body: CustomScrollView(
slivers: [
SliverToBoxAdapter(
child: ProfileHeader(),
),
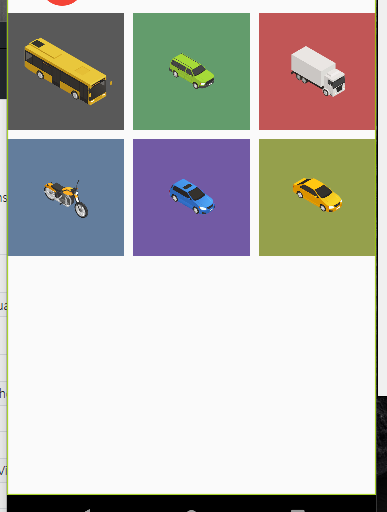
SliverGrid(
delegate: SliverChildBuilderDelegate(
(c,i)=>Image.network(
_myprofileController.profileImage[i],
height: 200,
),childCount:_myprofileController.profileImage.length
),
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3, //1 개의 행에 보여줄 item 개수
childAspectRatio: 1 / 1, //item 의 가로 1, 세로 1 의 비율
mainAxisSpacing: 10, //수평 Padding
crossAxisSpacing: 10, //수직 Padding
),
),
],
)결과