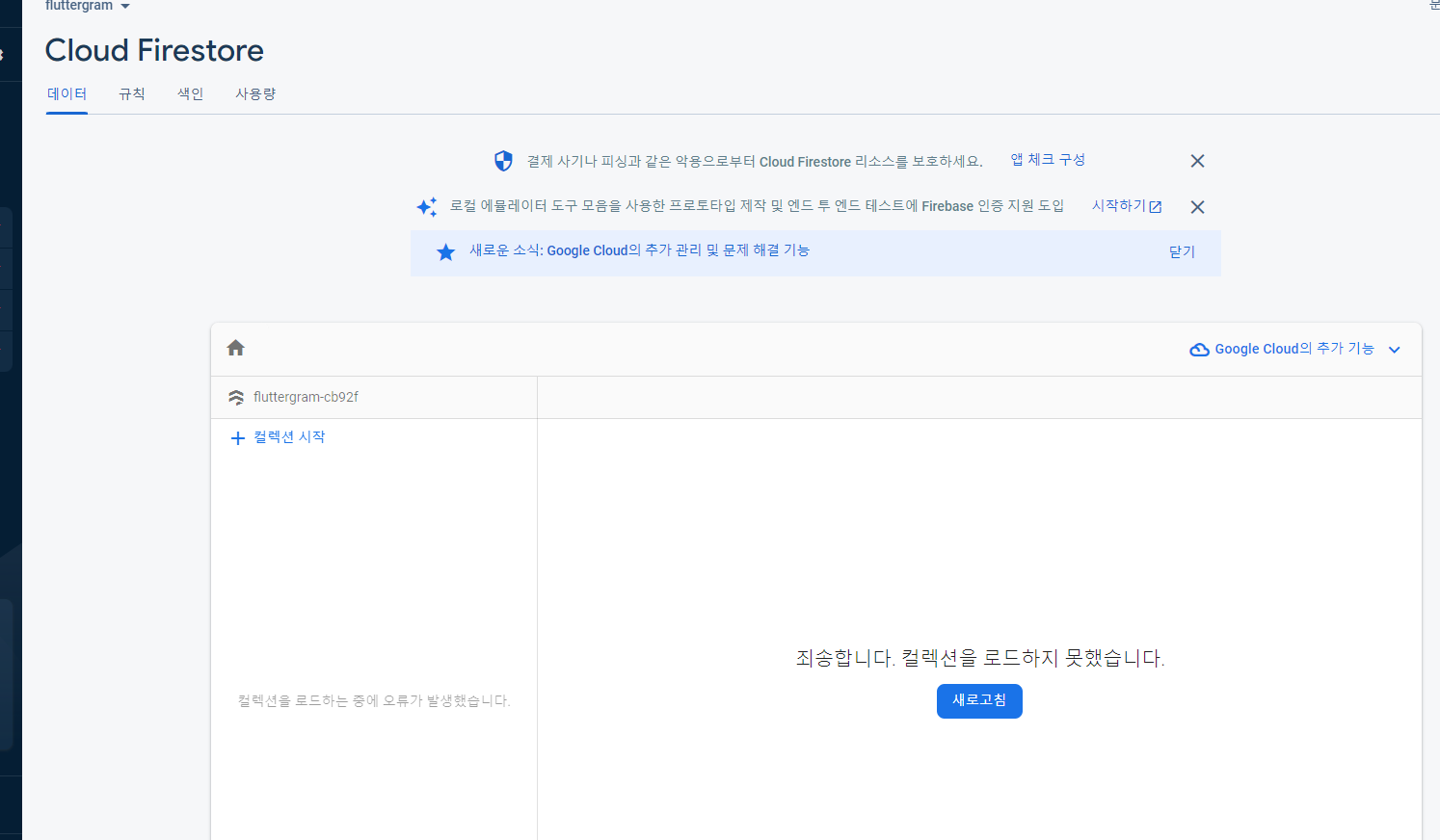
짠

collection과 document개념
자료폴더 =collection
문서 =document
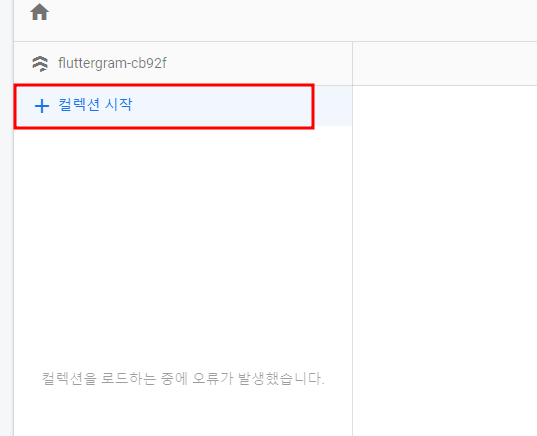
3.컬렉션 시작을 눌러서 collection만들기

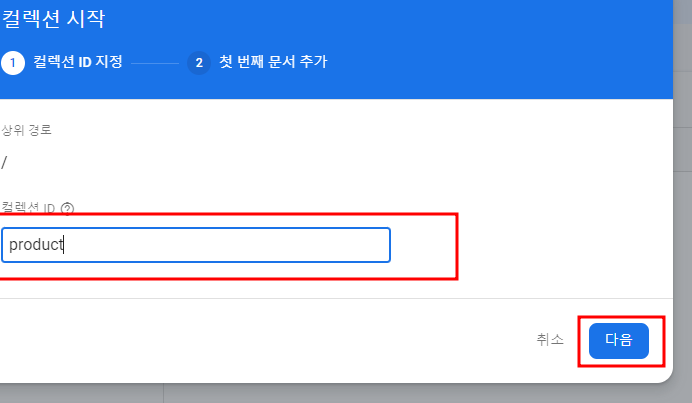
3-1. ID지정하기

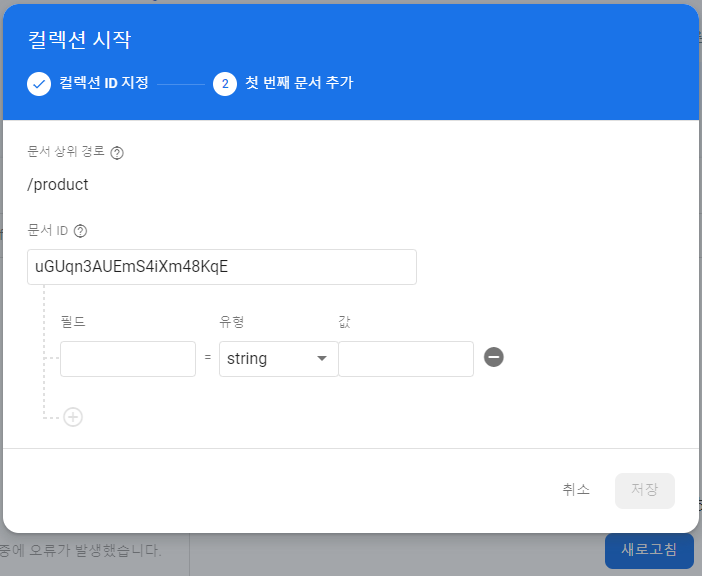
3-2. 문서ID 자동발급누르기

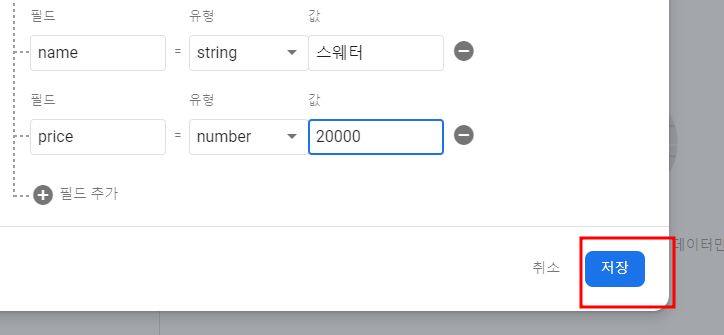
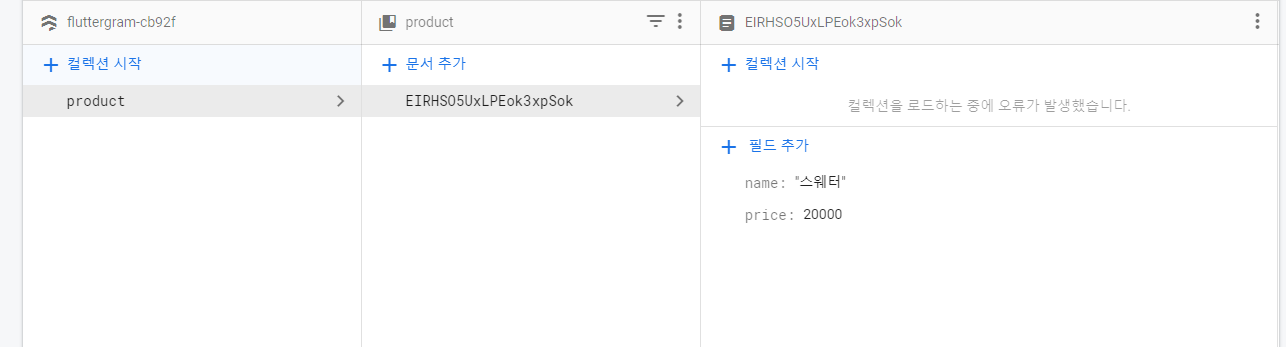
3-3. 저장할 자료를 필드(key),값(value)에 적고 저장하기


Firestore에 저장한 데이터 가져오기
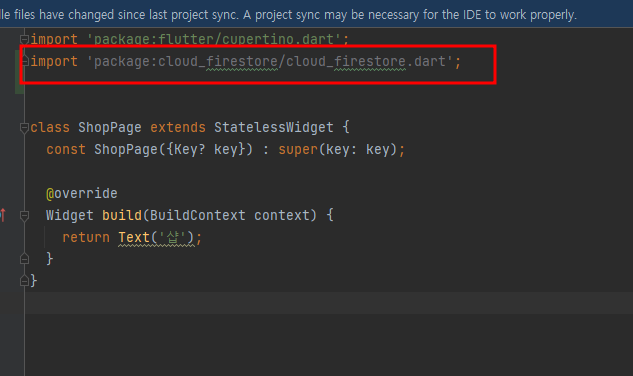
1.데이터를 불러오고 싶은 페이지의 상단에 clude_firestore.dart import하기
import 'package:cloud_firestore/cloud_firestore.dart';

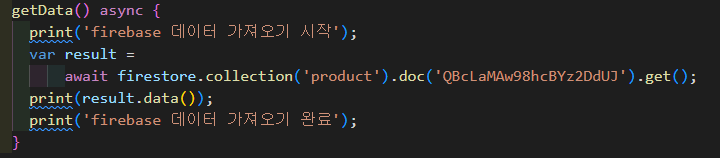
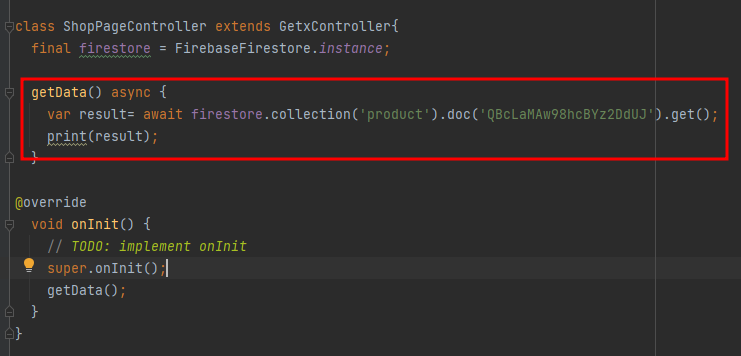
2.FirebaseFirestore.instance를 저장하는 변수를 만들고 처음에 가져오도록하는 함수를 만들어서 init에 넣는다(statefull widget이라면 initState()에 넣는다 . 나는 Getx에 넣어서 onInit에 넣었다.


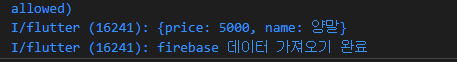
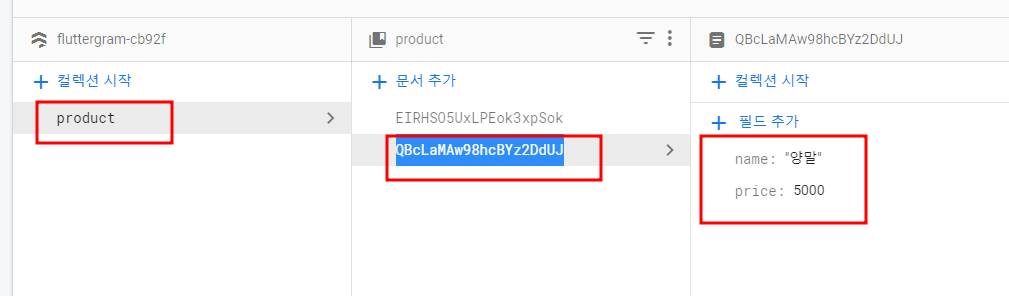
양말데이터를 가져오려고 한다.
실행을 하면 permission error가 뜬다.
규칙을 정해줘야 한다.
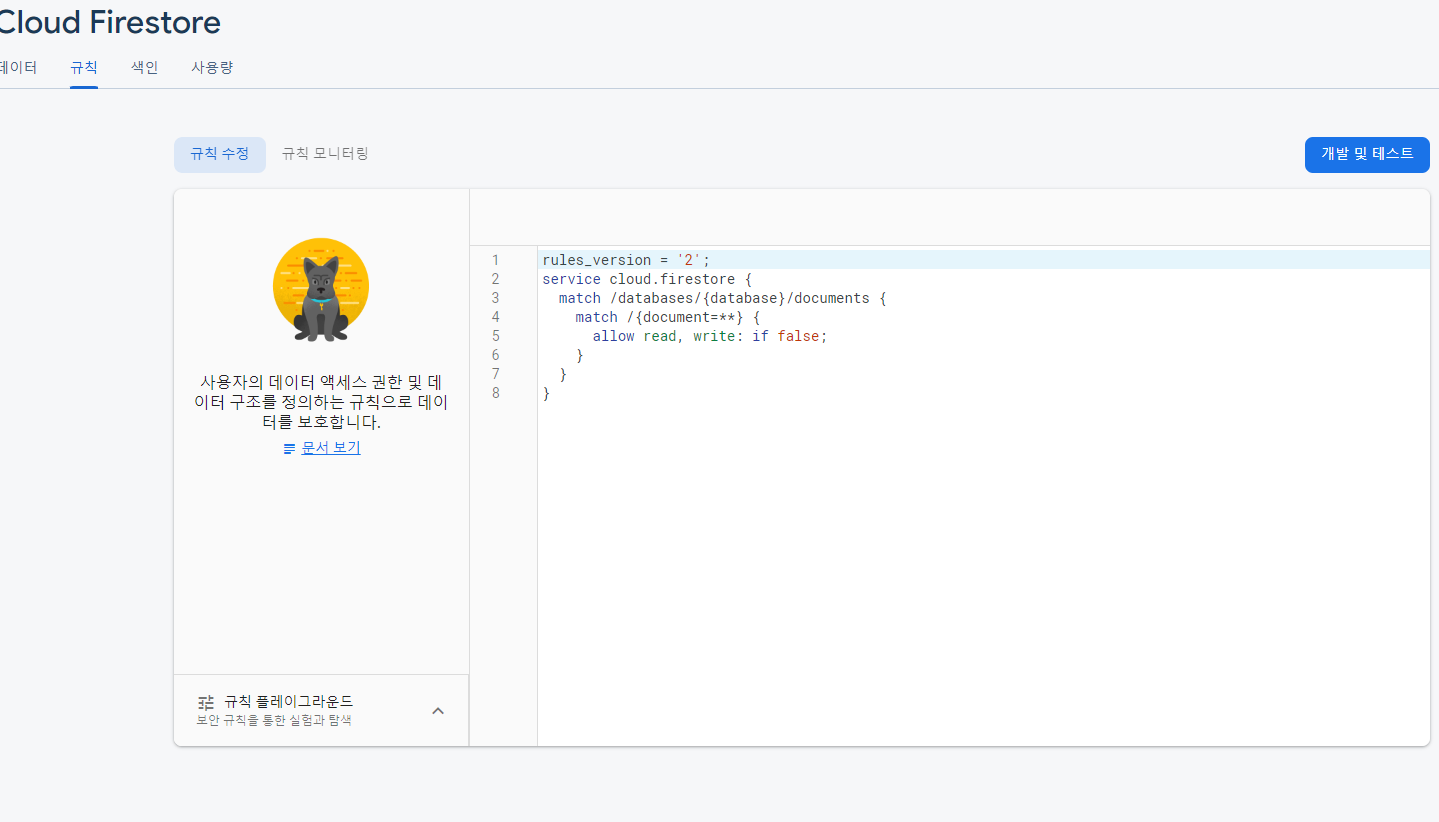
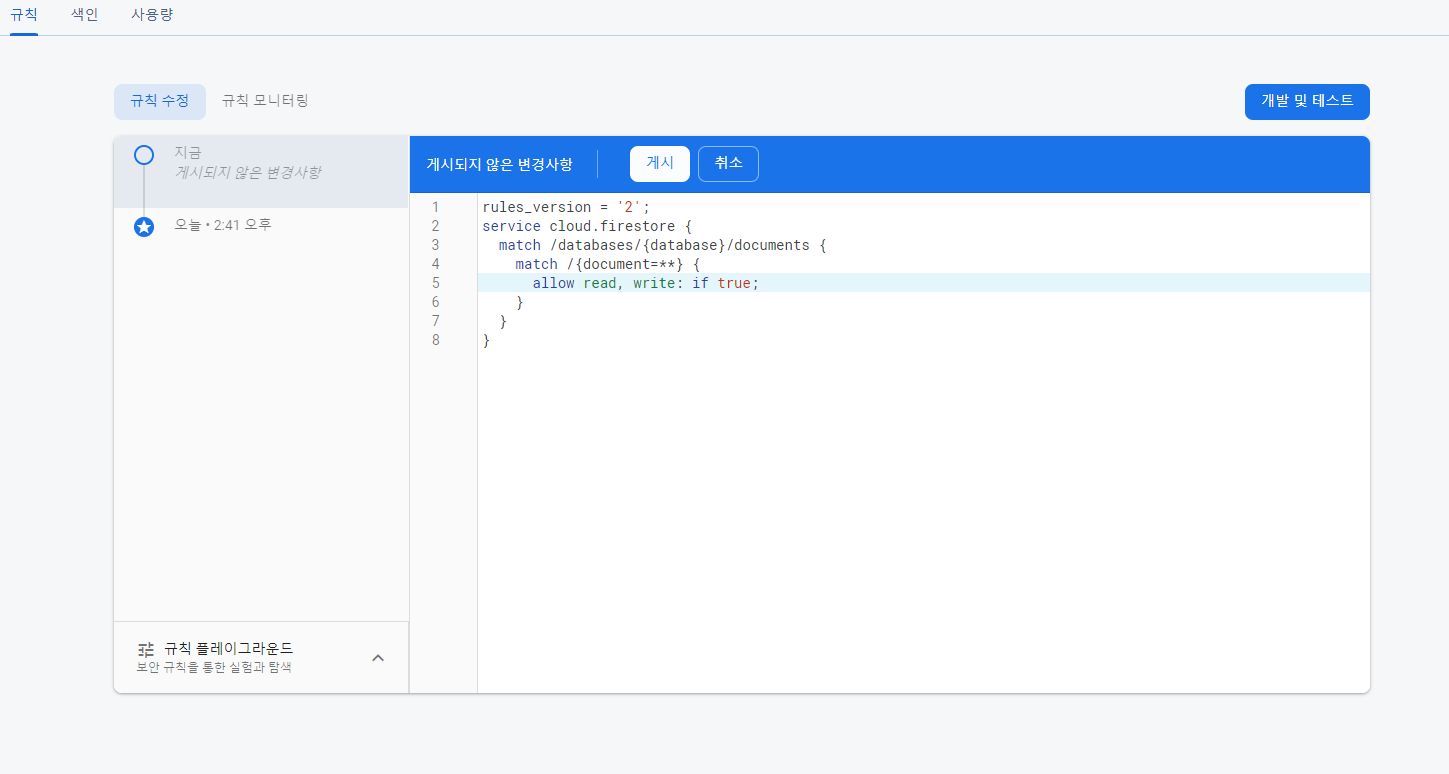
3.규칙수정하기

false를 true로 수정한다

4.print로 확인해보기