display
display 속성은 웹의 레이아웃을 결정하는 css의 중요한 속성 중 하나이다.
이 속성은 요소를 어떻게 보여줄지를 결정한다.
1. block

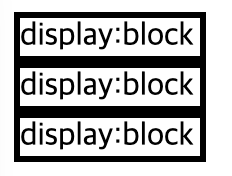
<style> .block { display: block; width:90px; border: 3px solid black } </style> <span class="block">display:block</span> <span class="block">display:block</span> <span class="block">display:block</span>
block은 기본적으로 해당 라인의 가로 너비를 모두 차지 하고 줄 바꿈이 된다.
위를 보면 span 태그임에도 불구하고 display: block의 영향으로 바뀐 것을 알 수 있다.
div, p, h, li, form 등의 요소가 대표적인 블록 요소이다.
2. inline

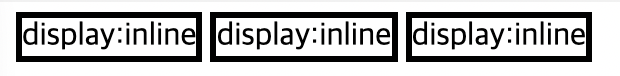
<style> .inline { display: inline; border: 3px solid black } </style> <div class="inline">display:inline</div> <div class="inline">display:inline</div> <div class="inline">display:inline</div>
inline은 block과 달리 줄 바꿈도 되지 않고 너비도 해당 라인의 전체가 아닌 요소의 내용만큼만 차지한다.
이를 통해 웹에서 특정 글자나 문장에 글자 색상이나 배경색, 밑줄, 볼드, 이탤릭 등 효과를 줄 수 있다.
span, a, b, i 등의 요소가 대표적인 인라인 요소이다.
3. inline-block

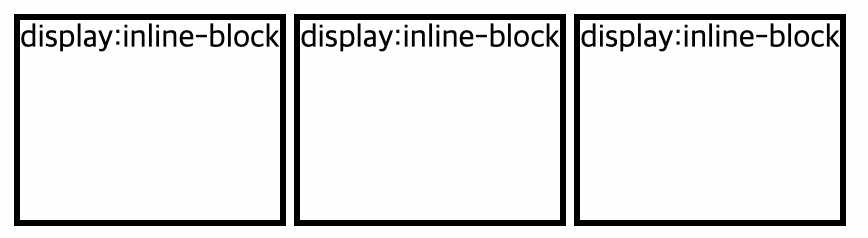
<style> .inline-block { display: inline-block; with: 50px; height:100px; border: 3px solid black; } </style> <div class="inline-block">display:inline-block</div> <div class="inline-block">display:inline-block</div> <div class="inline-block">display:inline-block</div>
block과 inline의 중간 형태이다.
inline처럼 줄 바꿈이 되지는 않지만 block처럼 높이와 넓이를 지정할 수 있다.

