드디어, 피그마로 다크모드까지 겸비한 디자인시스템을 구축했다. 관련한 강의도, 아티클도 없어 너무 너무 힘들었던 이번 공부... 까먹기 전에 얼른 적어두려고 한다. 내 두뇌는 생각보다 멍청하다! 얼른 적자!
-
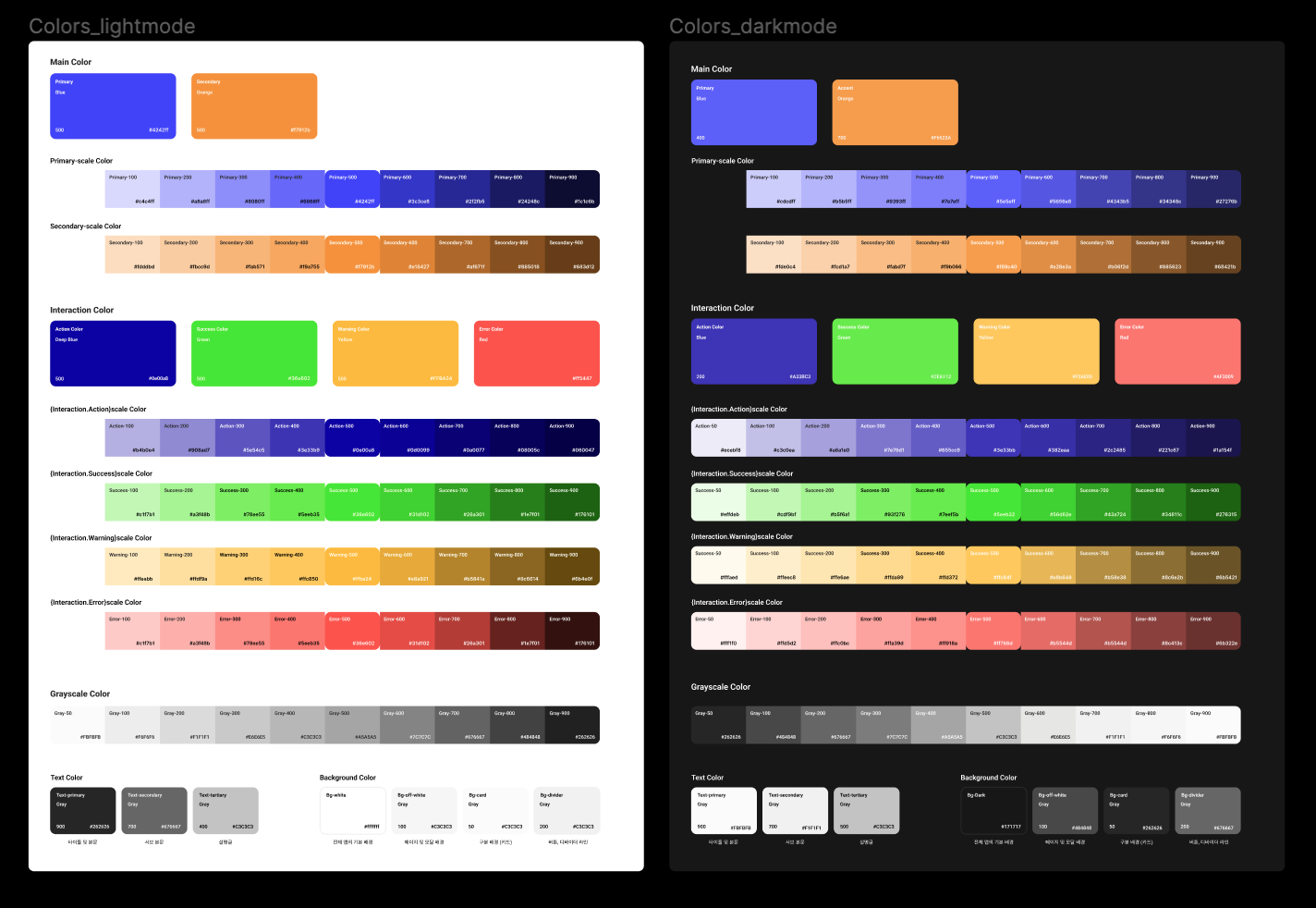
일단 디자인시스템 컬러를 정의한다. 화이트모드와 다크모드 둘 다! 다크모드 같은 경우는 화이트 모드에서 명암을 조금 낮춘 색상, 혹은 하얀색 투명도10%를 먹여서 정의한다. 왜냐하면 화이트모드에서 정의한 색상을 그대로 다크모드에 적용하면 시각적으로 흔들리는? 현상? 이 있다고 했다. 가시성이 떨어진다고 이해했다. 그래서 그렇게 한단다.
 나같은 경우엔 이런 식으로 정리했다. 조금 엉망이지만, 참고가 된다면 좋겠다. 보시다시피 Primary, Secondary, Interaciton, Grayscale등을 정의했고(라이트모드에서와 다크모드에서의 텍스트컬러와 배경, 카드, 디바이더 색상까지 정의했다.), 쉽고 더 빠르게 하기 위해 피그마 플러그인 Tailwind Color Generator를 사용했다.
나같은 경우엔 이런 식으로 정리했다. 조금 엉망이지만, 참고가 된다면 좋겠다. 보시다시피 Primary, Secondary, Interaciton, Grayscale등을 정의했고(라이트모드에서와 다크모드에서의 텍스트컬러와 배경, 카드, 디바이더 색상까지 정의했다.), 쉽고 더 빠르게 하기 위해 피그마 플러그인 Tailwind Color Generator를 사용했다.
그리고 모드간의 매핑을 위해 중요한 것!: 모든 컬러의 기본값을 500으로 맞추자. 그래야 나중에 편함. 그리고 어차피 Tailwind Color Generator가 기준을 500으로 잡고 뽑아줌.
설명이 잘됐는진 모르겠지만 일단 까먹기 전에 쓰는거라 얼른 넘어가야한다. 나중에 더 자세하게 정리해서 쓰도록 하겠다. -
컬러들을 다 정의했다면 이제 피그마 토큰으로 넘어가야한다. 정말, 피그마 토큰에 대한 정보가 없어도 너무 없어서 이해하는 데 시간이 많이 걸렸다. 아무튼, global이라는게 있다. 여기서는 모든 정의한 컬러칩의 색상이 들어간다. global이 있는 이유는, 라이트모드와 다크모드에서 정의할 색상들을 global에서 가져와 값을 매기기 때문이다. 그러므로 global에는 정의했던 디자인시스템의 모든 색상이 다 들어가야한다. 이름은 그냥 red 100 ~ 900 이런식으로 지으면 된다.
-
global에서 모든 컬러값을 넣어줬다면, 이제 라이트모드와 다크모드에서의 값을 정의할 차례다. 피그마 토큰에서 new set + 버튼을 누르고 Light, Dark 두개를 생성한다. 그리고 이제... 각 모드에서 primary, secondary, interaction, grayscale을 지정해준다. global에서의 값을 가져오는건 매우 쉽다. {}를 치고 global에서의 색상(예를들면 red.100)을 가져오면 된다. 이 부분은 쏘카 디자인시스템을 참고했다. 화이트모드에선 primary50이 제일 연한 색이었다면, 다크모드에선 primary50이 primary내에서 가장 어두운 색이 된다. 오키 가보자고.
그리고 디자인을 계속 해보면서 조금 어색한 부분은 계속 토큰을 추가하는 방법으로 생성해나갔다. 아직도 하고 있는 중이니 나중에 더 글을 다듬어서 정리해 올리겠다.. 언젠가. 꼭.
