코드
GridView.builder(
shrinkWrap: true,
itemCount: _myprofileController.profileImage.length,
gridDelegate:SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3, //1 개의 행에 보여줄 item 개수
childAspectRatio: 1 / 1, //item 의 가로 1, 세로 1 의 비율
mainAxisSpacing: 10, //수평 Padding
crossAxisSpacing: 10, //수직 Padding
),
itemBuilder: (BuildContext context,int index){
// return Text(index.toString());
return Image.network(_myprofileController.profileImage.value[index],height: 200,);
},
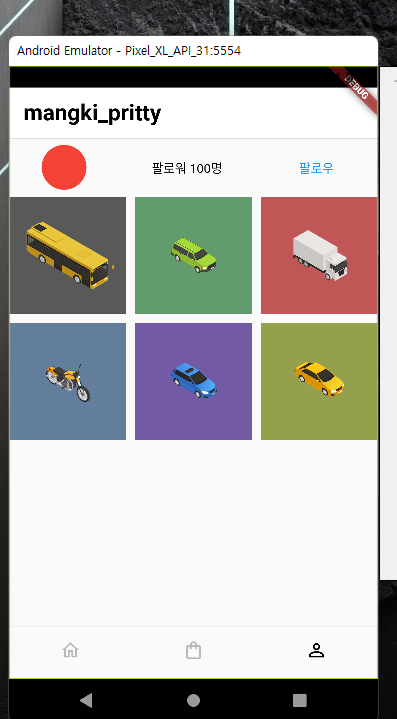
)결과

shrinkWrap: true,를 하지 않으면
Vertical viewport was given unbounded height.
라는오류가 뜬다
