메인화면에 PageView.builder로 자동슬라이더를 만들었는데 이상하게 첫 진입때는 의도한대로 작동하다가 다른페이지로 이동하면 자꾸
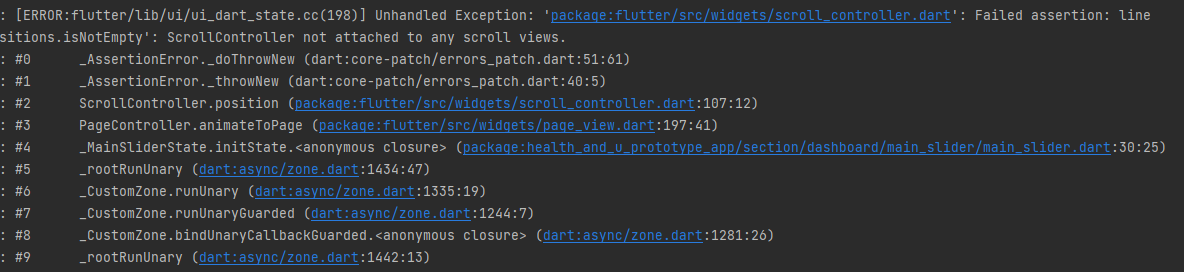
이오류가나왔다

화면에 스크롤 뷰가 연결이 안된다는 뉘앙스..?
아니 페이지 이동하면서 컨트롤러.dispose()도 했는데...!왜연결하려고 난리지?!(이해불가)
찾아보니 컨트롤러.hasClients 로 if문을 걸어서 연결된 pageview가 있을때 이벤트(컨트롤러.nextPage())를 실행하도록 하는것이였다.
처음에 initState에
@override
void initState() {
// TODO: implement initState.
super.initState();
///화면 빌드 끝난후
WidgetsBinding.instance.addPostFrameCallback((timeStamp) {
if (slideController.hasClients) {
Timer.periodic(const Duration(seconds: 2), (Timer timer) {
if (_controller.currentIndex < _controller.slideList.length - 1) {
slideController.nextPage(
duration: const Duration(milliseconds: 350),
curve: Curves.easeIn,
);
} else {
slideController.animateToPage(
0,
duration: const Duration(milliseconds: 350),
curve: Curves.easeIn,
);
}
});
}
});
}이렇게 작성을 하니까

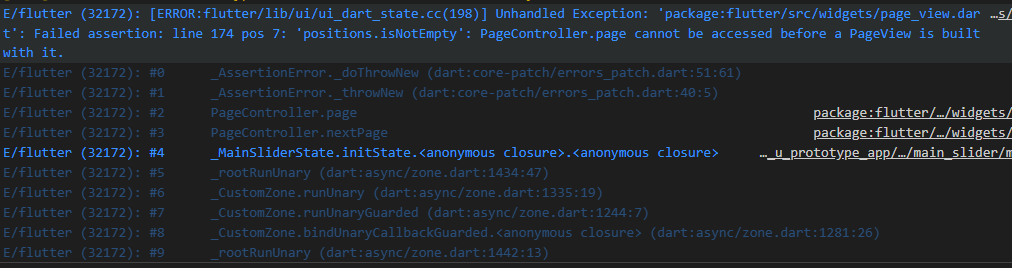
ㅎㅎ?페이지뷰 빌드되기전에 엑세스할수 없다규..?
모가 문제지..하다가
@override
void initState() {
// TODO: implement initState.
super.initState();
///화면 빌드 끝난후
WidgetsBinding.instance.addPostFrameCallback((timeStamp) {
Timer.periodic(const Duration(seconds: 2), (Timer timer) {
if (slideController.hasClients) {
if (_controller.currentIndex < _controller.slideList.length - 1) {
slideController.nextPage(
duration: const Duration(milliseconds: 350),
curve: Curves.easeIn,
);
} else {
slideController.animateToPage(
0,
duration: const Duration(milliseconds: 350),
curve: Curves.easeIn,
);
}
}
});
});
}

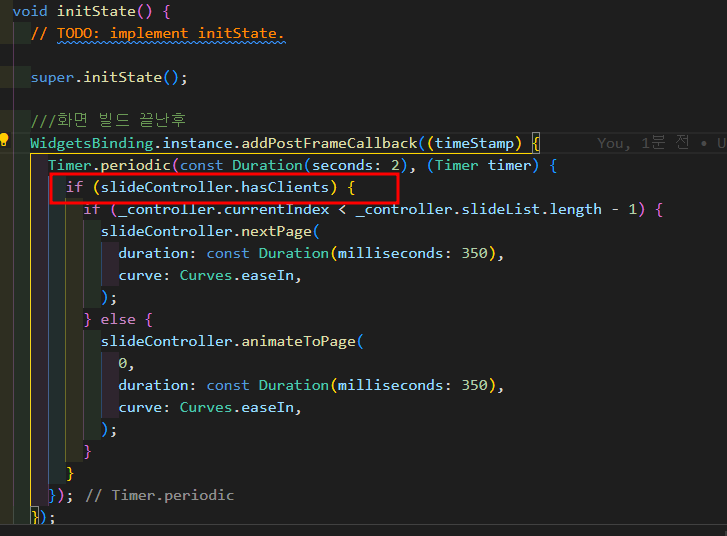
if (slideController.hasClients) {}를 Timer안에 넣었는데 오류없이 잘 작동이 되었따..!
쒸익...쒸익...
