Today I Learned
매일 배운 것을 정리하며 기록합니다.
『HTTP 완벽 가이드』를 통해 공부했던 내용들을 복습하고 정리하려고 합니다.
I. HTTP: 웹의 기초
01. HTTP 개관
미디어 타입
인터넷은 수천 가지 데이터 타입을 다루기 때문에, HTTP는 웹에서 전송되는 객체 각각에 신중하게 MIME 타입이라는 데이터 포멧 라벨을 붙입니다.
웹 서버는 모든 HTTP 객체 데이터에 MIME 타입을 붙이고, 웹 브라우저는 서버로부터 객체를 돌려받을 때, 다룰 수 있는 객체인지 MIME 타입을 통해 확인합니다.
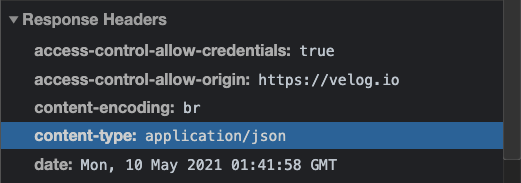
MIME 타입, 미디어 타입, content type으로도 불리는데 주로 개발자 도구의 Network 탭에 content-type으로 보는 일이 많아 content-type이 더 익숙하시기도 할 겁니다.
개발자 도구 - Network 탭 - Response Headers
MIME 타입은 사선(/)으로 구분된 주 타입(primary object type)과 부 타입(specific subtype)으로 이루어진 문자열 라벨입니다.
예를 들면 다음과 같습니다.
HTML로 작성된 텍스트 문서는 text/html,
plain ASCII 텍스트 문서는 text/plain,
JPEG 이미지는 image/jpeg,
GIF 이미지는 image/gif 라벨이 붙습니다.
URI (Uniform Resource Identifier, 통합 자원 식별자)
하루에도 수십 번씩 사용하고, 주소라고 간편히 불리는 익숙한 URI에 대해서도 약간의 이론을 정리해 보겠습니다.
웹 서버 리소스는 각자 이름을 갖고 있기 때문에, 클라이언트가 찾고자 하는 리소스를 지목할 수 있습니다.
서버 리소스 이름을 통합 자원 식별자, URI로 불립니다.
URI에는 URL, URN이라는 두 종류의 자원 식별자가 있습니다.
URL
URL은 통합 자원 지시자(Uniform Resource Locator)라는 뜻이며, 리소스 식별자의 가장 흔한 형태입니다.
특정 서버의 한 리소스에 대한 구체적인 위치를 서술하는 특징을 갖고 있습니다.
세 부분으로 이루어진 표준 포맷을 따르며 다음과 같습니다.
- 스킴(scheme): 리소스에 접근하기 위해 사용되는 프로토콜을 서술합니다. 보통 HTTP 프로토콜(http://)입니다.
- 서버의 인터넷 주소: http:// 뒤로 나오는 인터넷 주소가 두 번째 부분입니다.
ex) www.velog.io- 웹 서버의 리소스: 마지막은 리소스를 가르킵니다.
ex) @qmasem/TIL-HTTP-완벽-가이드-시리즈-1장
이러한 표준 포맷으로 만들어진 해당 게시글의 URL이 "https://velog.io/@qmasem/TIL-HTTP-완벽-가이드-시리즈-1장" 입니다.
URN
유니폼 리소스 이름(Uniform Resource Name)은 콘텐츠를 이루는 한 리소스에 대해, 그 리소스의 위치에 영향 받지 않는 유일무이한 이름 역할을 합니다.
앞선 URL처럼 위치 정보가 아닌 실제 리소스 이름으로 사용하는 방식입니다.
영속적이고 위치 독립적인 방식으로 리소스를 찾습니다.
리소스가 이름을 변하지 않게 유지하는 한, 여러 종류의 네트워크 접속 프로토콜로 접근해도 문제가 없습니다.
아직 URL만큼 널리 채택되지는 않았지만 전망이 밝은 URI입니다.
트랜잭션
HTTP 트랜잭션이란 transaction의 뜻인 거래, 매매, 처리(과정)이라는 의미가 그대로 사용된 인터넷 용어입니다.
클라어인트가 웹 서버와 리소스를 주고 받기 위해 먼저 요청을 할 것이고 응답을 받을 것입니다.
이처럼 HTTP 트랜잭션은 요청 명령과 응답 결과로 구성되어 있습니다.
이 과정은 HTTP 메세지라고 불리는 정형화된 데이터 덩어리를 이용해 이루어집니다.
메서드
모든 HTTP 요청 메시지는 한 개의 메서드를 갖습니다.
메서드는 서버에게 어떤 동작을 취해져야 하는지 말해줍니다.
흔히 GET, POST, PUT, PATCH, DELETE 등이 사용됩니다.
이 부분은 추후에 상세히 다루겠습니다.
지금은 요청 시에 서버에게 어떤 동작을 취해져야 하는지 말해준다 정도로만 짚고 넘어 가겠습니다.
상태 코드
모든 HTTP 응답 메세지는 상태 코드와 함께 반환됩니다.
응답 시 어떤 상태인지 알려줘야 요청이 성공했는지 아니면 추가 조치가 필요한지 알 수 있기 때문입니다.
상태 코드는 세 자리 숫자로 100번 대부터 500번 대까지 사용됩니다.
각 1xx, 2xx .. 5xx 마다 사용되는 의미가 다릅니다.
1xx HTTP 정보와 관련된 상태 코드입니다.
2xx 코드들은 클라이언트가 요청한 작업을 서버가 성공적으로 수행했다는 상태를 뜻합니다.
200번대 코드들은 브라우저의 콘솔의 네트워크 탭에서도 깔끔한 초록색으로 표시해 줍니다.
3xx 코드들은 리다이렉션에 관련된 상태들을 의미합니다.
클라이언트가 요청한 리소스가 옮겨졌거나 리소스가 삭제되었거나해서 정상적인 방법으로는 더 이상 해당 리소스에 접근할 수 없고 다른 URL을 통해서 그 리소스에 접근해야하는 경우가 있습니다.
서버는 어떤 주소로 가면 해당 리소스가 있다고 알려줄 수 있는데, 이 때 사용되는 상태 코드가 300번대 코드입니다.
4xx 코드들은 클라이언트가 서버에게 보낸 요청이 잘못된 경우를 의미합니다.
5xx 코드들은 서버에서 에러가 발생한 경우입니다.
자세한 내용은 MDN - HTTP 상태 코드에서 살펴보실 수 있습니다.
메시지
HTTP 트랜잭션은 요청과 응답 메세지로 구성된다고 했습니다.
이 HTTP 메세지의 구조에 대해 살펴 보겠습니다.
메시지는 클라이언트가 서버로 보낸 요청 메세지, 서버에서 클라이언트로 가는 응답 메시지가 있습니다.
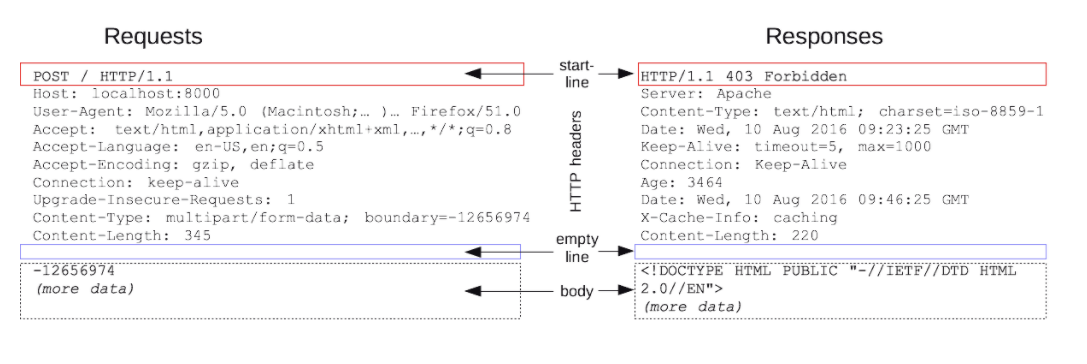
HTTP 메세지는 시작줄, 헤더, 바디로 이루어져 있습니다.
HTTP 메시지 구조
시작줄은 메시지의 첫 줄로 요청이라면 무엇을 해야 하는지, 응답이라면 무슨 일이 일어났는지를 나타냅니다.
헤더는 쌍점(:)으로 구분되어 이름과 값으로 구성됩니다.
헤더는 요청에 대한 모든 메타 정보가 전송되었음을 알리는 빈 줄(blank line)이 삽입되기 때문에 빈 줄로 끝납니다.
바디는 요청의 경우 웹 서버로 데이터를 실어 보내고, 응답의 경우 클라이언트로 데이터를 반환합니다.
자세한 내용은 MDN - HTTP 메시지에서 확인하실 수 있습니다.
메시지에 대한 자세한 내용은 추후 다루겠습니다.
TCP 커넥션
그럼 어떻게 HTTP 메세지가 TCP(Transmission Control Protocol, 전송 제어 프로토콜) 커넥션을 통해 한 곳에서 다른 곳으로 옮겨지는 지 살펴보겠습니다.
TCP/IP
HTTP는 네트워크 통신의 핵심적인 세부사항에 대해서는 신경 쓰지 않습니다.
대신 대중적이고 신뢰성 있는 인터넷 전송 프로토콜인 TCP/IP에게 맡깁니다.
TCP는 다음을 제공합니다.
- 오류 없는 데이터 전송
- 순서에 맞는 전달 (데이터는 언제나 보낸 순서대로 도착)
- 조각나지 않는 데이터 스트림 (언제든 어떤 크기로든 보낼 수 있음)
TCP/IP는 TCP와 IP가 층을 이루는, 패킷 교환 네트워크 프로토콜의 집합입니다.
일단 TCP 커넥션이 맺어지면, 클라이언트와 서버 컴퓨터 간에 교환되는 메시지가 없어지거나, 순성되거나, 순서가 뒤바뀌어 수신되는 일은 결코 없습니다.
그렇기 때문에 HTTP는 자신의 메세지 데이터를 전송하기 위해 TCP를 사용합니다.
접속, IP 주소 그리고 포트번호
위에 말씀드린 것처럼 HTTP 클라이언트가 서버에 메시지를 전송하려면 인터넷 프로토콜(Internet protocol, IP) 주소와 포트번호를 사용해 클라이언트와 서버 사이에 TCP/IP 커넥션을 맺어야 합니다.
TCP에서는 서버 컴퓨터에 대한 IP 주소와 서버에서 실행 중인 프로그램이 사용하는 포트번호가 필요합니다.
이는 URL을 이용하여 알 수 있습니다.
예로 현재 게시글의 주소를 살펴보겠습니다.
"https://velog.io/@qmasem/TIL-HTTP-완벽-가이드-시리즈-1장"
현재 URL은 IP 주소 대신 도메인 주소로 이루어져 있습니다.
도메인은 IP 주소를 쉽게 이해할 수 있는 별명이라고 생각하시면 됩니다.
불규칙한 긴 숫자를 외우기는 어렵기 때문에 도메인 주소를 통해 쉽게 접근하는 것입니다.
현재 https 프로토콜을 사용 중인데 https의 포트번호는 443입니다.
http, https 등 프로토콜들은 대표 포트 번호가 존재합니다.
"Well-known ports"라고 불리며 검색하시면 원하는 프로토콜의 포트 번호를 쉽게 찾을 수 있습니다.
현재 도메인에서도 포트번호를 변경하지 않고 사용 중이기에 443이 생략된 것입니다.
확인을 위해서 443을 붙인 도메인으로 접속하여도 같은 결과를 보실 수 있습니다.
"https://velog.io:443/@qmasem/TIL-HTTP-완벽-가이드-시리즈-1장"
그래서 URL에 위의 도메인을 입력했을 때의 과정은 다음과 같습니다.
- 웹브라우저는 서버의 URL에서 호스트 명을 추출합니다.
- 웹브라우저는 서버의 호스트 명을 IP로 변환합니다.
- 웹브라우저는 URL에서 포트번호(있다면) 추출합니다.
- 웹브라우저는 웹 서버와 TCP 커넥션을 맺습니다.
- 웹브라우저는 서버에 HTTP 요청을 보냅니다.
- 서버는 웹브라우저에 HTTP 응답을 돌려줍니다.
- 커넥션이 닫히면, 웹브라우저는 문서를 보여줍니다.
웹의 구성요소
앞선 내용에서는 트랜잭션을 구현하기 위해 어떻게 메시지를 주고받는지에 중점을 두었습니다.
이번에는 인터넷과 상호작용을 할 수 있는 웹 애플리케이션에 대해 간략하게 살펴보겠습니다.
웹 애플리케이션들은 추후 각가 자세히 다루겠습니다.
프록시(Proxy)
프록시 서버는 proxy 단어 뜻인 대리를 의미합니다.
클라이언트와 서버 사이에 위치한 HTTP 중개자입니다.
이 사이에서 트래픽을 전달하며 필터링 역할도 합니다.
웹 보안, 애플리케이션 통합, 성능 최적화를 위한 중요한 구성요소입니다.
모든 웹 트래픽 흐름 속에서 신뢰할 만한 중개자 역할을 해 줍니다.
캐시(Cache)
캐시는 성능 향상을 위해 자주 찾는 문서의 사본을 저장합니다.
cache의 뜻인 은닉이라는 의미를 가집니다.
정확하게는 컴퓨터 언어로 고속 기억 처리 장치를 뜻합니다.
클라이언트는 캐시가 갖고 있는 사본을 받을 수 있기에 더 빨리 문서를 다운받을 수 있습니다.
게이트웨이(Gateway)
게이트웨이는 다른 서버들의 중개자로 동작하는 특별한 서버입니다.
주로 HTTP 트래픽을 다른 프로토콜로 변환하기 위해 사용됩니다.
게이트웨이는 다른 서버를 통해 리소스를 가져오지만 스스로가 리소스를 가지고 있는 진짜 서버인 것처럼 요청을 다룹니다.
그렇기 때문에 클라이언트는 게이트웨이와 통신하고 있음을 알아채지 못합니다.
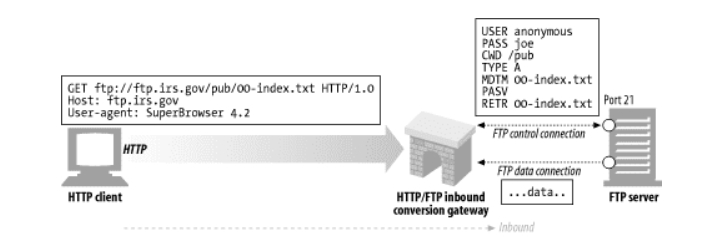
작동 방식의 예는 다음과 같습니다.
1. HTTP/FTP 게이트웨이는 FTP URI에 대한 HTTP 요청을 받습니다.
2. FTP 프로토콜을 이용해 FTP서버에서 문서를 가져옵니다.
3. 받아온 문서는 HTTP 메세지에 담겨 클라이언트에게 보냅니다.
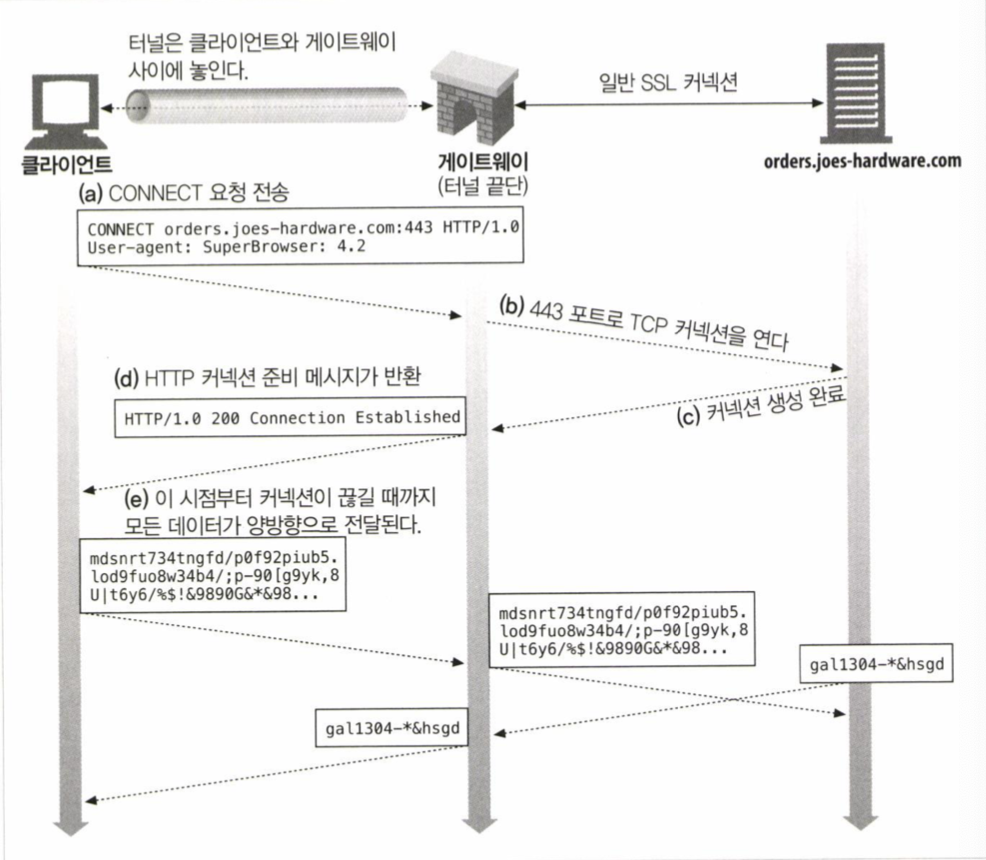
터널 (Tunnel)
터널은 두 커넥션 사이에서 raw한 데이터를 열어보지 않고 그대로 전달해주는 HTTP 어플리케이션입니다.
주로 비 HTTP 데이터를 하나 이상의 HTTP 연결을 통해 그대로 전송해주기 위해 사용됩니다.
대표적인 예로 암호화된 SSL 트래픽을 HTTP 커넥션으로 전송하는 것이 있습니다.
작동 방식의 예는 다음과 같습니다.
1. HTTP/SSL 터널은 HTTP 요청을 받아 목적지의 주소와 포트번호로 커넥션을 맺습니다.
2. 이후부터 암호화된 SSL 트래픽을 HTTP 채널을 통해 목적지 서버로 전송할 수 있습니다.
에이전트 (Agent)
사용자 에이전트(user agent)는 사용자를 대표하는 컴퓨터 프로그램으로, 웹 맥락에선 브라우저를 의미합니다.
브라우저 외에도 웹 페이지를 긁어가는 봇, 다운로드 관리자, 웹에 접근하는 다른앱도 사용자 에이전트입니다.
Reference : 데이빗 고을리, 브라이언 토티, 마조리 세이어, 세일루 레디, 안슈 아가왈, 『HTTP 완벽 가이드』, 프로그래밍 인사이트 (2014), p3-25.