
슬랙봇을 통한 스터디 개설 심사
앱 생성 테스트
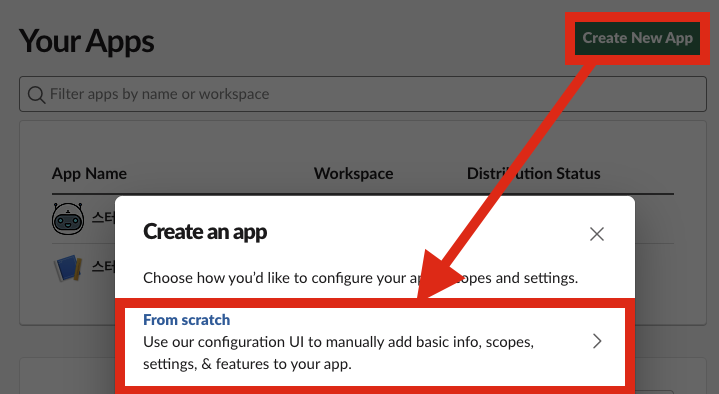
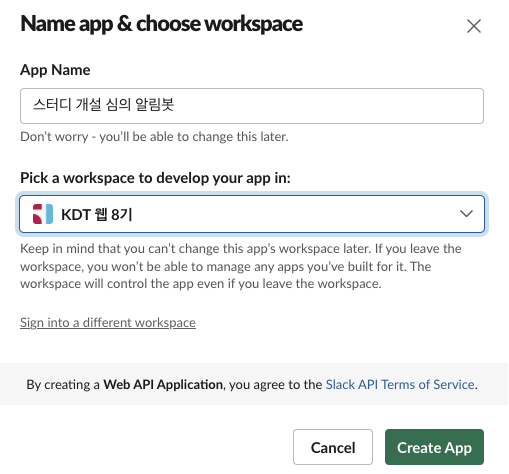
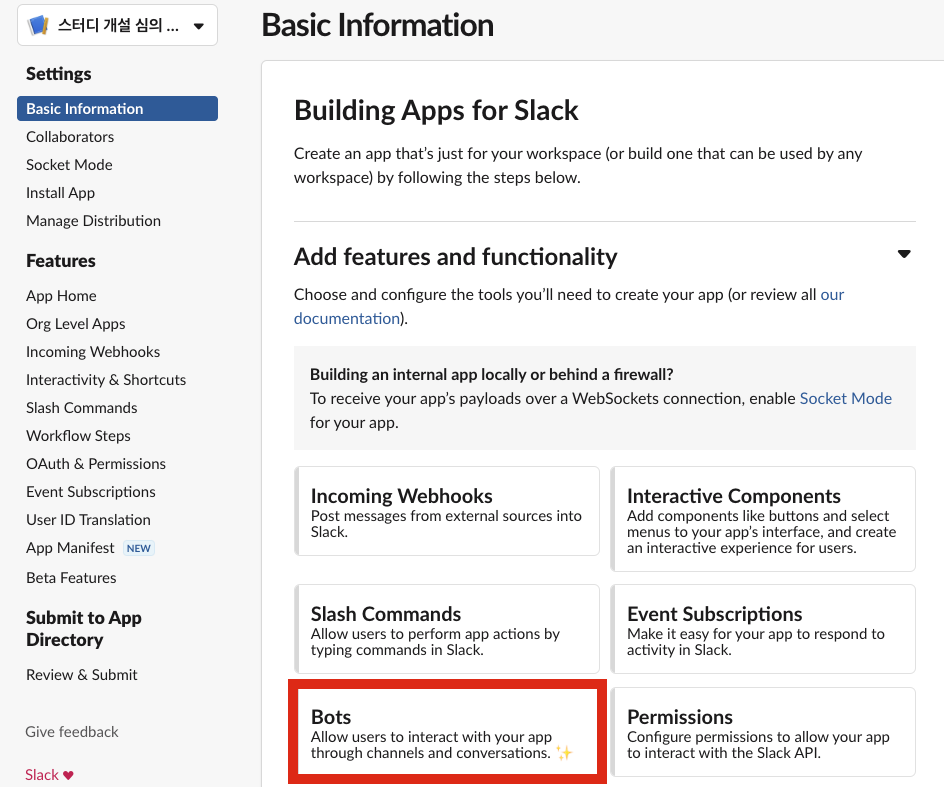
https://api.slack.com/apps 에서 앱 생성



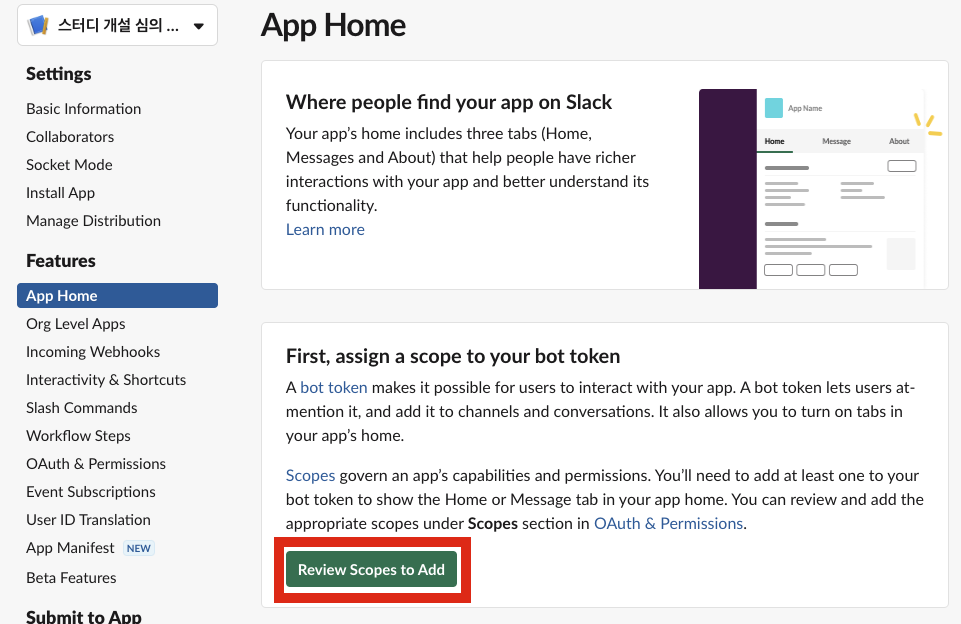
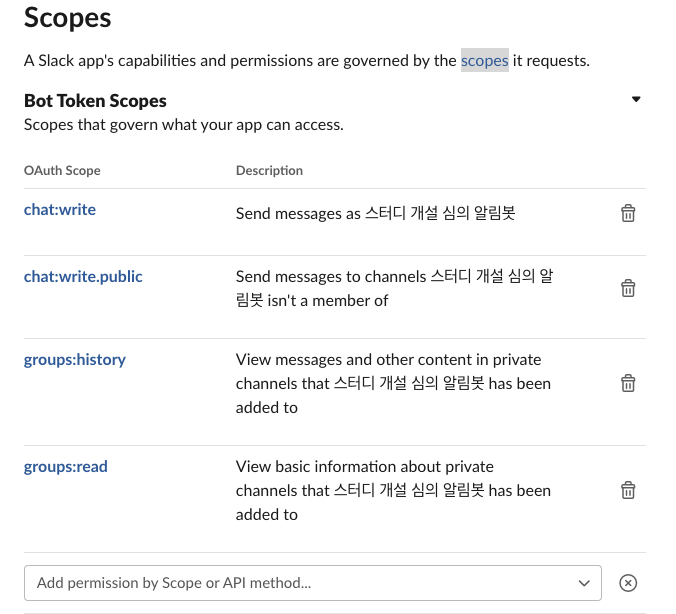
scope 설정


일단 private 그룹 채널에 알림 메세지 정도만 보낼 것이라 이에 필요해 보이는 scope 들을 설정해줬다.
슬랙봇으로 알릴 형태 block kit 설계
{
"blocks": [
{
"type": "section",
"text": {
"type": "mrkdwn",
"text": "스터디 개설이 요청되었습니다."
}
},
{
"type": "section",
"fields": [
{
"type": "mrkdwn",
"text": "*타이틀:*\n이펙티브 타입스크립트와 함께하는 북스터디"
},
{
"type": "mrkdwn",
"text": "*소개글:*\n매주 2~3명씩 돌아가며 각 챕터를 읽고 알게 된 점을 공유하는 스터디입니다."
},
{
"type": "mrkdwn",
"text": "*시작일:*\n2023년 8월 31일"
},
{
"type": "mrkdwn",
"text": "*종료일:*\n2023년 9월 14일"
},
{
"type": "mrkdwn",
"text": "*정원:*\n5명"
},
{
"type": "mrkdwn",
"text": "*상태:*\nWAITING"
}
]
},
{
"type": "image",
"title": {
"type": "plain_text",
"text": "스터디 이미지"
},
"block_id": "image4",
"image_url": "http://placekitten.com/500/500",
"alt_text": "An incredibly cute kitten."
},
{
"type": "actions",
"elements": [
{
"type": "button",
"text": {
"type": "plain_text",
"text": "승낙하기"
},
"style": "primary",
"value": "approve"
},
{
"type": "button",
"text": {
"type": "plain_text",
"text": "거절하기"
},
"style": "danger",
"value": "deny"
}
]
}
]
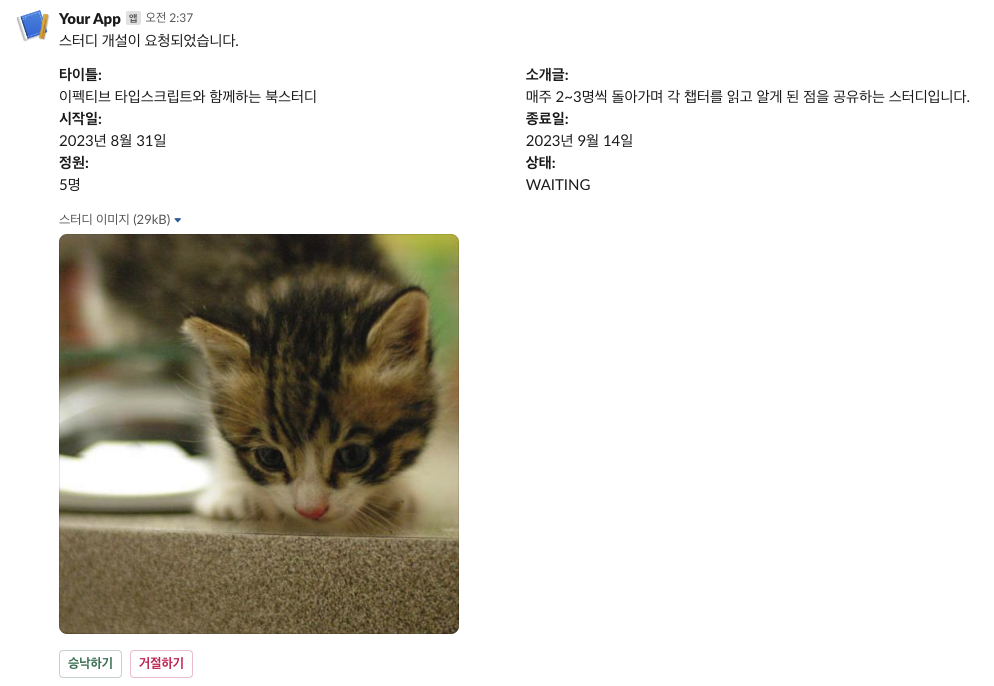
}예상 결과물

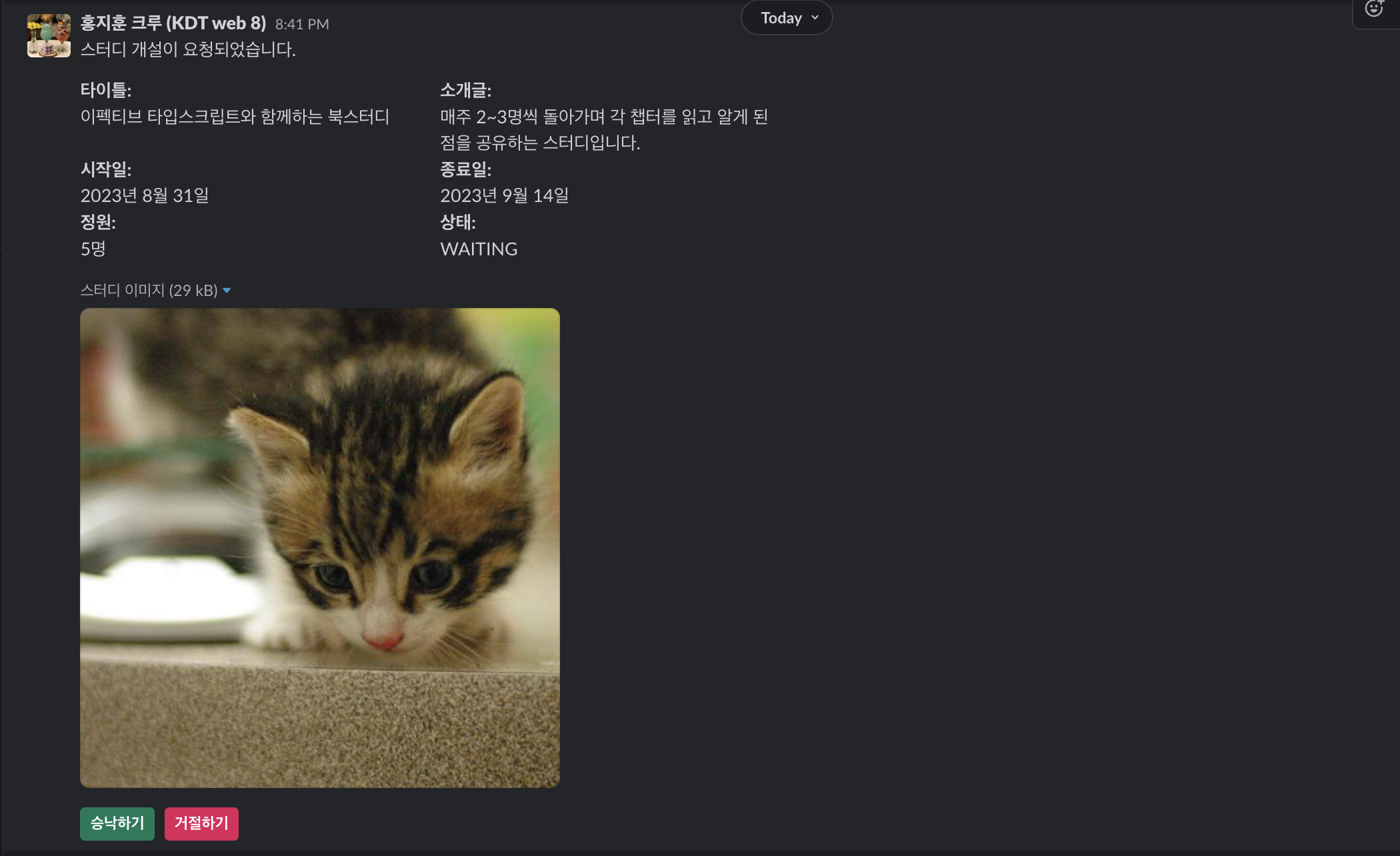
실제 슬랙 채널에 테스트로 보낸 결과물

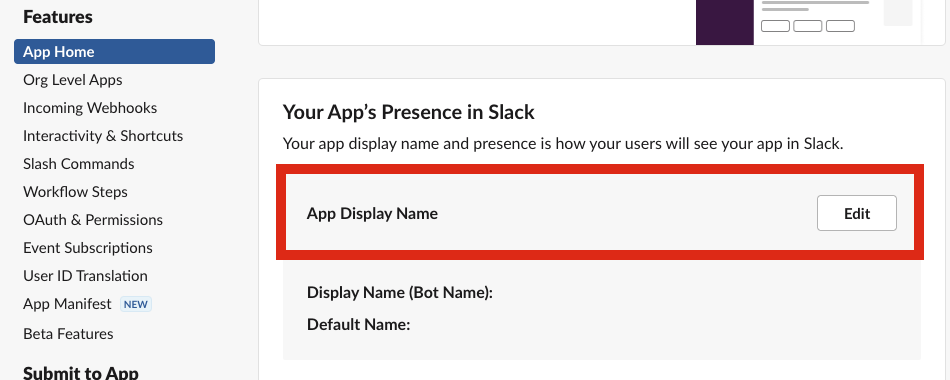
App Home 에서 App 의 Display Name 설정

아래와 같이 이름을 설정했다.

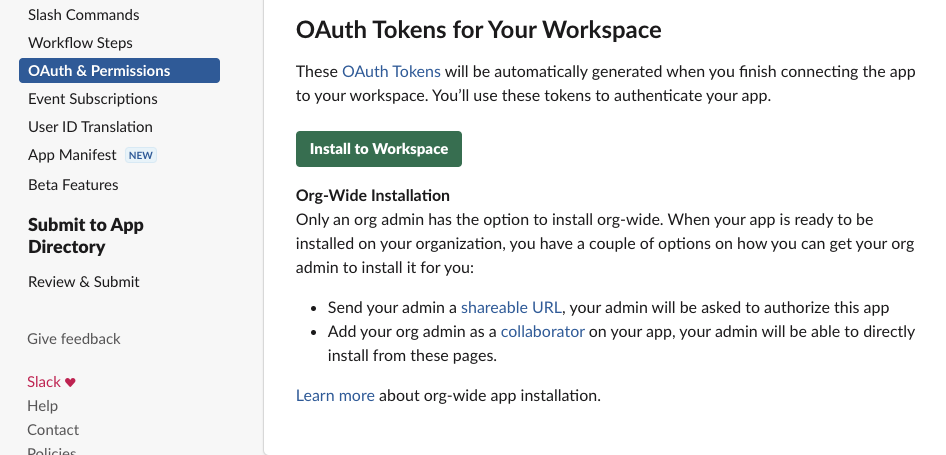
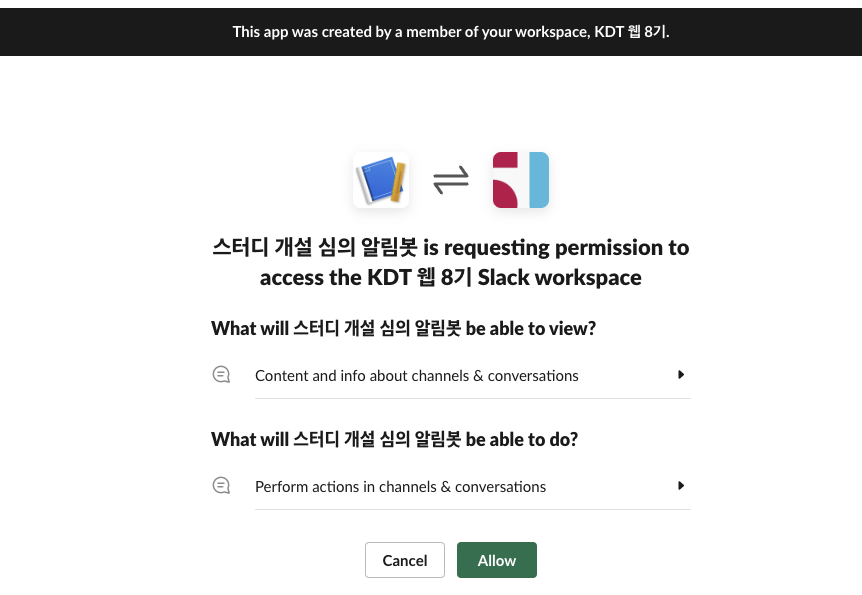
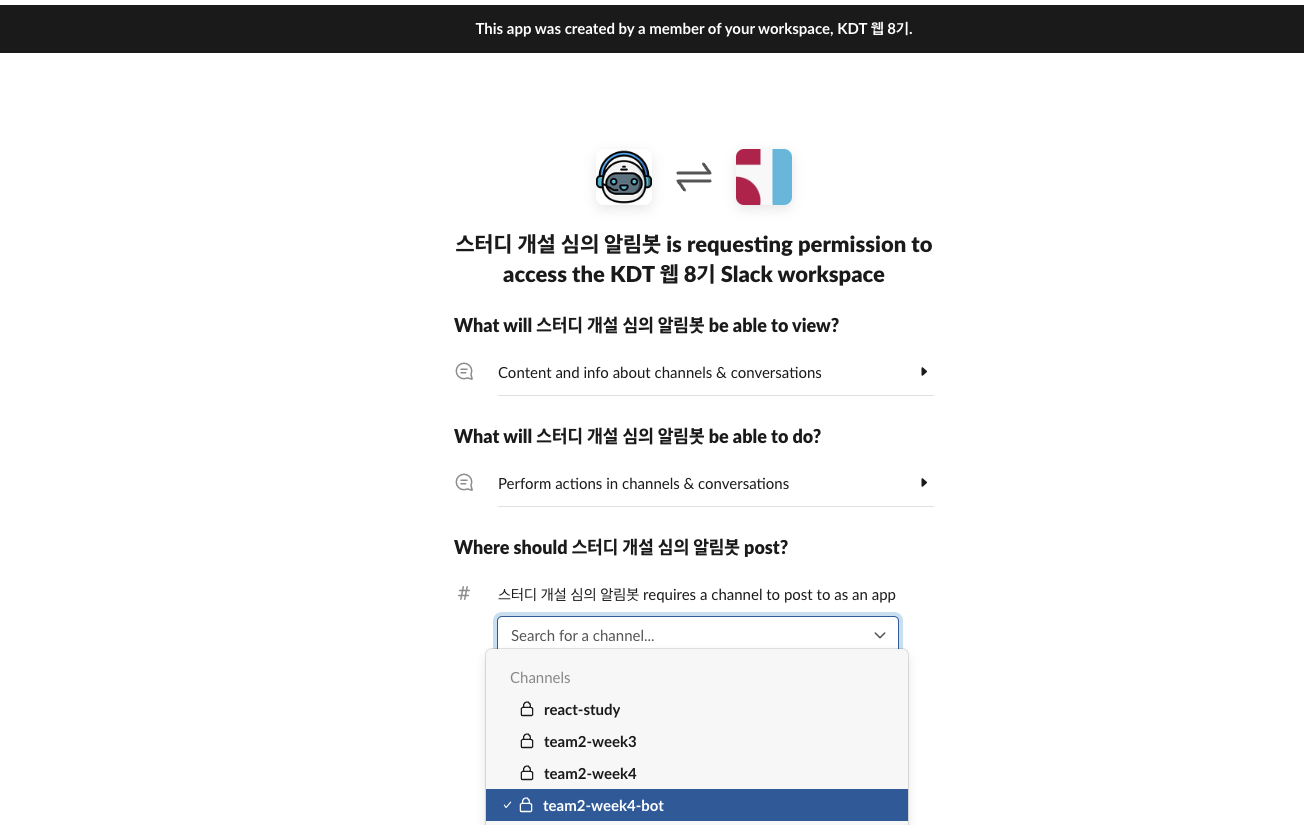
workspace 에 설치


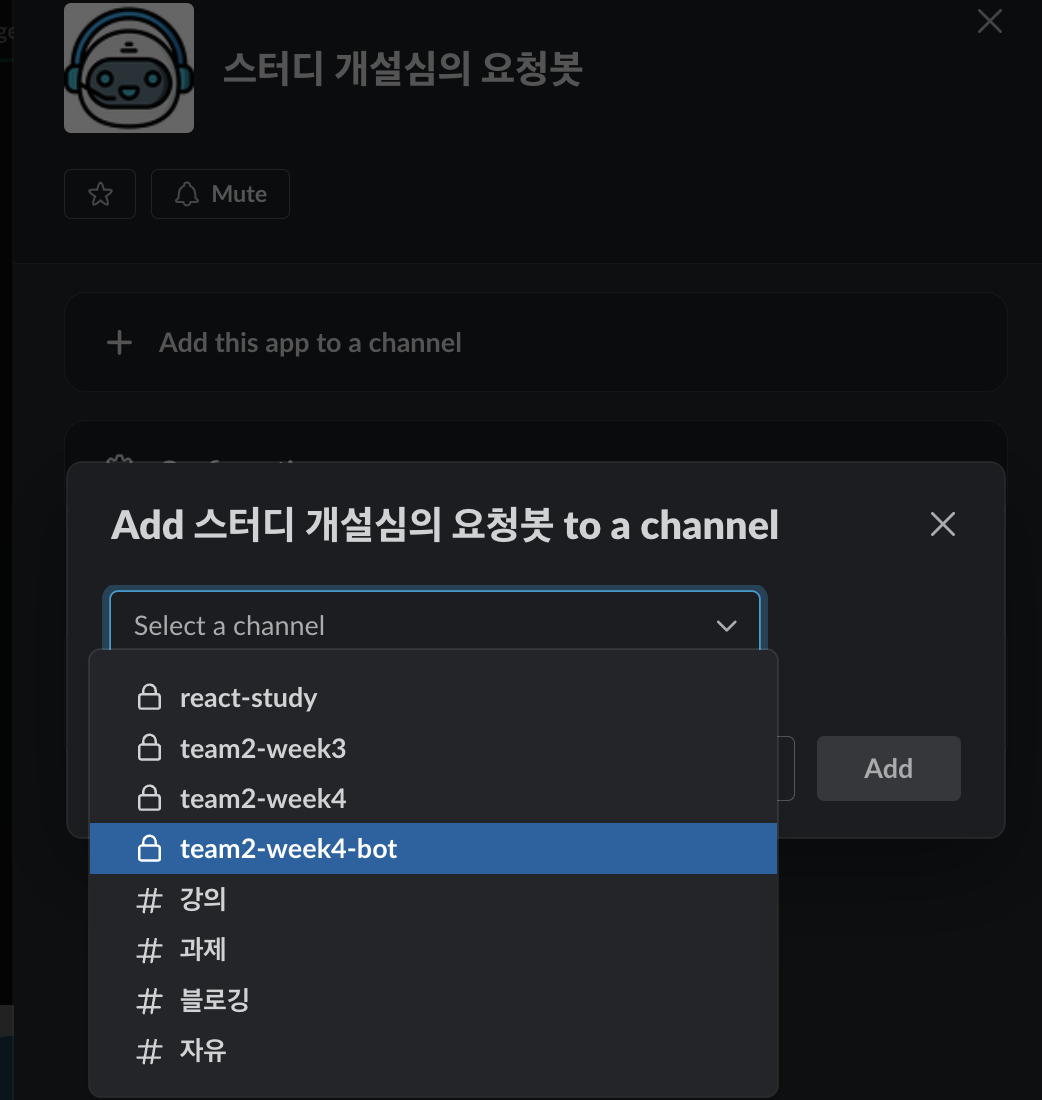
slack bot 을 채널에 추가

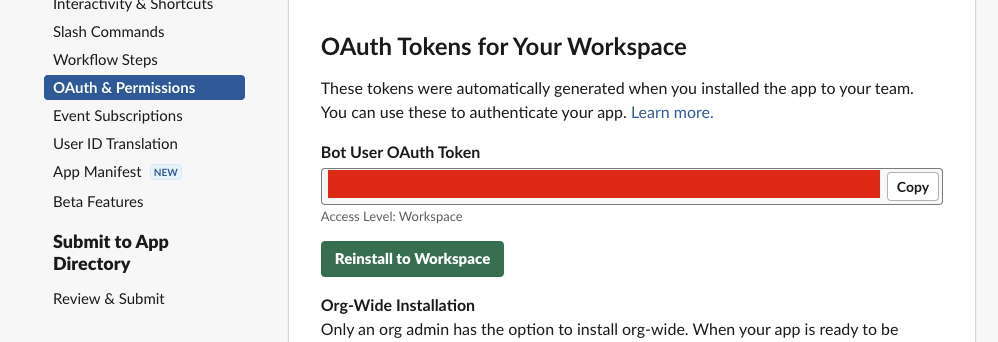
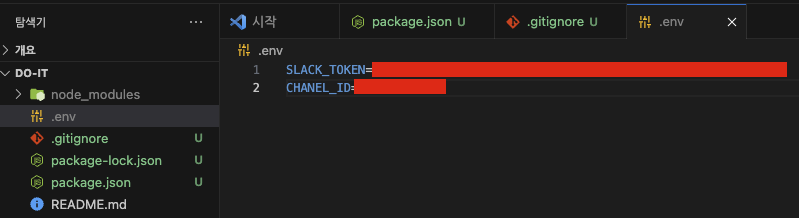
생성된 토큰과 추가된 채널의 id를 프로젝트 .env 에 저장
https://slack.dev/node-slack-sdk/
npm i @slack/web-apiWeb API 인
@slack/web-api는 https://api.slack.com/methods 의 130 여개 Weeb API methods 를 통해 Slack 에 데이터를 보내거나 얻을 수 있다.

토큰은 https://api.slack.com/apps 에서 App Name 을 클릭하여 접근할 수 있다.


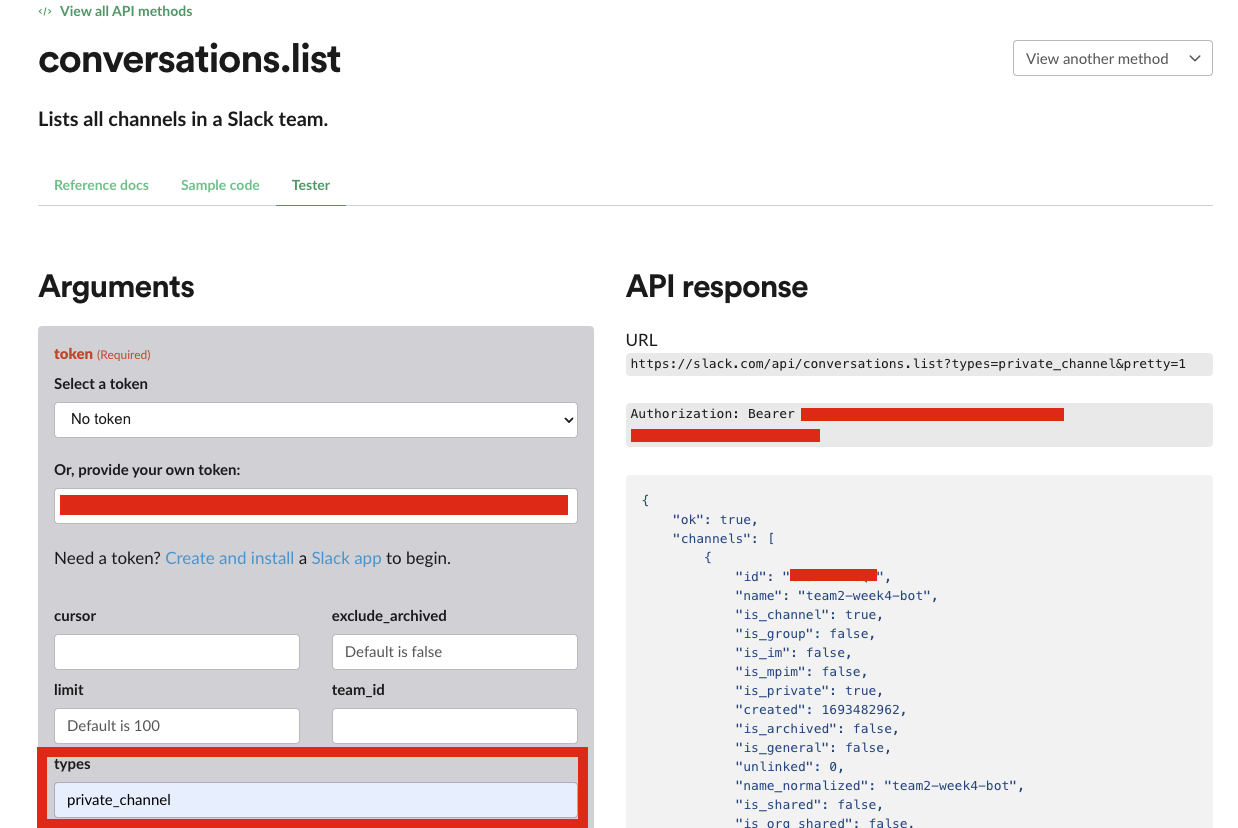
채널 id 는 slack api 의 api reference 중 conversations.list 의 Tester 에 토큰값을 입력하고 types 에 private_channel 을 넣어 실행하면 채널 id 를 얻을 수 있다.
https://api.slack.com/methods/conversations.list/test

그렇게 얻은 토큰과 채널 id 를 .env 에 저장했다.

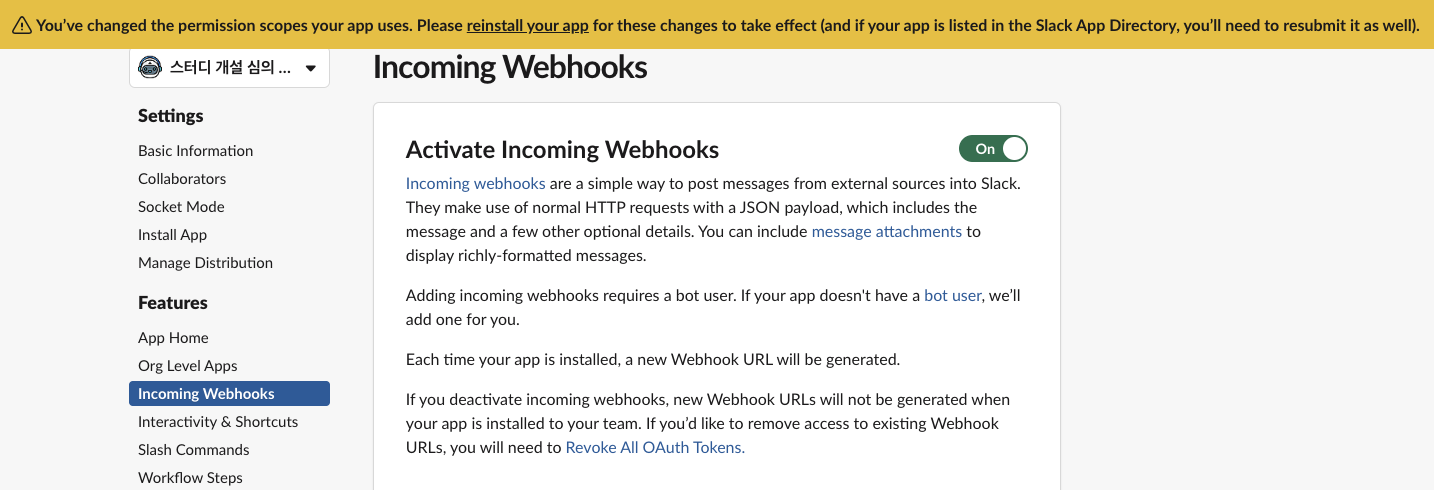
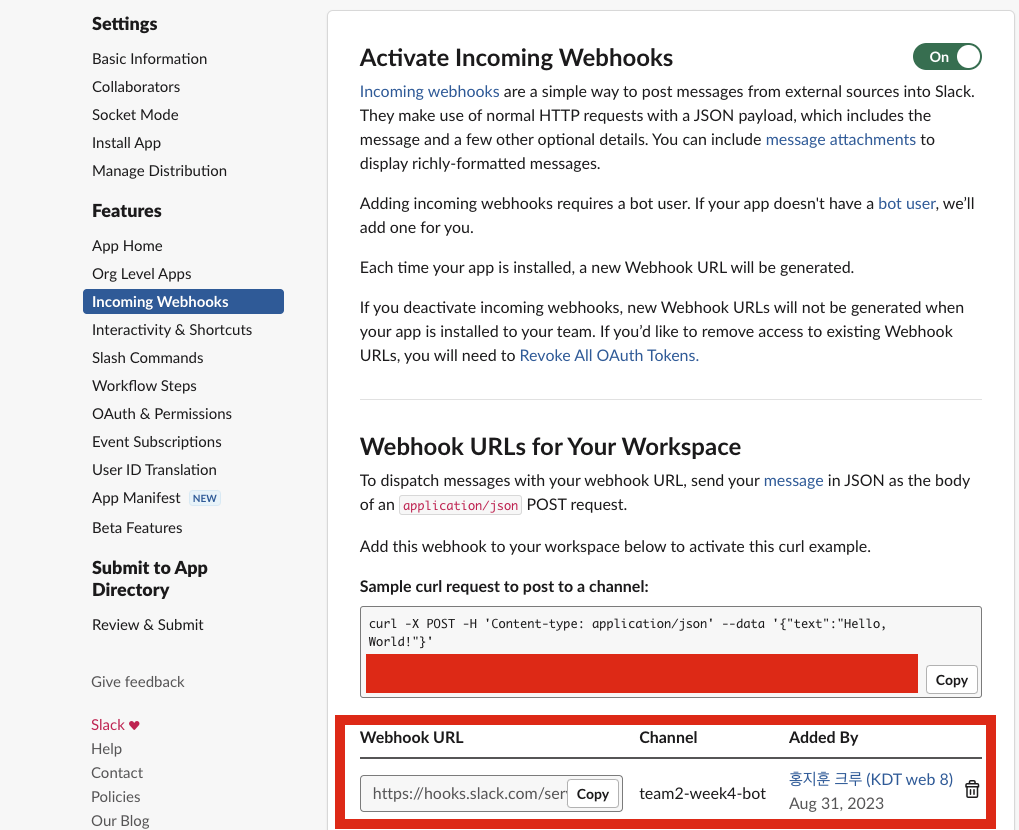
Webhook 설정
Activate Incoming Webhooks 를 On 으로 바꾸니 scope 가 바뀌어서 앱을 재설치하라는 문구가 나타난다.

슬랙봇 알림이 자주 울릴것이니 알림을 받는 채널을 따로 개설했다.


Webhook: 하나의 웹/앱이 다른 애플리케이션으로 앱 관련 이벤트를 실시간으로 제공하기 위한 방법이며 Web Callback 혹은 HTTP PUSH API 라고도 불린다.
- 일반적인 API 로 애플리케이션에서의 이벤트 발생 및 실시간 상태를 확인하기 위해서는 폴링, 롱 폴링, 스트리밍 방식처럼 실시간 이벤트 발생을 확ㅇ니해야 하는데 WebHook 서비스를 사용할 수 있다면 Webhook 설정에 서비스의 요청 Url 을 등록해두고 특정 이벤트 관련 정보를 받기까지 기다리면 원하던 대로 특정 이벤드의 발생시 동작하도록 설정할 수 있다.
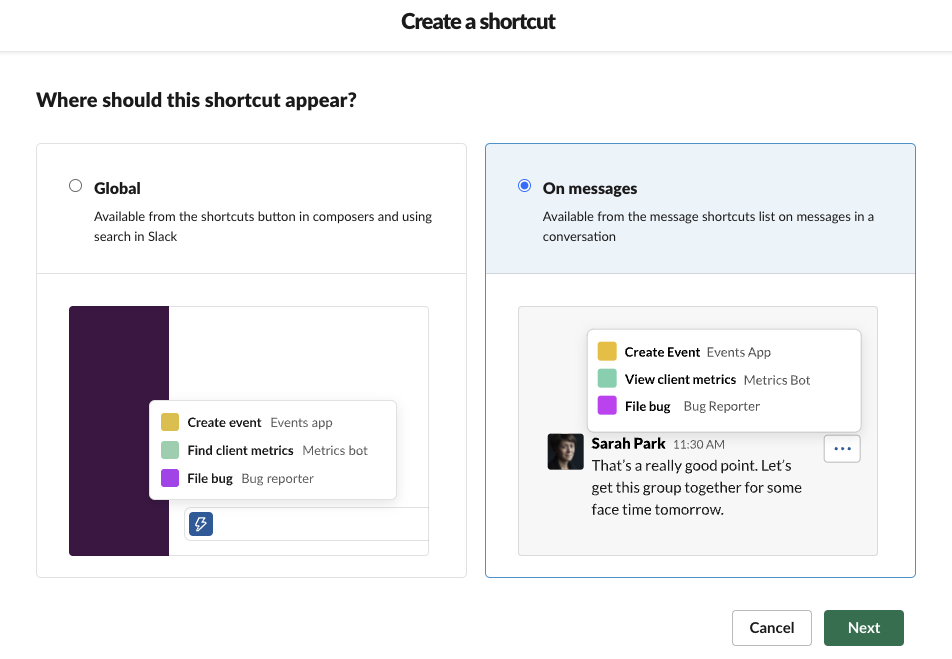
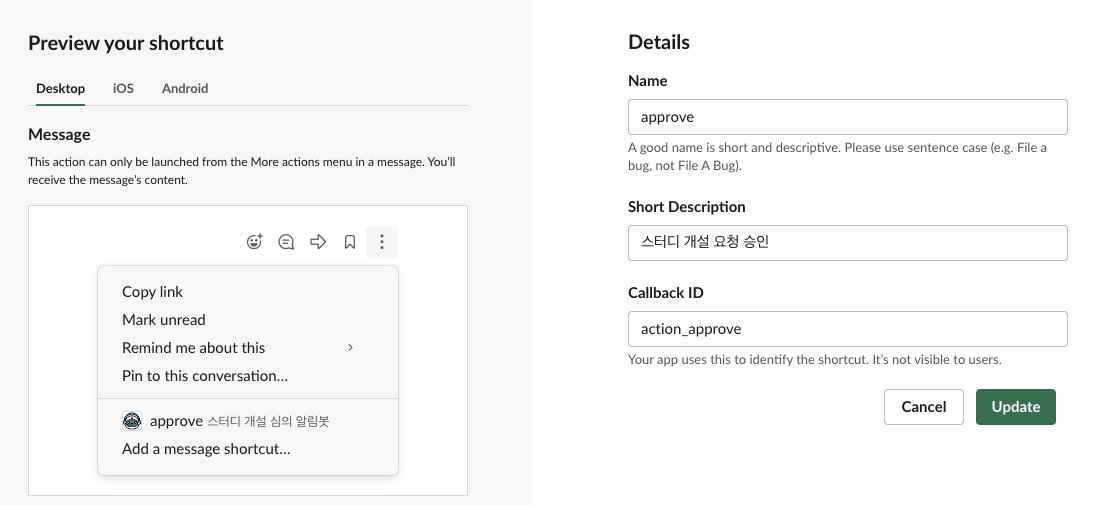
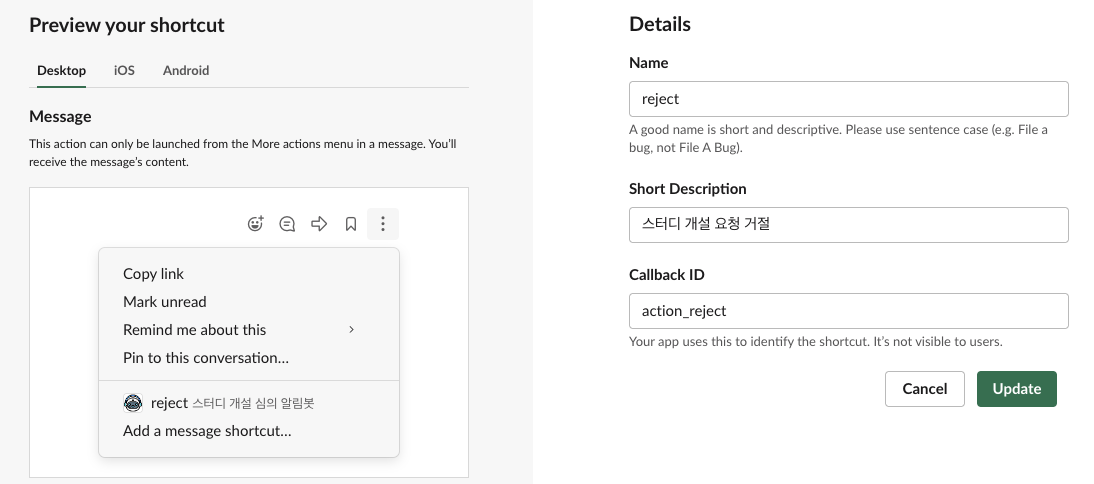
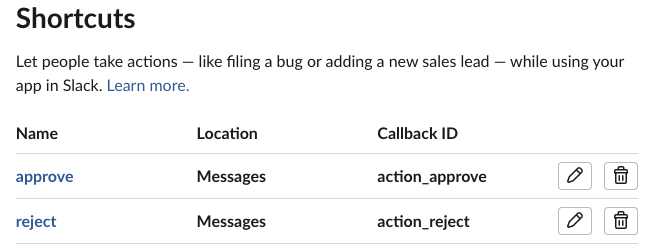
Shortcut 생성



슬랙에서 사용자가 어떤 Action 을 취했는지 알기 위해 approve 와 reject shortcuts 를 추가했다.

shortcut 및 slash command 의 문제점
action 이 아닌 shortcut 혹은 slash command 를 통한 이벤트 발생시 어떤 유저에 대한 것인지, 어떤 스터디에 대한 것인지 알수가 없어서 본 프로젝트에선 조사후 활용하지 않기로 결정했다.
