
📚 서론
지금까지, 그리고 지금도 AWS 의 EC2 를 사용해서 서버 관리를 해왔다. 그런데 새로 서버에 대해 배우면서 EC2 를 사용하자니 같은 내용을 반복하는 것 같아 최근에 관심이 있던 Naver Cloud Platform 의 Micro Server 를 이용해서 서버를 만들어보고자 이 포스트를 작성하게 되었다.
📘 서버 생성하기
먼저 계정을 만들고 결제정보를 등록했다.
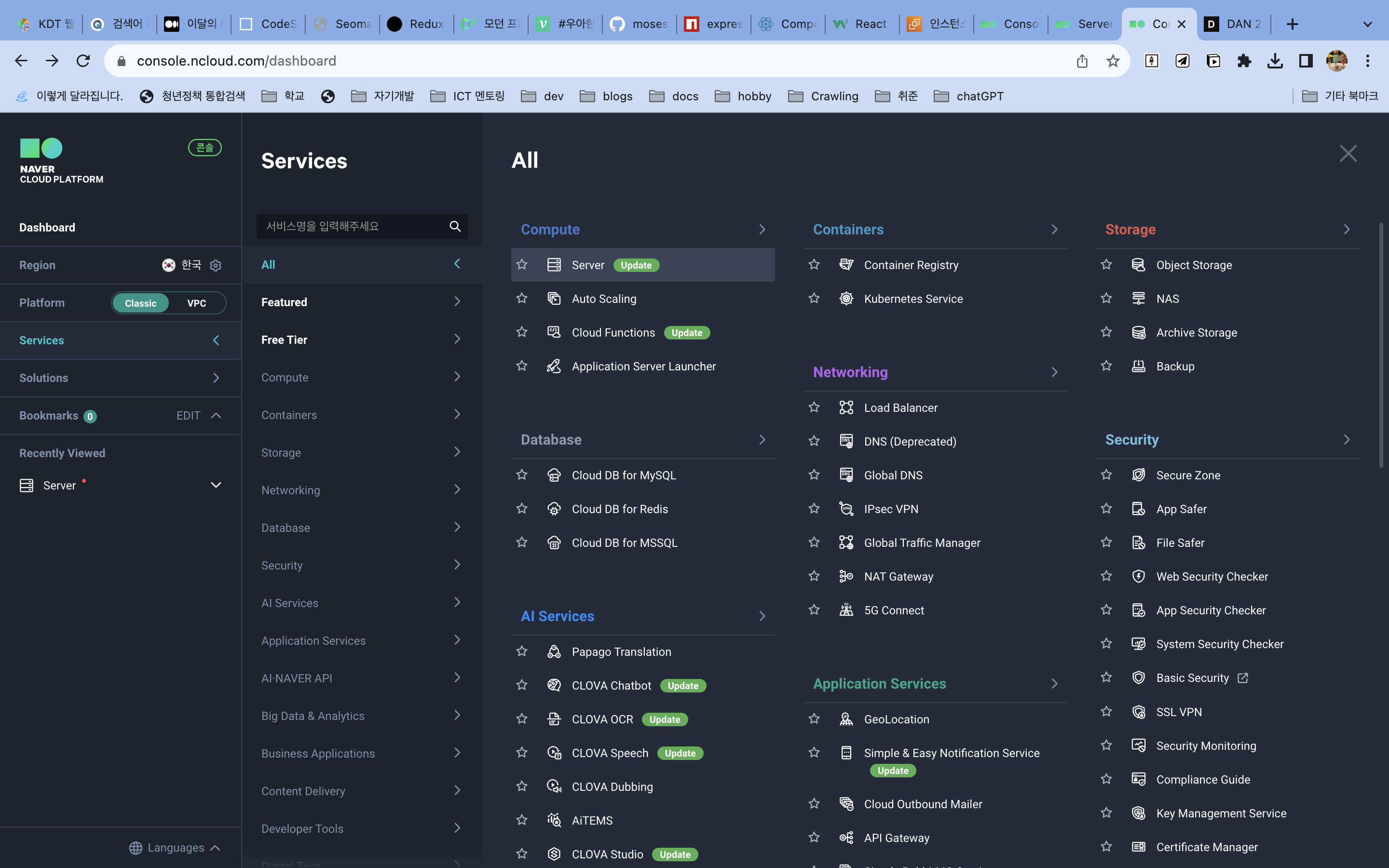
Service - Server 클릭

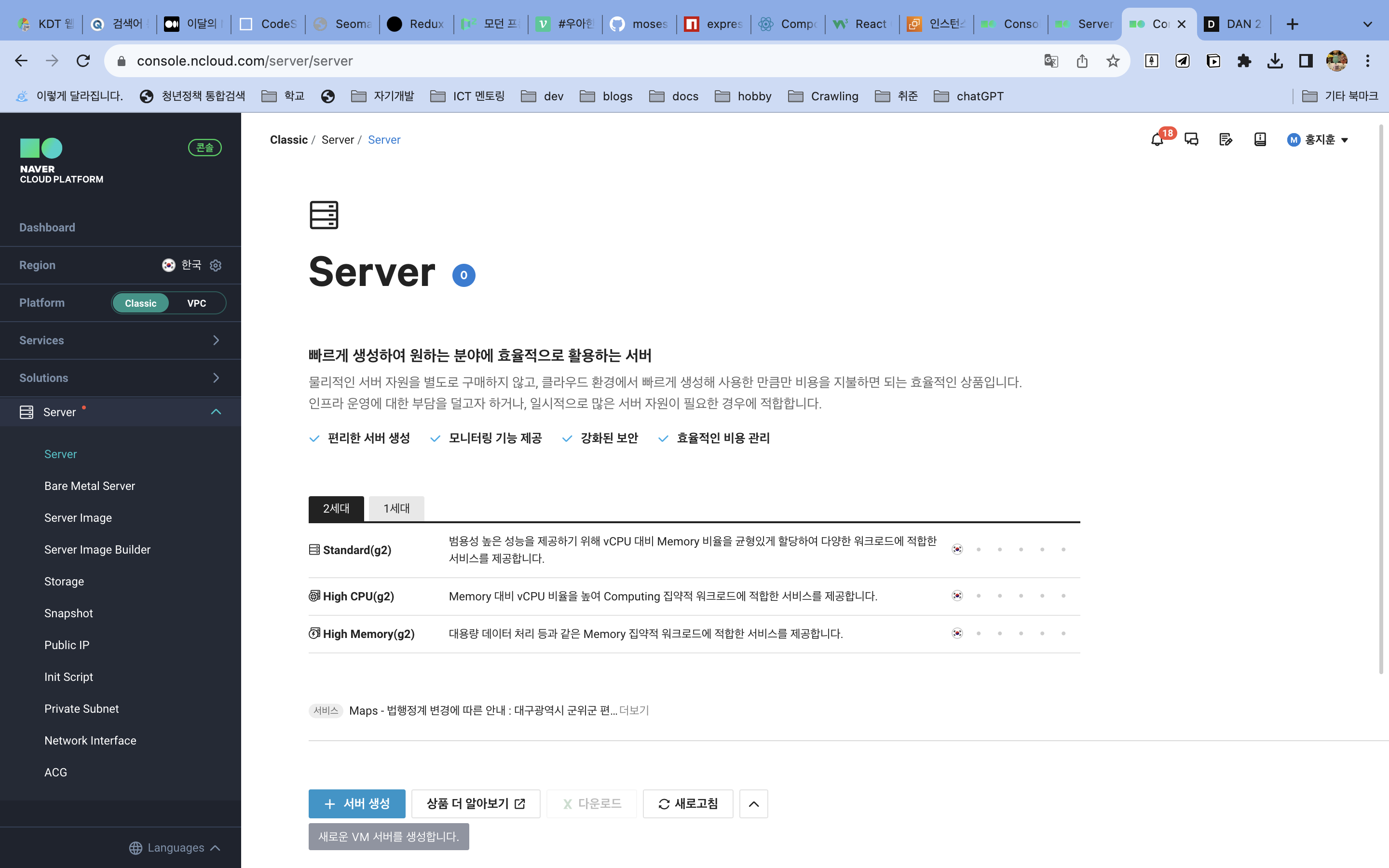
Server 에서 서버 생성 클릭

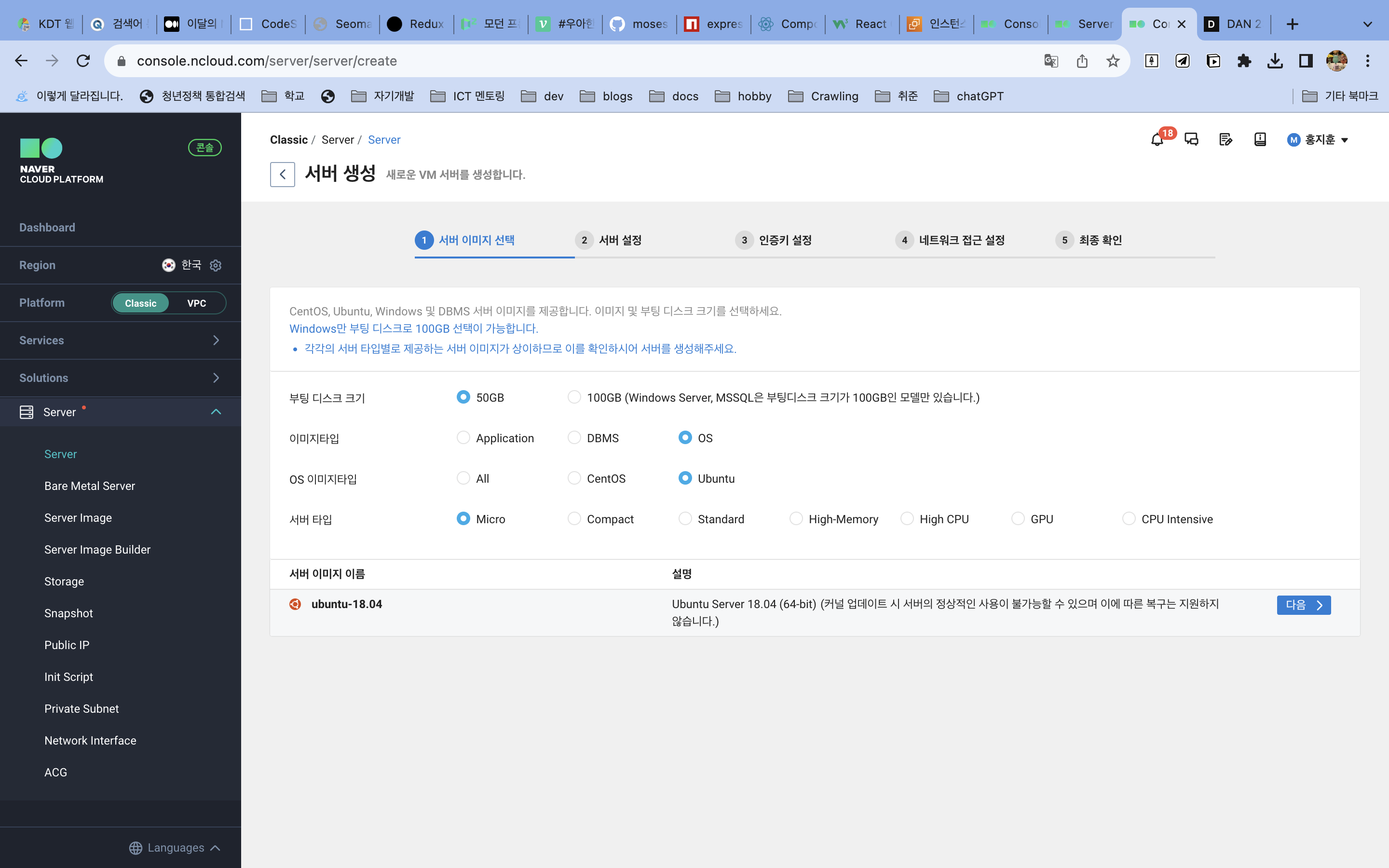
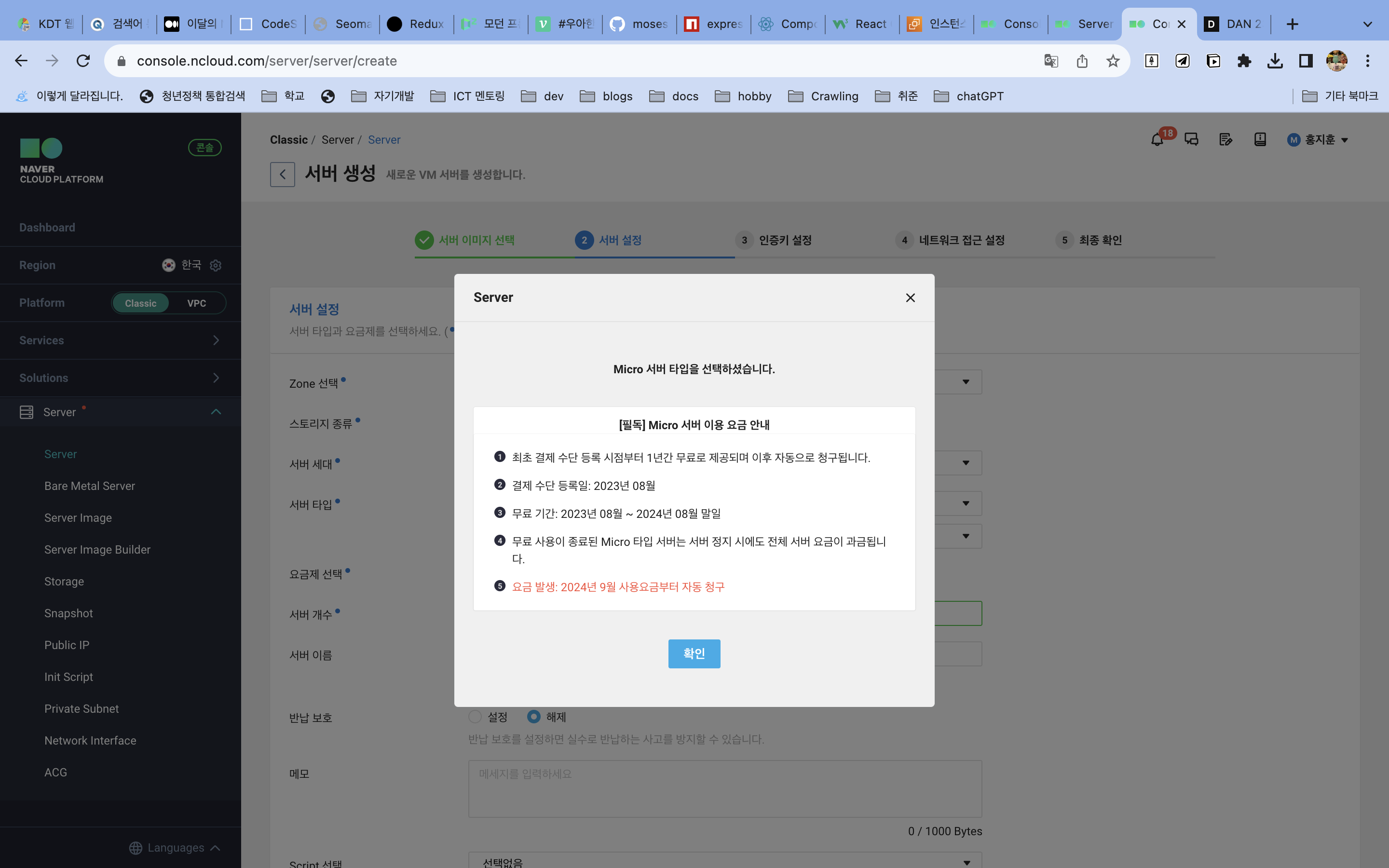
50 GB - OS - Ubuntu - Micro 선택후 Ubuntu 로 서버 이미지 클릭


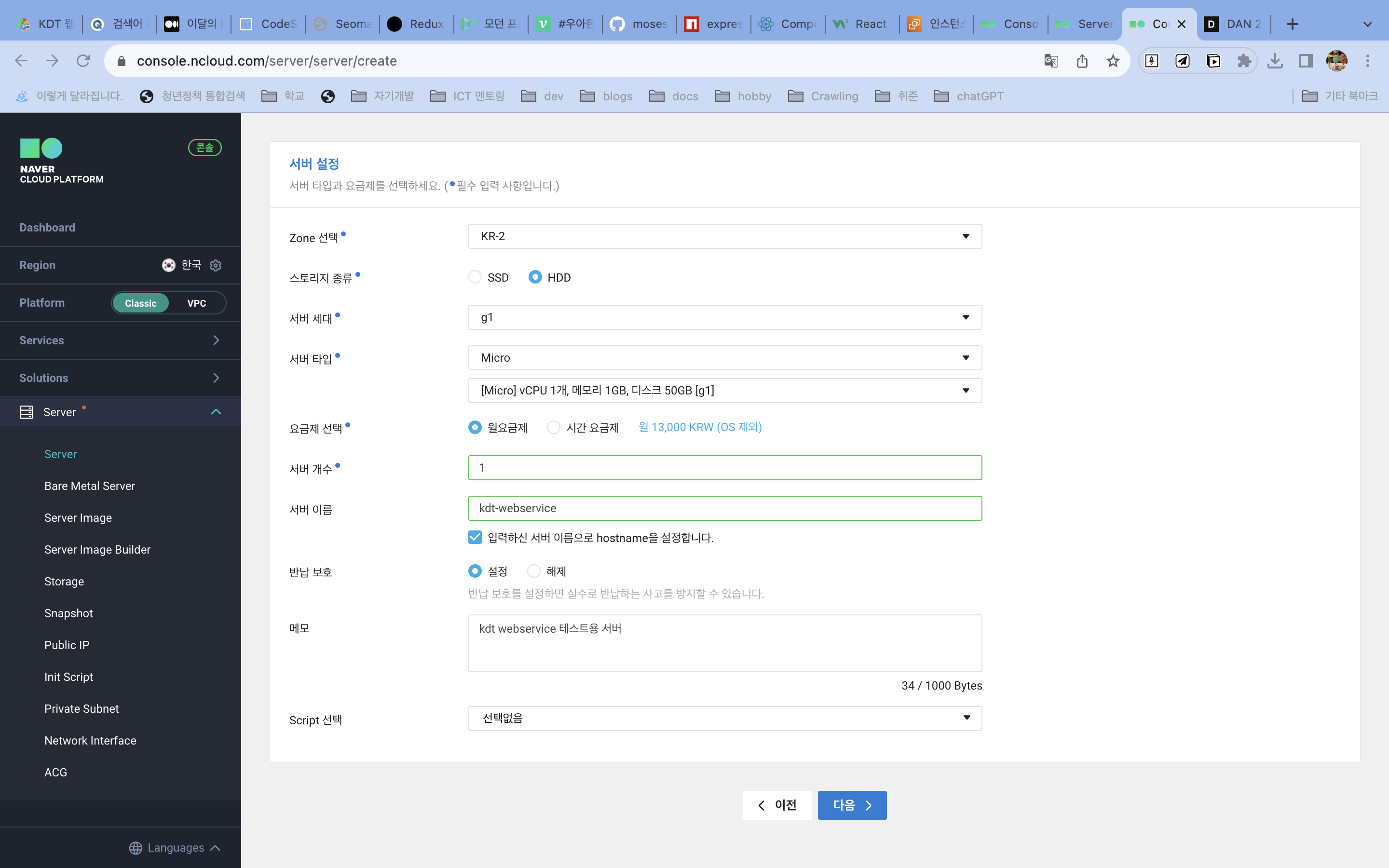
서버 이름과 메모정도를 입력후 다음

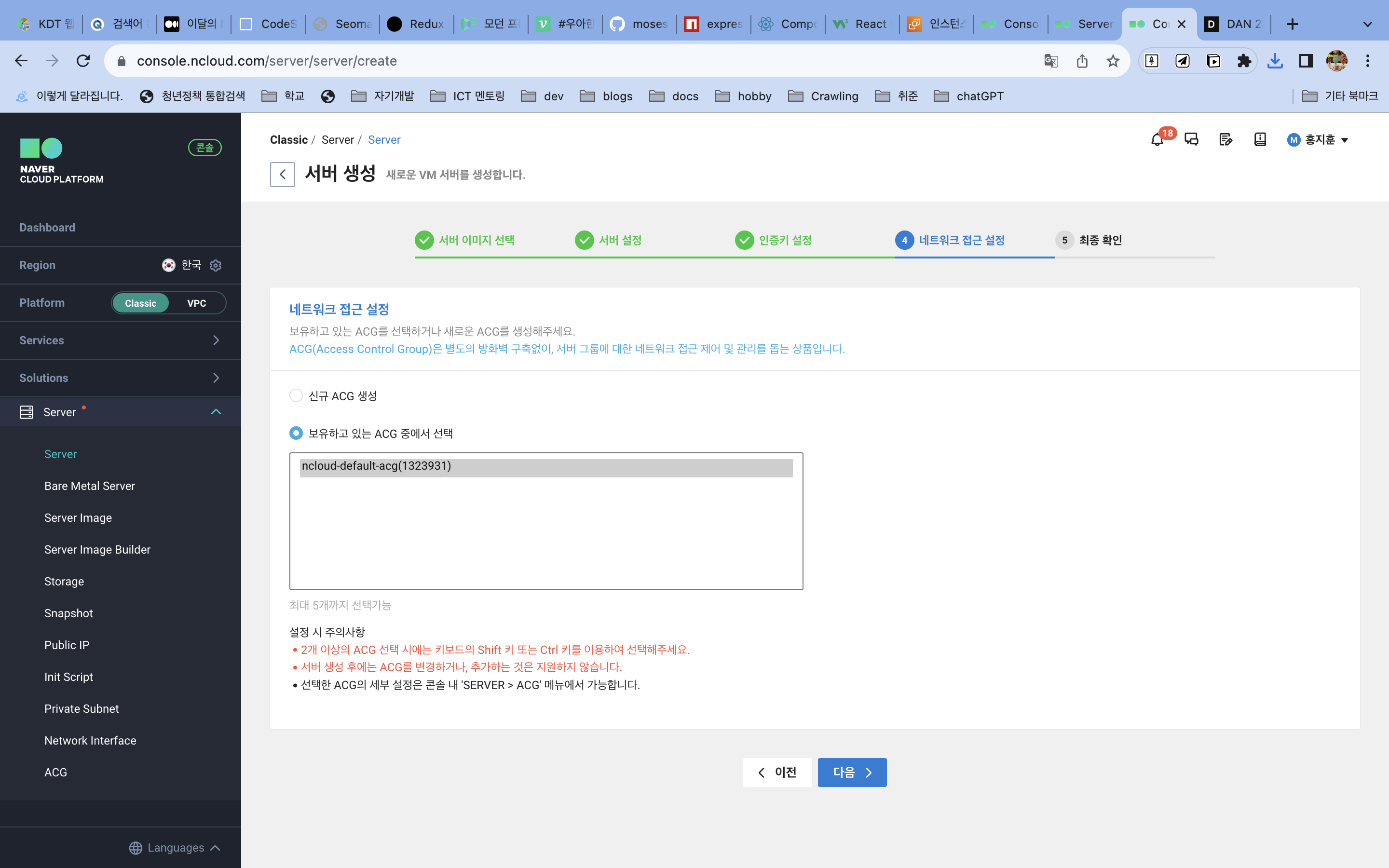
기본적으로 생성되어 있던 ACG 를 선택

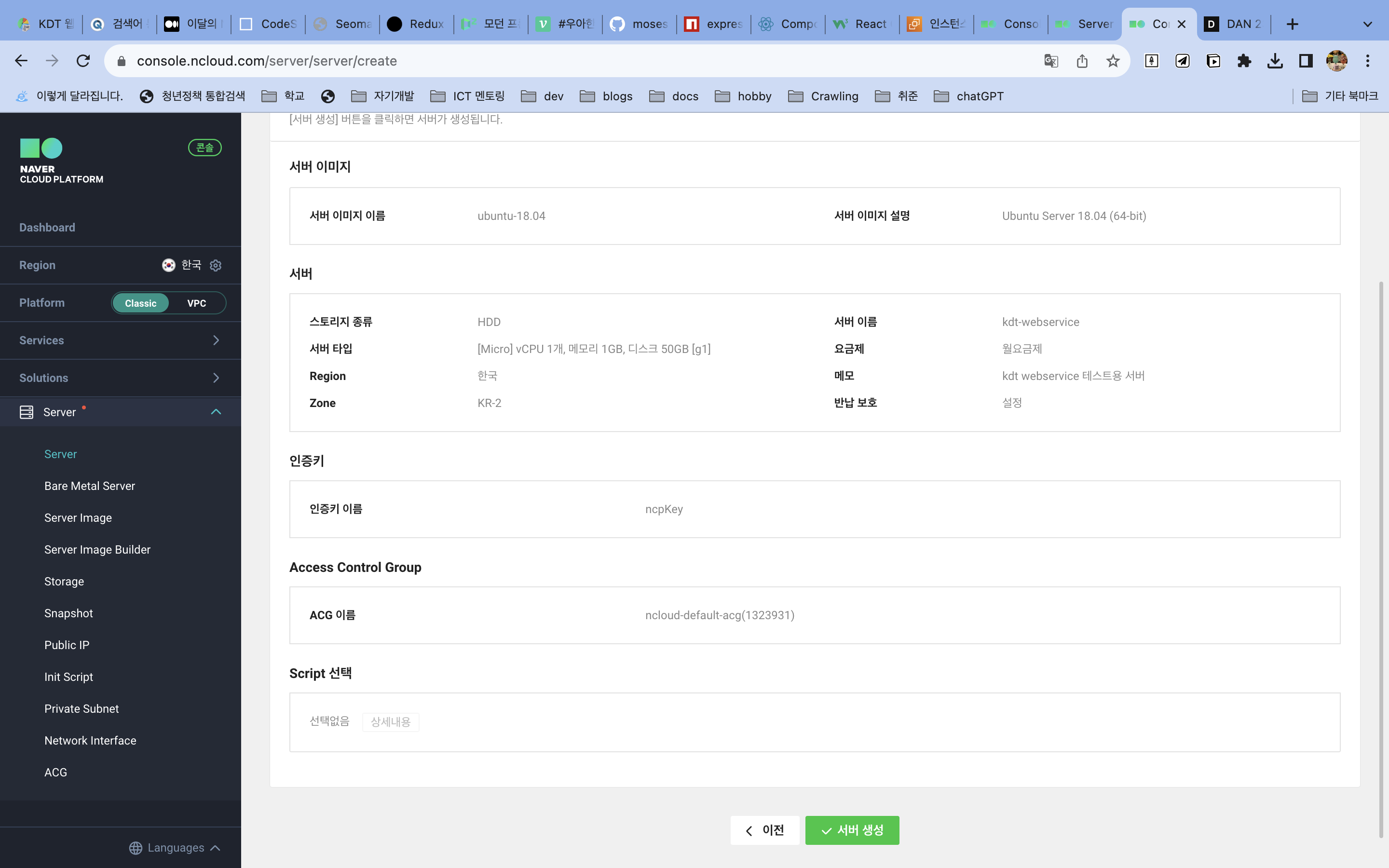
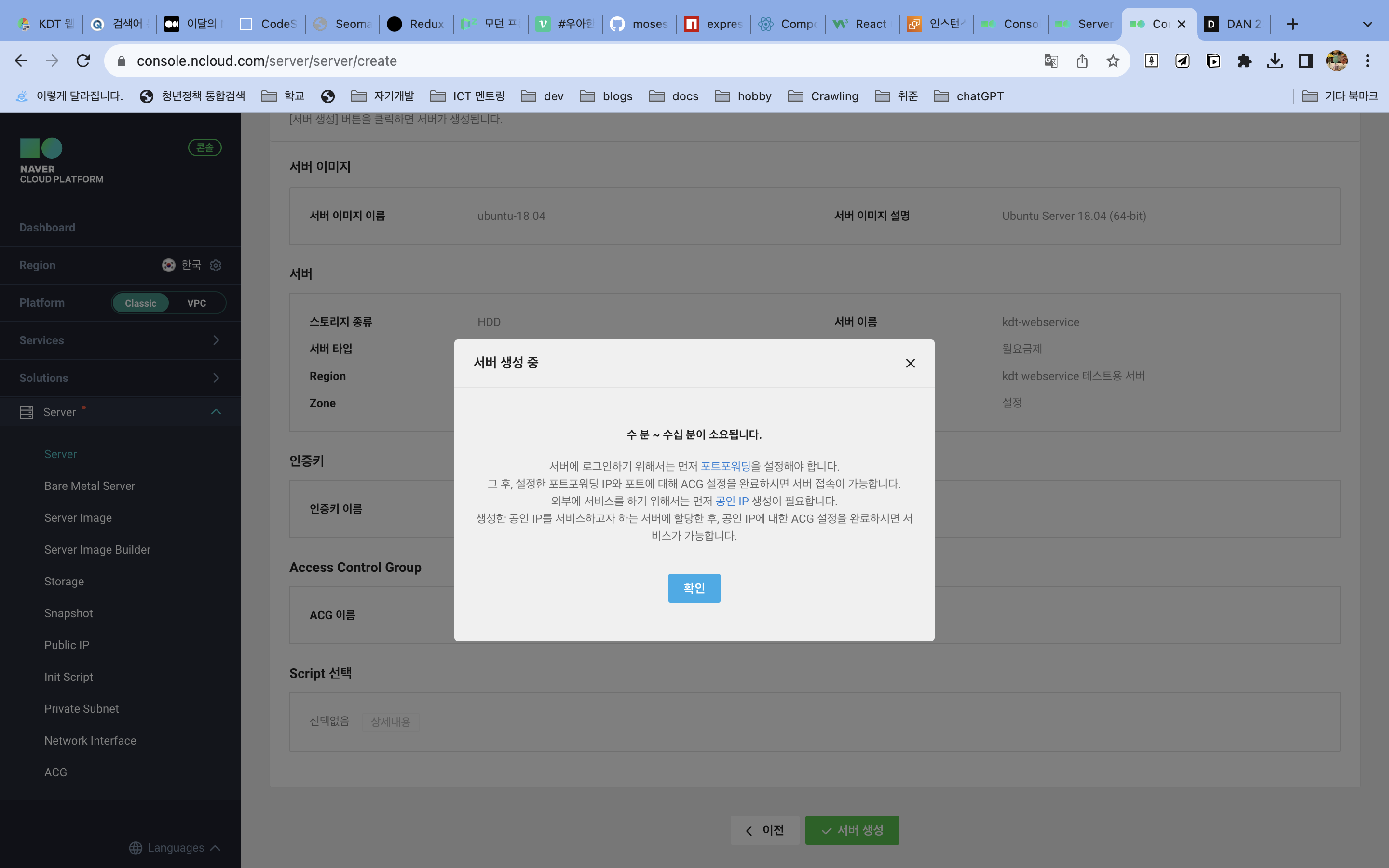
서버 생성하기

실제로 서버가 생성되기까지 몇분정도 걸렸다.




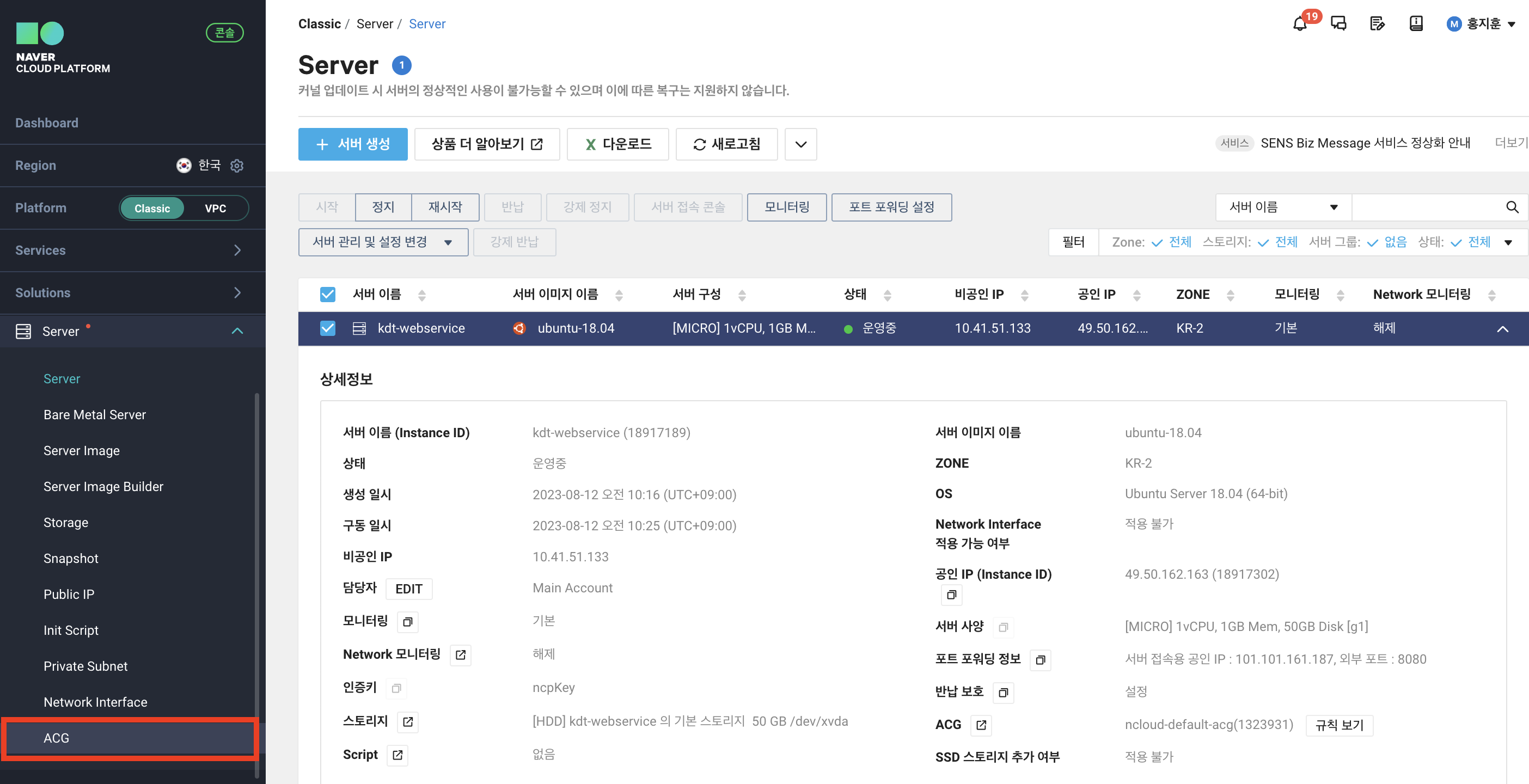
몇 분을 기다린 결과 상태가 운영중으로 바뀌었다.

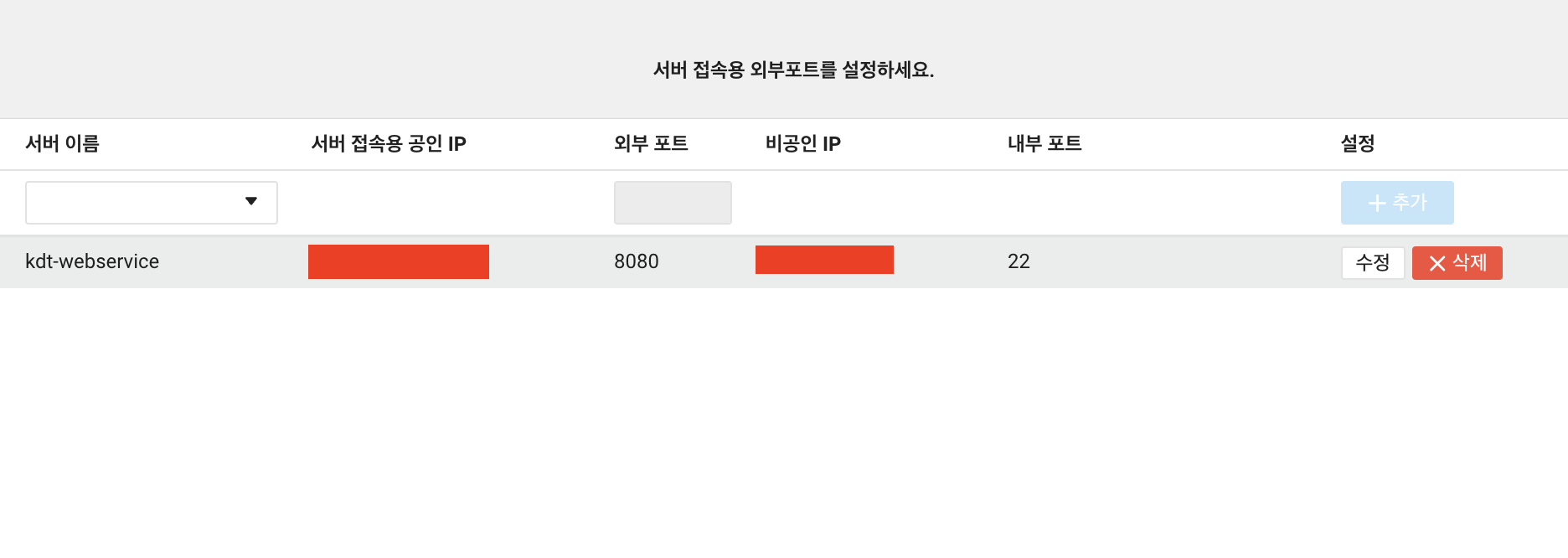
서버 - 포트포워딩 설정 - 외부에서 서버로 접속할 포트번호를 외부 포트에 입력후 저장

ACG 클릭

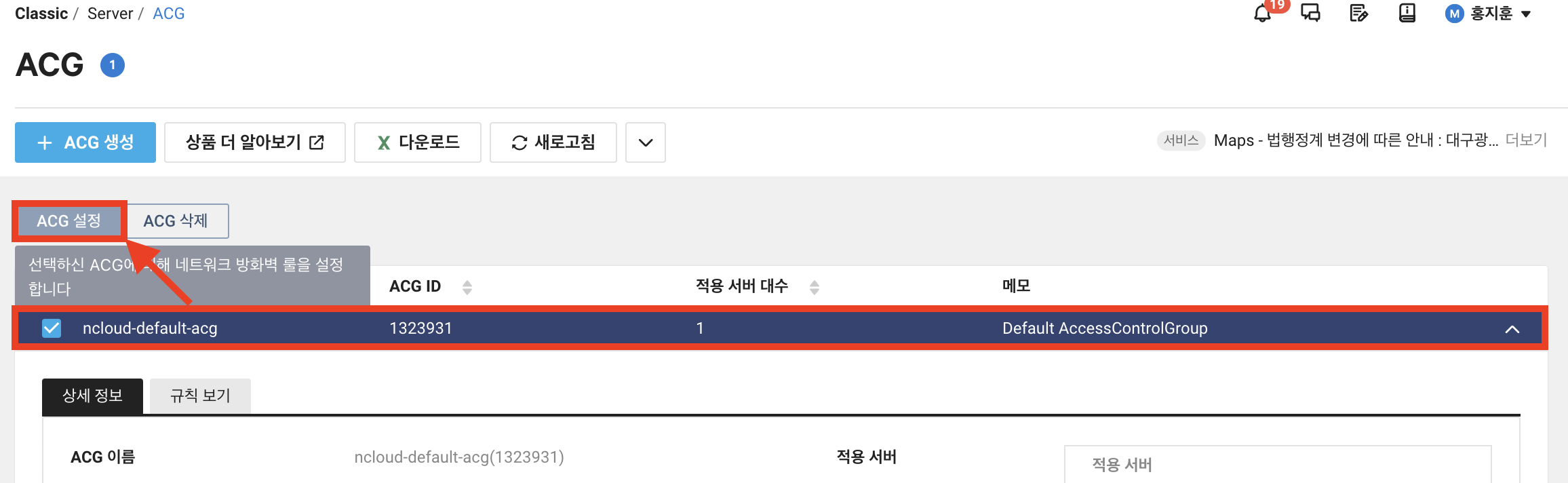
ACG 설정

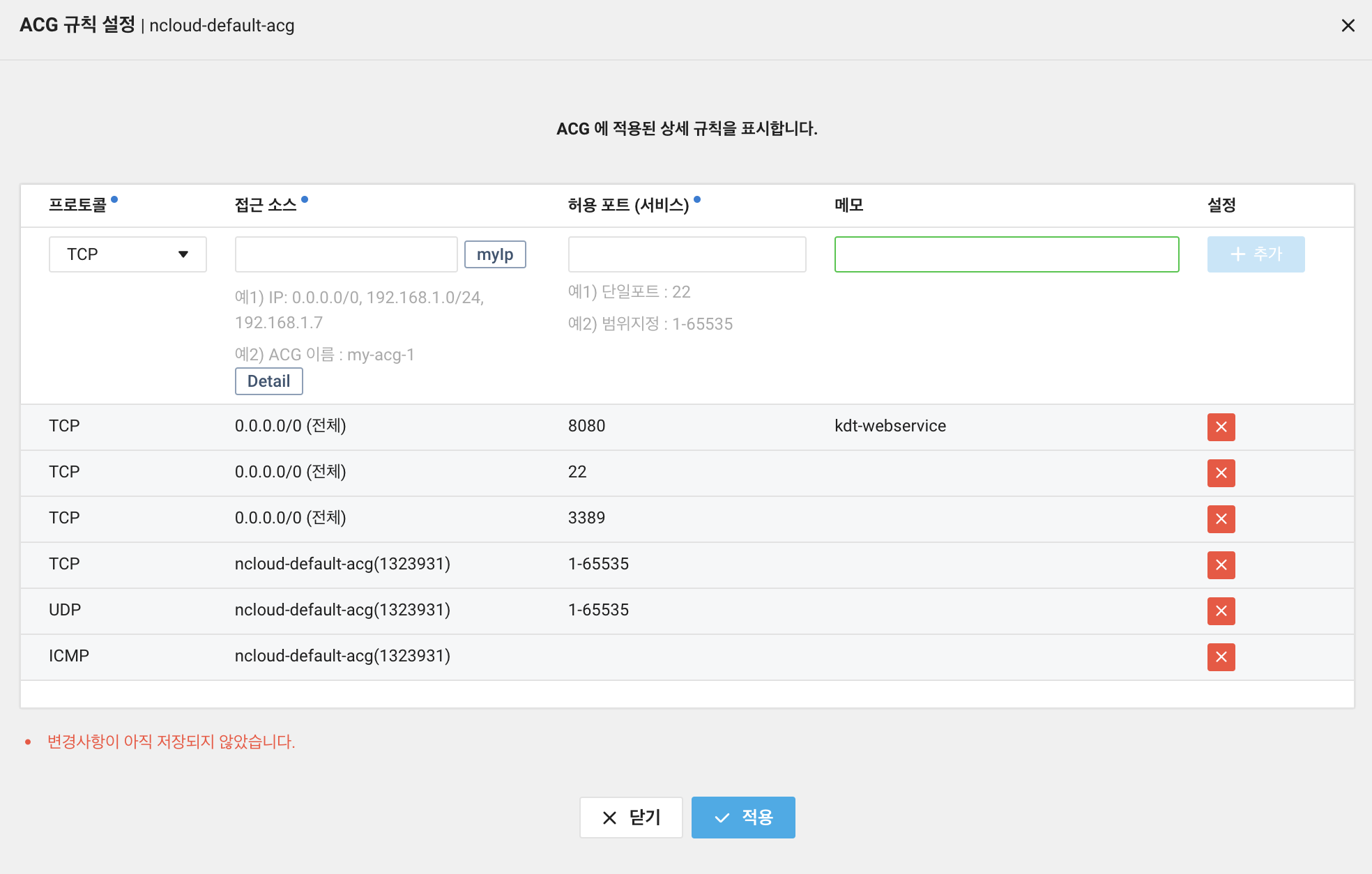
TCP 프로토콜 - 허용포트는 앞에서 설정한 포트와 동일하게 입력, 접근 소스는 테스트용이라 일단 전체 허용을 위해 0.0.0.0/0 으로 했는데 실제로는 myIp 를 넣어 내가 사용중인 Ip 에서만 접속할 수 있도록 해야 한다.

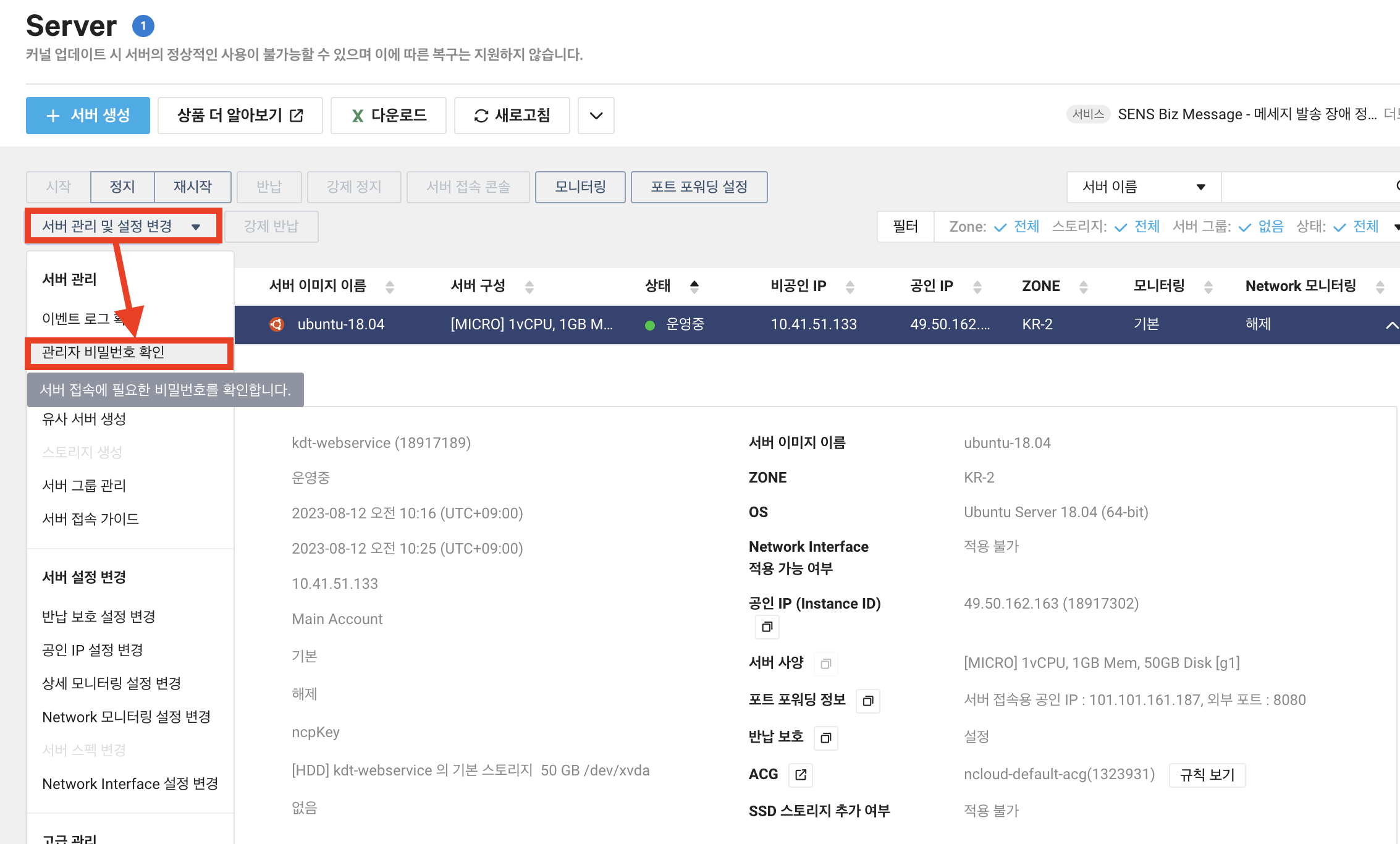
Server - 서버 관리 및 설정 변경 - 관리자 비밀번호 확인

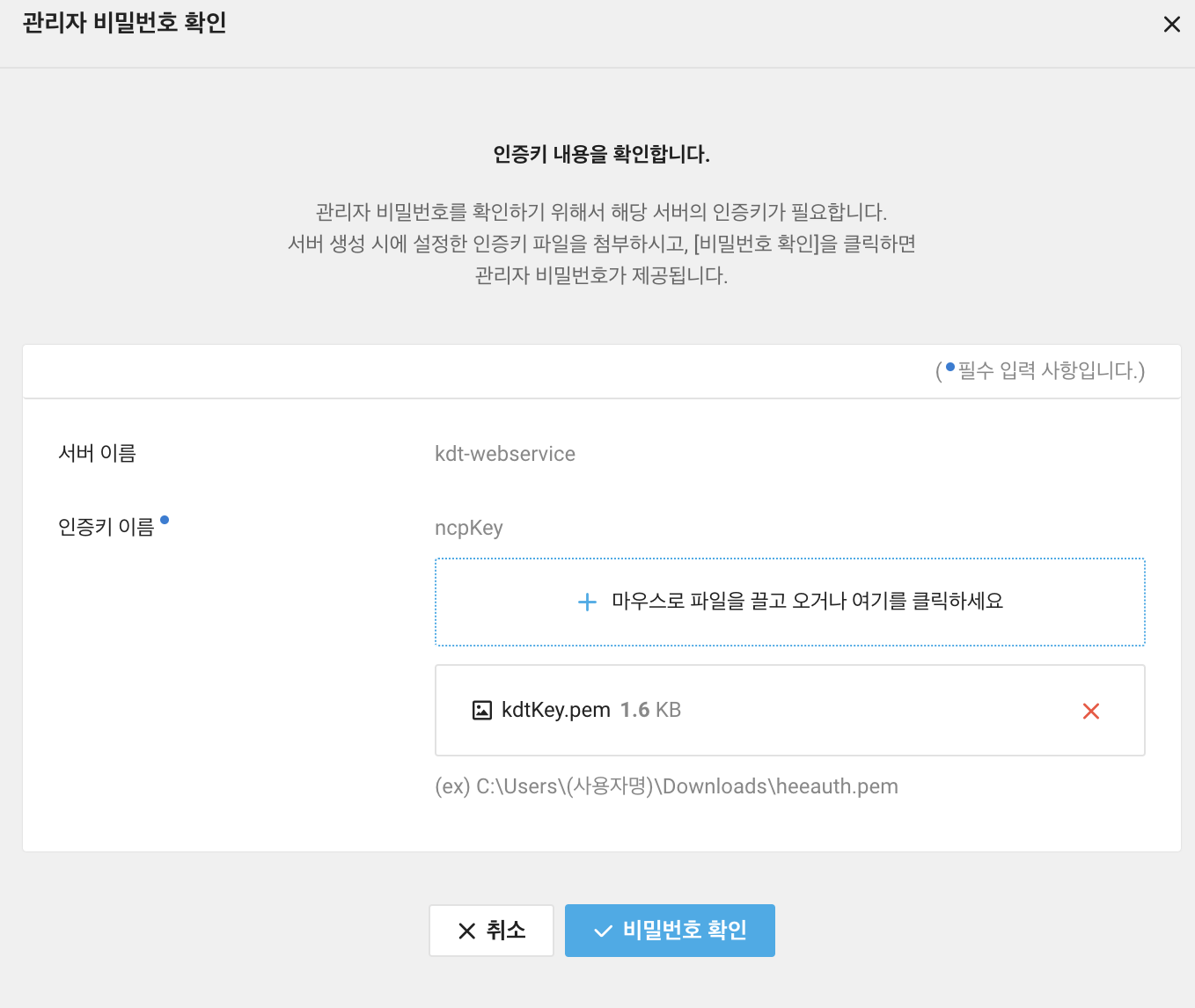
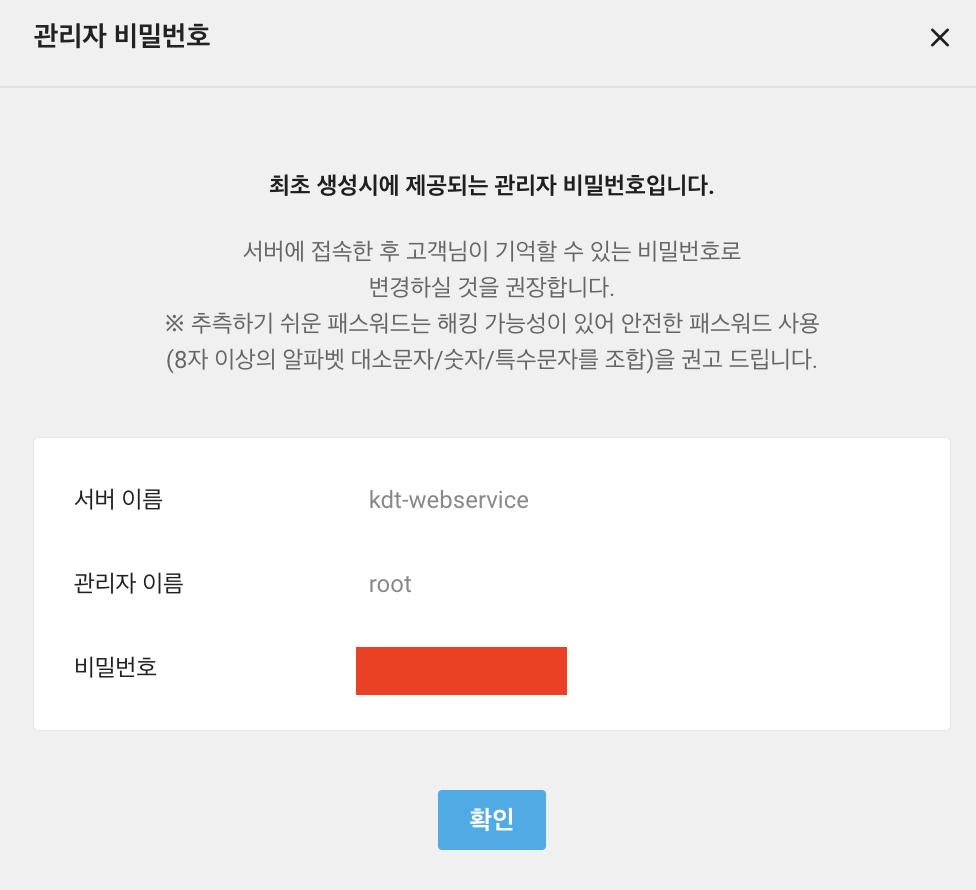
생성했던 pem 파일 넣어서 비밀번호 확인하자. 이 비밀번호는 ssh 접속시 비밀번호로 사용된다.


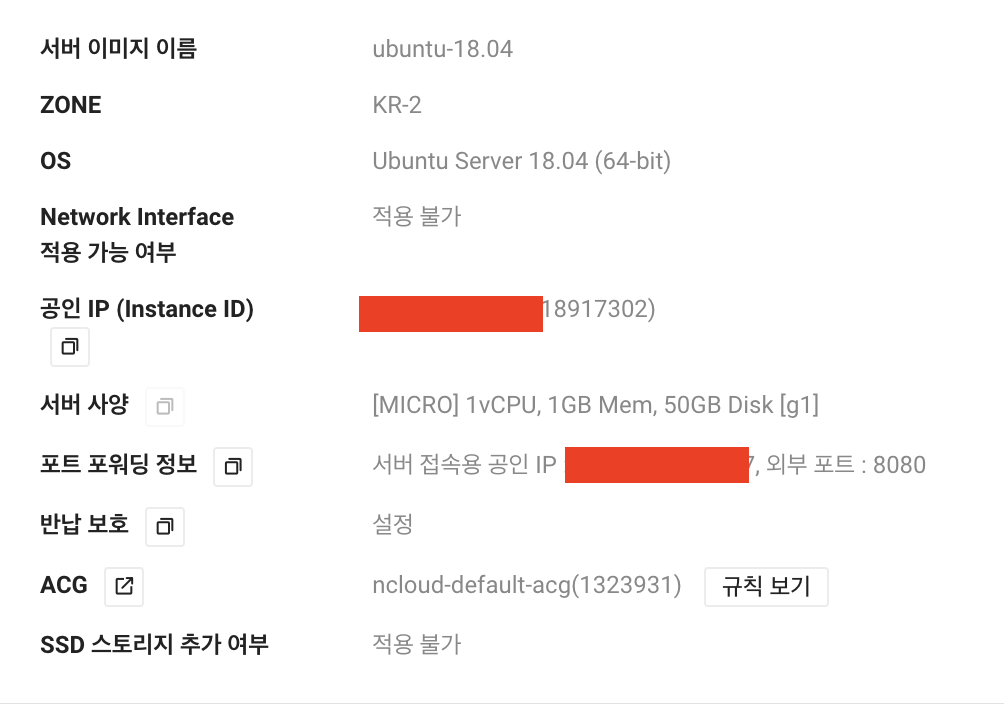
기본적으로 ssh 로 ubuntu 에 접속하고자 할때

에서 포트포워딩 정보의 서버 접속용 공인 IP 를 이용해서 우분투 서버에 접속할 수 있다.
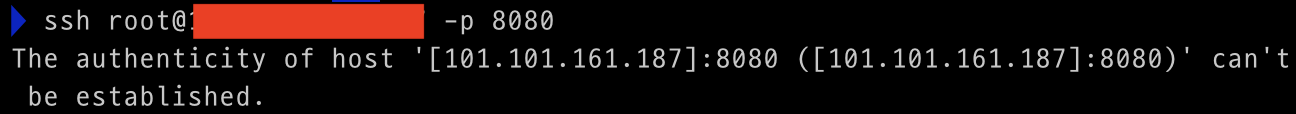
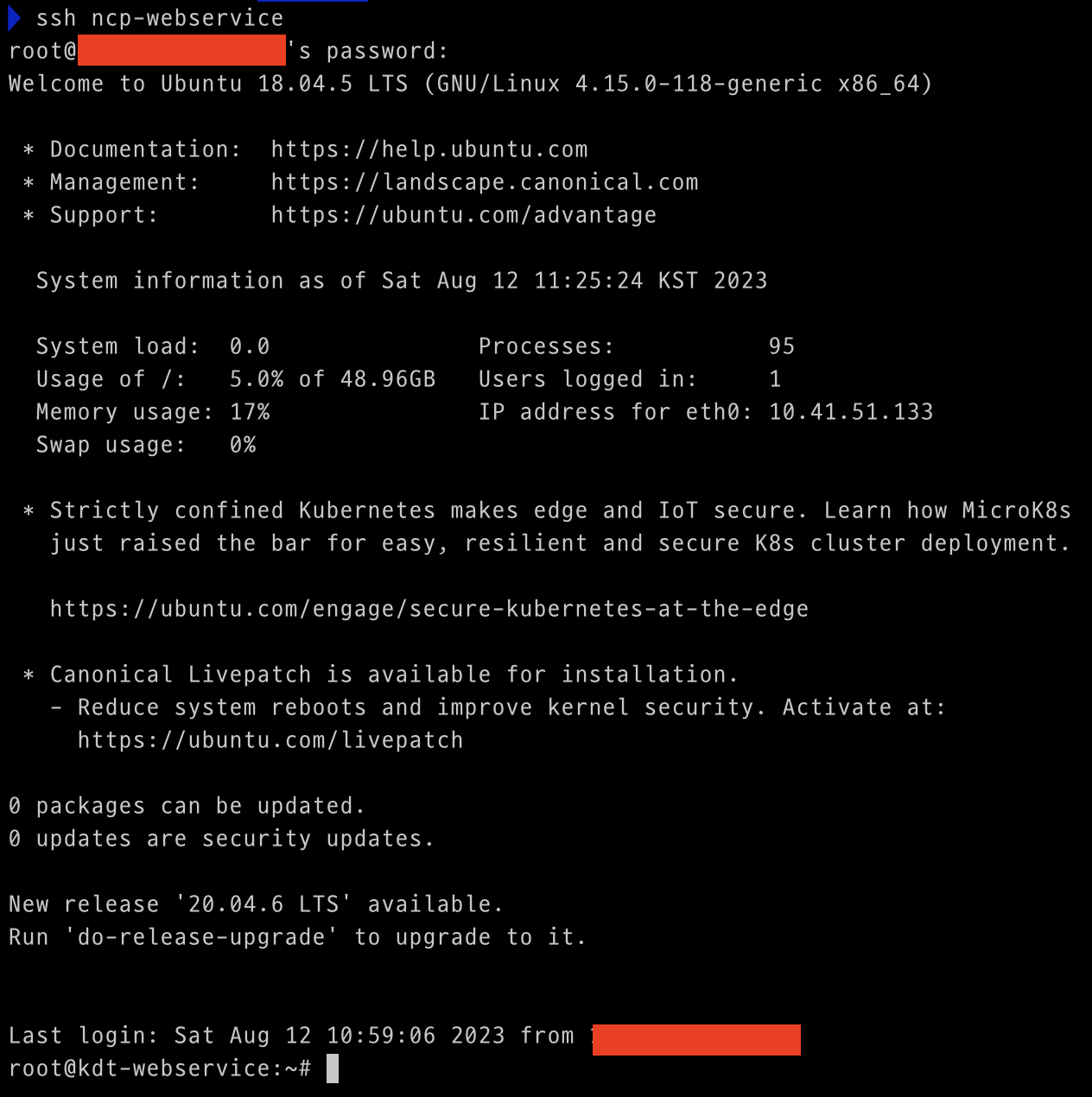
ssh root@[서버 접속용 공인 IP] -p 외부포트
그러고 처음에 비밀번호를 발급받았던 것을 입력하여 서버에 접속한다.
그런데 매번 이 긴 명령어를 쳐야 하나?
우리는 key 도 갖고 있고 권한 설정도 해줬다.
chmod 600 파일명.pem그럼 .ssh 폴더에 권한이 부여된 pem 파일을 가져다 두고 커스텀으로 정한 이름으로 ssh 를 통해 접속할 수 있다.
아마 pem 파일을 다운받았다면 mac 기준 downloads 폴더에 pem 파일이 있을 것이고 이 파일에 권한을 부여했을 것이다.

그러면 ~/.ssh 경로로 이 파일을 보내야 한다.

처음엔 .ssh 폴더가 없다면 이 폴더를 만들어줘야 한다.
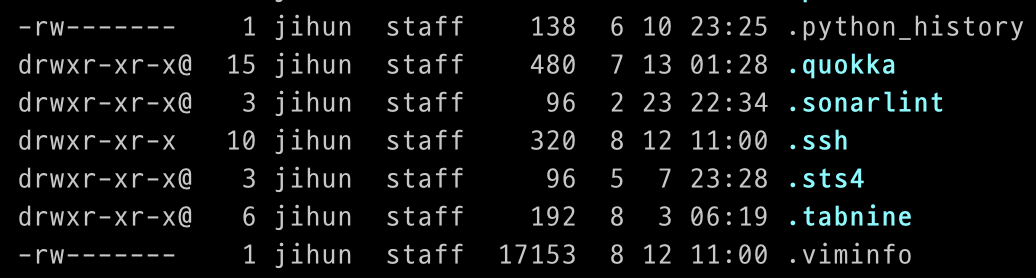
mac 에서 앞에 .이 붙은 폴더는 숨김파일이라 ls 명령어로는 조회할 수 없고 ls -al 명령어로 조회할 수 있다.

참고로 chmod 600 으로 권한을 부여하면 위의 그림에서 앞에 첫 d 나 - 를 제외하고 3개씩 묶었을때 앞에서부터 소유자, 그룹, 누구나에게 부여하는 권한을 말하며 각각 r: 4 읽기, w: 2 쓰기, x: 1 실행 권한을 부여하여 chmod 600 은 소유자에게만 읽기와 쓰기 권한을 부여한다는 의미이다.
또한 앞에 시작하는문자에 따라서 d 는 폴더, - 는 파일을 의미한다.
아무튼 .ssh 폴더를 만들고 해당 폴더 내에 만들었던 키파일을 보낸 상태가 되어 있을 것이다.
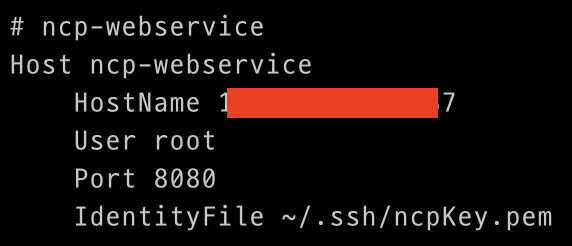
vi ~/.ssh/config.ssh 디렉토리의 config 파일에 vi 를 통해 우리의 접속정보를 설정해볼 것이다.

i 를 입력후 위와 같은 내용을 입력후 esc - :wq 로 변경사항을 저장한다.
- HOST 는 ssh 를 통해 ncp 에 접속할 이름설정
- User 는 root 계정
- Port 는 포트포워딩 정보 옆에 나오는 포트번호
- IdentityFile 은 .ssh 파일에 넣은 pem 파일을 적는다.
이렇게 까지 하면 설정이 끝난 것이다.

이제 ssh 에 HOST 로 등록한 이름을 입력하여 원격 서버에 접속할 수 있게 되었다.

📘 apache
설치


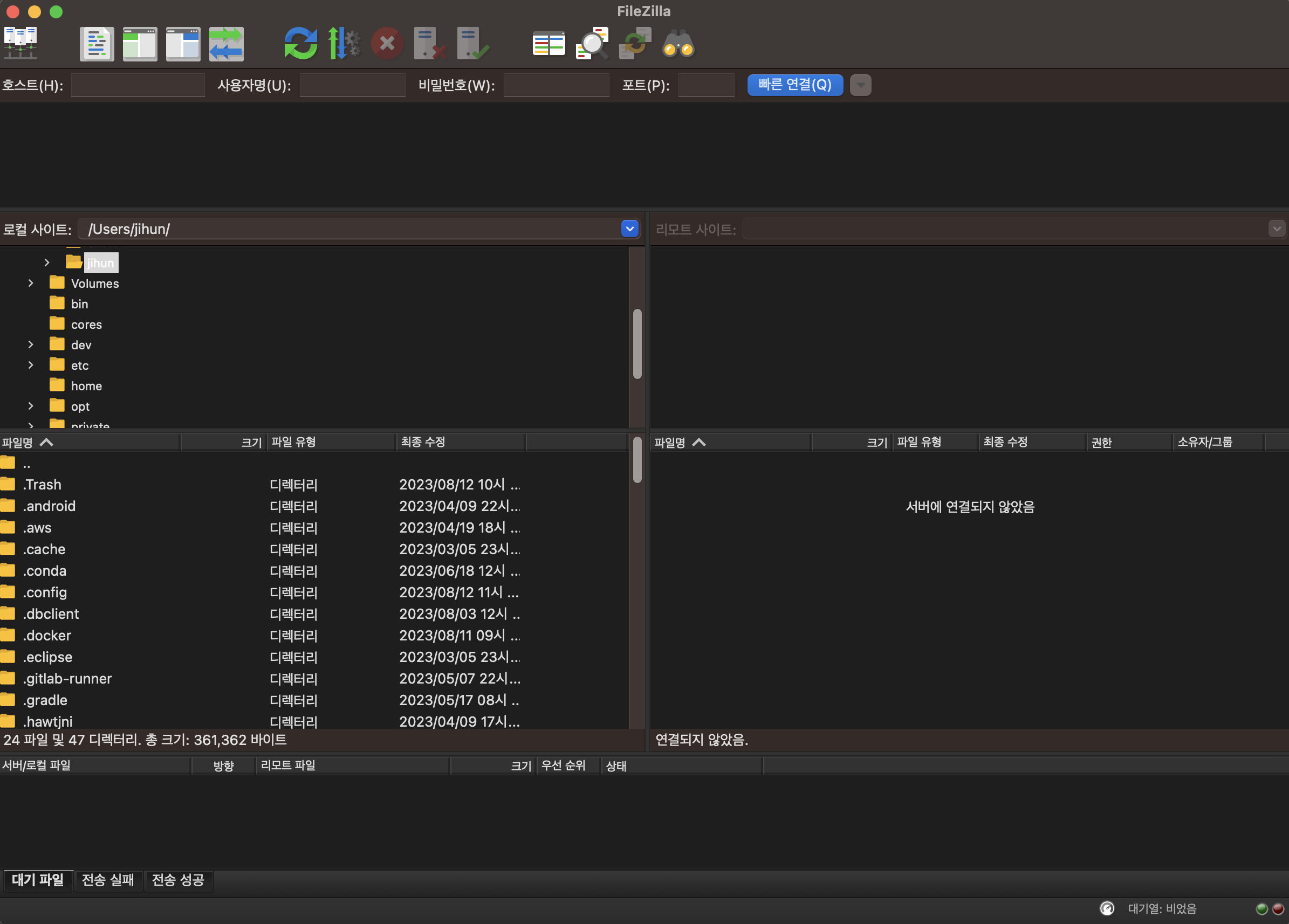
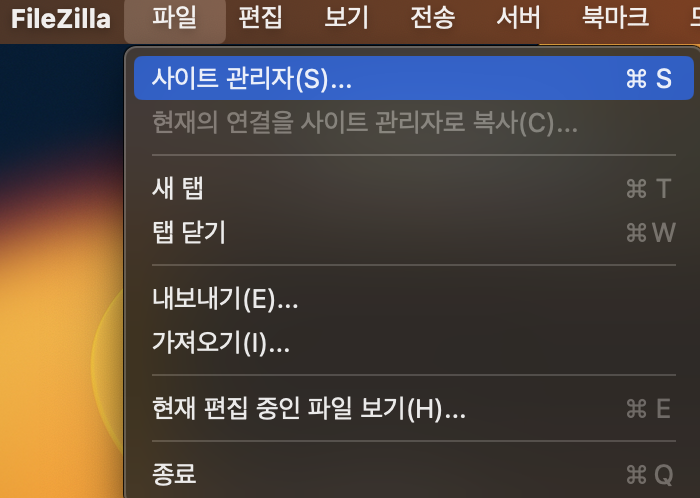
파일 - 사이트 관리자

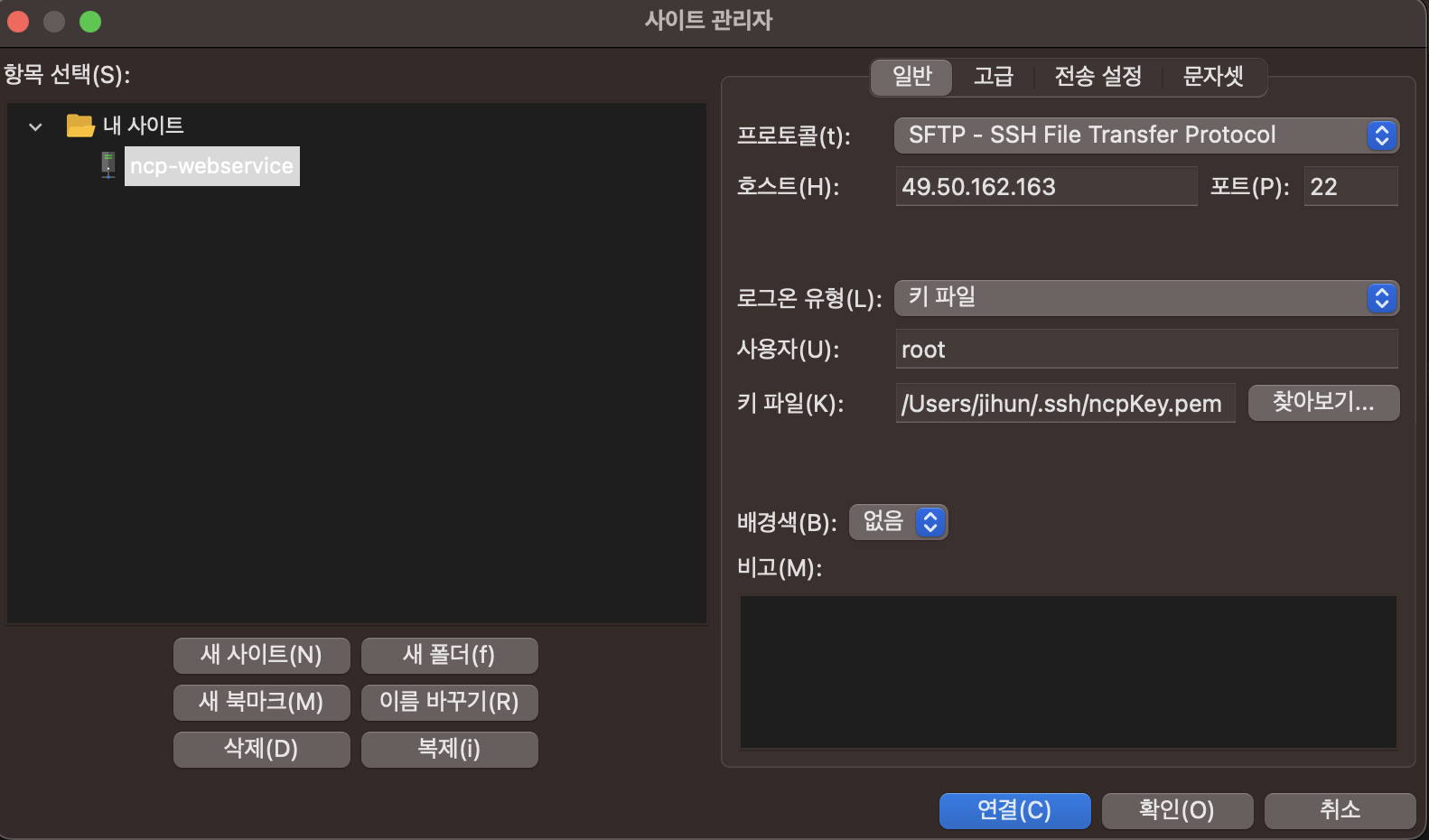
내 사이트 - SFTP (SSH 파일 전송을 위해) - 호스트 (포트 포워딩 정보의 서버 접속용 공인 IP), 포트 (포트포워딩 정보의 외부 포트번호) - 로그온 유형 : 키파일 - 사용자 : root - 키파일 (pem 키 위치)

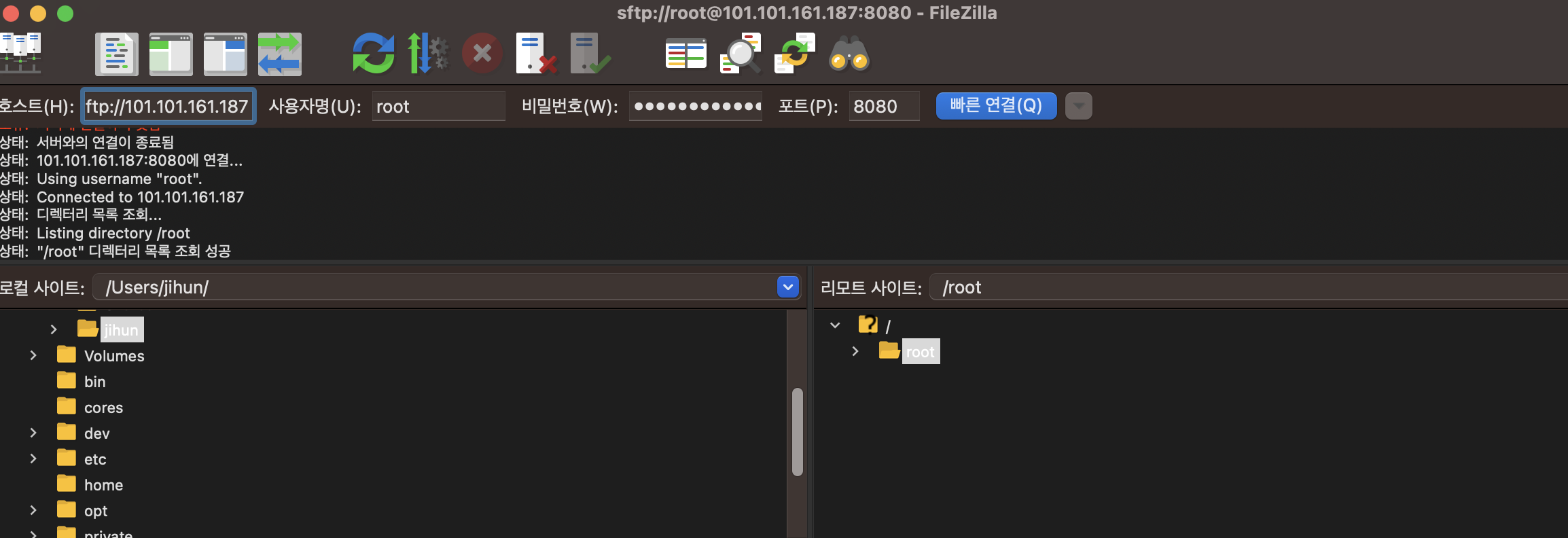
혹은 빠른 연결에 같은 정보를 입력하여 연결할 수 있다.
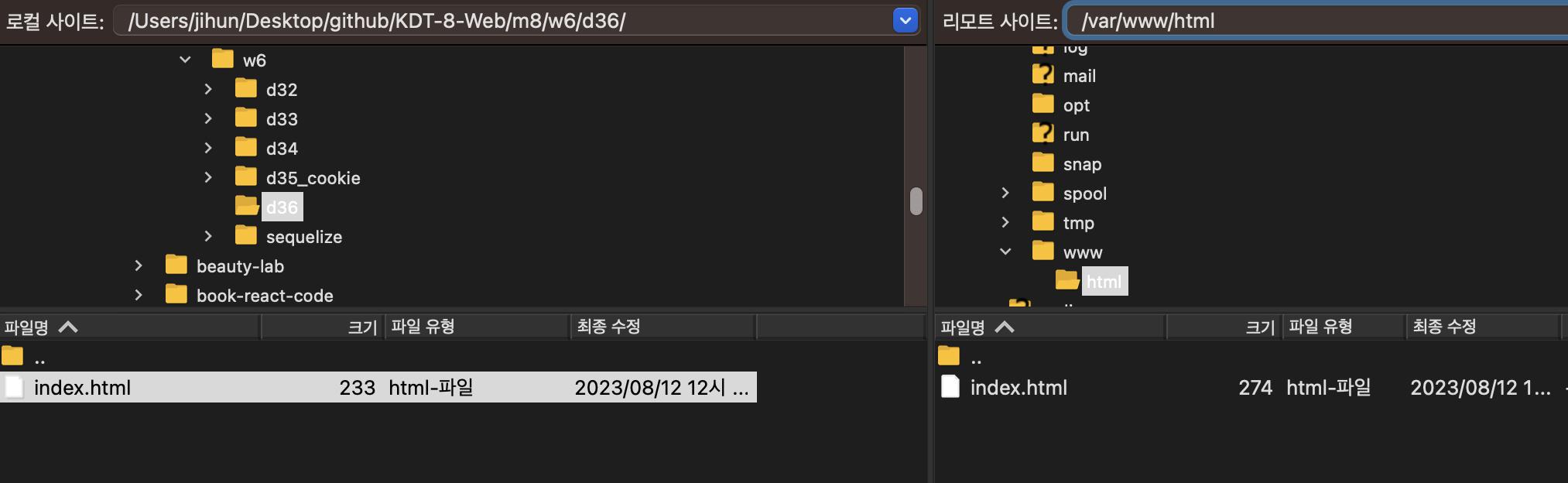
연결에 성공시 왼쪽은 내 로컬, 오른쪽은 원격 ubuntu 서버의 파일 구조를 나타낸다.

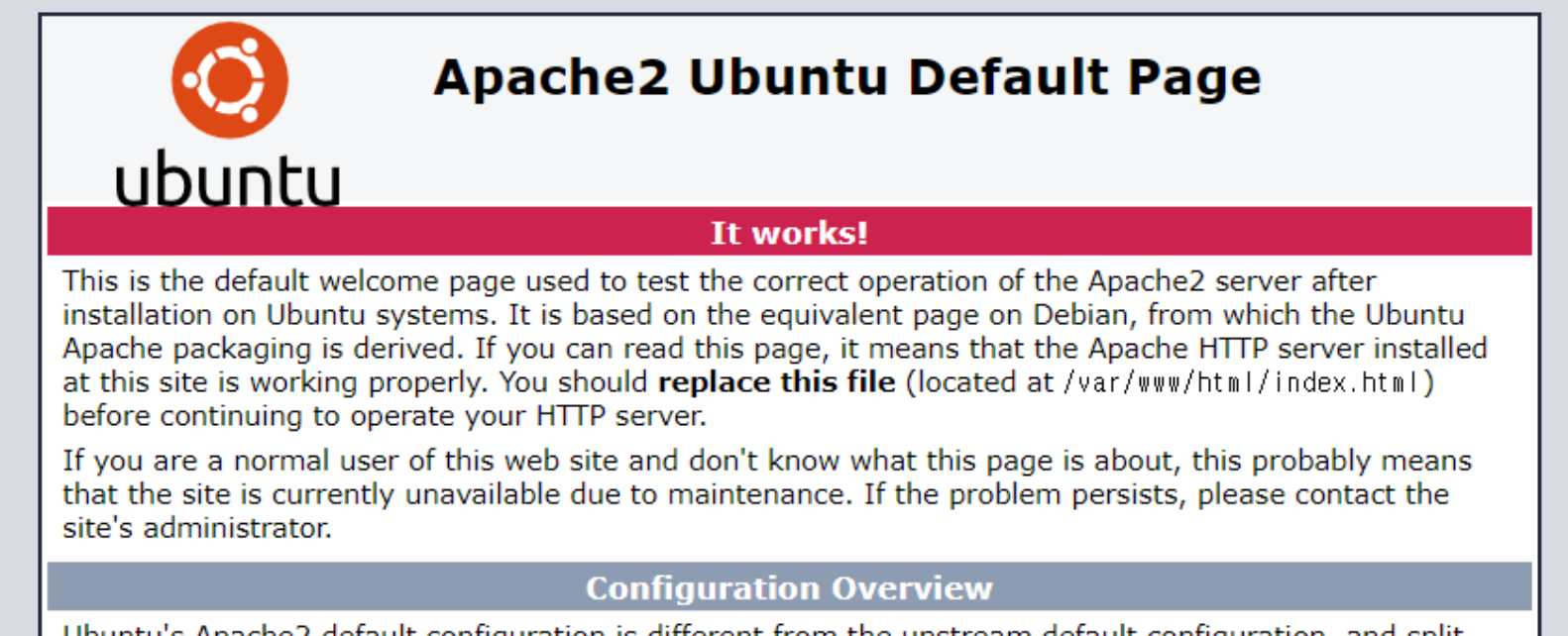
성공했는지 여부는 웹 url 에 공인 IP 주소를 입력해보면 알 수 있다.
성공시 아래와 같은 모습을 보이는데 안내에 나와있는대로 서버상 /var/www/html/index.html 파일이 현재 보고 있는 파일이다.

따라서 로컬상에서 작성한 html 파일을 Apache 상에서 왼쪽에서 찾아 오른쪽 서버의 디렉토리로 드래그하면 서버로 파일을 전송할 수 있다.

결과

📓 결론
지금까지 AWS, netlify를 통해 서버를 배포해봤고 apache 를 통해 생성한 웹 서버에 접속해봤다. (개인적으로)
서버 실행 과정
AWS
EC2 인스턴스 생성 - VPC 생성 - Public IP 생성후 인스턴스 연결 - 키페어 생성 - ssh 접속 설정 (보안그룹 생성) - EC2 인스턴스 접속후 github 프로젝트 클론, 무중단 서버 실행 설정
netlify
netlify 에 github 레포 연결후 master/main 푸시할 경우 배포
apache
host, username, pw, port 번호를 통해 서버에 접속하면 GUI 상에서 로컬에서 서버로 파일을 매우 편리하게 전송할 수 있다.
하나씩 다룰 수 있는 기술 스택이 늘어나는 느낌이 참 좋다.
