
Javascript & NodeJS
js는 "브라우저 내에서 주로 사용되는 객체 기반의 스크립트 프로그래밍 언어" 라고 정의 한다. 지금 개발 사이드에서 js만큼 폭발적이고 변화무쌍한 언어는 없을 것이라고 생각한다. "웹" 이라는 세계에 "생동감" 을 넣기 위해서 쉽고 빠르게 개발된 언어가 어떻게 다른 실행 런타임(node 등)을 가지고 아주 다양한 플랫폼의
cliend-side,server-side개발이 가능한지 전반적으로 살펴보자.
1. 짧게 살펴보는 "웹 & 브라우저" 히스토리
웹의 발전 흐름과 js는 절대 분리할 수 없다. "브라우저(크롬, safari, fire-fox ...)" 도 하나의 computer software 이며 다양한 서비스들이 경쟁하면서 더 나은 브라우저를 만들기 위해 발전을 이루면서 지금까지 도착했다.
1) 웹 이전
- 웹 시대 이전(보통 1950년대)에는 컴퓨터가 방 하나만 했다. 최초의 공식 컴퓨터라고 여겨지는 "에니악(아래 사진)" 등이 있는데, 컴퓨터 개론은 잠깐 넣어두자

- 사실 컴퓨터의 시초는 초고도화된 계산기 시스템이며 그 당시 냉전과 전쟁등의 다양한 이해관계속에서 개발되었다. 그러면서 "아파넷(ARPANET)" 이 탄생한다. 그러면서 컴퓨터의 발전도 트랜지스터, 집적회로(IC) 등 발전에 맞춰 2세대, 3세대로 진화하기 시작한다!!

-
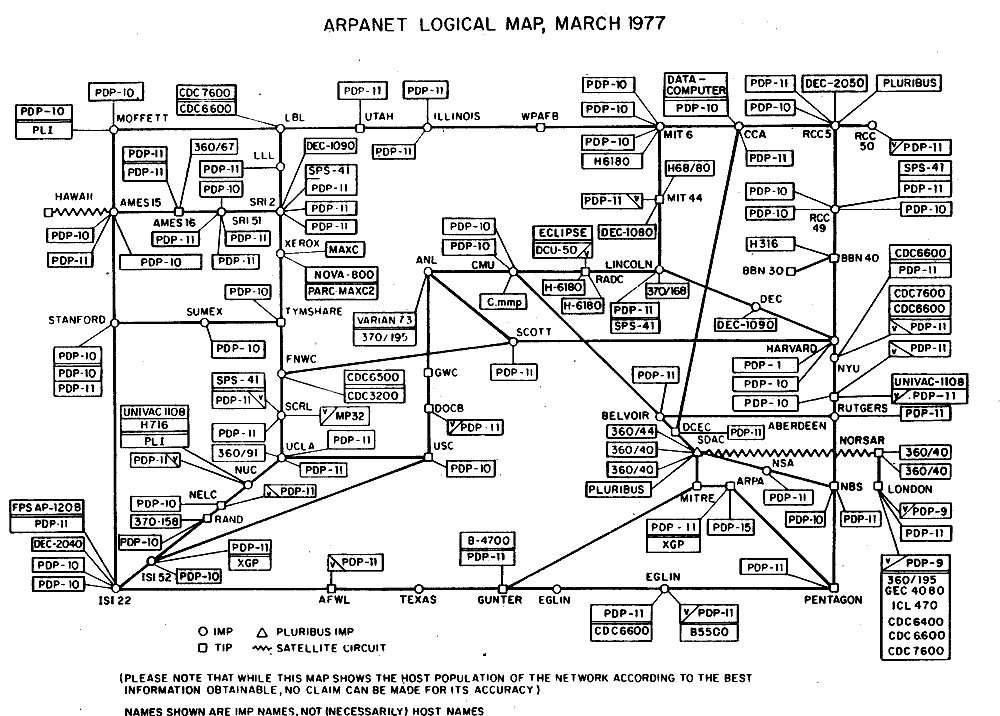
아파넷은 최초의 성공한 네트워킹 프로젝트로 여기지며, 1969년에 캘리포니아에 있는 SRI(Stanford Research Institute)에서 UCLA(University of California, Los Angeles)로 첫 메시지 전송이 이뤄졌다. - 아파넷 위키
-
simple하게 표현하면 아파넷은 컴퓨터라는 기계로 이뤄지는 "통신 - 네트워크" 의 시발점이다. 그리고 이 아파넷이 컴퓨터 네트워킹의 혁명을 일으켰다고 여겨진다. 새로운 "네트워크"가 형성되어 "전 세계의 대학과 연구 센터를 연결" 하지만 그 후 20 년 동안 인터넷은 대중이 접근을 할 수 없었다. 대학 및 정부 연구원, 학생 및 민간 기업만이 접근할 수 있었다고 한다.
-
전화선을 통해 정보를 교환 할 수 있는 수십 개의 프로그램이 있었지만 사용하기 쉬운 프로그램은 없었다. 하지만 이 기간동안 컴퓨터는 4세대 까지 진화하면서 개인용 PC (마이크로프로세서, 대중화된 OS 등...) 와 같이 기계(하드웨어) 자체의 폭발적 진화도 한다.
이 시기의 유닉스가 쏘아올린 OS 전쟁도 재미있다 ㅎ
2) 웹의 시대
-
위와 같은 이유로 진정한 개방형 인터넷이자 최초의 웹 브라우저는 1990년까지 만들어지지 못했다고 본다. 그러던 중 영국의 컴퓨터 과학자인 팀 버너스 리(Tim Berners-Lee)는 1990년 최초의 웹 서버와 그래픽 웹 브라우저를 만들었고, 새 창을 인터넷 "월드와이드웹(WorldWideWeb)" 라고 불렀다.
-
1년 후 버너스리는 CERN 수학 학생인 니콜라 펠로우(Nicola Pellow)에게 기본 컴퓨터 터미널 용 프로그램 인 라인 모드 브라우저(Line Mode Browser)를 작성해달라고 요청했다고 한다.
-
그리고 1993년, 웹이 폭발했다. 대학, 정부 및 민간 기업은 모두 개방형 인터넷에서 기회를 보았고 모두가 접근하기 위해 새로운 컴퓨터 프로그램을 필요로 했다. 그해 컴퓨터 과학자 마크 앤더센(Marc Andreessen)이 일리노이 대학 어바나-샴페인(Urbana-Champaign)의
NCSA(National Center for Supercomputing Applications)에서모자익(Mosaic)을 만들었다. (최초의 인기있는 웹 브라우저이자 Mozilla Firefox의 초기 조상) -
다음 해(1994), 앤더센은 Netscape를 설립하고 Netscape Navigator를 성공적으로 대중에게 공개 했다. 사람들을 위한 최초의 브라우저였고 인터넷 사용자를 위한 새로운 종류의 "전쟁의 첫 번째 움직임" 이라고 평가된다.

3) 브라우저 전쟁의 시대
-
개인PC의 보급이 진행되며 사람들은 모두 "컴퓨터로 연결되고 싶어" 했고,
모자익(Mosaic)과 같은 소프트웨어는 폭발적으로 인기를 끌게 된다. 하지만 1995년 이후, Microsoft가 오래된 Mosaic 코드에 기반하여 웹에 접근할 수 있는 Internet Explorer를 개발하면서 Netscape Navigator는 온라인에 접속할 수 있는 유일한 방법이 아니게 된다. (이때 브라우저 전쟁에 관련된 많은 밈과 내용이 많다 ㅎ) -
이때 Netscape와 Microsoft는 서로를 능가할만큼 더 빠르고, 더 나은 새 버전을 제작하기 위해 경쟁한다. 이때
Netscape가 웹사이트에 과거엔 없었던 강력한 컴퓨팅 기능을 제공하는 기능인 JavaScript를 제작하고 출시했다. 그리고 이에 Microsoft는 훗날 웹 페이지 디자인의 표준이 되는 Cascading Style Sheets (CSS)로 대응했다. -
이때의 웹은 단순하게
HTML(Hypertext Markup Language,하이퍼텍스트 마크업 언어)과 같은 정적인 페이지만, 이름 의미 그대로의 페이지와 페이지 사이의 이동만이 가능한 정말로 정적인 웹브라우저였다. -
Microsoft는 Windows 운영 체제와 함께 Internet Explorer를 배포하기 시작했고, 4년 만에 시장의 75%를 차지하고 1999년에는 시장의 99%를 차지했다고 한다. 이러한 움직임에 대해 MS는 반독점 소송에 직면했고 Netscape는 코드베이스를 공개하기로 결정 한다.
-
그리고 비영리 단체 Mozilla를 만들었고 이는 2002년에 Firefox를 만들고 출시 한다.
"브라우저 독점이 사용자와 개방형 웹에 최선의 이익이 아니라는 것을 깨닫고 Firefox는 웹 사용자에게 선택권을 제공하기 위해 만들어졌다."(슬로건) 그리고 2010년까지 Mozilla Firefox와 다른 브라우저는 Internet Explorer의 시장 점유율을 50%로 줄였다고 한다. -
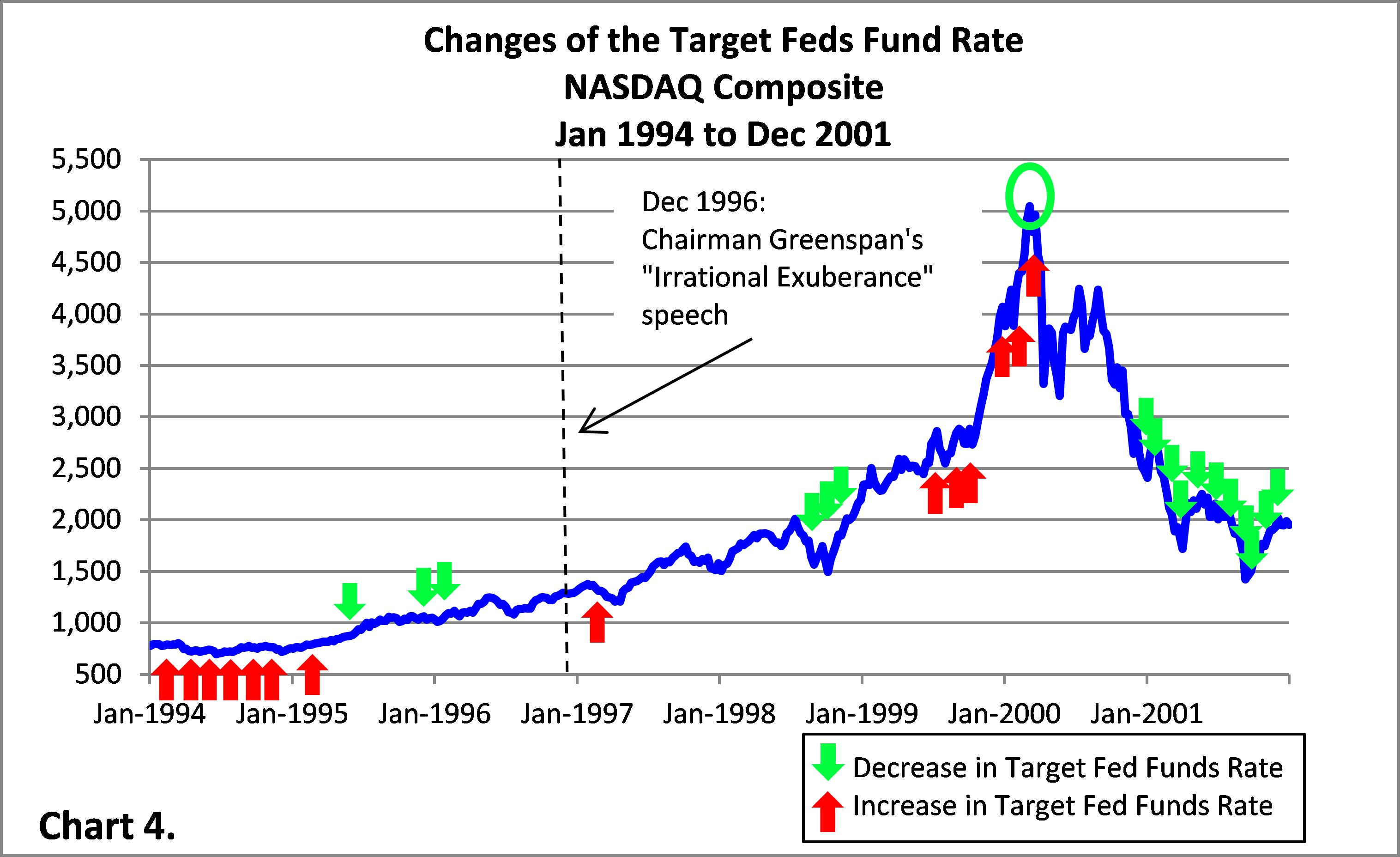
이런 태동으로 크게 "유통" 이라는 분야가 움직이며 2000년대는 "닷컴 버블" 의 시대가 열리게 된다.
인터넷 대로망의 시대

2. js 릴리즈 역사와 다양한 특징
이제 위와 같은 흐름속에 등장한 "javascript" 에 대해 좀 더 살펴보자
1) js 등장
-
앞서 언급한대로, Netscape Communications 코퍼레이션의 브렌던 아이크(Brendan Eich)가 "웹 페이지에 더 많은 상호작용성을 부여하기 위한 목적으로" 개발 되었다.
후담으로, 그러다보니 깊은 근본을 가지지 못하고 급하게 개발되었다는 한계가 있다. -
1996년 3월 넷스케이프 커뮤니케이션즈의 웹 브라우저인 Netscape Navigator 2에 탑재되었고 “Mocha(모카)”로 명명되었다. 그해 9월 “LiveScript”로 이름이 변경되었고, 당시 대유행하던 Java의 인기에 편승하기위해 LiveScript의 이름을, 12월 “JavaScript”로 최종 결정했다!
-
자바스크립트가 썬 마이크로시스템즈의 자바와 구문이 유사한 점도 있지만, 이는 사실 두 언어 모두 C 언어의 기본 구문에 바탕을 뒀기 때문 이고, 자바와 자바스크립트는 직접적인 연관성은 약하다. 이름과 구문 외에는 자바보다 셀프나 스킴과 유사성이 많다. (Brendan Eich이 Scheme의 개발자이기도 하기 때문)
2) 너도나도 js
-
1996년 8월, 마이크로소프트는 자바스크립트의 파생 버전인 “JScript”를 Internet Explorer 3.0에 탑재하였다. 그런데 문제는 JScript와 자바스크립트가 표준화되지 못하고 적당히 호환되었다는 것이다.
-
즉, 자사 브라우저의 시장 점유율을 점유하기 위해 자사 브라우저에서만 동작하는 기능을 경쟁적으로 추가하기 시작했다는 것 이다. 이로 인해 브라우저에 따라 웹 페이지가 정상 동작하지 않는
크로스 브라우징 이슈가 발생하기 시작했고 모든 브라우저에서 동작하는 웹 페이지를 개발하는 것은 무척 어려워졌다.
3) 표준이 필요해!
-
이에 자바스크립트의 파편화를 방지하고 모든 브라우저에서 동일하게 동작하는 표준화된 자바스크립트에 대한 필요성이 제기되기 시작했다. 이를 위해 Netscape사 1996년 11월, 넷스케이프 커뮤니케이션즈는 컴퓨터 시스템의 표준을 관리하는 비영리 표준화 기구인
ECMA 인터내셔널에 자바스크립트의 표준화를 요청하였다. -
1997년 7월, ECMA-262라 불리는 표준화된 자바스크립트 초판(ECMAScript 1)의 명세(specification)가 완성되었고 상표권 문제로 자바스크립트는 ECMAScript로 명명되었다. 이후 1999년
ECMAScript 3(ES3)이 공개되었고 10년 만인 2009년 출시된ECMAScript 5(ES5)는 HTML5와 함께 출현한 표준안이다.

-
이렇게 ES3 등장에도 이후 혼돈이 있었던 이유는 2004년 mozilla사에서 FireFox 브라우저를 출시했고 ActionScript3 이라는 언어를 사용하고 그것을 이해하는 Tamarin이라는 엔진을 사용했는데 이것으로 표준안을 다시 만들어보자고 제안했기 때문이다. 결국 표준안을 두고 3사의 치열한 경쟁이 이어졌다.
-
이 과정속에서 웹과 브라우저 생태계는 계속해서 발전했고, 서서히 강력한 커뮤니티가 나오고
jQuery,dojo등과 같은 라이브러리가 나왔다. 해당 시대의 라이브러리는크로스 브라우징 이슈를 해결해 주는게 핵심인 경우가 많았다. -
특히 2005년, 제이슨 앤더슨은
Asynchronous JavaScript and XML(AJAX)라는 개념을 소개하며 HTML을 js기반으로 랜더링하는 패러다임을 획기적으로 바꾸게 된다. (현대에 js를 시작한 분들은XMLHttpRequest의 존재를 모르시는 분들이 많지만, 1999년 등장한XMLHttpRequestAPI 기반으로 서버와 통신했다.)

4) chrome 의 등장
- 사실 Ajax의 등장으로 가장 인상적인 output으로 꼽히는 것은 바로 google maps 이다. 이전에도 세계의 지도를 컨트롤(줌 기능 등)하는 것이 가능했지만 이는 브라우저를 통해 다운로드 된 지도만 보여졌었다. 하지만
Ajax로백그라운드 XMLHttpRequest&Dynamic rendering이 가능하면서 매번 전체 페이지를 다시 로드하는 것보다 많은 사용성 개선이 되었기 때문이다.
- 이제 인터넷과 웹이라는 것은 사람들에게 일상생활에서 자연스럽고 당연한 것으로 자리잡았고 점점 더 이쁘고, 빠르고가 중요해졌다. 이때, 2008년
V8 자바스크립트 엔진을 탑재한 google사의 Chrome 브라우저가 나온다. - v8 엔진 조금더 자세히 알아보기

-
V8 자바스크립트 엔진의 등장으로 자바스크립트는 데스크톱 애플리케이션과 유사한 사용자 경험(user experience)을 제공할 수 있는 웹 애플리케이션 개발 프로그래밍 언어로 정착하게 되었다.
-
V8 자바스크립트 엔진으로 촉발된 자바스크립트의 발전으로 말마암아 과거 웹 서버에서 수행되던 역할들이 클라이언트(브라우저)로 이동하였고, 이로써 웹 애플리케이션에서 프런트엔드 영역이 주목받는 계기가 되었다.
-
결국 위기감을 느낀 브라우저를 만들던 기업들은 2008년 7월에 이르러서야 윈윈관계를 형성하며 생산적인 대화를 시작한다. 그래서 가장 강력한 인상을 남긴 표준 ECMAScript 5(ES5) 이 등장하게 된다.
이게 진짜 퓨어 바닐라자바스크립트의 등장이 아닐까 한다!

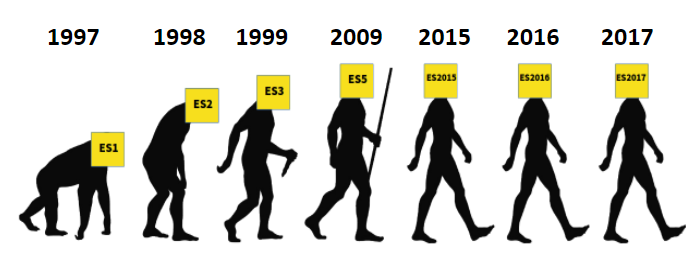
- 이러한 흐름이 위와 같은 잊혀지지 않는 js 밈을 만들게 된것이다.
5) node와 ES6
- 2009년 V8를 기반으로
Event loop&non-blocking I/O컨셉을 가진 server side runtime node 가 탄생한다. (Ryan Dahl) js 언어 하나만으로 client side & server side 모두 개발이 가능해졌다.이제 js만 알아도 개발자 쌉가능!!

- 그리고 2015년 ECMAScript 6가 완성되며 급격한 변화를 이뤄낸 JS는 이제 완전히 성숙한 언어가 되었다.
jQuery같은 라이브러리 도움 없이도 충분히 JS와 웹APIs에서 제공하는 API들 만으로 모든 브라우저에서 동작하는 웹사이트나 웹어플리케이션을 만들 수 있게되었다.

-
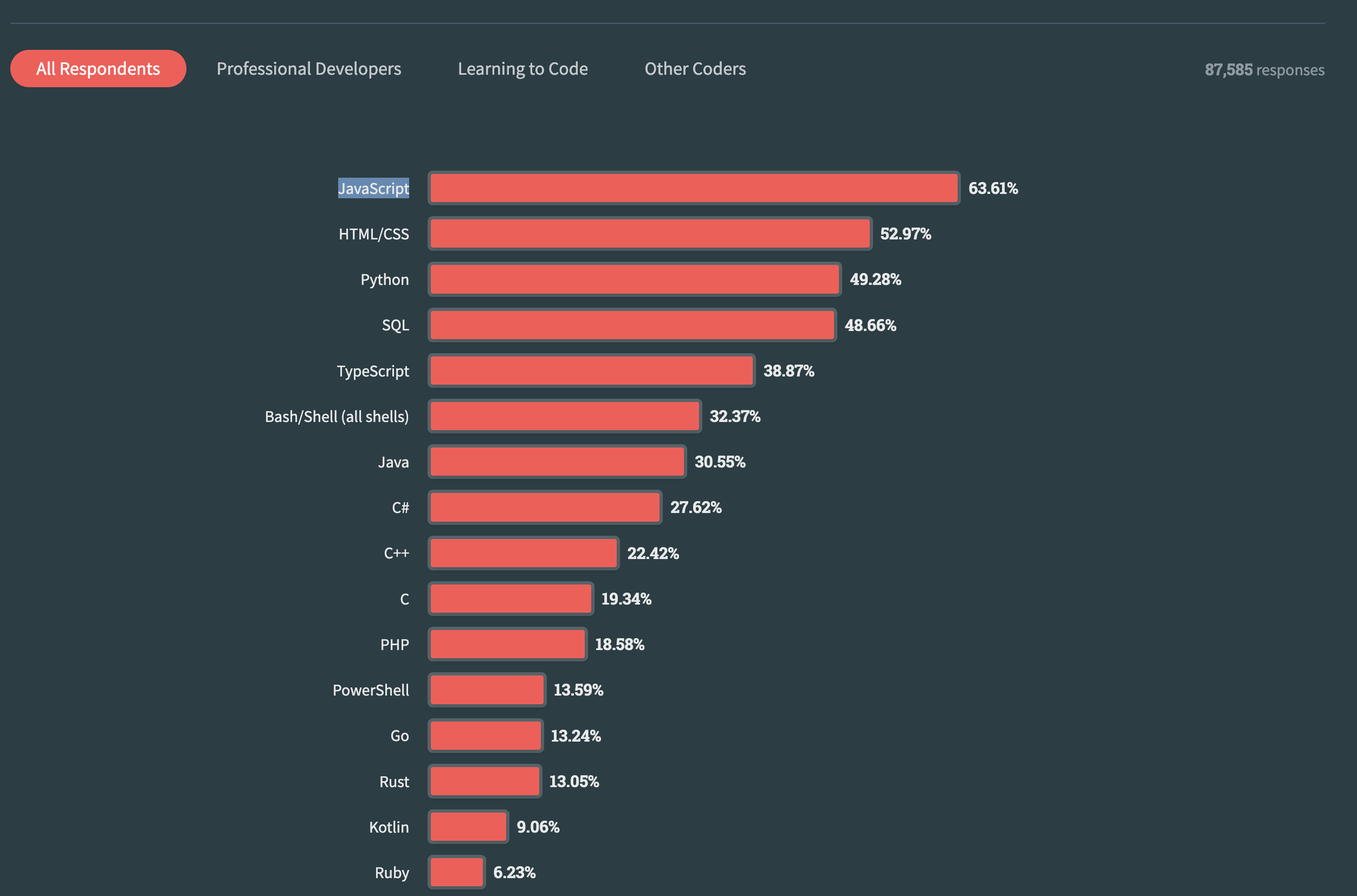
위 사진은
stackoverflow의 2023 서베이 결과 사진이다. 2023 most-popular-technologies-language -
이제 개발자들은 개발할때는 최신 ECMAScript 기준으로 개발을 하고 배포할때는 ECMAScript의 버전을 5나 6으로 변환해서 코드를 생성해주는
BABEL이라는 JavaScript transcompiler를 사용한다. -
자바스크립트는 크로스 플랫폼을 위한 가장 중요한 언어로 주목받고 있다. 자바스크립트는 웹은 물론 모바일 하이브리드 앱(PhoneGap, Ionic), 서버 사이드(NodeJS), 데스크톱(Electron), 머신 러닝(TensorFlow.js), 로보틱스(Johnny-Five) 프로그래밍 언어로서 세계에서 가장 인기있는 프로그래밍 언어이다.
6) 현대 js의 특징
-
자바스크립트는 HTML, CSS와 함께 웹을 구성하는 요소 중 하나로 웹 브라우저에서 동작하는 유일한 프로그래밍 언어이다. 자바스크립트는 기존의 프로그래밍 언어에서 많은 영향을 받았다. 기본 문법은 C, Java와 유사하고 Self에서는 프로토타입 기반 상속을, Scheme에서는 일급 함수의 개념을 차용했다.
-
자바스크립트는 개발자가 별도의 컴파일 작업을 수행하지 않는 인터프리터 언어(Interpreter language)이다. 대부분의 모던 자바스크립트 엔진(Chrome의
V8, FireFox의Spidermonkey, Safari의JavaScriptCore, Microsoft Edge의Chakra등)은 인터프리터와 컴파일러의 장점을 결합하여 비교적 처리 속도가 느린 인터프리터의 단점을 해결했다. -
인터프리터는 소스코드를 즉시 실행하고 컴파일러는 빠르게 동작하는 머신 코드를 생성하고 최적화한다. 이를 통해 컴파일 단계에서 추가적인 시간이 필요함에도 불구하고 보다 빠른 코드의 실행이 가능하다.
-
자바스크립트는
명령형(imperative),함수형(functional),프로토타입 기반(prototype-based) 객체지향 프로그래밍을 지원하는 멀티 패러다임 프로그래밍 언어 다. -
비록 다른 객체지향 언어들과의 차이점에 대한 논쟁들이 있긴 하지만, 자바스크립트는 강력한 객체지향 프로그래밍 능력을 지니고 있다. 간혹 클래스(ES6에서 새롭게 도입되었다), 상속, 정보 은닉을 위한 키워드 private가 없어서 객체지향 언어가 아니라고 오해(자바스크립트는 가장 많은 오해를 받는 언어이다.)하는 경우도 있지만 자바스크립트는 클래스 기반 객체지향 언어보다 효율적이면서 강력한 프로토타입 기반의 객체지향 언어 이다.
-
현재에 이르러서는 Single page application도 JS만으로 충분히 구현할 수 있지만 더 쉽고 효율적으로 하기위해 React, Angular, Vue 같은 친구들이 탄생했다.

-
이제 웹 개발뿐만 아니라 모바일 애플리케이션 개발, 게임 개발, 데스크톱 애플리케이션 개발 등 다양한 분야에서 사용되고 있다. 지금도 지속적인 발전을 거듭해 개발이라는 큰 분야에서 가장 변화무쌍하게 태동하고 있다.
-
(또한 덕분에,, 현대 js 기반 FE 진영에서는 단순 카운터를 위해 Bundlers 부터 시작해 React, 상태관리(Redux...), SSR & Hydration 까지 배보다 배꼽이 커지는 경우도 많다.)
같이 읽으면 좋은 글: 프론트엔드 역사와 미래, 업무 분야 ... 그리고 잘하는 프론트엔드 개발자란?
브라우저도 하나의 S/W 이다. 이 S/W는 "js" 와 같은 언어를 실행하기 위한 "가상머신" 이 존재한다. 해당 가상머신의 저수준 API는 표준이 상이해 브라우저를 만든 회사다마 달랐지만 ES5를 거치며 강력하게 하나의 표준으로 결합하게 된다.
쉽게 말해 구글은 해당 "가상머신이 실행하는 js" 에 대한 강력한 실행도구, V8 엔진을 만들었고 해당 실행도구를 그대로 서버사이드에, 컴퓨팅에, I/O가 가능하게, OS system call이 가능하게 만들어 nodeJS 라는 런타임을 탄생시켰다.
계속 미뤄왔던 웹 & js & node 에 대한 저수준 부터 고수준까지 기록하는 시리즈를 만드려고 한다.