Form을 사용한 HMTL 파일
JS Forms
- 인터프리터 언어
- 함수형 프로그래밍으로 객체 지향 가능
- HTML 엘리먼트와 콘텐츠 추가, 제거
- 풍부한 이벤트 핸들러
- DOM 제어, BOM 제어, 쿠기 설정, 스토리지 데이터 제어
- Ajax를 이용한 서버와 비동기 통신
- 웹 브라우저 제어 + html 내 모든 앨리먼드 동적 제어
JS 이벤트
- onchange
- onclick
- onmouseover
- onmouseout
- onkeydown
- onload - 다 읽어왔을 때 처리
window.onload()
필요성
<script>
var form = document.getElementById("form1");
console.log(form);
</script>
<form action="" id="form1"> 위 스크립트를 form 태그 상단에서 사용하면 console.log(form)은 null이 나온다.
이것은 자바스크립트가 인터프리터 방식이기 때문이다.
해결하기 위해서 두 가지 방법을 적용 할 수 있다
1) form 태그 하단에 적용한다.
2) window(객체)가 모두 로드되면 기능이 실행하도록 이벤트 핸들러 적용한다. - >window.onload()
1의 방법의 경우 자바스크립트가 하단에서 길어진다면 가독성이 떨어지게 된다. 자바스크립트가 문서가 준비된 상황 이후에 발생하도록 한다면 문서 앞에 선언해도 상관없게 되는데 이것이 방법 2인 window.onload()이다.
사용 방법
<script>
window.onload = function() {
var form = document.getElementById("form1");
form.onsubmit = validateForm;
}
</script>
<form action="" id="form1"> 
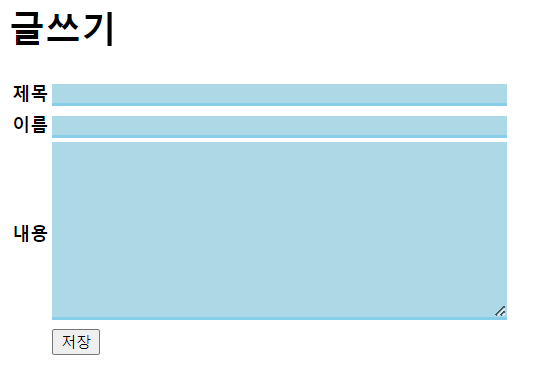
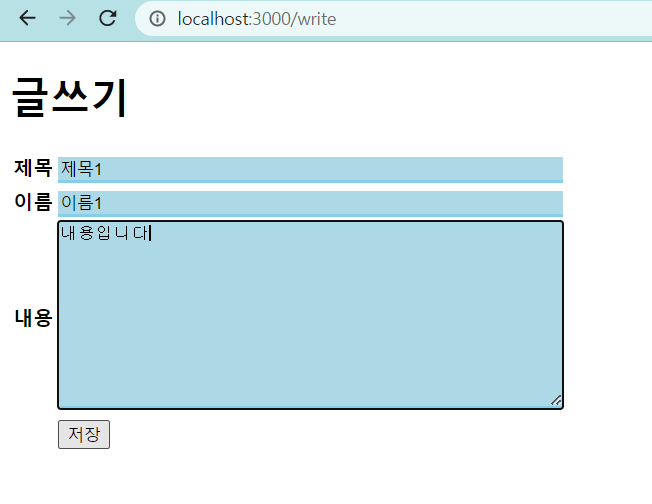
form과 onload()를 사용하여 제목, 이름, 내용을 입력하고 저장 버튼을 누르면 submit 되는 글쓰기 페이지를 먼저 만들었다.
Node.js 서버
- 요청 - 웹 서버에 보내는 모든 요청
- 응답 - 요청을 받은 웹 서버가 처리하는 작업
- http모듈 - http 웹 서버와 관련된 모든 기능을 담은 모듈
- server 객체 - 웹 서버를 생성할 때 사용하는 객체
- response 객체 - 응답 메세지를 작성할 때 request 이벤트 리스너의 두 번째 매개변수로 전달되는 객체
- request 객체 - 응답 메세지를 작성할 때 request 이벤트 리스너의 첫 번째 매개변수로 전달되는 객체
http 서버 구동하기
const http = require('http');
const server = http.createServer(function(req, res){
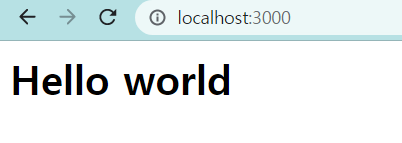
res.end("<h1>Hello world</h1>");
});
server.listen(3000, function() {
console.log('nodejs 서버 실행 중');
});
Node.js에는 HTTP 내장 모듈이 있어 이를 통해 데이터를 전송할 수 있다.
const http = require('http');
http 모듈을 불러온다.
const server = http.createServer()
createServer() 메소드를 사용하여 server 객체를 만든다.
res 객체를 통해 응답 메세지를 작성한다.
- writeHead(statusCode, statusMessage, headers) - 응답 헤더 작성
- end(data, encoding, callback) - 응답 본문 작성
server.listen(3000, function() { console.log('nodejs 서버 실행 중'); });
listen에 3000이 서버 포트번호이다. 웹서버를 해당 포트로 실행한다.

위 코드를 실행하고 3000 포트를 켜니 서버가 잘 실행되고 있음을 확인 할 수 있다!
epress 모듈을 사용하여 서버 구동하기
const express = require('express');
const app = express();
// app.get(path, callback)
app.get('/', (req,res)=>{
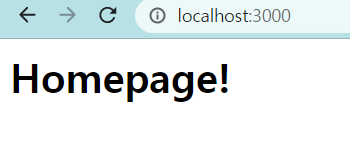
res.end('<h1>Homepage!</h1>');
});
app.listen(3000, ()=>{
console.log('서버 실행 중');
});이 방법은 exprss 모듈을 설치하고 이를 이용하여 서버를 만든 것이다.
처음 두 줄과 같이 익스프레스 모듈을 가져오고 익스프레스 애플리케이션을 만든다.
app.get(path, callback)
해당 경로의 요청이 있을 때마다 호출되는 함수를 지정한다.

app.get('/', (req,res)=>{
res.end('<h1>Homepage!</h1>');
});
app.get('/profile', (req,res)=>{
res.end('<h1>profile page</h1>');
});url 주소에 따라 출력되는 화면이 달라진다.
URL에서 쿼리스트링 추출
쿼리스트링이란
: 사용자가 입력 데이터를 전달하는 방법 중 하나로 url 주소에 데이터를 파라미터에 넣어 넘기는 것이다.
URL에서 쿼리스트링 추출 방법
app.get('/profile', (req,res)=>{
//쿼리스트링으로 전달된 파라미터 받아오기
let name = req.query.name;
let brith = req.query.brith;
console.log(name, brith);
res.end('<h1>profile page</h1>');
});http:// localhost:3000/profile?name=an&brith=000929
결과 화면

서버 콘솔 창에 아주 잘 추출 된 것을 볼 수 있다!
HTML 파일과 서버 연결
HTML 파일 열기
res.sendFile(path.join(__dirname, '..', 'day04', 'day04ex03_2.html'));sendFile()을 이용하여 html 파일을 전송하였다. 파라미터에는 전체 경로가 포함되어야하는데 __dirname는 현재 폴더까지 나타내준다. 현재 폴더의 그 상위 폴더의 day04/day04ex03_2.html 파일을 열고 싶어 path.join()으로 경로를 만들어주었다. path.join() 인자로 받은 경로들을 하나의 문자열 형태로 만들어 리턴해준다. 이것을 사용하기 위해서는 위에 path라는 객체가 있어야한다.
const path = require('path');
~
app.get('/write', (req,res)=>{
let subject = req.query.subject;
let writer = req.query.writer;
let content = req.query.content;
console.log(subject, writer, content);
res.sendFile(path.join(__dirname, '..', 'day04', 'day04ex03_2.html'));
});쿼리스트링을 받을 코드도 추가하였다.
HTML 파일에서 데이터 보내기
<script>
function validateForm(event) {
// event가 발생한 form을 evnt.target으로 지정
form = event.target;
event.preventDefault(); //일시중지
if(form.subject.value == ""){
alert("Please enter Subject");
form.subject.focus();
return ;
}
if(form.writer.value == ""){
alert("Please enter Writer");
form.writer.focus();
return;
}
if(form.writer.value.length< 2){
alert("이름을 2글자 이상 입력하세여");
form.writer.focus();
return;
} // 유효성 검사 끝
form.action = "http://localhost:3000/write?subject="
+form.subject.value+"&writer="+form.writer.value
+"&content="+form.content.value;
form.submit();
}
window.onload = function() {
var form = document.getElementById("form1");
form.onsubmit = validateForm;
}
</script>form.action = "http://localhost:3000/write?subject="+form.subject.value+
"&writer="+form.writer.value+"&content="+form.content.value;쿼리스트링으로 데이터를 받는 것을 하고 있으므로 submit 시 입력값의 유효성을 검사한 후 form의 action을 입력값을 파라미터로 하여 url를 구성하였다.
여기서 http:// 부터 써야한다!
form.action = window.location.protocol + "//" + window.location.host+
"/write?subject="+form.subject.value+"&writer="+form.writer.value+"&content="+form.content.value;window.location.protocol과 window.location.host을 사용하여 나타낼 수도 있다
실행결과
 submit 전
submit 전

submit 후 쿼리스트링

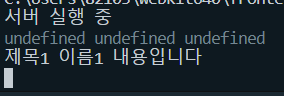
서버 콘솔 출력 내용
위의 undefined는 맨 처음 /write를 호출하였을 때 출력된 것이다.
참고
https://www.w3schools.com/nodejs/default.asp
https://developer.mozilla.org/ko/docs/Learn/Server-side/Express_Nodejs/Introduction