
⭐Javascript 예외처리 finally, throw
전 강의에서 말한 대로면 finally는 무조건 적으로 처리하기 때문에
굳이 finally로 하지않고 그냥 구문 밖으로 꺼내면 되지 않나? 하는 의구심이 생긴다
try{ // 예외가 발생할 가능성이 있는 코드
h1.textContent = '변경'
} catch (error){ // 예외가 발생했을 때 실행할 코드
console.log('오류가 발생했습니다')
} finally { // 무조건적으로 실행되는 코드
console.log('무조건 실행')
}
-------------------------------------------------------------------------------
try{ // 예외가 발생할 가능성이 있는 코드
h1.textContent = '변경'
} catch (error){ // 예외가 발생했을 때 실행할 코드
console.log('오류가 발생했습니다')
}
console.log('무조건 실행')위와 같은 상황이라면 finally가 존재하지 않아도 위와 아래의 결과는 같다
finally는 위 구문에서 return, break가 있다면 의미를 갖게된다
📕예제
<!DOCTYPE html>
<html lang="en">
<head>
<script>
const ex = () => {
try{
console.log('예외가 발생할 수 있는 코드')
return
} catch (error){
console.log('예외가 발생할 때 실행할 코드')
} finally {
console.log('무조건적으로 실행할 코드')
}
}
const ex1 = () => {
try{
console.log('예외가 발생할 수 있는 코드')
return
} catch (error){
console.log('예외가 발생할 때 실행할 코드')
}
console.log('무조건적으로 실행할 코드')
}
ex()
console.log('ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ')
ex1()
</script>
</head>
<body>
</body>
</html>위의 코드의 결과를 보자

결과를 보면 finally가 없는 함수에서는
마지막 '무조건적으로 실행할 코드'가 출력되지 않았다
그 이유는 위에서 이미 return이 일어 났기 때문이다
이런 경우가 있기 때문에 무조건적으로 실행할 코드는 finally에 넣는 것이다
📗예외 처리가 사용되는 순간
- 다른 사람이 강제로 발생시킨 예외를 처리하는 경우
- 없는 속성에 접근해서 활용하는 경우
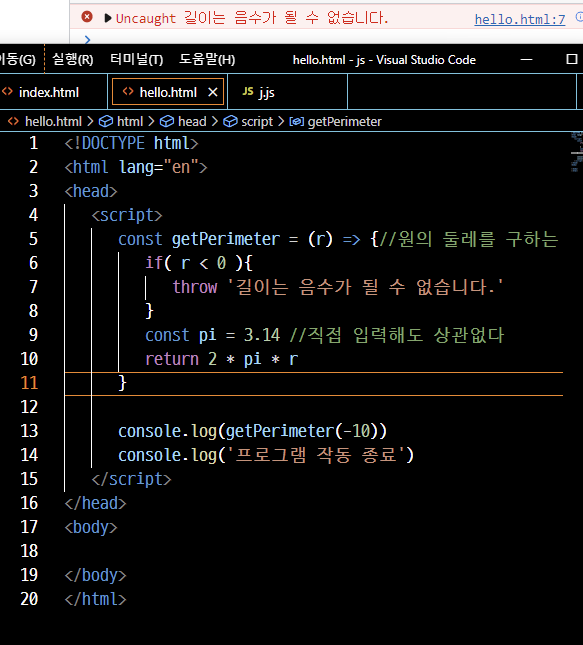
📘throw
const getPerimeter = (r) => {//원의 둘레를 구하는 함수
const pi = 3.14 //직접 입력해도 상관없다
return 2 * pi * r
}이런 함수가 있다고 가정했을 때 사용자가 매개변수로 음수를 넣거나
어떠한 실수로 인하여 매개변수로 음수가 들어갔다고 가정해보자
그렇다면 결과는 음수가 나올 것이다
그러나 길이라는 단위는 음수는 존재하지 않는다
지금은 그냥 아무렇지 않게 음수가 나왔네 에서 끝날 수 있지만,
프로그램이 커지면 나중에는 굉장히 큰 문제를 발생시킬 수 있다
따라서 잠재적 문제를 내포하고 있다면 함수에서 음수가 들어왔을때 처리를 해야한다
기본적인 처리는 매개변수로 음수가 왔을 때 강제적으로 에러를 발생시키는 것이다
그게 throw 다

이처럼 프로그램이 바로 죽어버렸기 때문에 마지막 '작동 종료'는 동작하지 않은것이다
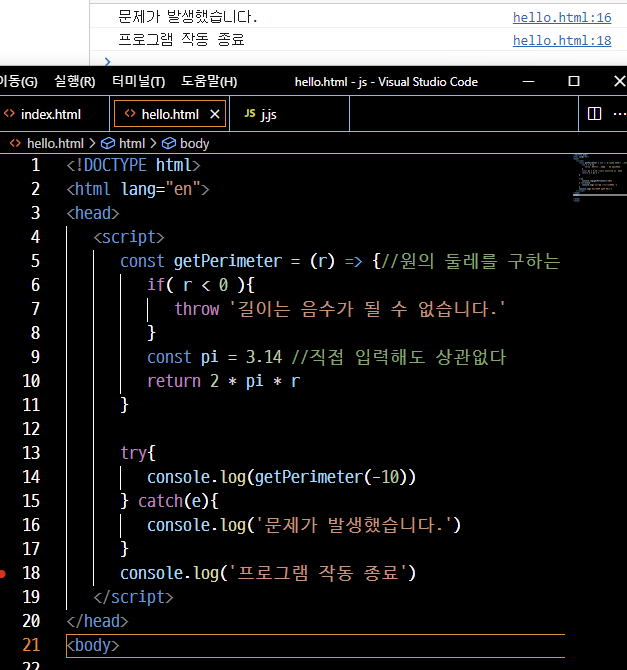
프로그램이 바로 죽기 때문에 이를 막기위해 try,catch를 함께 사용한다

이렇게 프로그램이 에러가 발생한 시점에서 죽어버리지 않고 끝가지 동작한다
throw 키워드를 직접적으로 사용하는 경우는 드물고
이걸로 발생한 예외를 처리할 때 알아야 하기 때문에 알아보았다

