position
position 속성은 html 요소를 배치하는 방법을 지정할수 있다.
사용 방법은 4가지 방식이 있고 사용법에 대해 알아보도록 하자.
1. static - 정적 위치 지정 방식

position: static;
가장 기본적인 방식이고 요소를 일반적인 흐름에 따라 배치한다.
그리고 top, right, bottom, left 속성값에 영향을 받지 않는다.
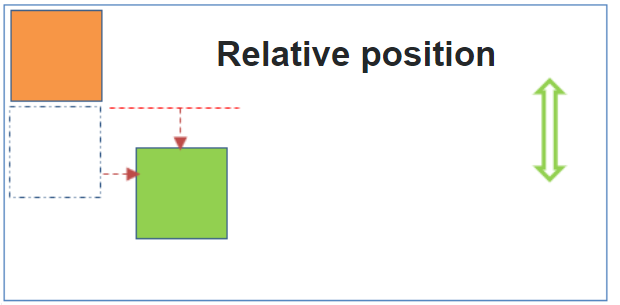
2. relative - 상대 위치 지정 방식

position: relative; top: 40px; left: 140px;
요소를 일반적인 흐름에 따라 배치하고 자기 자신의 기본 위치를
기준으로 위치를 설정한다. 그리고 다른 요소에 영향을 주지 않는다.
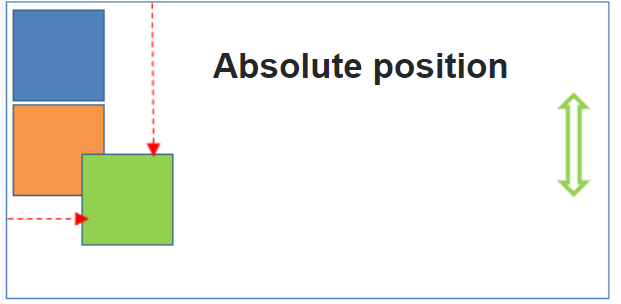
3. absolute - 절대 위치 지정 방식

position: absolute; top: 240px; left: 40px;
위치가 설정된 조상의 요소를 기준으로 위치를 설정하게 된다.
하지만 위치가 설정된 조상이 없다면 body를 요소를 기준으로 위치를 설정한다.
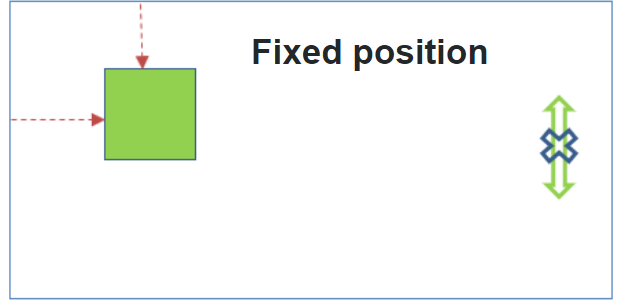
4. fixed - 고정 위치 지정 방식

position: fixed; top: 40; right: 40;
뷰포트(viewport)를 기준으로 위치를 설정하게 된다.
그래서 웹 페이지가 아무리 길거나 넓어도 설정한 위치에 항상 고정 항상 고정되어 있다.

